モデル駆動型アプリに リッチ テキスト エディター コントロールを追加する
リッチ テキスト エディター コントロールは、人気のある CKEditor に基づいて構築された軽量の HTML ベースのエディターです。 これにより、モデル駆動型アプリで書式設定されたテキストを作成、貼り付け、編集できます。 エディターでテキストの書式を設定するには、エディターのツールバーの使用、HTML タグの挿入、Web ブラウザや Word などのその他のアプリケーションから書式設定されたテキストを貼り付けられます。
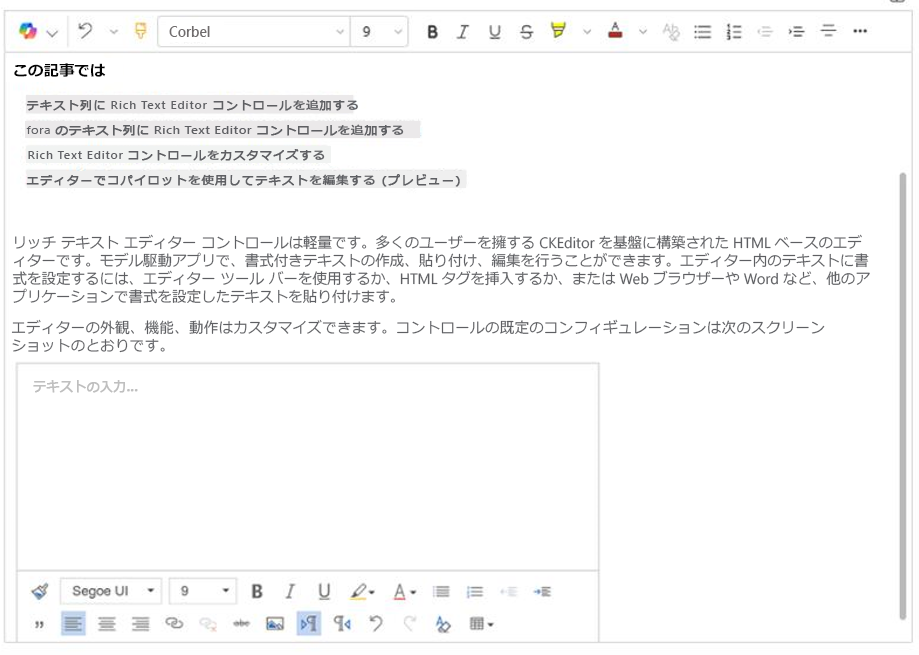
エディターの外観、機能、動作をカスタマイズできます。 コントロールのモダン テキスト エクスペリエンスを次のスクリーンショットに示します。

現在、リッチ テキスト エディターは次の 2 つの異なるエクスペリエンスとして利用できます:
- モダン テキスト エディター: 有効にできる新しいエクスペリエンス
- クラシック テキスト エディター: デフォルトのエクスペリエンス
モダン テキスト エディターの拡張機能
モダン テキスト エディターは、Outlook、Word、OneNote など、Microsoft アプリケーションで使い慣れた、直感的なインターフェイスに合わせて設計されています。 この更新では、モダンなデザイン、ダーク モード、ハイ コントラスト テーマ、およびテキスト編集機能を強化する新しいコパイロット機能が導入されています。
注意
クラシック リッチ テキスト エディター エクスペリエンスで利用できる特定の機能は、モダン エクスペリエンスではまだ利用できません。 次のような機能が含あります:
- クラシック エクスペリエンスに関するこの記事で説明されている構成オプション
- メンション
モダン リッチ テキスト エディター エクスペリエンスを有効にする
既定では、クラシック リッチ テキスト エディターが有効になっています。 モダン リッチ テキスト エディター エクスペリエンスに切り替えるには、次の手順を実行します。
- Dynamics 365 で、モダン リッチ テキスト エディター エクスペリエンスを有効にするアプリを右クリックし、アプリ デザイナーで開く を選択します。 Power Apps がアプリ デザイナーを開きます。
- コマンド バーで、設定 を選択します。 設定ページが表示されます。
- 左ペインの 設定 で 機能 を選択します。 機能のページが表示されます。
- 必要に応じて、トグルを次のオプションのいずれかまたはすべて はい に設定します:
- モダン RichTextEditor コントロール エクスペリエンスとメールの説明を有効にする: メールの説明に対してモダン リッチ テキスト エディター コントロール エクスペリエンスを有効にします。 この設定は、リッチ テキスト エディターのクラシック (デフォルト) メール エクスペリエンスで以前に行ったカスタマイズを上書きします。
- デフォルト コントロールのモダン RichTextEditor コントロール エクスペリエンスを有効にする: デフォルトの未構成インスタンスに対してモダン リッチ テキスト エディター エクスペリエンスを有効にします。
- メモ作成のモダン RichTextEditor コントロール エクスペリエンスを有効にする: メモに対してモダン リッチ テキスト エディター エクスペリエンスを有効にします。 この設定は、リッチ テキスト エディターのクラシック (デフォルト) メモ作成エクスペリエンスで以前に行ったカスタマイズを上書きします。
- 保存 を選択します。
- アプリ デザイナーで 公開 を選択します。
モダン リッチ テキスト エディター エクスペリエンスからクラシック エクスペリエンスに戻す
クラシック リッチ テキスト エディター エクスペリエンスに戻す必要がある場合は、モダン リッチ テキスト エディター エクスペリエンスを有効にする と同じ手順に従いますが、手順 4 で選択したオプションの選択を解除します。
テキスト列にリッチ テキスト エディター コントロールを追加する
以下の構成は、クラシック リッチ テキスト エディター エクスペリエンスで利用できます。
テキスト列をリッチ テキストとして書式設定すると、デフォルトのリッチ テキスト エディター コントロールが自動的に追加されます。
Power Apps にサインインします。
左のナビゲーション ウィンドウで、ソリューション を選択します。
ソリューションとソリューション内のテーブルを開きます。
列とデータ エリアで、テキスト列を選択します。
テーブルにテキスト列が含まれていない場合は、+ (新しい列) を選択して列の名前を入力します。
データ・タイプ で、テキスト の右にある > を選択し、適切な リッチテキスト オプションを、列に 1 行のテキストが含まれるか、複数行が含まれるかに基づいて選択します。
列を保存っして、フォームに追加します。
フォームの列のテキスト列にリッチ テキスト エディター コントロールを追加する
以下の構成は、クラシック リッチ テキスト エディター エクスペリエンスで利用できます。
Power Apps にログインします。
左のナビゲーション ウィンドウで、ソリューション を選択します。
