画像からキャンバス アプリを作成する
アプリ作成の道のりには、通常、アプリがどのようになるかを計画するための設計フェーズが含まれます。 デザインが既存の紙のフォーム、ホワイトボードの描画、またはレガシ アプリの画像に基づいているかどうかにかかわらず、アプリを最初から作成するにはかなりの時間がかかることがあります。
画像からアプリ機能により、ビジュアル デザインからアプリを作成し、ガイド付きインターフェースのいくつかの簡単な手順でデータに接続できるようになりました。 この機能により、あらゆるスキルレベルの作成者がすぐにアプリ開発プロセスを開始できます。
注意
- フォントや色など、アプリのコンポーネントのスタイルは、Power Apps のオフィス ブルーのテーマに基づいています。
- アプリを作成するときに完全なデザイン スタイルを保持したい場合は、Figma からキャンバス アプリを作成 することを検討してください。
- Power Apps は、アップロードした画像は保持しません。 アップロードされた画像は、アプリを生成するためにメモリ内でのみ処理されます。
前提条件
- Power Apps のライセンス。 Power Apps のライセンスがない場合は、 無料で新規登録 することができます。
- 自分の画像を使用している場合は、4MB 以下のサイズで、拡張子が .jpg または .png の画像のファイルを使用してください。 また、画像には、明るい背景の、明確で見やすい 1 ページのフォームが含まれている必要があります。 最適な結果を得るには、背景が白でハイ コントラストになるように画像を編集してください。
