Power Apps (プレビュー) で Markup in MR コントロールを使用する
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
重要
これはプレビュー機能です。
プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
アプリに Markup in MR コントロールを追加して、ユーザーがマークアップを追加して、環境内の領域または特定のアセットを視覚的に指定できるようにします。 ユーザーは、矢印などの複合現実マークアップをすぐに配置し、図面を追加して、マークアップされたオブジェクトの写真を撮ることができます。
Markup in MR コントロールは、複合現実アプリに Markup in MR ボタンを作成します。 ユーザーが Markup in MR ボタンを選択すると、デバイスのライブ カメラ フィードが表示されます。 ユーザーは、関心のあるポイントを識別して、オブジェクトに直接矢印を付けたり追加したりすることができます。
インクと矢印は、オブジェクトからの距離に応じて適切に拡大縮小されます。 Markup in MR 画面を終了すると、スクリーンショットがコントロールの写真出力プロパティにキャプチャされます。
ヒント
Mixed Reality (MR) コントロールは、フラット テクスチャ サーフェスの明るい環境で最適に動作します。 LIDAR 対応デバイスでは、トラッキングが優れています。
ヒント
Power Apps の MR コントロールは、Babylon と Babylon React Native を活用します。 Babylon サンドボックス で動作する Mixed Reality コンテンツは、この共有型 MR プラットフォームにより Power Apps でも動作するはずです。 コンテンツが Babylon で動作し、Power Apps で動作しない場合、Power Apps コミュニティ フォーラム で質問してください。 ("Mixed Reality" とタグ付けします。)
Markup in MR を使用する
ユーザーが Markup in MR ボタンを選択すると、オブジェクトまたは領域の検出を向上させるために、電話を左右に動かすように求められます。 オブジェクトまたは領域が検出されると、ユーザーはマークアップ ツールバーの使用を開始できます。
矢印を追加する
矢印を配置するには:
マークアップ ツールバーで矢印が選択されていることを確認してください。
デバイスを動かして、目的のオブジェクトまたは領域にドットを配置します。 強調表示
ゴースト矢印をデバイス画面に配置する場合に選択します。
矢印を回転させるには、矢印を選択して円を描くようにドラッグします (360 度)。
手描き入力
描画を開始する場所を決定するには:
マークアップ ツールバーでインク ペンが選択されていることを確認してください。
画面を選択してドラッグし、描画を開始します。
Markup in MR コントロールを追加する
その他のボタン コントロールの場合と同じように、コントロールをアプリに挿入します。
Power Apps Studio で編集用にアプリを開いて:
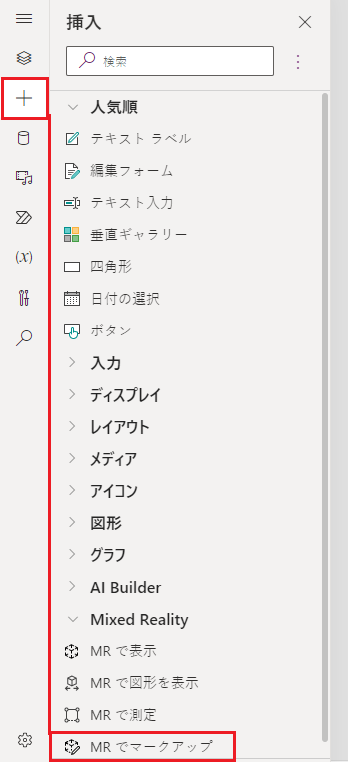
挿入 タブを開きます。
Mixed Reality を展開します。
コントロール Markup in MR を選択して、アプリ スクリーンの中央に配置するか、またはスクリーンの任意の場所にドラッグ アンド ドロップします。

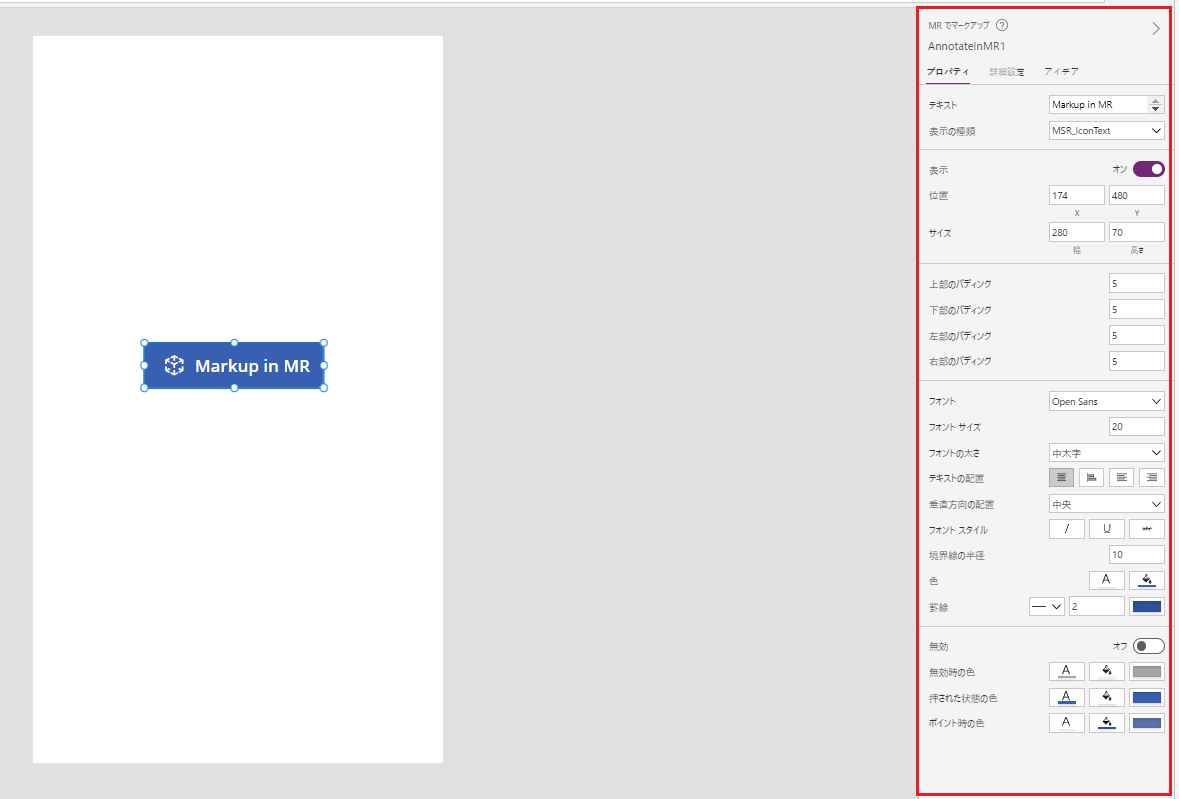
いくつかのプロパティを使ってコントロールを変更できます。
ヒント
いくつかのプロパティは、 Markup in MR ウィンドウの 詳細 タブの その他のオプションでのみ使用できます。

| プロパティ | 説明設定 | タイプ | 場所 |
|---|---|---|---|
| 写真 | Mixed Reality セッション中にキャプチャされた写真。 注意: Mixed Reality 写真を OneDrive にアップロードして、ギャラリーに表示 できます。 |
適用なし | 該当なし (出力プロパティのみ) |
| OnMixedRealitySelect | 新しい結果で MR エクスペリエンスを終了するときにトリガーされる動作。 | 定義されたアクション | 詳細 |
| OnChange | ボタンのプロパティが変更されたときにトリガーされる動作。 | 定義されたアクション | 詳細 |
追加のプロパティ
| プロパティ | 説明設定 |
