Power Apps から Azure DevOps に接続する
Azure DevOps 用 Power Apps コネクタで、Azure DevOps インスタンスと連携できます。 Azure DevOps クエリの表示、作業項目タイプに応じた作業項目の選択、詳細の表示や編集など、すべて Azure DevOps に接続したキャンバス アプリ内で作業することが可能です。
ヒント
すべてのアクションの完全なリストについては、Azure DevOps コネクタ アクション を参照してください。
この記事の目的は、Azure DevOps に接続してクエリのリストを収集し、プロジェクト内の作業項目を操作できるキャンバス アプリの構築をガイドすることです。
前提条件
以下の要件に合うように確認してください:
- Power Apps のライセンス。 ライセンスをお持ちでない場合は、30日間の試用版をご利用いただくか、非本番環境ユースの開発者プラン にご登録ください。
- Power Apps が初めての方は、アプリの生成 による Power Apps の基本、次に、そのアプリの コントロール、ギャラリー、フォーム、と カード をカスタマイズします。
- Azure DevOps への接続に使用する 空のキャンバス アプリ。
- この記事に記載されているアプリを作成するには、組織、プロジェクト、共有クエリを持つ Azure DevOps インスタンスと、編集できるいくつかのサンプル作業項目が必要です。
- Azure DevOps インスタンスは、OAuth によるサードパーティアプリケーションのアクセス を有効にする必要があります。 詳細については、Azure DevOps のアクセス ポリシーの構成 を参照してください。
ステップ 1 - Azure DevOps データ ソース
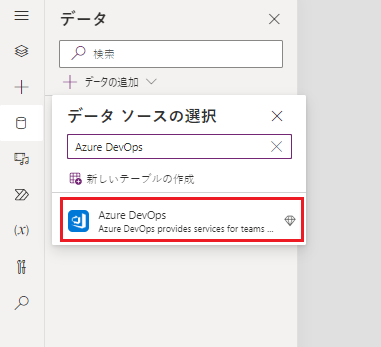