アプリの作成
Power Apps にサインインします。
左側のペインから + 作成 を選択します。

画像 を選択します。

推奨されている画像の例とヒントを確認してください。 最適なエクスペリエンスを得るには、画像がこれらのレコメンデーションに準拠していることを確認してください。 完了したら、次へボタンを選択します。
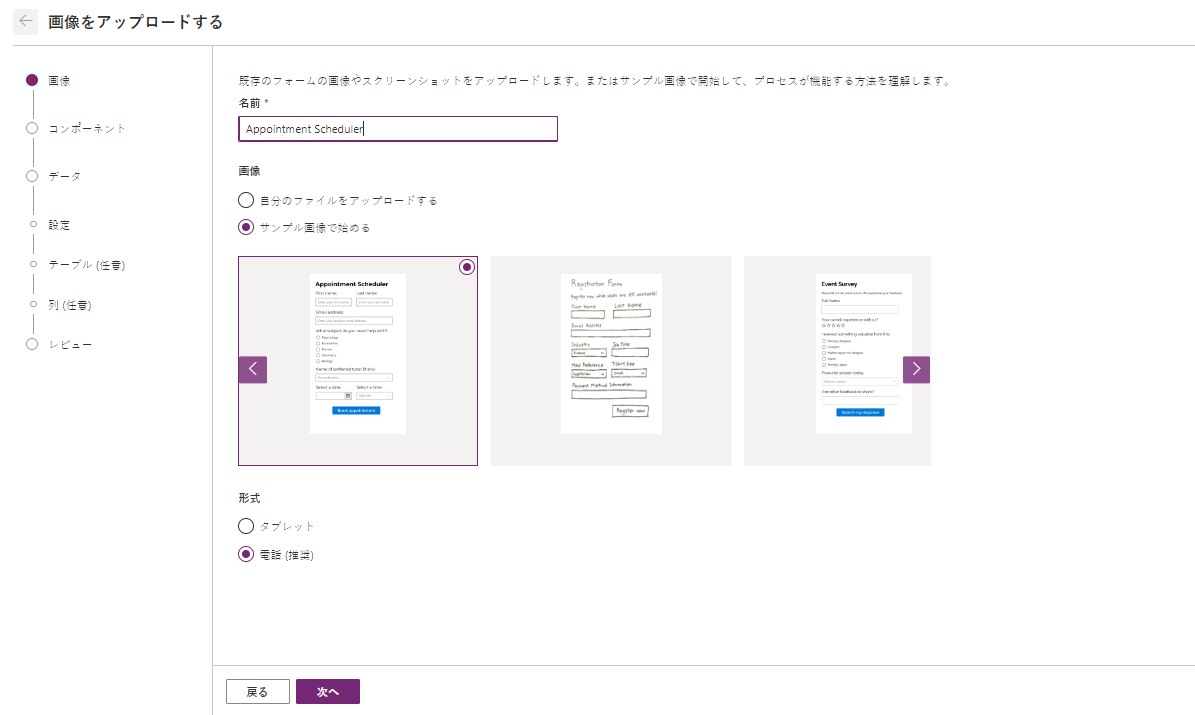
アプリの名前を入力します。
独自の画像をアップロードします。 画像の準備がない場合は、利用可能なサンプル画像の 1 つを使用することもできます。
注意
独自の画像を使用する場合は、その画像が画像の要件 に記載されている画像の要件を満たしていることを確認してください。
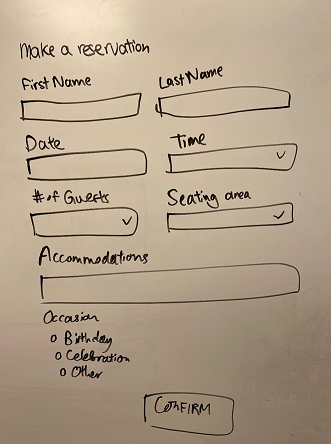
たとえば、ここに許容できる品質と許容できない品質の 2 つのサンプル画像があります:
許容できる品質 許容できない品質 

画像の寸法に基づいて、形式 (タブレット PC または電話) が自動的に選択されます。 最適な結果を得るには、提案された形式を保持することをお勧めします。 提案された形式を使用すると、入力画像と最終アプリが最も一致するようになります。 次へを選択します。

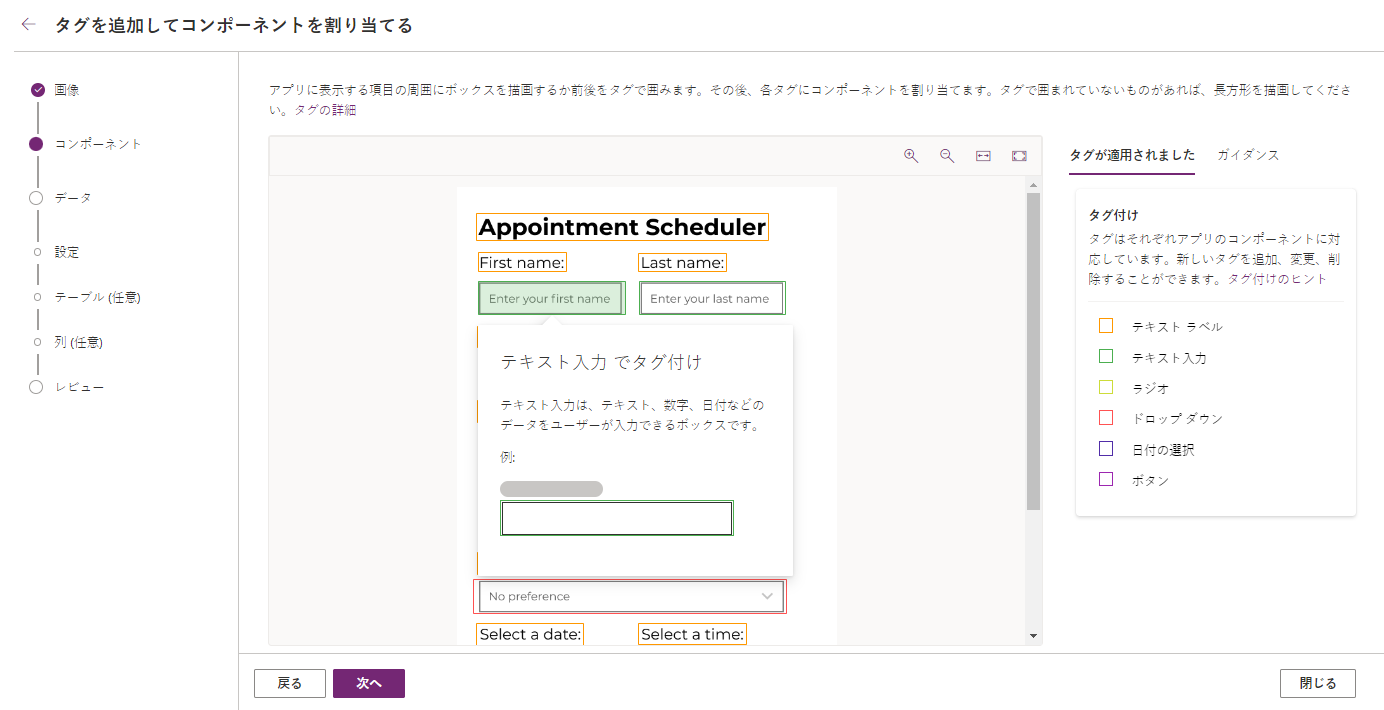
識別されたコンポーネントに基づいて、画像が自動的にタグ付けされます。 たとえば、次のサンプル画像では、“名を入力してください“ というボックスが テキスト入力 コントロールとして識別されています。