ソリューションとソリューション内のテーブルを開きます。
データ エクスペリエンス エリアで、フォーム を選択し、リッチ テキスト エディターを追加するテキスト列を含むフォームを見つけます。
⋮ > 編集 > 新しいタブで編集 を選択します。
フォーム デザイナー キャンバスで、テキスト列を選択、追加、または作成します。
右側の列のプロパティ ペインで、コンポーネント リストを展開し、+ コンポーネント を選択し、次に リッチ テキスト エディター コントロール を選択します。
リッチ テキスト エディター コントロールの追加 ペインで、 Web、 電話 および タブレット を選択して、任意のデバイス上で実行されているアプリがエディタを使用できるようにします。
エディターをカスタマイズ する場合は、静的な値 ボックスで、その構成ファイルの関連 URL、変更したいプロパティを含む JavaScript Web リソースを入力します。 このフィールドを空のままにすると、エディターはデフォルトの構成を使用します。
完了 を選択します。
保存して公開 を選択して、変更をフォームに適用します。
リッチ テキスト エディター コントロールをカスタマイズする
以下のカスタマイズは、クラシック リッチ テキスト エディター エクスペリエンスで利用できます。
Power Apps は、リッチ テキスト エディター コントロールのプロパティを変更して、外観、機能、動作をカスタマイズできます。 コントロールの特定のインスタンスをカスタマイズするには、個々の JSON 形式の構成ファイルでプロパティとその値を指定します。 コントロールのグローバル構成をカスタマイズ するには、デフォルト構成ファイルのプロパティを変更します。
カスタマイズのレベル
リッチ テキスト エディターをカスタマイズするために適用できる構成には、最大 3 つのレベルまたはレイヤーがあります。
- 最も基本的なレベルでは、コントロールのすべてのインスタンスはファイル
RTEGlobalConfiguration_Readonly.jsonから構成を取得します。 ファイルは読み取り専用であるため、これらのプロパティを直接変更することはできません。 - 次のレベルでは、コントロールのすべてのインスタンスは、ファイル
RTEGlobalConfiguration.json内のプロパティ (存在する場合) からその構成を取得します。 この構成は前の構成の上に重ねられているため、このファイル内のプロパティは読み取り専用ファイル内の同じ名前のプロパティを 置き換えます 。 - 最後に、最も高いレベルで、コントロールの特定のインスタンスは、特定の構成ファイルが存在する場合、その構成ファイルから構成を取得します。 この構成は前の構成の上に重ねられているため、このファイル内のプロパティは二つのより低いレベルのファイルの同じ名前のプロパティを 置き換えます 。
ここで少し条件を付け加えなければなりません。 すべての プロパティが上位レベルの設定のプロパティに置き換えられるわけではありません。 extraPlugins プロパティは、デフォルト設定でさまざまな外部プラグインやすぐに使えるプラグインを使用できるようにマージされています。 これにより、コントロールの特定のインスタンスの構成ファイルで、必要に応じてプラグインをアクティブ化および非アクティブ化できます。
リッチ テキスト エディターの特定のインスタンスをカスタマイズする
Visual Studio Code エディタまたはその他のテキスト エディタでファイルを作成し、意味のある名前を付けます。
ファイル
RTEGlobalConfiguration.jsonには、リッチ テキスト エディターの規定またはグローバルの構成を含みます。 たとえば、連絡先フォームでコントロールをカスタマイズする場合は、ファイルにRTEContactFormConfiguration.jsonのような名前を付けることができます。ファイルで次のコード スニペットをコピーして貼り付けます。
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }最後の propertyName:value ペアがカンマで終わっていません。
propertyName と value を変更する リッチ テキスト エディター コントロール プロパティ で置き換えます。 文字列値は引用符で囲む必要があります。
いくつかの 構成例 を用意しましたが、ニーズに合わせて他の構成を定義することもできます。
Power Apps では、手順 1 で作成した JSON ファイルを使用して、JavaScript (JS) タイプの Web リソースを作成 します。
リッチ テキスト エディター コントロールをフォームのテキスト列に追加 して、リッチ テキスト エディター コントロールの追加 ペイン > 静的な値 で JavaScript web リソースの関連 URL を入力します。
Web リソースの絶対 URL を入力することもできますが、相対 URL を入力することをお勧めします。 こうすることで、相対パスが同じであれば、Web リソースをソリューションとして別の環境にインポートしても、Web リソースは引き続き機能します。
たとえば、Web リソースの URL が
