Mixed Reality で定義済みの 3D 図形を表示する
キャンバス アプリで MR で図形を表示 コントロールを使用して、指定したサイズのデジタル キューブが実際の空間に収まるかどうかを確認します。 (代わりに、オブジェクトの 3D モデルを比較するには、MR で表示 コントロールを使用します。)
MR で図形を表示 コントロールはアプリにボタンを追加します。 ユーザーがボタンを選択すると、アプリはデバイスのカメラ フィードにキューブを重ねて表示します。 キューブの寸法は、Microsoft Power Apps Studio でアプリを作成するときにコントロールのプロパティとして設定されます。 ユーザーは、アプリの使用中にキューブのサイズを変更することはできません。

ヒント
Mixed Reality (MR) コントロールは、フラット テクスチャ サーフェスの明るい環境で最適に動作します。 LIDAR 対応デバイスでは、トラッキングが優れています。
ヒント
Power Apps の MR コントロールは、Babylon と Babylon React Native を活用します。 Babylon サンドボックス で動作する Mixed Reality コンテンツは、この共有型 MR プラットフォームにより Power Apps でも動作するはずです。 コンテンツが Babylon で動作し、Power Apps で動作しない場合、Power Apps コミュニティ フォーラム で質問してください。 ("Mixed Reality" とタグ付けします。)
アプリ画面に View shape in MR ボタンを追加する
Power Apps Studio でアプリを編集用に開いた状態で:
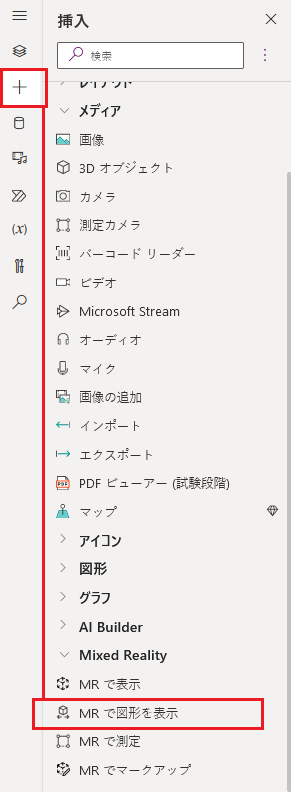
- 挿入 タブを開いて、Mixed Reality を展開します。
- MR で図形を表示 を選択して、アプリ画面にコントロールを配置するか、コントロールを画面にドラッグしてより正確に配置します。
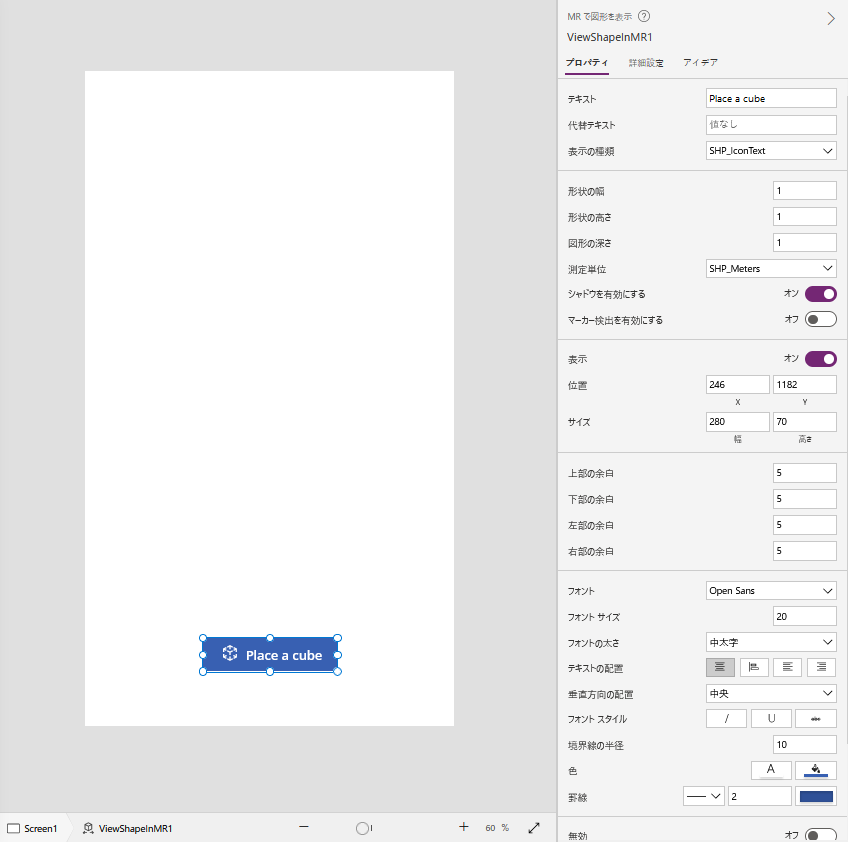
コントロールは、キューブのアイコンと キューブを配置 のテキストのラベルが付いたボタンです。 必要に応じて、Text と Display type のプロパティでラベルを変更し、アイコンを非表示にします。