コンポーネントを含む領域を選択してドラッグすることにより、新しいタグを描画できます。 次に、新しいタグを関連付けるコンポーネントの種類を選択します。
既存のタグを編集または削除するには、タグを選択します。 その後、そのタグに別のコンポーネントを割り当てるか、角をドラッグしてサイズを変更することでタグの寸法を調整できます。 タグを削除したい場合は、タグを削除を選択します。

ヒント
さまざまな種類のコンポーネントと、それぞれに正確にタグ付けする方法についての詳細は、画面の右側にあるガイダンス タブを選択してください。
タグを確認し、各コンポーネントが正しくタグ付けされていることを確認したら、次へを選択します。
次のステップはデータの設定です。 最適なエクスペリエンスを得るには、*Dataverse テーブルに接続**を選択して、アプリをデータ ソースに接続することをお勧めします。 このオプションを選択して、次へ を選択すると、次の段階の「既存の Dataverse テーブルを選択し、画像内のフィールドをテーブルの列にマップする」か、「Dataverse に新しいテーブルを作成し、画像内のフォーム フィールドに基づいて列を作成する」に移動します。これで Dataverse テーブルに接続されたフォーム コンポーネントがアプリに含まれます。
Dataverse に接続しない場合は、後で確認する を選択します。 このオプションを選択して作成を選択した場合、アプリはそのまま作成される、つまり前の手順でタグ付けしたコンポーネントが直接生成されます。 フォーム コンポーネントに配置されず、アプリはデータに接続されません。