Azure DevOps に接続するには、空白のキャンバス アプリを編集し、Azure DevOps データソースを追加します。

Azure DevOps 接続がまだできていない場合は 接続 を選択し、プロンプトに従って情報を入力し、アプリの接続を許可してください。
ステップ 2 - 共有クエリの一覧を表示する
ここでは、Azure DevOps コネクタの ListQueriesInFolder アクションを使用して、利用可能なクエリをリストアップします。
左ペインから、挿入 > レイアウト > 空白の縦型ギャラリー を選択します。
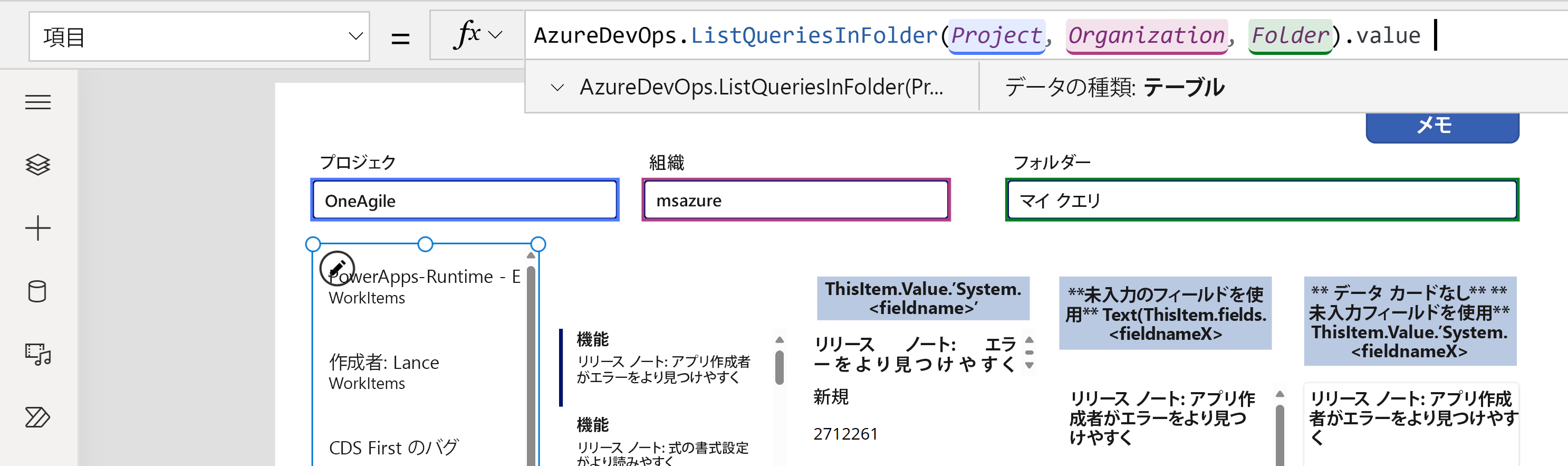
ギャラリーの Items プロパティに以下の数式を入力し、サンプルのパラメータ値を必要に応じて置き換えます。
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

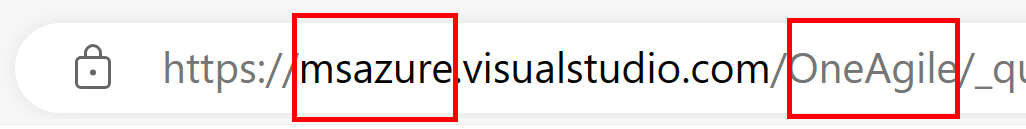
この例では変数 "Project"、"Organization"、"Folder" を使用しており、実際の値は数式バーの下のテキスト ボックスに表示されます (強調表示されています)。 Azure Dev Ops への接続に使用される URL からプロジェクトと組織の値を見つけることができます。 通常、フォルダーは "Shared Queries" または "My Queries" になります。

上記の計算式で以下のエラーが発生した場合は、Azure DevOps 組織の OAuth を使用したサード パーティ アプリのアクセスを可能にする で、再度お試しください。
"AzureDevOps.ListQueriesInFolder failed:{"status":401,"message":"TF400813:ユーザー 'GUID' は、このリソースにアクセスする権限がありません。"}