https://yourorg.crm.dynamics.com/WebResources/rtecontactformの場合、相対 URL は /WebResources/rtecontactform です。完了 を選択します。
保存して公開 を選択して、変更をフォームに適用します。
リッチ テキスト エディター をグローバルにカスタマイズする
編集可能なグローバル構成ファイル RTEGlobalConfiguration.json は、適用できるの 2 番目の カスタマイズ レベル です。 既定では、お気に入りのリストは空です。 つまり、特定の RTEGlobalConfiguration_Readonly.json設定ファイルを作成 しない限り、リッチ テキスト エディタのすべてのインスタンスは、コントロールのインスタンスに対して読み取り専用ファイル のプロパティを使用します。
ビジネス上のニーズにより、あらゆる場所でコントロールをカスタマイズする必要がある場合は、RTEGlobalConfiguration.json ファイルに必要な値を指定します。 読み取り専用ファイルを例として使用して、プロパティと値のペアを正しい形式で入力していることを確認します。
エディターで Copilot を使用してテキストを改善する
重要
- これは早期アクセス機能です。 ご自身の環境でのテストと導入にこれを オプトイン することができます。
- この機能は、新しい組織のみの早期アクセスです。 この機能をすでに使用している既存の組織は、早期アクセスをオプトインしていなくても、引き続きこの機能を使用できます。
- この機能は、サイト マップにリード エンティティと営業案件エンティティが追加されたカスタム販売アプリを含むDynamics 365 Salesで利用できます。
Copilot は、自然言語処理 (NLP) アルゴリズムを使用して、書かれたコンテンツを改良および改善します。 リッチ テキスト エディタに Copilot を追加 すると、テキストの文法、明瞭さ、全体的な品質を改善するための提案が得られます。 リッチ テキスト エディターで Copilot を使用する方法
リッチ テキスト エディター プロパティ
リッチ テキスト エディターのインスタンスの "外観とフィール" を決定する JSON ファイルには、次の 2 つのプロパティ セットが含まれています。
defaultSupportedPropsセクション には、コントロールが実行できる内容を決定するプラグインのプロパティが含まれています。 CKEditor とそのプラグイン のプロパティに制限はされていません。また、追加または作成したプラグインのプロパティに対する値も設定できます。- 個々のプロパティ セクション には、コントロールの外観を決定するプロパティが含まれています。
構成 ファイルの例
次のコードは、defaultSupportedProps プロパティと 個々の構成プロパティの両方を含む JSON ファイルの例です。 プロパティにデフォルト値がある場合は、デフォルト値が表示されます。 プロパティにデフォルト値がない場合は、構文を説明するためにサンプル値が表示されます。 フォローする 2 つのテーブルで使われるプロパティを次の表に示します。
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
次の表では、最も一般的に使用されるプロパティを説明しますが、すべての CKEditorがサポートするプロパティ を構成できます。 CKEditor 4 を使うリッチ テキスト エディター コントロール。
| Property | Description | 規定値 |
|---|---|---|
| 高さ | コンテンツ エリアの初期の高さをピクセルで設定します。 | "185" |
| stickyStyle | エディター フォントとサイズを設定します。 | defaultSupportedProps を参照 |
| stickyStyles_defaultTag | エディターのコンテンツ領域のテキストの周囲にラッパーを作成します。 最初は "div" に設定されていますが、"p" または任意の代替タグに変更できます。 | "div" |
| font_defaultLabel | ツールバーに表示されるフォント ラベルを設定します。 ラベルは外観のみを目的としており、機能しません。 stickyStyle プロパティはエディターのフォントとサイズを決定します。 |
"Segoe UI" |
| fontSize_defaultLabel | ツールバーに表示されるフォント サイズ ラベルを設定します。 ラベルは外観のみを目的としており、機能しません。 stickyStyle プロパティはエディターのフォントとサイズを決定します。 |
"9" |
| toolbarLocation | エディターのコンテンツ領域内のツールバーの位置を設定します。 サポートされている値は、"上部" と "下部" です。 | "下" |
| ツールバー | 表示するツールバー ボタンをリストします。 | defaultSupportedProps を参照 |
