コード コンポーネントのデバッグ
この記事では、開発中にコード コンポーネント ロジックをデバッグする方法についての情報を提供します。 コードのユニット テストを作成することは、ロジックを Power Apps component framework ランタイムから独立してテストできるようにするためのグッドプラクティスと見なされます。
この記事では、テスト ハーネスを使用して、Microsoft Dataverse にデプロイした後にコードコンポーネントをデバッグする方法を示します。
ブラウザのテスト ハーネスを使用したデバッグ
コード コンポーネント ロジックを実装している間、npm start または npm start watch がコードコンポーネントをビルドし、新しいブラウザ ウィンドウでローカル テスト ハーネスを開きます。 このテスト ハーネスは Microsoft Power Platform CLI の一部であるため、モデル駆動型アプリ、キャンバスアプリ、またはポータルでコード コンポーネントを使用する予定があるかどうかに関係なく同じです。 詳細: 最初のコンポーネントを作成する。
ヒント
npm start を使用する前に、マシンに npm がインストールされているかどうかを確認する必要があります。
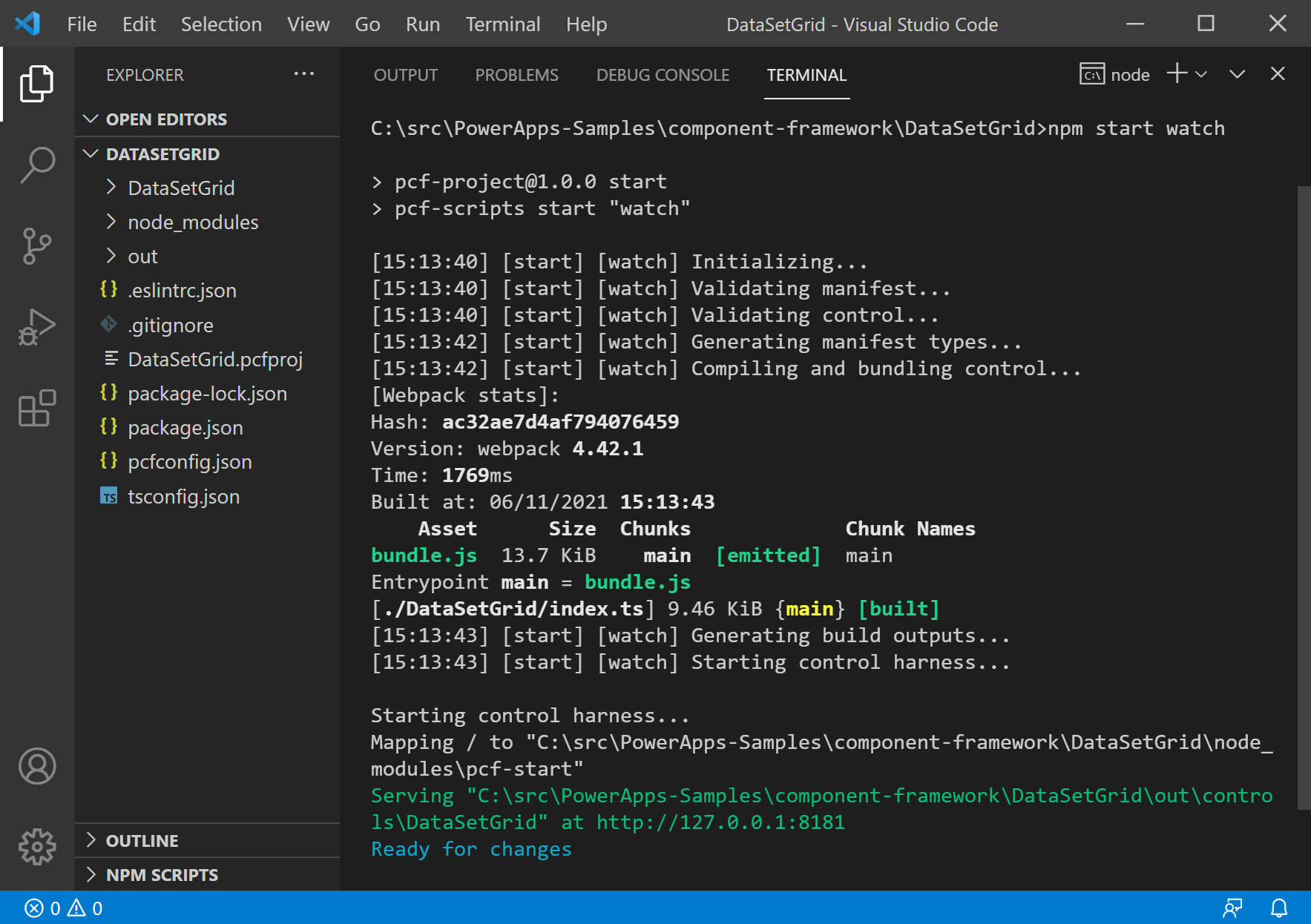
次のイメージは、次のような DataSetGridサンプルの npm start watch を使用する際に Visual Studio Code がどのようになるかを示します。

watch モードでテスト ハーネスを起動すると、アクションの変化をすばやく確認できます。 次のコンポーネント アセットに加えられた変更は、再起動せずにテスト ハーネスに自動的に反映されます。
-
index.tsファイル。 -
index.tsにインポートされたモジュール (node_modules を除く)。 -
ControlManifest.Input.xmlファイルにリストされているすべてのリソース。たとえば、css/DataSetGrid.cssまたはstrings/DataSetGrid.1033.resx
これらのファイルのいずれかに変更を加えると、Change detectedメッセージが表示され、ブラウザは更新されたコードでリロードします。

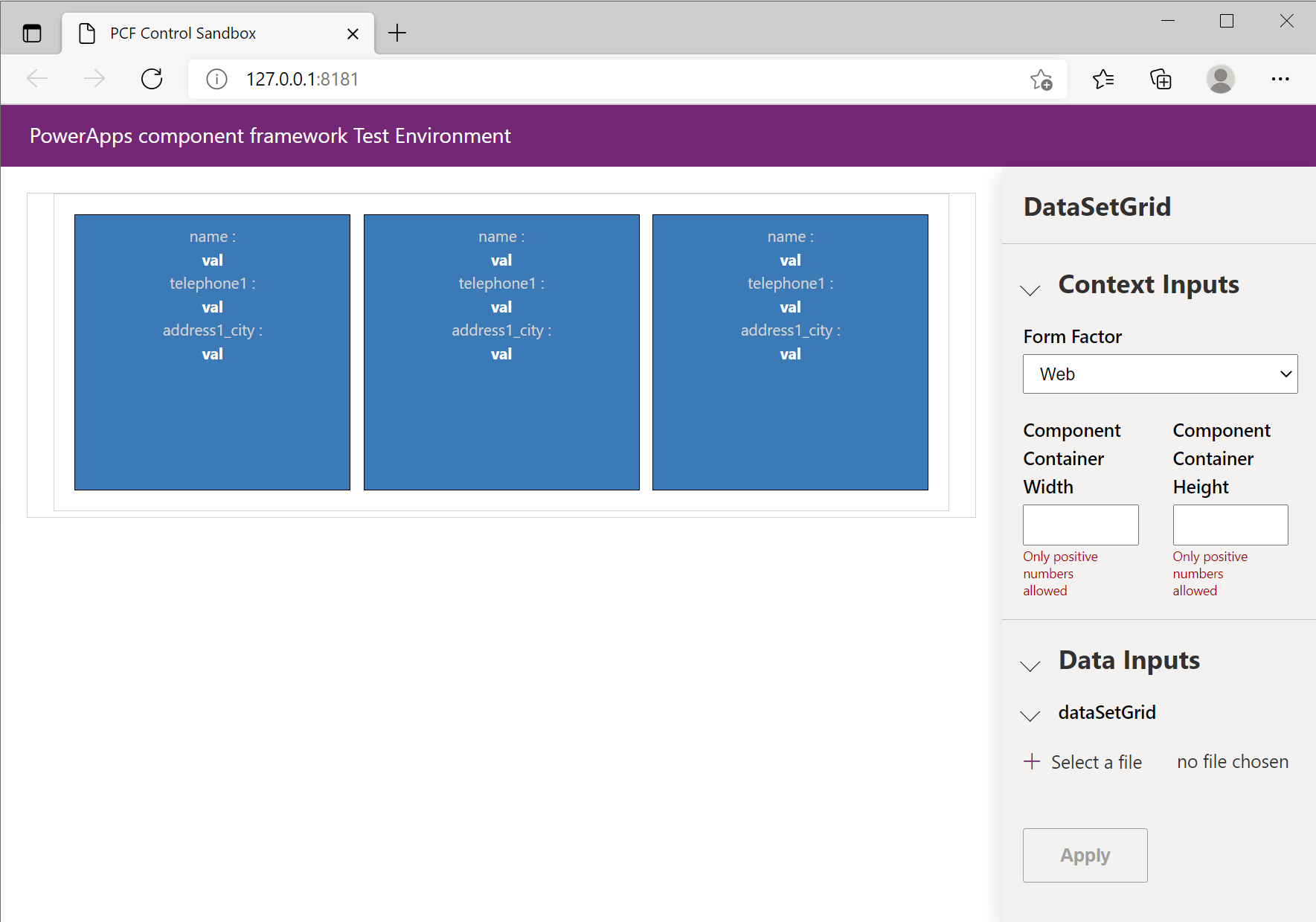
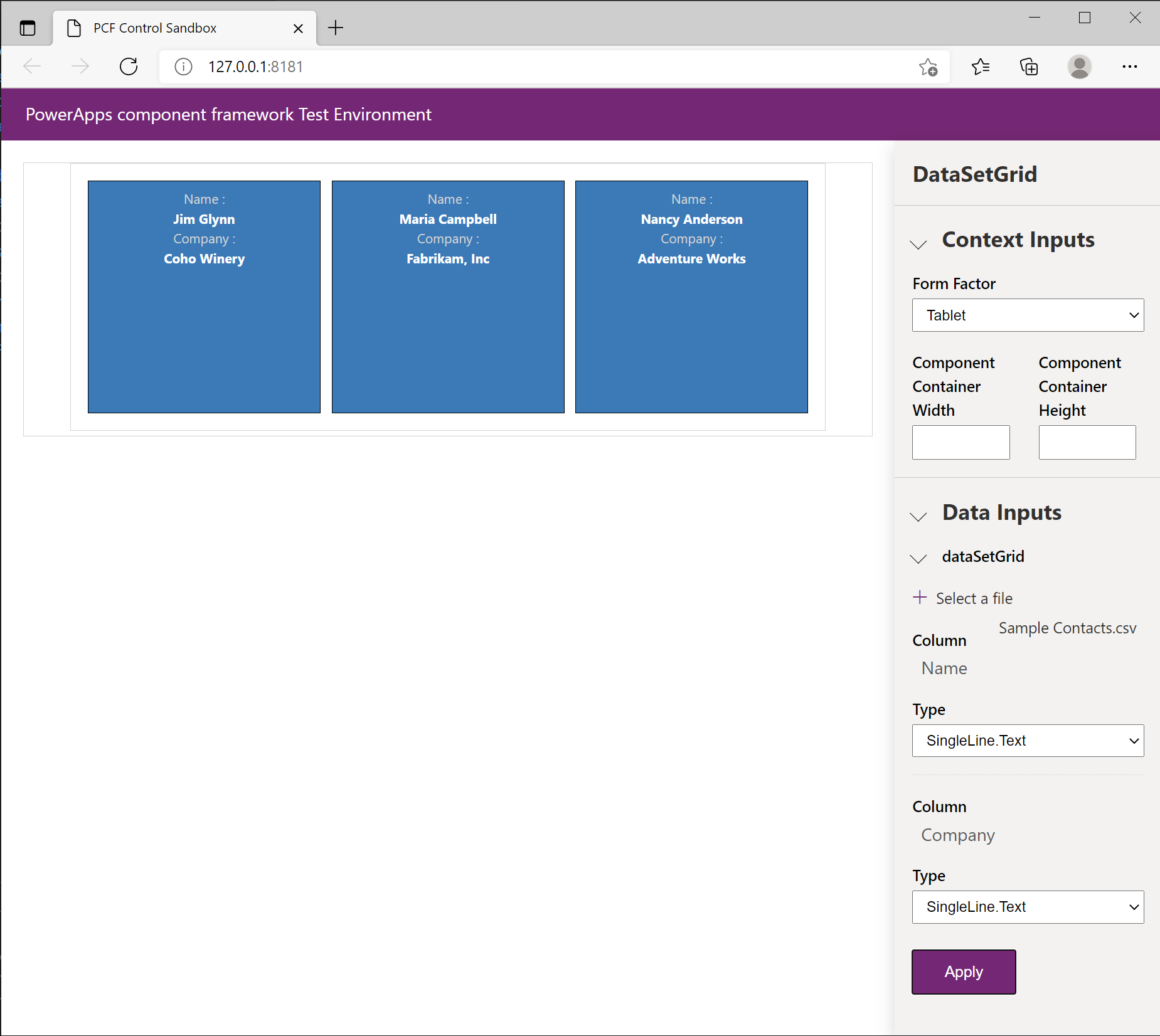
次の画像は、新しいブラウザ ウィンドウで開いたテスト ハーネスを示しています。

上の画像が示すように、ブラウザ ウィンドウが開き、4 つの領域が表示されます。 コードコンポーネントは左側のペインにレンダリングされますが、右側のペインには、デバッグされるコンポーネントのタイプに応じて 3 つのセクションがあります。