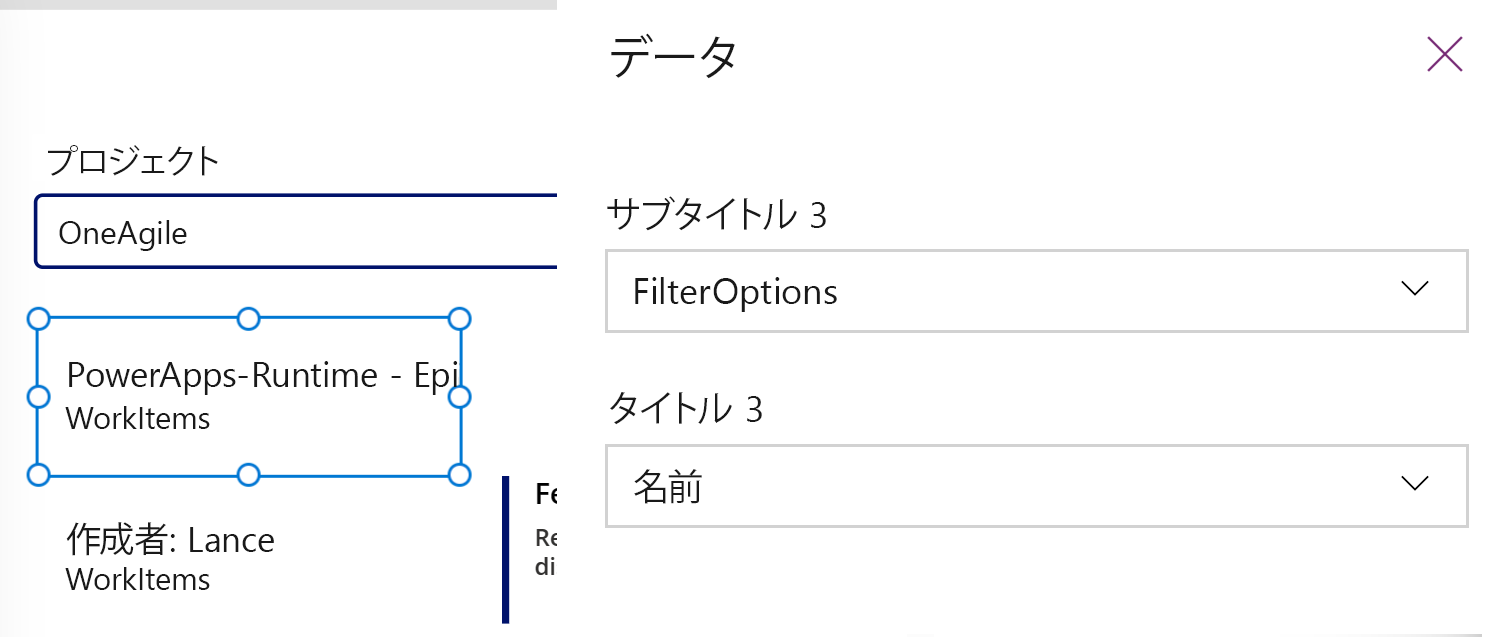
ギャラリーのレイアウトをタイトルとサブタイトルに選択します。
タイトルとサブタイトルの 名前 と FolderOptions としての Azure Dev Ops に適切なフィールドを選択します。

ステップ 3 - 作業項目の一覧表示
続いて、Azure DevOps コネクタの GetQueryResultsV2 アクションを使用して、選択したクエリのすべての作業項目をリストアップします。 これは、ギャラリー データ ソースをバインドします。
別の空白の縦型ギャラリーを挿入し、既存のギャラリーの右側に配置します。
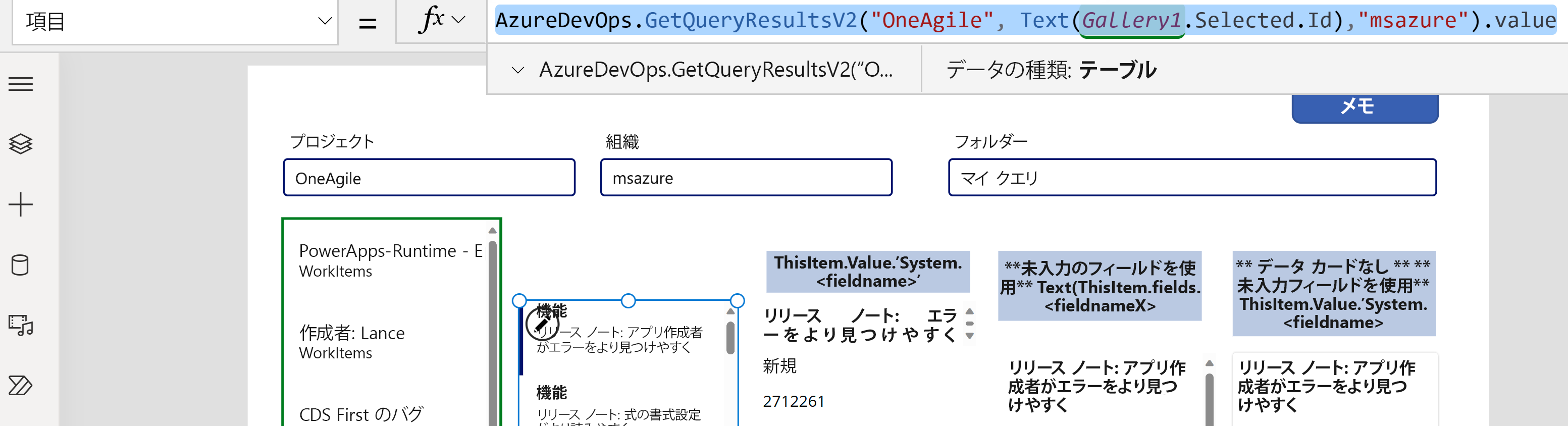
ギャラリーの Items プロパティに以下の数式を入力し、サンプルのパラメータ値を必要に応じて置き換えます。 必要に応じて、プロジェクト名と組織名を置き換えます。
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

この式では、プロジェクト名、クエリ ID、組織名を含む GetQueryResultsV2 アクションを使用します。 この例 (Gallery2.Selected.Id) のクエリ ID は、先に追加したギャラリーで利用可能なクエリリストから選択したクエリを指す。 必要に応じてギャラリー名を置き換えます。
型なしの戻り値をギャラリーに追加する
GetQueryResultsV2 の返された結果は動的です。 したがって、値も型指定されません。

ただし、一部の値にはアクセスできます。 Azure Dev Ops は、入力されたすべての項目の基本的な値のセットを返します。 ギャラリーでデータ カードを選択し、2 つのテキスト ラベルを挿入します。 追加されたラベルの テキスト プロパティを次のように設定します。