| プラグイン | エディターが使用できるプリセット プラグインをリストします。 このリストのプラグインは、 extraPlugins と removePlugins の値が与えらた場合、ロードされているプラグインとは異なる可能性があります。 このプロパティを空の文字列に設定すると、エディターはツールバーなしで読み込まれます。 |
defaultSupportedProps を参照 |
| extraPlugins | プラグインを plugins リストにアペンドし、さらにプラグインをロードします。多くのプラグインでは機能するために必要なその他のプラグインが必要です。 リッチ テキスト エディターはそれらを自動的に追加し、このプロパティを使ってそれらを上書きすることはできません。 removePlugins を代わりに使用します。 |
defaultSupportedProps を参照 |
| removePlugins | ロードしないプラグインをリストします。 これを使用して、plugins そして extraPlugins リストを変更することなく、どのプラグインをロードするのかを変更します。 |
defaultSupportedProps を参照 |
| superimageImageMaxSize | スーパーイメージ プラグインを使用する場合に埋め込み画像に許可されるメガバイト (MB) 単位の最大サイズを設定します。 | "5" |
| disallowedContent | ユーザーがコンテンツに含めたくない要素を挿入してしまうことを防ぎましょう。 要素全体を禁止したり、属性、クラス、スタイルごとに禁止したりできます。 | defaultSupportedProps を参照 |
| linkTargets | ユーザーがリンクを作成するときに使用できるリンク ターゲット オプションを構成できます。 - "notSet": ターゲットが設定されていません - "frame": 指定したフレームでドキュメントを開きます - popupWindow": ポップアップ ウィンドウでドキュメントを開きます - "_blank": 新しいウィンドウまたはタブでドキュメントを開きます - "_top": ウィンドウ全体でドキュメントを開きます - "_self": リンクがアクティブになっているのと同じウィンドウまたはタブでドキュメントを開きます - "_parent": 親フレームでドキュメントを開きます |
"notSet", "_blank" |
個別のプロパティ
次の表では、リッチ テキスト エディター コントロールのカスタマイズに使用できるその他のプロパティについて説明します。
| Property | Description | 規定値 |
|---|---|---|
| attachmentEntity | このプロパティを設定し、別のテーブルを指定することで、ファイルに既定のテーブルを使用しないようにして、アップロードされたファイル でよりセキュリティを強化するには。 構文: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
defaultSupportedProps を参照 |
| disableContentSanitization | コンテンツ サニタイズは、リッチ テキスト コンテンツから一部のカスタム属性やタグを削除します。 既定では、これは無効になっており、外部ソースからリッチ テキスト コンテンツを正常にコピーして貼り付けることができます。 この構文は、編集モードにのみ適用されます。 エディター コントロールが読み取り専用または無効になっている場合、コンテンツは常にサニタイズされます。 | 正 |
| disableDefaultImageProcessing | デフォルトでは、エディターに挿入された画像は attachmentEntity 構成で定義されています。 外部ユーザーには、テーブルのコンテンツを表示する権限がない可能性があります。 代わりに、このプロパティを true に設定すると、リッチ テキスト エディター コントロールを使用するように構成された列に 画像を base64 文字列として直接保存できます。 |
偽 |
| disableImages | エディターに画像を挿入できるかどうかを決定します。 このプロパティは最も優先されます。 このプロパティが True に設定されている場合、imageEntity プロパティ値に関係なく画像は無効になります。 |
偽 |
| externalPlugins | 外部プラグイン、またはリッチ テキスト エディター コントロールで使用できる作成したプラグインをリストします。 構文: "name": "pluginName", "path": "pathToPlugin" (パス値は絶対URLまたは相対URLにすることができます) |
なし; 例として デフォルトサポートされる小道具 参照 |
| imageEntity | このプロパティを設定し、ファイルに既定のテーブルを使用しないようにして別のテーブルを指定することで、画像 でよりセキュリティを強化するには。 構文: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
defaultSupportedProps を参照 |
| readOnlySettings | これらのプロパティは、読み取り専用または無効状態で表示されるときの列の動作を決定します。 サポートされているプロパティを指定できます。 | なし; 例として デフォルトサポートされる小道具 参照 |