コンテキスト入力 はすべてのコード コンポーネント タイプについて表示されます。
-
フォーム ファクター: フォーム ファクターを指定する方法、フォーム ファクター (Web、タブレット、電話) でコード コンポーネントをテストする方法を提供します。 フォーム ファクターは、コード コンポーネントが、コンポーネントのロード場所に応じてレイアウトを変更する場合に役立ちます。
context.client.getFormFactor()を使用して、コード内のフォーム ファクターを検出できます。 -
コンポーネント コンテナの幅と高さ: 最初は、幅と高さは空です。 これにより、コード コンポーネントがコンテナ内に配置され
div、これは幅も高さ CSS スタイル セットもありません。 幅または高さを指定すると、コンテナdivは、コード コンポーネントが使用可能なスペースにどのように適応するかを確認できるように、寸法が制限されます。 正確な動作はテストハーネスの動作とは異なるため、一度展開すると Power Apps 内部のコードコンポーネントの動作を注意深くテストする必要があります。 さらに、updateViewメソッドでcontext.mode.allocatedHeightcontext.mode.allocatedWidthを受け取りたい場合は、コンポーネントはcontext.mode.trackContainerResize(true)を呼び出す必要がありますが、テストハーネスは、この呼び出しに関係なく、常に高さと幅を提供します。 詳細: trackContainerResize。
ヒント
テスト ハーネスを使用する場合、
allocatedWidthとallocatedHeightは数値ではなくテキストとして提供されます。-
フォーム ファクター: フォーム ファクターを指定する方法、フォーム ファクター (Web、タブレット、電話) でコード コンポーネントをテストする方法を提供します。 フォーム ファクターは、コード コンポーネントが、コンポーネントのロード場所に応じてレイアウトを変更する場合に役立ちます。
データの入力 は、マニフェスト ファイルで定義されている、すべてのプロパティと 種別あるいは 種別グループを表示する対話型の UI です。 この領域の内容は、
ControlManifest.Input.xmlで定義されているプロパティとデータセットによって異なり、テスト目的でモックデータを提供できます。出力 はコンポーネントの getOutputs メソッドが呼ばれるたびに出力をレンダーします。
ヒント