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
ステップ 4 - 作業項目の表示
このアプリには、すべてのクエリのリストが表示され、選択したクエリの作業項目のリストが表示されます。 ここで、単にデータを表示するために使用する編集フォームを追加できます。
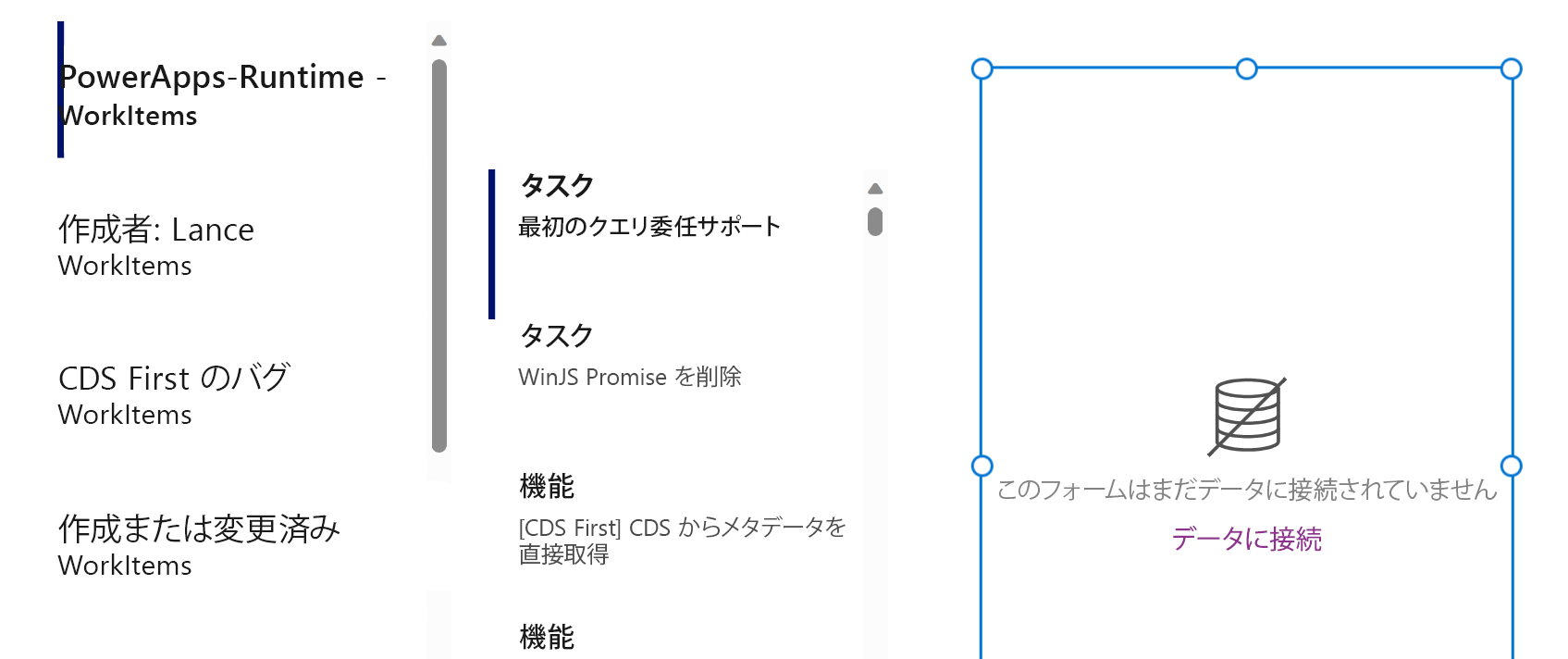
画面上の 2 つのギャラリーを配置し、画面の左側に移動して追加する編集フォームのためのスペースを確保します。
画面に編集フォームを追加し、ギャラリーの右側に移動します。

編集フォームの DataSource プロパティを
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").valueに設定します。 必要に応じて、プロジェクト名と組織名を置き換えます。編集フォームの Item プロパティを
Gallery2.Selectedに設定します。この式は、編集フォームの Item プロパティに、作業項目リストで選択されている作業項目を設定します。
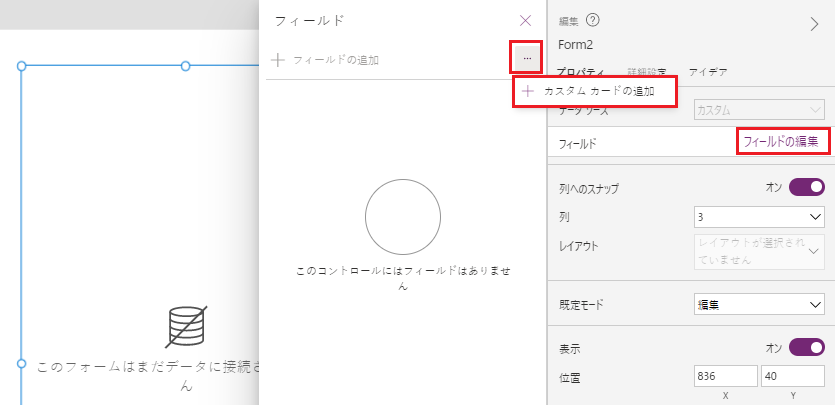
画面右側のプロパティ ペインから、フィールドの編集を選択します。
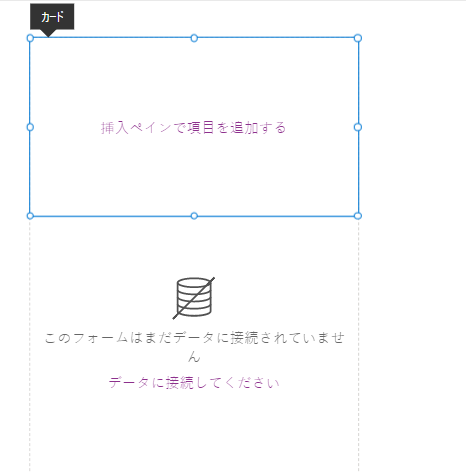
... (省略記号) > カスタム カードの追加 を選択します。

上部の編集フォームの中でデータカードを並べ替えます。

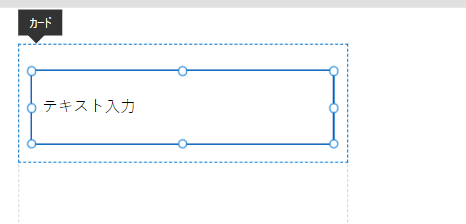
カスタム カードを選択したまま、テキスト入力 コントロールを挿入します。 選択すると、コントロールがカスタムカード内に追加されます。
テキスト入力 コントロールのサイズを大きくします。

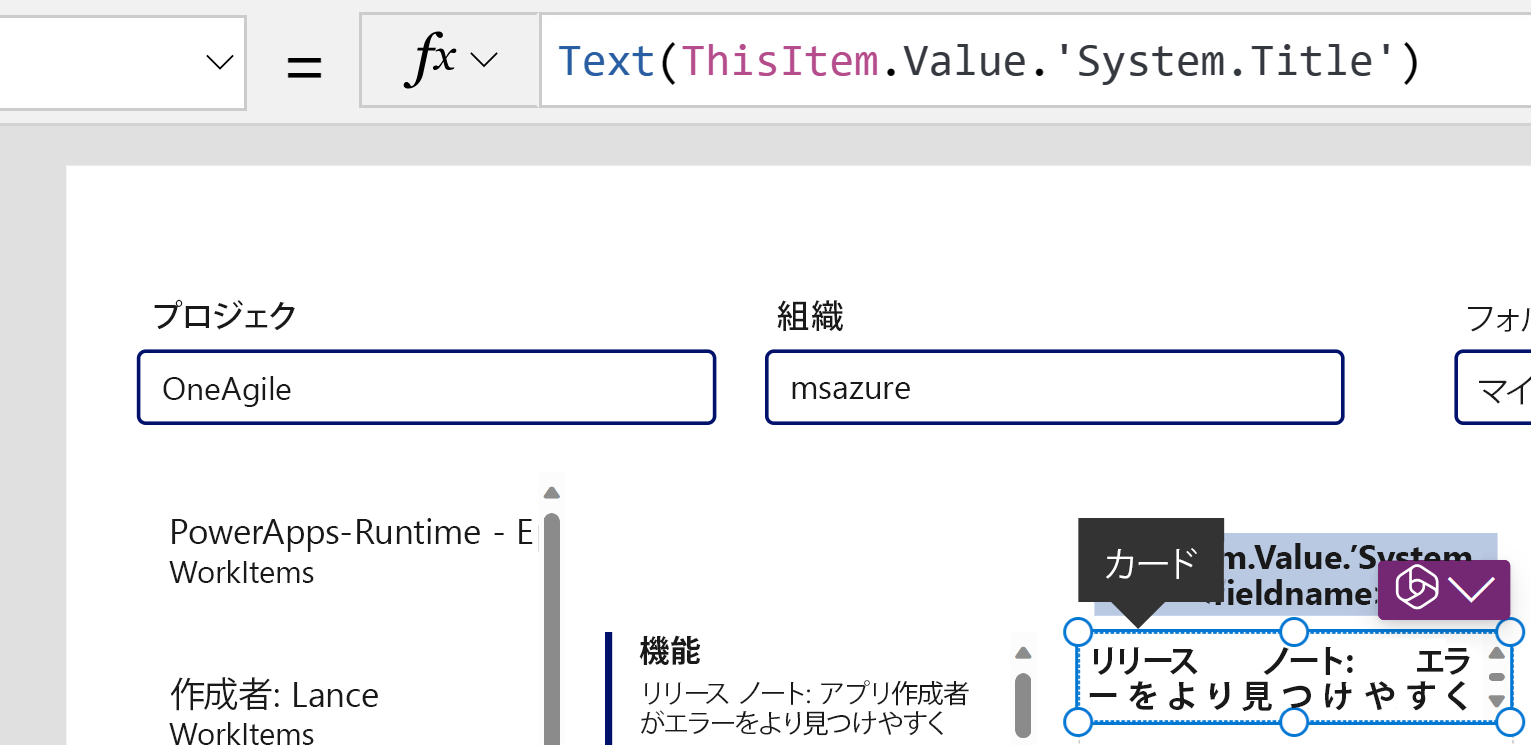
- テキスト入力 コントロールの Default プロパティを