| sanitizerAllowlist | エディターに表示できる他の種類のコンテンツをリストします。 | defaultSupportedProps を参照 |
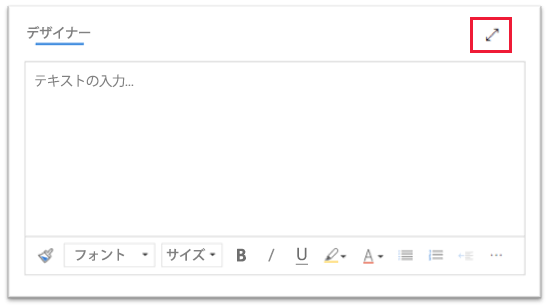
| showAsTabControl | コンテンツ領域の上にさらに多くのコマンドを表示できます。 次の属性を有効にするには、true に設定する必要があります : showFullScreenExpander、showHtml、showPreview、showPreviewHeaderWarning |
偽 |
| showFullScreenExpander | エディターを全画面モードで使用できるかどうかを決定します。 showAsTabControl は true に設定する必用があります |
偽 |
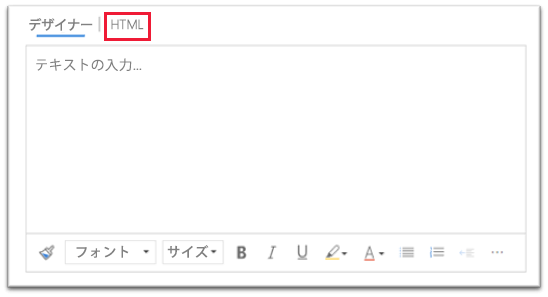
| showHtml | ユーザーが HTML コンテンツを直接表示および編集できるようにします。 showAsTabControl は true に設定する必用があります |
偽 |
| showPreview | ユーザーが HTML としてレンダリングされたエディターのコンテンツをプレビューできるようにします。 showAsTabControl は true に設定する必用があります |
偽 |
| showPreviewHeaderWarning | コンテンツのプレビュー時に表示される警告メッセージを表示/非表示にできます。 showAsTabControl と showPreview は true に設定する必要があります。 |
偽 |
| allowSameOriginSandbox | エディター内のコンテンツをレンダリング アプリと同じオリジンのものとして扱うことができます。 このプロパティは注意して使用してください。 信頼できる外部コンテンツのみを使用してください。 このプロパティが true に設定されている場合、外部コンテンツは内部リソースにアクセスできるようになります。 |
偽 |
構成の例
次のサンプル構成では、クラシック エクスペリエンスでリッチ テキスト エディターの特定のカスタマイズを作成します。 これらをそのまま使用することも、リッチ テキスト エディターの特定のインスタンス をカスタマイズする ための出発点として使用することも、 グローバルに使用することもできます。
デフォルトのフォントを 11 ポイントの Calibri に設定します
これらの defaultSupportedProps プロパティ を自分の 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter キーで段落ブロックの代わりに新しい行を挿入するようにする
デフォルトでは、Enter キーを押すと、 <p> HTML タグを含む段落ブロックが作成されます。 HTML では、Word 文書の段落と同様に、段落ブロックを使用して情報をグループ化します。 ブラウザーによって <p> タグの形式が若干異なる場合があるため、視覚的な一貫性を保つために、新しい改行タグまたは改行タグの <br\> タグを使用することをお勧めします。
この defaultSupportedProps プロパティを 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"enterMode": 2,
HTML 5 コンテンツのみを貼り付けるか作成する
リッチ テキスト エディター コントロールは、HTML 5 コンテンツで最適に機能しますが、HTML 4 タグは使用できます。 ただし、場合によっては、HTML 4 タグと HTML 5 タグを混在させると、ユーザビリティに課題が生じる可能性があります。 すべてのコンテンツが HTML 5 であることを確認するには、サポートされているすべての HTML 5 タグを allowedContent プロパティに指定します。 エディター コントロールは、いかなる非準拠のタグを同等の HTML 5 に変換します。
この defaultSupportedProps プロパティを 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
プレーンテキストのみを貼り付けるか作成します
これらの defaultSupportedProps プロパティ を自分の 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
この 個々のプロパティ を 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"disableImages": true,
エディターに全画面の使用を許可する
これらの 個々のプロパティ を 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"showAsTabControl": true,
"showFullScreenExpander": true,

HTML コンテンツの表示と編集を許可する