ControlManifest.Input.xml ファイルの修正または新規プロパティを作成する場合は、それらを入力セクションにその他のプロパティやデータベースが表示される前にデバッグ プロセスを再起動する必要があります。 コマンドラインで実行中のプロセスで Ctrl + c を使用してこれを行い、npm start watch を再び実行します。
重要
npm start と npm start watch を使うと、開発とデバッグ用に最適化されたコードコンポーネントをビルドします。 このコードは通常、Microsoft Dataverse にデプロイされます。 詳細: コード コンポーネント アプリケーションの ライフサイクル管理。
擬似データを使用してコード コンポーネントをテストします。
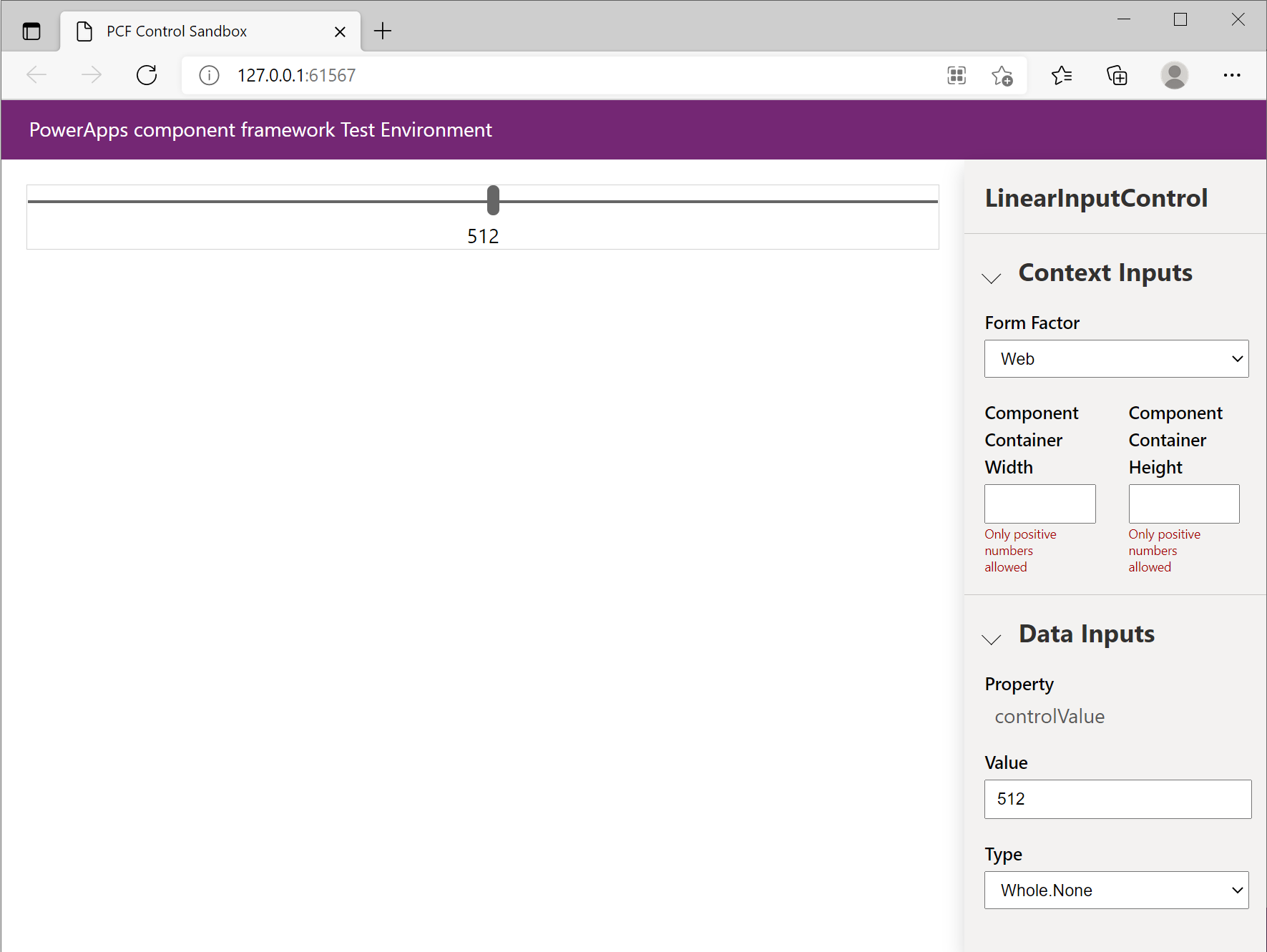
ControlManifest.Input.xmlでproperty要素を持つコンポーネントに対しては、データ入力 セクションには、各値の入力ボックスが表示されます。
データセット タイプのコンポーネントの場合、それぞれの データセット 要素に対してテストデータを含む CSV ファイルを読み込むことができます。 ご利用の環境から直接、 .csv 形式のファイルを手動で作成またはエクスポートします。 CSV ファイルの読み込みが完了したら、
ControlManifest.Input.xmlで定義された プロパティ セット を CSV ファイルの列にバインドします。 次のスクリーンショットは、各プロパティの列を選択することによってこのバインドがどのように行われるかを示しています。
ControlManifest.Input.xmlファイルで定義されているプロパティをまったくもっていない場合は、すべての列が自動的にテスト ハーネスに読み込まれます。 ソース CSV の各列について、以下に示すように、コード コンポーネントに提供された使用するデータ型を割り当てることができます。
ヒント
CSV サンプル データセットを読み込むときは、データがロードされる前に 適用する を選択する必要があります。 データセットにプロパティ セット要素が定義されている場合は、適用する を選択する前に、それぞれを CSV の列にマップする必要があります。 これらの設定は記憶されておらず、テスト ハーネスの再ロード後、コードを変更するたびに設定する必要があります。
テスト ハーネスを使用する際の一般的な制限
テスト ハーネスは単純なコード コンポーネントのテストに適していますが、次のシナリオでは、テスト ハーネスを使用してより複雑なコード コンポーネントをテストできない場合があります。
- テスト ハーネス データ入力 セクションを介してプロパティが変更された場合、updateProperties 配列は設定されません。
-