Text(ThisItem.Value.'System.Title')に設定します。 Text 関数 'type' は、テキストとして返します。

この数式は、テキスト入力 コントロール内の既定のテキストを、選択された Azure DevOps 作業項目の Title フィールドに設定します。
ヒント
Azure DevOps プロジェクトで HTML やリッチテキストを含む Description フィールドを使用している場合、テキスト入力 コントロールまたはラベル コントロールの代わりに リッチ テキスト エディター 入力コントロールを使用することもできます。 この場合、リッチ テキスト エディター コントロールを使用することで、説明文がプレーンまたはリッチテキストではなく、HTML コードで表示されるなどの問題を解決することもできます。
前述の手順を繰り返して、別のカスタム カードを追加し、その中に テキスト入力 コントロールを、Default プロパティを
Text(ThisItem.Value.'System.State')に設定します。この数式は、テキスト入力コントロール内の既定のテキストを、選択された Azure DevOps 作業項目の State フィールドに設定します。
編集フォーム内のデータ カードを再配置して、保存アイコンを追加するスペースを作成します。
型なしの動的な戻り値をフォームに追加する
これまでは、フォーム内のすべてのデータ カードが操作できる共通の DataSource プロパティと Items プロパティを提供することでデータ アクセス ストーリーを簡素化する編集フォームを使用してきました。 編集フォームを使用する場合、入力されていない値にアクセスするには、データ ソース とアイテムのプロパティ 両方 を次のように設定してください: (Organization と Project の値を代入します。)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