ユーザーがコンテンツの HTML を直接表示および編集できるようにするには、HTML タブを表示します。
これらの 個々のプロパティ を 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"showAsTabControl": true,
"showHtml": true,

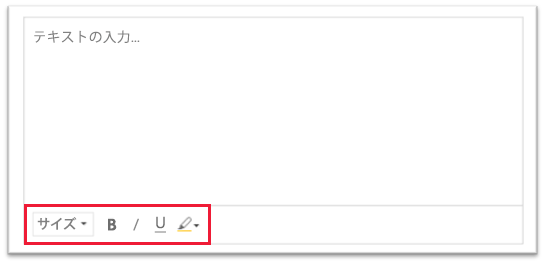
簡略化されたツールバーを表示するか、完全に削除します
デフォルトでは、エディターのツールバーには、使用可能なすべての書式設定ツールが含まれています。 簡略化されたツールバーを提供するには、toolbar プロパティを使用して、ユーザーがコンテンツの書式設定に使用できるツールを指定します。
この defaultSupportedProps プロパティを 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

ツールバーを完全に削除するには、toolbar の値を '[]' (2 つの角括弧) に設定します。
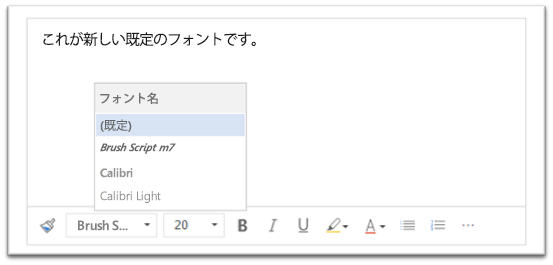
新しいフォント リストを追加し、20-ピクセルの Brush Script MT を既定フォントとして設定します
これらの defaultSupportedProps プロパティ を自分の 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

ツール バーをリッチ テキスト エディターの上部に配置する
この defaultSupportedProps プロパティを 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"toolbarLocation": "top",
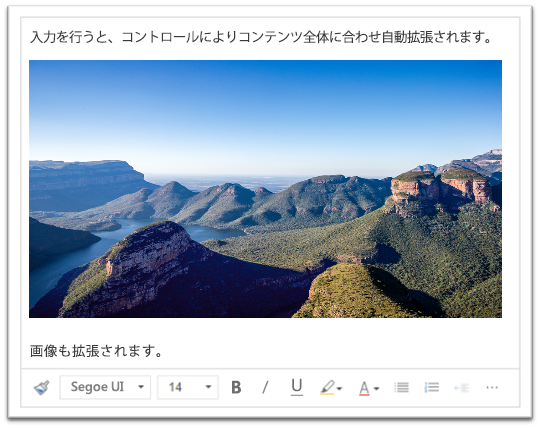
高さ 30 ピクセル高でエディターを起動し、コンテンツに合わせて自動拡張する
これらの defaultSupportedProps プロパティ を自分の 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

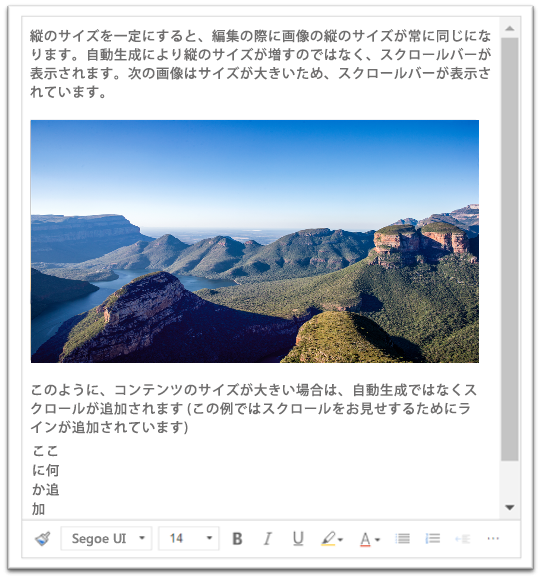
エディターの高さを 500 ピクセルに固定する
これらの defaultSupportedProps プロパティ を自分の 構成ファイル で設定します。 最後の値を除く各値の後にはカンマ (,) を付ける必要があります。
"removePlugins": [ "autogrow" ],
"height": 500,

コンテキスト (右クリック) メニューでブラウザのデフォルトのコンテキスト メニューを使用するようにします
エディター コントロールのコンテキスト メニューをブラウザーのデフォルトのコンテキスト メニューに置き換えるには、contextmenu プラグインを削除します。
この defaultSupportedProps プロパティを 構成ファイル で設定します。 ファイル内の最後のプロパティでない限り、この値の後にカンマ (,) を付けます。
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
リッチ テキスト エディター コントロールを見つける
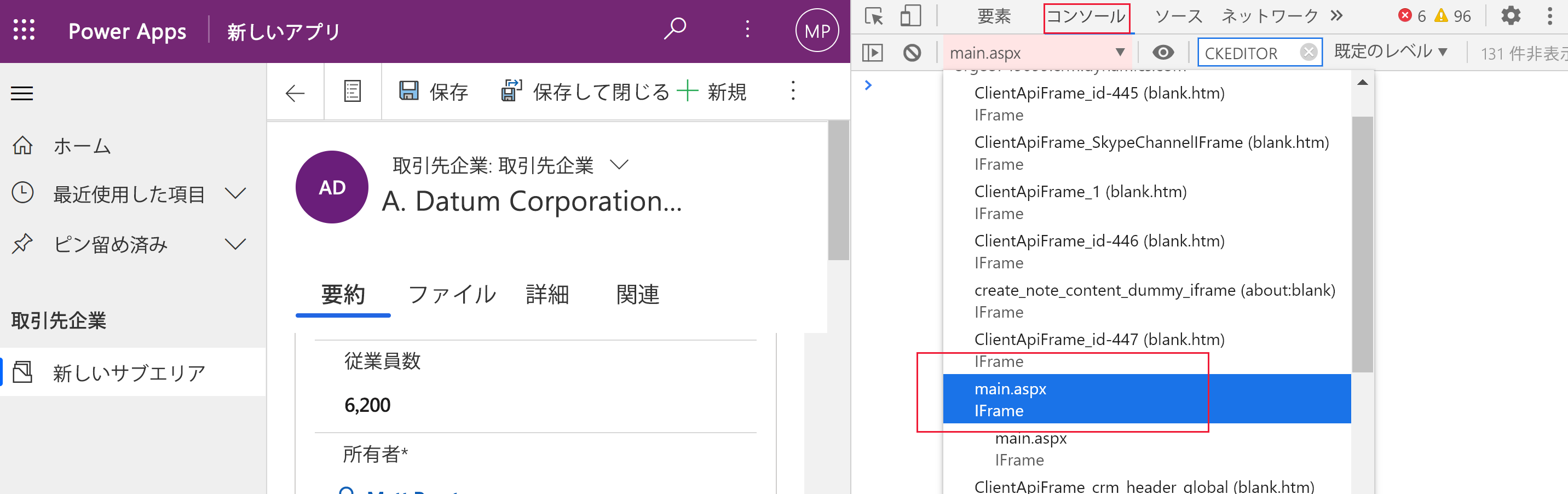
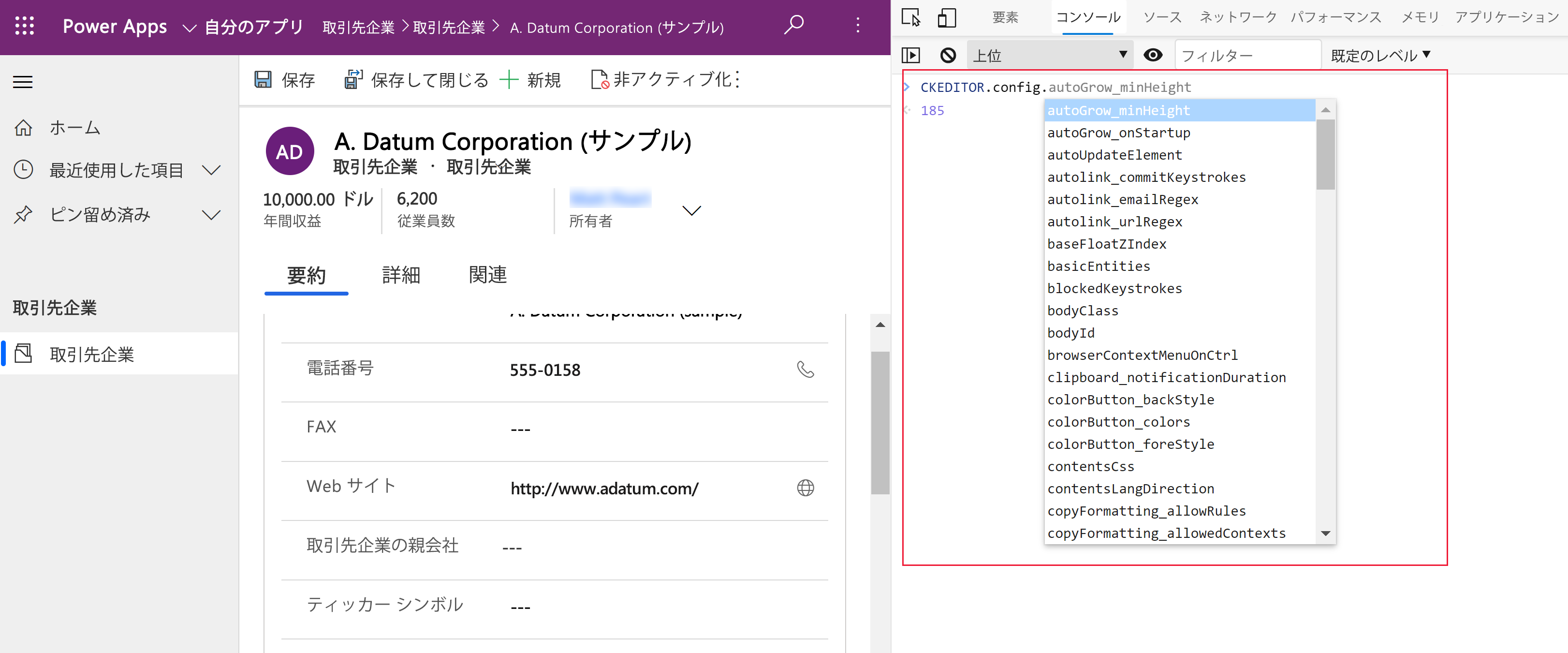
リッチ テキスト エディターのインスタンスの構成がどこから来たのかわからない場合は、ブラウザーの開発者ツールを使用して見つけることができます。
- Microsoft Edge または Google Chrome はモデル駆動型アプリを実行し、リッチ テキスト エディター コントロールを備えたフォームを開きます。
- リッチ テキスト エディターのコンテンツ領域を右クリックし、 検査 を選択します。
- 検査ウィンドウで、コンソール タブを選択します。
- コマンド バーのリスト ボックスで親 Main.aspx ページを選択します。

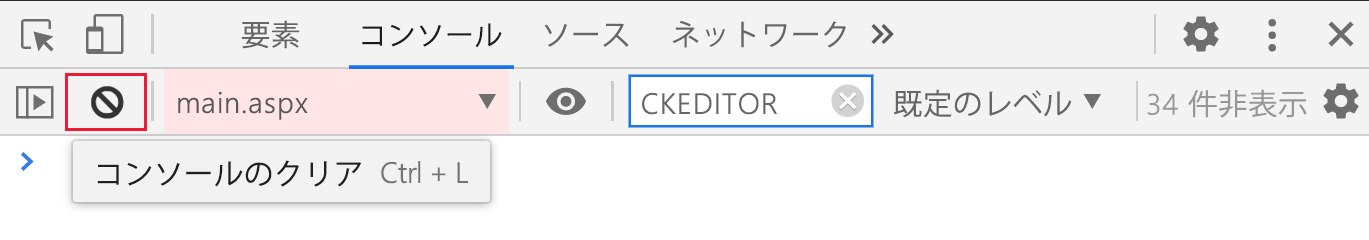
- 検査ペインのコマンド バーで コンソールのクリア アイコンを選択し、コンソールに CKEDITOR.config. と入力します。

- 検査ペイン コンソールで CKEDITOR.config. と入力して、さまざまな構成を表示します。

- autoGrow_minHeight のような構成を選択して、現在の設定を表示します。
リッチ テキスト エディタのツールバー
デフォルトでリッチ テキスト エディターで使用可能な、さまざまな書式設定機能ツールを次の表に示します。
| Icon | Name | Shortcut key | Description |
|---|---|---|---|
 |
コピー形式 | Ctrl+Shift+C、Ctrl+Shift+V | 特定のセクションの外観を別のセクションに適用します。 |
 |