ControlManifest.Input.xmlのfeature-usageセクションに記載されている機能を使用する。 たとえば、context.WebApi.*メソッドは、テスト ハーネス内から例外をスローします。 - データセット上で ページング、並べ替え、フィルタリング API を使用すると、テスト ハーネス内から例外をスローします。
- 選択やルックアップなど、追加のメタデータを提供する複雑なデータ型バインディングの使用。 選択列の場合、テストハーネスは、最小限のメタデータで 3 つの簡単な選択を提供します。
- モデル駆動型アプリは、フィールド レベルのセキュリティ、読み取り専用の動作、データセット選択 API、モデル駆動型アプリのコマンドバーとの統合などを指定します。
- ナビゲーション メソッドや ユーティリティ メソッドなどの他のコンテキスト API。
これらのシナリオをテストするには、最初にコード コンポーネントをデプロイし、Fiddler を使用して Dataverse へデプロイした後のデバッグ で説明されている手法を使用してテストする必要があります
ブラウザ開発ツールを使用してコード コンポーネントをデバッグする
最新のブラウザには、HTML、CSS、現在のページにロードされた JavaScript を検査できる開発者ツールのセットが組み込まれています。 キーボード ショートカット Ctrl+Shift+I を使用して、これらの開発者ツールにアクセスできます。
F12 キーを使用して、開発者ツールを開くための一般的なキーボード ショートカットでもありますが、このショートカットは アプリをダウンロード キーボード ショートカットすでに使用されているため Power Apps Studio 内部では機能しません。
webpack を使用したバンドル
TypeScript を使用してコード コンポーネントを作成する場合、コードは、バンドルされたコードコンポーネントの出力に出力される JavaScript とは異なって見える可能性があります。
npm start や npm start watch を実行する場合、(pac pcf init を実行することで packages.json に追加された) pcf-scripts モジュールは、Web パックを使用して、複数の TypeScript ファイルを out フォルダ内の 1 つの bundle.js にビルドします。 このフォルダには、マニフェスト自体を含むが、代わりに単に ControlManifest.xml として名づけられている ControlManifest.Input.xml によって参照される他のリソース (たとえば、html/css) も含まれます。