テキスト プロパティ "WorkItemType" (たとえば "Feature") を渡すと、機能や作業項目などの項目から切り替えることができます。 これらの項目のフィールドのセットは互いに異なるため、この呼び出しからの戻り値の型は動的です。
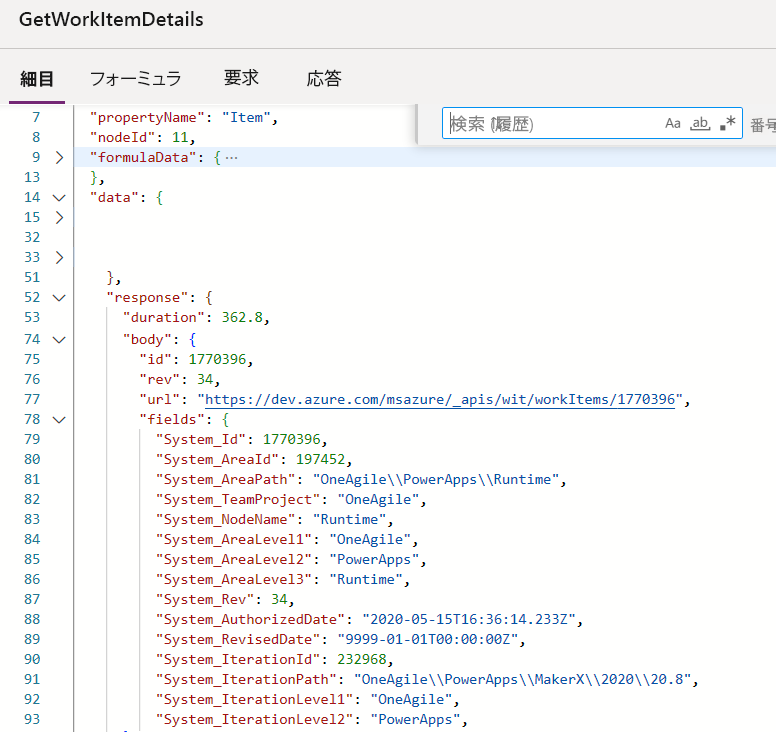
共通メソッド Text(ThisItem.Value.'System.Id') を使用して特定の値にアクセスできます。 あるいは、Text(ThisItem.fields.System_Id) を使用した、より一般的な動的応答を通じてアクセスすることもできます。 通常、これらの動的な値の名前は文書化されていません。 非標準フィールドを含むこれらのフィールドの正しい名前を見つけるには、モニター ツールを開き、GetWorkItemDetails 呼び出しのデータ応答を調べます。 詳細については、下の画像を参照してください。
編集フォームを利用せず、代わりにコンテナを使用している場合は、カスタム チーム フィールドから情報を取得する以下のような数式を使用してこれらの値を取得できます。
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Azure DevOps の値を更新しています
Azure Dev ops で値を更新するには、ボタンの OnSelect で UpdateWorkItem を使用します。
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
この数式では新しいサンプル テキストが追加されますが、PowerFx 式を使用することもできます。