Dataverse への接続のスキップを選択した場合は、作成 を選択するとアプリが作成されます。 後でアプリにデータ接続を追加して、アプリをデータに接続できます。
注意
環境に Dataverse が存在しない場合は、Dataverse テーブルに接続するオプションは無効になります。
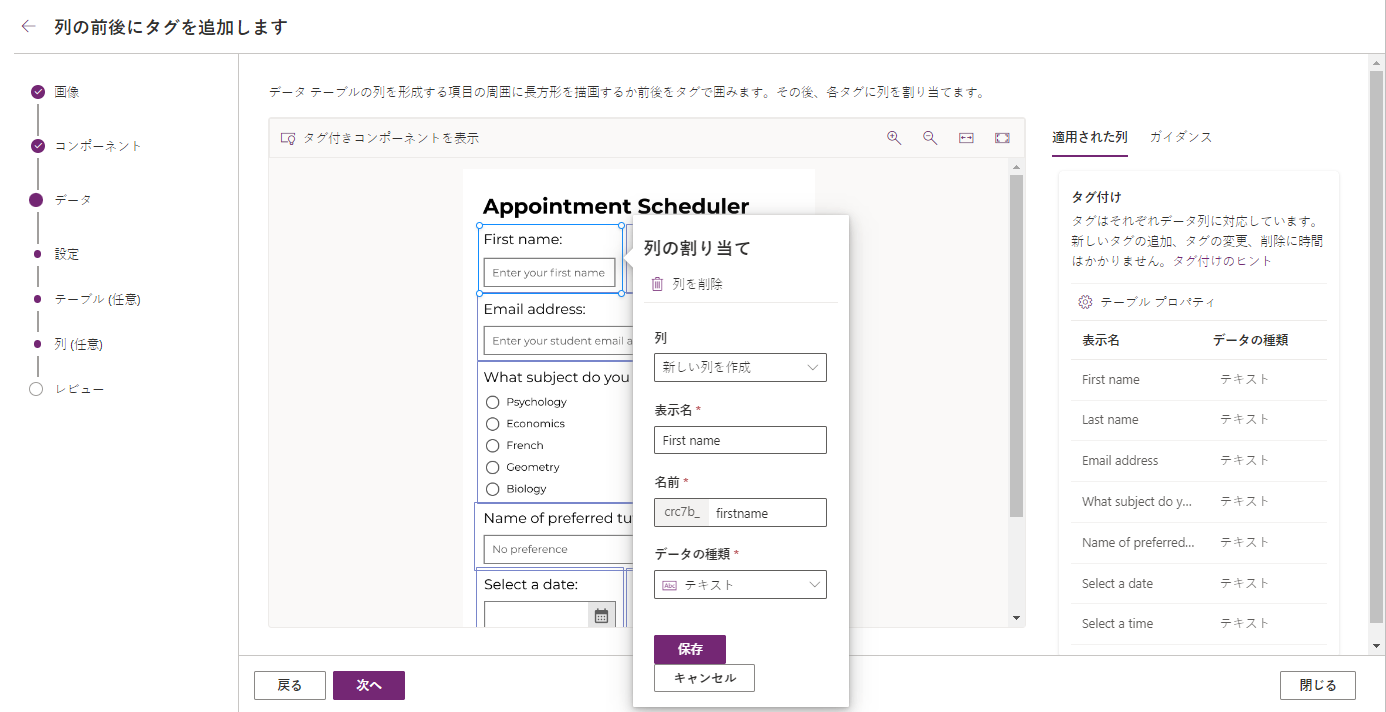
Dataverse テーブルへの接続を選択し、新しいテーブルの作成または既存のテーブルのいずれかを選択した場合、テーブルと列の詳細を編集できるようになります。 タグはそれぞれ、画像で識別されたフォーム フィールドに基づくデータ列に対応しています。
列のプロパティを変更するには、表示名、名前、データの種類などのタグを選択します。 既存の列を削除するには、タグを選択してから、列の削除を選択します。

新しいタグを描画してプロパティを設定することにより、データ列を追加できます。 列をタグ付けする場合、大抵はラベルと、ユーザーがデータを入力する何か (テキスト入力など) の 2 つをタグ付けします。
ヒント
画面右側にあるテーブルのプロパティを選択し、新しいテーブルのプロパティを表示および編集します。
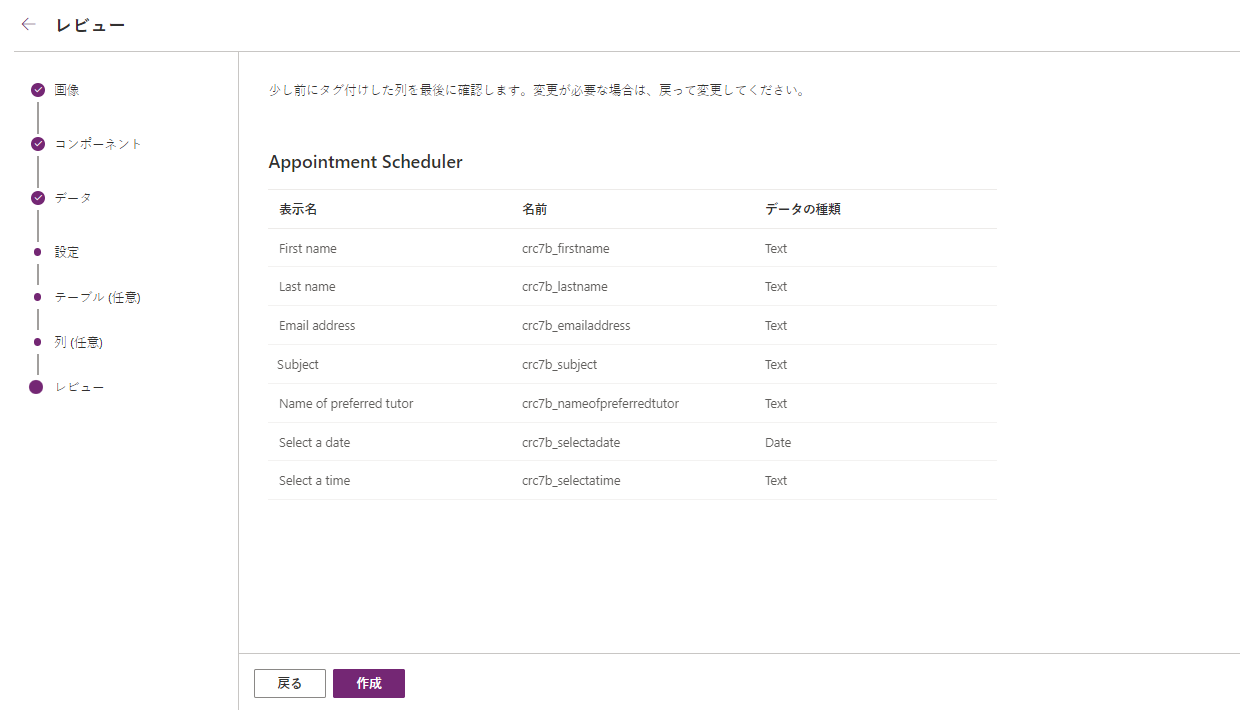
次へを選択すると、テーブルと列の構造を確認できます。

確認が完了したら、作成を選択してアプリを作成します。 アプリの作成には 1、2 分かかる場合があります。
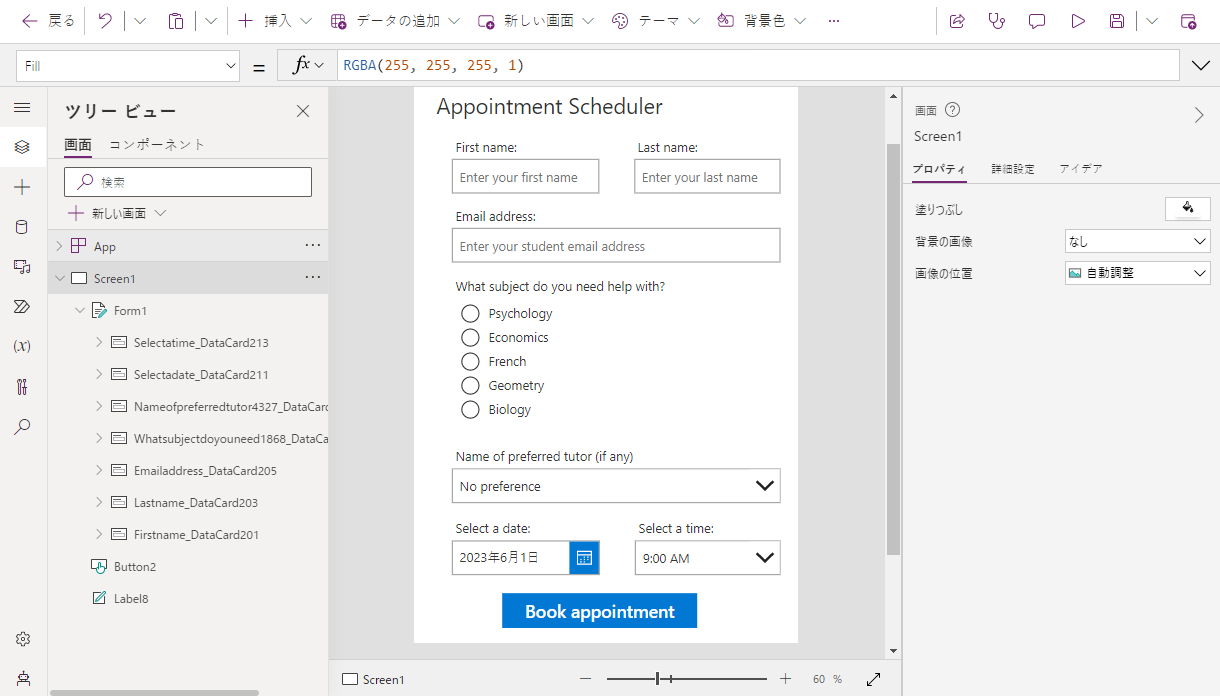