|---|---|
| BorderColor | コントロールの境界線の色。 |
| BorderStyle | コントロールの境界線を、 実線、 破線、 点線、 なし のいずれかにするかを示します。 |
| BorderThickness | コントロールの境界線の太さ。 |
| Color | コントロール内のテキストの色。 |
| DisplayMode | コントロールでユーザー入力を許可するか (Edit)、データの表示のみを許可するか (View)、無効にするか (Disabled)。 |
| DisabledBorderColor | コントロールの DisplayMode プロパティが 無効 に設定されている場合のコントロールの境界線の色。 |
| DisabledColor | DisplayMode プロパティが 無効 に設定されている場合のコントロールのテキストの色。 |
| DisabledFill | DisplayMode プロパティが 無効 に設定されている場合のコントロールの背景色。 |
| FillColor | コントロールの背景色。 |
| Font | テキストを表記するフォントのファミリー名です。 |
| FontStyle | コントロール内のテキストのスタイル: なし、 取り消し線、 下線、 イタリック。 |
| FontSize | コントロールに表示されるテキストのフォント サイズです。 |
| FontWeight | コントロールのテキストの太さ: Bold、 Semibold、 Normal、または Lighter (太字、中太字、標準、細字) |
| Height | コントロールの上端と下端の距離です。 |
| HoverBorderColor | ユーザーがコントロール上にマウス ポインターを重ねているときのコントロールの境界線の色。 |
| HoverColor | ユーザーがマウス ポインターを置いたときのコントロール内のテキストの色。 |
| HoverFill | ユーザーがマウス ポインターを置いたときのコントロール内の背景色。 |
| PaddingBottom | コントロール内のテキストとそのコントロールの下端間の距離。 |
| PaddingLeft | コントロール内のテキストとそのコントロールの左端の距離。 |
| PaddingRight | コントロール内のテキストとそのコントロールの右端の距離。 |
| PaddingTop | コントロール内のテキストとそのコントロールの上端の距離。 |
| PressedBorderColor | コントロールをユーザーがタップまたはクリックしたときのコントロールの境界線の色です。 |
| PressedColor | ユーザーがコントロールをタップまたはクリックしたときのコントロールのテキストの色です。 |
| PressedFill | ユーザーがコントロールをタップまたはクリックしたときのコントロールの背景色です。 |
| TabIndex | キーボードのナビゲーション順序。 |
| TextAlignment | テキストの配置: 中心、 左、 右、 両端揃え |
| Tooltip | ユーザーがコントロールにカーソルを置いた際に表示される説明テキストです。 |
| VerticalAlign | コントロールのテキストの位置をそのコントロールの垂直方向の中央に揃えます: 中、 上、 下 |
| Visible | コントロールを表示するか非表示にするかを指定します。 |
| Width | コントロールの左端と右端間の距離。 |
| X | コントロールの左端とその親コンテナー (親コンテナーがない場合は画面) の左端間の距離。 |
| Y | コントロールの上端とその親コンテナー (親コンテナーがない場合は画面) の上端間の距離。 |
出力プロパティ
| プロパティ | 説明設定 | タイプ |
|---|---|---|
| 写真 | Mixed Reality 中に撮影した写真を収集します。 Mixed Reality 写真を OneDrive にアップロードして、ギャラリーに表示 できます。 | 該当なし |
その他の Mixed Reality コントロール
3D で表示 コントロールで 3D コンテンツを表示します。
View in Mixed Reality コントロールを使用して、現実の世界で画像と 3D コンテンツを表示します。
View shape in mixed reality コントロールで事前定義された 3D 図形を作成し、表示する
Measure in Mixed Reality コントロールで距離、面積、退席を測定します。