JavaScript のターゲット標準 (ES5 など) でサポートされていないインポート / エクスポートや非同期 / 承認などの最新の TypeScript 言語機能を使用する場合、ビルドプロセスはこれらの言語機能を使用せずに TypeScript を JavaScript にトランスパイルします。 開発ビルドの一部として出力されるソースマップは、TypeScript のブレークポイントの場所を JavaScript の対応する行にマップできるように、開発者ツールに情報を提供します。 同様に、例外が発生したり、コードをステップ実行したりすると、基になるトランスパイルされた JavaScript ではなく、元の TypeScript 行が表示されます。
バンドルのもう 1 つの機能は、npm install を使って外部モジュールを含める時に、ビルド プロセスは必要なモジュールを、関連する node_modules ディレクトリのコンテンツを使用するコード コンポーネント bundle.js に追加します。 このため、使用する外部モジュールは、バンドルできるようにパッケージ化する必要があります。 詳細: ベスト プラクティス: モジュールのインポート。
ヒント
ソースマップは、ビルトイン開発モードを実行した場合にのみ出力され、本番ビルドよりもはるかに大きなファイルになります。 このため、開発目的でビルドした後にコード コンポーネントをデプロイすることはお勧めしません。 詳細: アプリケーション ライフサイクル管理 (ALM)。
開発者ツールをコード コンポーネントと使用する
このセクションでは、Microsoft Edge 開発者ツール内部のコードコンポーネントをデバッグする方法について説明します。
次のいずれかを使用して、コード コンポーネントをブラウザ セッションにロードします。
-
npm start watchを使用してテスト ハーネスを開始します。 - モデル駆動型、キャンバスアプリ、またはポータル ブラウザ セッションにロードされたコード コンポーネントのローカル開発ビルド。 コード コンポーネントの開発ビルドを Dataverse サーバーにデプロイする必要はありません、代わりに、 Fiddler を使用した Microsoft Dataverse へのデプロイ後のデバッグ で説明されているように Fiddler 自動レスポンダを使用できます。
-
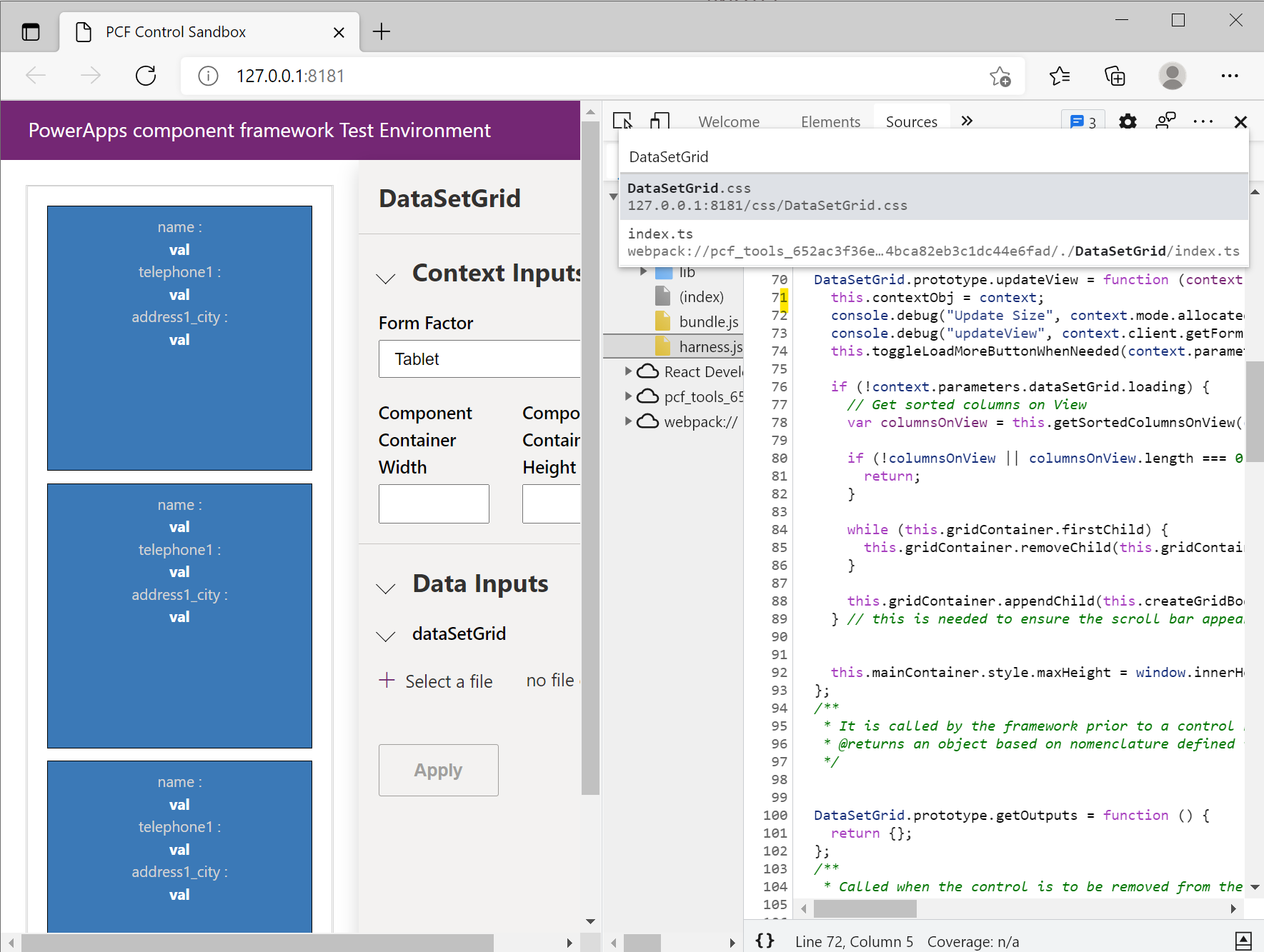
Ctrl+Shift+Iを選択して、開発者ツールを開きます。開発者ツールパネル内の ソース タブを選択します。
Ctrl+Pを使用して、ファイルを開く コマンド パレットを表示します。 省略記号 メニューから ファイルを開く を選択することもできます。コントロールの名前を入力します (これは、pac pcf init で使用したコントロールの名前になります)。
リストされているものと一致する中から