フォント名 | Ctrl+Shift+F | フォントを選択します。 アプリケーションは、選択したフォントをデフォルトのフォントとみなします。 Segoe UI は選択しない場合は、デフォルトのフォントになります。 フォーマットされたコンテンツを選択すると、適用されているフォントの名前が表示されます。 選択範囲に複数のフォントが含まれている場合、選択に最初に適用されたものが表示されます。 |
 |
フォント サイズ | Ctrl+Shift+P | テキストのサイズを変更します。 アプリケーションは、選択したフォントをデフォルト サイズのフォント サイズとみなします。 選択しない場合は、12 がデフォルトのフォントになります。 フォーマットされたコンテンツを選択すると、適用されているフォント サイズが表示されます。 選択範囲に複数のサイズが含まれている場合、選択に最初に適用されたものが表示されます。 |
 |
Bold | Ctrl+B | テキストを太字にします。 |
 |
Normal | Ctrl+I | テキストを斜体にします。 |
 |
下線 | Ctrl+U | テキストに下線を引きます。 |
 |
Background Color | 明るい色で強調表示して、テキストを目立たせます。 | |
 |
テキストの色 | テキストの色を変更します。 | |
 |
記号付きリストの挿入/削除 | 箇条書きリストを作成します。 | |
 |
番号付きリストの挿入/削除 | 番号付きリストを作成します。 | |
 |
インデントの解除 | 段落をマージンに近づけます。 | |
 |
インデント | 段落をマージンから離します。 | |
 |
ブロック引用 | コンテンツにブロックレベルの引用形式を適用します。 | |
 |
左揃え | Ctrl+L | コンテンツを左マージンに揃えます。 |
 |
中央揃え | Ctrl+E | コンテンツをページの中央に配置します。 |
 |
右揃え | Ctrl+R | コンテンツを右余白に揃えます。 |
 |
Link | ドキュメントにリンクを作成して、Web ページやその他のクラウド リソースにすばやくアクセスします。 表示テキスト ボックスにアンカーテキストを入力または貼り付け、URL ボックスにURL を入力するか貼り付けます。 必要に応じて、Web ページ以外のものである場合、リンクタイプ とプロトコールを選択します。 URL タイプのリンクを開く場所を指定するには、 目標 タブをクリックしてから、 目標 を選択します。 貼り付けまたは入力された URL テキストは自動的にリンクに変換されます。 たとえば、 http://myexample.com は <a href="http://myexample.com">http://myexample.com</a> になります。 |
|
 |
リンク解除 | アンカーからリンクを取り除き、プレーン テキストにします。 | |
 |
上付き | テキスト行のすぐ上に小文字を入力します。 | |
 |
下付き | テキスト行のすぐ下に小文字を入力します。 | |
 |
取り消し線 | 線を引いてテキストに取り消し線を引きます。 | |
 |
Image | 画像を挿入するには、画像をクリップボードからコンテンツ領域に貼り付けるか、フォルダーから画像ファイルをコンテンツ領域にドラッグします。 画像のサイズを変えるには画像の隅をドラッグします。 コントロールは、.png、.jpg、および .gif画像をサポートします。 画像のソース、外観、動作をより詳細に制御するには、 画像 ボタンを選択します。 ローカル フォルダー内の画像ファイルを参照するか、その URL を入力します。 画像が外部サーバー上に保存されている場合は、完全な絶対パスを入力します。 ローカル サーバー上に配置されている場合は、相対パスを入力できます。 必要に応じて、特定の高さと幅を入力して画像のサイズを変更し、配置を選択します。 スクリーン リーダーを使用する人のために、画像を説明する代替テキストも入力する必要があります。 画像が Web ページまたは他のクラウド リソースへのリンクでもある場合は、リソースの URL を ターゲット URL ボックスを選択し、必要に応じてリンクが開く場所 目標 を選択します。 |
|
 |
テキストの方向: 左から右 | テキストを左から右に変更します。 この設定が既定です。 | |
 |
テキストの方向: 右から左 | 双方向言語コンテンツの場合は、テキストを右から左に変更します。 | |
 |
元に戻す | コンテンツに加えた最後の変更を元に戻します。 | |
 |
やり直し | 最後に行った取り消しを元に戻すか、コンテンツに加えた最後の変更を再適用します。 | |
 |
書式の解除 | 選択したテキストからすべての書式設定を削除します。 | |
 |
テーブル | 選択した行数と列数のテーブルを挿入します。 テーブルのサイズと外観をより詳細に制御するには、 テーブル ボタン > 詳細 そしてそのプロパティを変更します。 テーブルを右クリックして、そのプロパティを表示および変更することもできます。 列の幅を変更するには、その境界線をドラッグします。 1 つ以上のセル、行、列を選択し、特定の書式を適用したり、選択範囲にリンクを追加したり、選択したテキストや、列全体を切り取り、コピー、または貼り付けたりするためのリンクを追加します。 |
|
| 個人設定 | デフォルトのフォントとフォント サイズを設定します。 | ||