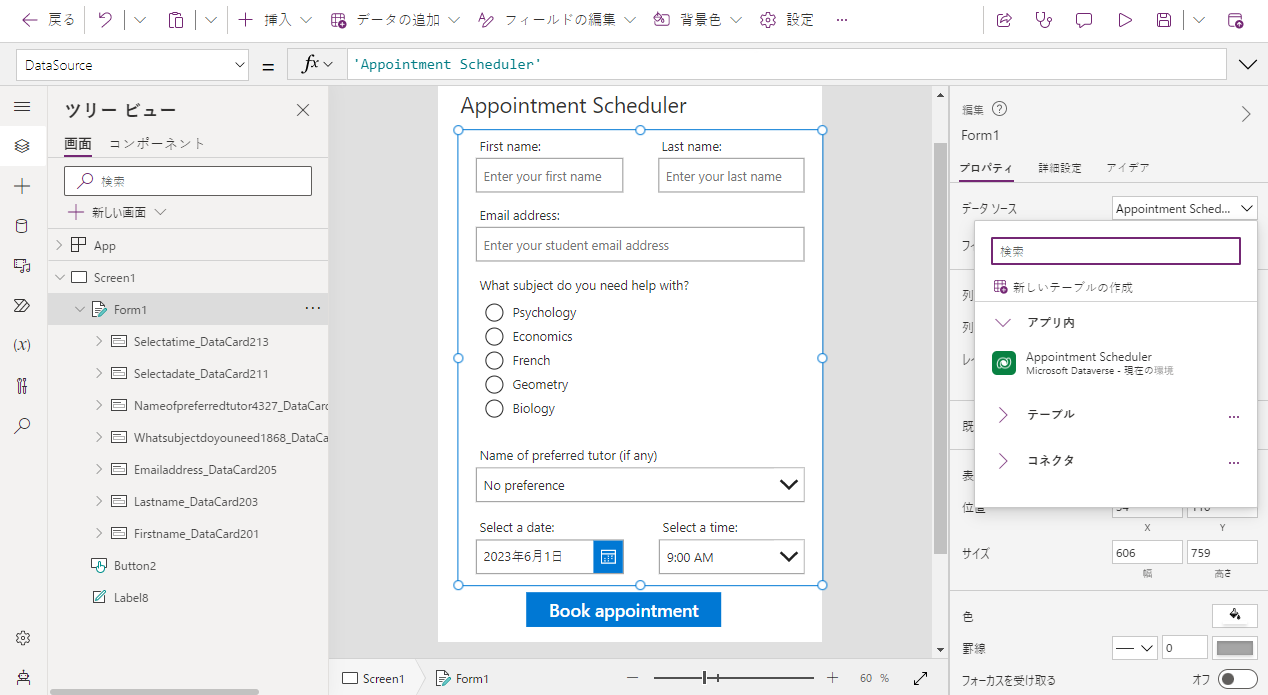
アプリが作成されると、新しいアプリが Power Apps Studio で開き、アプリの構築とカスタマイズを続行することができます。

Dataverse で新しいテーブルを作成することを選択した場合、フォームは自動的に新しいテーブルに接続されます。

コンポーネントを追加したり、style プロパティを変更したりすることで、アプリの構築とカスタマイズを継続できます。
アプリを次のレベルに引き上げるための一般的な続くステップは以下のとおりです:
- アプリとギャラリーに Screen2 という名前の新しい画面を追加して、レコードを表示します。 新しい Dataverse テーブルにギャラリーのデータ ソースを設定します。
- フォームを含む画面で、フォーム データを送信するためにボタンを追加 (まだない場合) します。 OnSelect プロパティの数式を
SubmitForm(Form1)に設定します。 - フォームを選択してから、画面右側の詳細タブを選択して OnSuccess プロパティを
Navigate(Screen2)に設定します。 このように、フォーム データが正常に送信された後、アプリはギャラリーを含む画面に移動してレコードを表示します。 - アプリをプレビューするには、画面右上の再生を選択します。 フォームに入力し、送信を選択してフォームを送信します。 新しいレコードがギャラリー画面に表示されます。
アプリを保存して公開 します。
画像の要件