webpack://pcf_tools_652ac3f36e1e4bca82eb3c1dc44e6fad/./DataSetGrid/index.tsのようなファイルを選択します
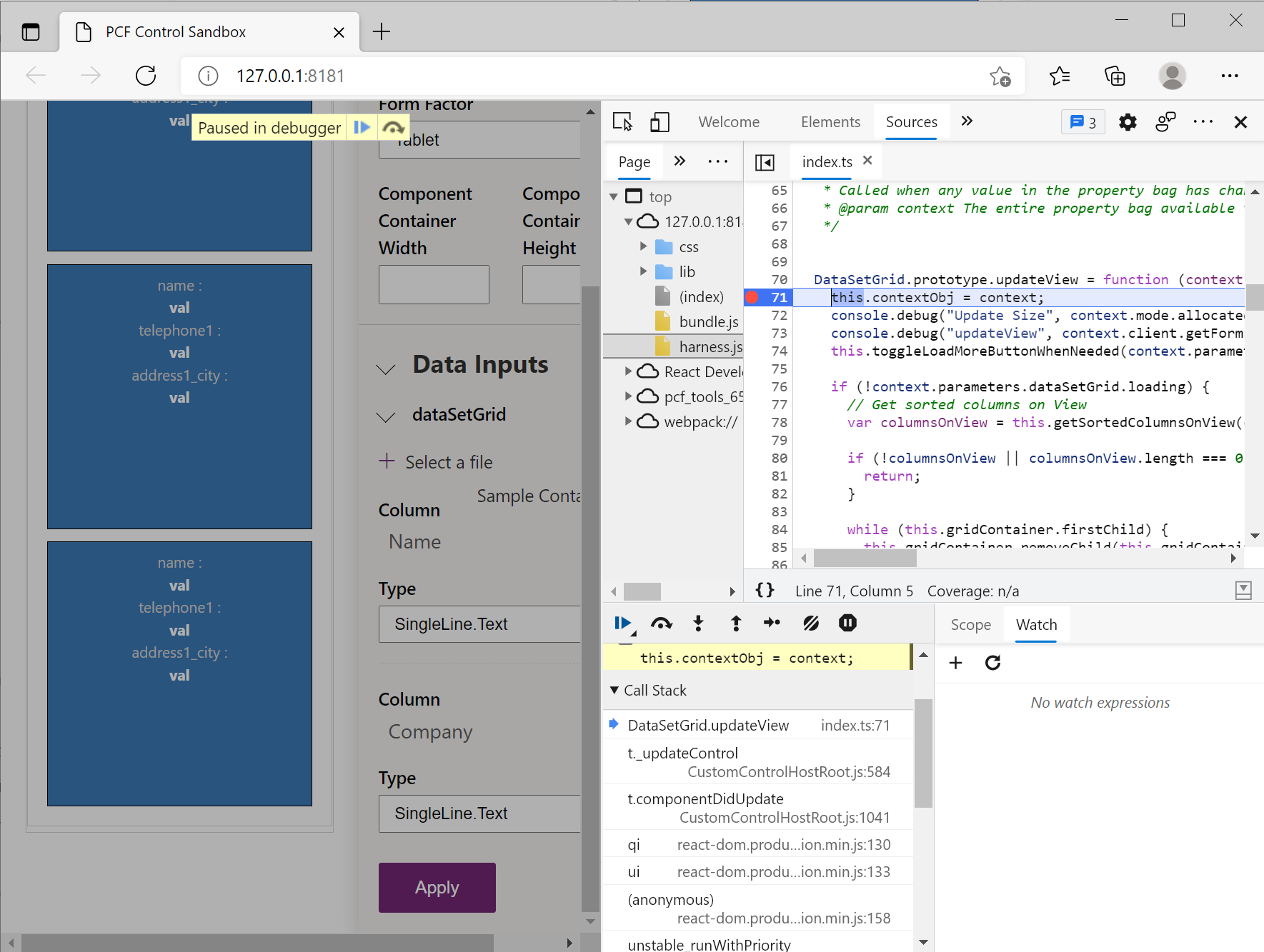
updateView関数を配置し、最初の行にブレーク ポイントを設定します。コード コンポーネントにバインドされているプロパティを変更します。 テスト ハーネスでは、プロパティの変更はプロパティパネルを使用する、または Power Apps 内部で行うことができ、バインドされたプロパティまたはデータセットに変更を加えることができます。 プロパティを変更すると、
updateViewへの呼び出しがトリガーされます。ブレーク ポイントがヒットしたことがわかり、コードを調べることができます。

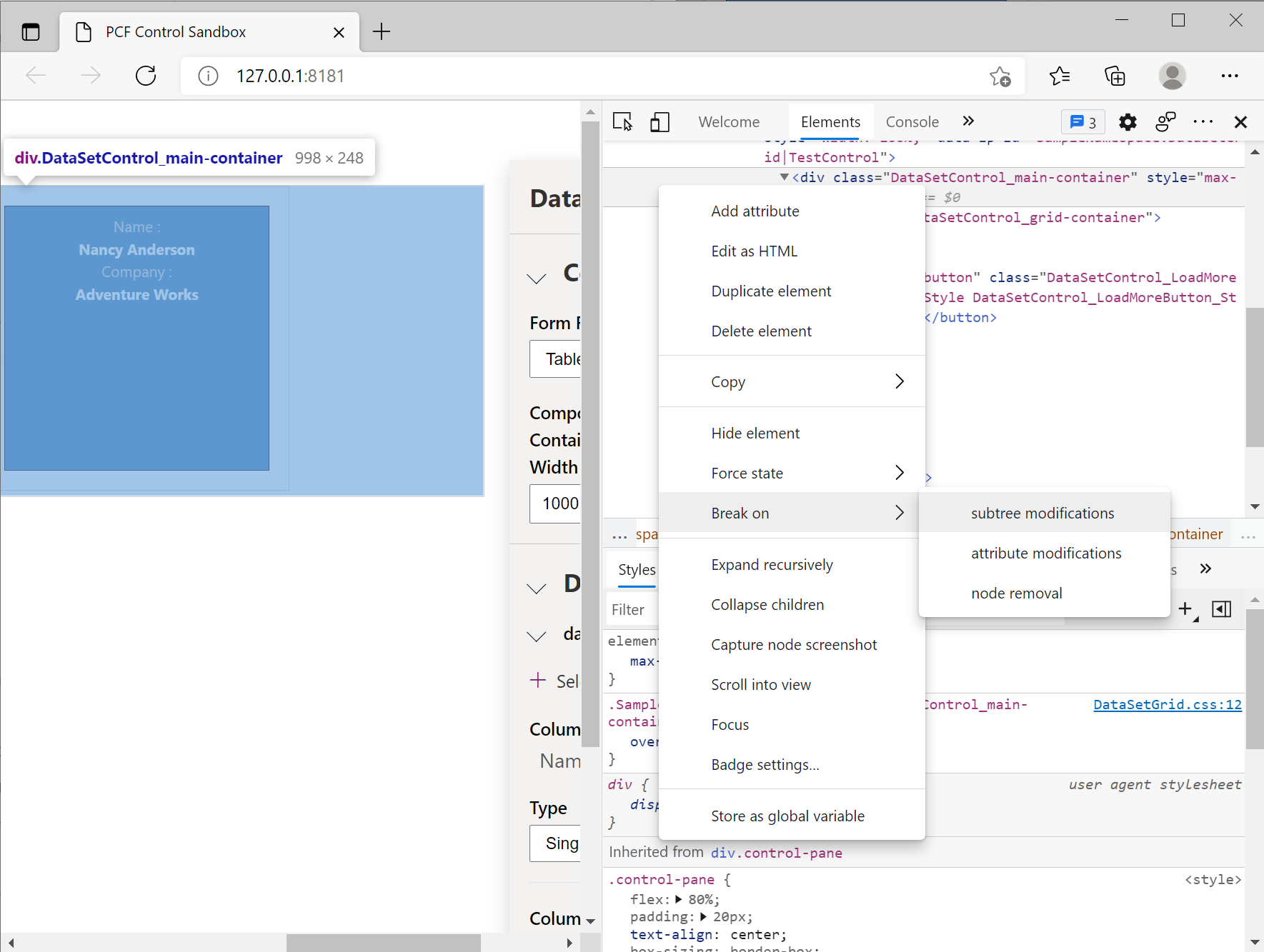
要素タブを使用してコンポーネントによって作成された HTML 要素と CSS を調べることもできます。関心のある特定の相互作用のセット (ルート コンテナ要素) がある場合は、コンテキスト メニュー (ルート要素が選択されている間) >休憩>サブツリーの変更 を使用して HTML Dom 要素にブレークポイントを設定できます

ES5 と ES6
現在、規定では、コードコンポーネントは ES5 JavaScript にトランスパイルするように構成されているため、古いブラウザーがサポートされます。 あなたのプロジェクトの target を tsconfig.json から ES6 に設定することで古いブラウザをサポートする必要がない場合は、対称を ES6 に変更できます。
{
"extends": "./node_modules/pcf-scripts/tsconfig_base.json",
"compilerOptions": {
"target": "ES6",
"typeRoots": ["node_modules/@types"]
}
}
ヒント
現時点では、ソースマップは、ソースからではなく、各 TypeScript ファイルの TypeScript トランスパイル出力から生成されます。 ES5 が対象の場合、ES6 言語機能 (クラスなど) が削除されるため、ソースマップが読みにくくなります。 ES6 のサポートが追加されるまで、ES5 を出力する必要がある場合でも、tsconfig.json を更新してソースマップが元の TypeScript に近くなるように、開発中に ES6 をターゲットにします。 ES5 を出力する必要がある場合は、本番デプロイ用のコード コンポーネントをビルドする前に、ES5 を元に戻すことを忘れないでください。
Microsoft Dataverse にデプロイした後のデバッグ