| アクセシビリティのヘルプ | Alt + 0 | リッチ テキスト エディターで使用できるキーボード ショートカットのリストを開きます。 | |
 |
ツール バーの表示 | ウィンドウが狭すぎてツールバー全体を表示できない場合は、ツールバーを 2 行目に展開することを選択します。 | |
ヒント
ブラウザの組み込みスペル チェッカーを使用するには、Ctrl キーを押しながらチェックするテキストを右クリックします。 それ以外の場合は、(コンテキスト) メニューを右クリックして、選択したエレメントのコンテキスト フォーマットを提供できます。
また、ブラウザーに組み込まれているスペルチェッカーの代わりに Microsoft Editor ブラウザー拡張機能 があります。 Microsoft Editor は、リッチ テキスト エディター コントロールとシームレスに連携し、有効にすると、高速で簡単なインライン文法およびスペルチェック機能を提供します。
リッチ テキスト エディターをオフラインで使用する
リッチ テキスト エディター コントロールは、オフラインで作業しているときに使用できますが、使い慣れた機能の一部は使用できません。 エディターのデフォルト設定を使用してアップロードした画像は、オフラインで作業している場合には使用できません。
次のプラグインは、オフライン時にリッチ テキスト エディターで使用できます。
- ajax、autogrow、basicstyles、bidi、blockquote、ボタン、confighelper、contextmenu、ダイアログ、dialogui、editorplaceholder、enterkey、entities、fakeobjects、Floatingspace、floatpanel、format、horizontalrule、htmlwriter、indent、indentblock、indentlist、justify、lineutils、list、listblock、最大化、メニュー、メニューボタン、通知、notificationaggregator、パネル、パネルボタン、ポップアップ、プレビュー、removeformat、サイズ変更、richcombo、selectall、showborders、sourcearea、specialchar、stylescombo、タブ、textmatch、textwatcher、ツールバー、元に戻す、ウィジェット選択、wysiwygarea、XML
次の書式設定ツールは、オフライン時にリッチ テキスト エディターで使用できます。
- 太字、斜体、下線、箇条書きと番号付きリスト、インデントの増減、引用ブロック、左揃え、中央揃え、右揃え、取り消し線、双方向テキスト、元に戻すとやり直し、書式設定の削除
リッチ テキスト エディターを使用するためのベスト プラクティス
リッチ テキスト フィールドには、ユーザーが入力したデータとともに HTML タグが格納されます。 リッチ テキスト フィールドの最大サイズを設定するときは、HTML タグとユーザー データの両方を許可するようにしてください。
最高のパフォーマンスを得るには、HTML コンテンツを 1 MB 以下に抑えてください。 サイズが大きくなると、読み込みや編集の応答時間が遅くなる場合があります。
デフォルト設定では、画像は HTML コンテンツとは別に保存されるため、パフォーマンスに悪影響を及ぼしません。 ただし、画像をアップロードするユーザーが
msdyn_richtextfilesテーブルに対する権限を持っていない場合、画像は Base64 コンテンツとしてテキスト列に保存されます。 Base64 のコンテンツは大きいため、通常、画像を列コンテンツの一部として保存することは望ましくありません。システム管理者、または基本ユーザー セキュリティ ロールがある場合、ユーザーの個人設定機能は既定で機能します。 これらのロールがない場合、ユーザー カスタマイズ プラグインが機能するには、
msdyn_customcontrolextendedsettingsテーブルに対して作成、読み取り、書き込みを行う権限が必要です。
よく寄せられる質問
入力した文字の表示が遅いのはなぜですか?
エディターに大量のコンテンツがある場合、応答時間が長くなる可能性があります。 最高のパフォーマンスを得るには、コンテンツを 1 MB 以下に抑えてください。 スペルチェックや文法チェックも入力のパフォーマンスを低下させる可能性があります。
画像をアップロードできないのはなぜですか? 画像プレビューの読み込みに失敗するのはなぜですか?
パスを含む画像ファイル名が長い場合、ファイルのアップロードに失敗したり、プレビューが表示されない場合があります。 ファイル名を短くするか、より短いパスの場所に移動して、再度アップロードしてください。
テキスト内に HTML が表示されるのはなぜですか?
リッチ テキスト エディター コントロールがリッチ テキスト用に書式設定されていない列で使用されている場合、コンテンツは書式設定されたテキストとしてではなく、基になる HTML に表示されます。

この問題を解決するには、列の 形式が リッチ テキスト に設定されていることを確認してください。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。