- アップロードする画像のファイル拡張子は .jpg または .png である必要があります。 別のファイル拡張子のデザイン画像がある場合は、この機能で使用するためには .jpg または .png ファイル拡張子で画像ファイルを保存してください。
- 画像サイズは 4 MB未満である必要があります。
- スクリーンショットまたはデジタル スケッチを使用している場合は、背景を明るい、白が利用できない場合は純粋な色に変更します。
- 写真を撮る場合は、コントラストを高くするか、明るくします。 タグを付ける部分がクリアで明るいことを確認してください。
- カメラや携帯電話を使用して写真を撮る場合は、明るい背景を優先するために、より高いコントラストを使用してください。 使用可能な写真編集アプリを使用して、画像のコントラストを編集できます。
- 手描き画像を使用している場合は、線のない白いスケッチ パッドを使用してみてください。
制限
- サポートされているコンポーネント: ボタン、チェックボックス、データカード、日付の選択、ドロップダウン、編集フォーム、ラベル、ラジオ、評価、スライダー、テキスト入力、トグル
- キャンバス アプリのみサポートされています。
- アプリを作成するには、一度に 1 つの画像のみアップロードできます。
- 複雑なフォーム、色付きの背景のフォーム、複数ページのフォーム、および入力ボックスに下線のついたフォームはサポートされていません。
- スタイルのサポートは制限されています。 フォントや色などアプリのコンポーネントのスタイルは、Power Apps のオフィス ブルーのテーマに基づいています。
- 応答性のサポートは制限されています。 詳細情報: レスポンシブ キャンバス アプリの構築