プロパティ
プロパティを使用して View shape in MR ボタンの動作と外観を変更します。 一部のプロパティは、詳細 タブでのみ使用できます。

| プロパティ | 説明 | 型 | 場所 |
|---|---|---|---|
| テキスト | ボタンのラベル テキストを設定します。 | 文字列 | プロパティ; 詳細: Text |
| Alternative text | モデルを読み込めない場合、またはユーザーがモデルにカーソルを合わせた場合に表示されるテキストを指定します。 | 文字列 | プロパティ; 詳細: AltText |
| Display type | ボタン ラベルにキューブ、テキスト、またはその両方のアイコンを表示するかどうかを指定します。 | ドロップダウン選択 | プロパティ; 詳細: DisplayType |
| Shape width | キューブの幅を設定します。 | 整数 | プロパティ; 詳細: ShapeWidth |
| Shape height | キューブの高さを設定します。 | 整数 | プロパティ; 詳細: ShapeHeight |
| Shape depth | キューブの奥行きを設定します。 | 整数 | プロパティ; 詳細: ShapeDepth |
| Unit of measurement | キューブの幅、高さ、奥行きに使用される測定単位を設定します。 | ドロップダウン選択 | プロパティ; 詳細: Units |
| Enable Shadows | キューブの表示時に 3D 効果を高めるために影を使用するかどうかを指定します。 | ブール型 | プロパティ; 詳細: EnableShadows |
| Enable Marker Detection | モデルの位置と回転を決定するためにマーカー検出を使用するかどうかを決定します。 Mixed Reality コントロールでマーカー検出を使用する を参照してください | ブール値 | プロパティ; 詳細: EnableMarkerDetection |
| Visible | ボタンを表示または非表示にします。 | ブール値 | プロパティ; 詳細: Visible |
| Position | x と y で指定した画面座標に、ボタンの左上隅を配置します。 | 浮動小数点数 | プロパティ; 詳細: X、Y |
| Size | 幅 と 高さ で指定されたピクセル値を使用して、ボタンのサイズを指定します。 | 整数 | プロパティ; 詳細: 幅、高さ |
| Padding top | ボタンのラベル テキストとボタンの上部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingTop |
| Padding bottom | ボタンのラベル テキストとボタンの下部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingBottom |
| Padding left | ボタンのラベル テキストとボタンの左端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingLeft |
| Padding right | ボタンのラベル テキストとボタンの右端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingRight |
| Font | ボタンのラベル テキストに使用されるフォントのファミリー名を設定します。 | ドロップダウン リスト | プロパティ; 詳細: Font |
| フォント サイズ | ボタンのラベル テキストのサイズを設定します。 | 浮動小数点数 | プロパティ; 詳細: FontSize |
| フォントの太さ | ボタン ラベル テキストの太さを、太字、細字、標準、中太字 のいずれかで設定します。 | ドロップダウン リスト | プロパティ; 詳細: FontWeight |
| テキストの位置合わせ | ボタンのラベル テキストの水平方向の位置合わせを 中心、両端揃え、左、右 のいずれかに設定します。 | 該当なし | プロパティ; 詳細: TextAlignment |
| Vertical alignment | ボタンのラベル テキストの垂直方向の位置合わせを 下、中央、上 のいずれかに設定します。 | ドロップダウン リスト | プロパティ; 詳細: VerticalAlign |
| Font style | ボタンのラベル テキストのスタイルを イタリック、下線、取り消し線、なしのいずれかに設定します。 | 該当なし | プロパティ; 詳細: Italic、Underline、Strikethrough |
| Border radius | ボタンの枠線の隅の半径を指定します。 | 浮動小数点数 | プロパティ; 詳細: BorderRadius |
| Color | ボタンのラベル テキストとボタンの背景の色を設定します。 | 該当なし | プロパティ; 詳細: FillColor、TextColor |
| Border | ボタンの枠線のスタイル、幅、色を指定します。 | 該当なし | プロパティ; 詳細: BorderStyle、BorderThickness、BorderFillColor |
| Disabled | ボタンをオフにしますが、表示したままにします。 | ブール値 | プロパティ; 詳細: Disabled |
| Disabled color | DisplayMode が Disabled の場合の、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | ユーザがボタンを選択したときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | ユーザがマウス ポインターをボタンの上に置いたときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | ユーザーが Mixed Reality エクスペリエンスを開始するためのボタンを選択したときにトリガーされる動作。 | 定義されたアクション | 詳細 |
| OnChange | ボタンのプロパティが変更されたときにトリガーされる動作。 これは、複数のコントロールに共通のプロパティです。 | 定義されたアクション | 詳細 |
| Tooltip | ユーザーがボタンにカーソルを合わせたときに表示するテキストを指定します。 | 文字列 | 詳細 |
| ContentLanguage | アプリで使用されている言語と異なる場合は、ボタン ラベルの表示言語を指定します。 | 文字列 | 詳細 |
| DisplayMode | ボタンでユーザー入力を許可するか (Edit)、データの表示のみを許可するか (View)、無効にするか (Disabled) を指定します。 | 列挙型 | 詳細 |
| TabIndex | ユーザーが Tab キーを使用してアプリをナビゲートする場合に、ボタンが選択される順序を指定します。 | 整数 | プロパティ; 詳細: TabIndex |
出力プロパティ
ユーザーが MR で図形を表示 コントロールを操作するときに、アプリではより多くのプロパティを利用できます。 これらは出力プロパティと呼ばれます。 これらのプロパティは、他のコントロールで使用したり、アプリ エクスペリエンスをカスタマイズしたりできます。
| プロパティ | 説明 | 型 |
|---|---|---|
| Photos | Mixed Reality 中に撮影した写真を収集します。 Mixed Reality 写真を OneDrive にアップロードして、ギャラリーに表示 できます。 | 該当なし |
その他の Mixed Reality コントロール
- 3D オブジェクト コントロールで 3D コンテンツを表示します。
- View in mixed reality コントロールを使用して、現実の世界で画像と 3D コンテンツを表示します。
- Measure in mixed reality コントロールで距離、面積、退席を測定します。
- Markup in MR コントロールを使用して、3D 線をペイントするか、3D 矢印を描画して、環境内の領域またはアセットを指定します。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。