モデル駆動型アプリ、キャンバス アプリ、またはポータルのコンテキスト内でロジックを完全にテストするには、最初にコード コンポーネントを Microsoft Dataverse にデプロイして構成します。次に、Fiddler の自動レスポンダ機能または requestly を使用します。 どちらの場合も、コードをデバッグするときに変更を継続的にデプロイすることなく、コード コンポーネントの開発ビルド (ローカルでビルド) をブラウザーに読み込みます。 このようにデバッグすると、最初に開発ビルドをデプロイしなくても、開発以外のダウンストリーム環境に対してデバッグすることもできます。
まず、コンポーネントがで展開および構成されていることを確認しますMicrosoft Dataverse。 理想的には、コード コンポーネントの本番ビルドのみを Microsoft Dataverse に公開する必要があります。 より大きなコードコンポーネントの場合、開発ビルドを公開するとエラー Web リソースのサイズが大きすぎます が発生する可能性があります。 コード コンポーネントの bundle.js をローカルで構築されたバージョンにリダイレクトするので、プロパティ PcfBuildMode を運用に設定することで pac pcf push を使用する際、自分の .pcfproj ファイルを更新して運用モードで常にビルドできます。
<PropertyGroup>
<Name>ReactStandardControl</Name>
<ProjectGuid>0df84c56-2f55-4a80-ac9f-85b7a14bf378</ProjectGuid>
<OutputPath>$(MSBuildThisFileDirectory)out\controls</OutputPath>
<PcfBuildMode>production</PcfBuildMode>
</PropertyGroup>
Fiddler の使用
Fiddler を使用してコードコンポーネントをデバッグするには:
Fiddler Classic をダウンロードおよびインストールする
Fiddler を開いて、メニュー バーから、ツールに移動し、オプションを選択します。
HTTPS トラフィックをキャプチャして、復号化するように、ダイアログ ボックスで HTTPS タブを選択して、HTTPS 接続をキャプチャおよび HTTPS トラフィックを復号化チェック ボックスをオンにします。
![[HTTP] タブでマークの付いたチェックボックスをオンにする [HTTP] タブでマークの付いたチェックボックスをオンにする。](media/fiddler-https-options.png)
OK を選択して、ダイアログ ボックスを閉じます。
ヒント