非カスタム または組み込みのフィールド名の数式では必ず小文字を使用してください。 たとえば、「説明」フィールドを参照する場合、Description:"This is a new description" の代わりに description: "This is a new description" を使用します。 大文字と小文字が正しくない場合、エラー ”400 要求された操作: 'UpdateWorkItem' に対して必要なパラメーターが足りません" が発生する場合があります。 カスタム/動的値の場合、表示フィールドの通常の大文字と小文字を使用できます。 たとえば、カスタム フィールドのフィールド名は 表示名 'カスタム フィールド1' です。 戻り値のこの命名規則は、Azure DevOps 他のサービスとは異なる場合があります。
次の手順
アプリを再生します。 クエリの一覧からクエリを選択します。 そして、タイトルや説明を更新する作業項目を選択します。 変更を加えてから、保存ボタンを選択します。 変更内容は、Azure DevOps の作業項目に保存されます。 別のクエリに切り替えて、また切り替えると、アプリの中に変化が表示されます。
同様に、アプリをさらにカスタマイズしたり、フォームにデータカードを追加したアプリを作成することも可能です。 また、編集フォームの代わりに表示フォームを使用して、異なるデータカード内のデータだけを表示することも可能です。 表示フォームを使用する場合、テキストを表示するために テキスト ラベルコントロールを使用することを確認します。 リッチテキストや HTML 形式 (Azure DevOps の Description フィールドなど) を使用する場合は、HTML テキスト コントロールを使用します。 そのアプリのカスタマイズの詳細については、コントロール、ギャラリー、フォーム、カードを参照してください。
参照
Power Apps で動的スキーマ データソースを操作する (試験段階)
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。