- この設定を有効にするのが初めての場合は、Fiddler は証明書をインストールするように要求します。 新しい設定が有効になるように、証明書をインストールして、Fiddler を再起動します。
- 過去に Fiddler を実行しており、
NET::ERR_CERT_AUTHORITY_INVALIDエラーが発生した場合は、HTTPS タブで 操作 ボタンを選択し、すべての証明書をリセット を選択します。 これによっても、新しい証明書をインストールするよう要求する複数のプロンプトが表示されます。
右側のパネルで、AutoResponder タブを選択します。
ルールを有効にする と 一致しないリクエストのパススルー がチェックされていることを確認します。
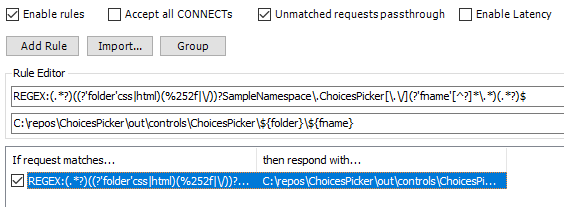
ルールを追加 を選択して最初に入力します。
REGEX:(.*?)((?'folder'css|html)(%252f|\/))?YOUR_NAMESPACE\.YOUR_CONTROL_NAME[\.\/](?'fname'[^?]*\.*)(.*?)$どこで:
-
YOUR_NAMESPACE -
ControlManifest.Input.xmlのcontrol.namespace属性に含まれている pac pcf init に提供した名前空間 -
YOUR_CONTROL_NAME - pac pcf init に提供して
ControlManifest.Input.xmlのcontrol.constructor属性で設定されたコンポーネント名
このルールは、コードコンポーネントのリクエストに一致することを目的としています
bundle.jsおよび関連リソース(css/html)モデル駆動型アプリとキャンバスアプリの両方で機能するようにPower Apps Studioとプレイヤー。このルールは、次の例のようになります。

もっとシンプルな AutoResponder ルール アプローチを希望する場合、Fiddler 自動レスポンダを使用して Web リソース開発を記述する を参照してください。
-
YOUR_NAMESPACE -
応答するパスとして次のような文字列を入力します。
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\${folder}\${fname}たとえば、コード コンポーネントのルート フォルダが
C:\src\PowerApps-Samples\component-framework\DataSetGridでコンポーネント名がDataSetGridの場合、パスは次のようになります。C:\src\PowerApps-Samples\component-framework\DataSetGrid\out\controls\DataSetGrid\${folder}\${fname}保存を選択します。
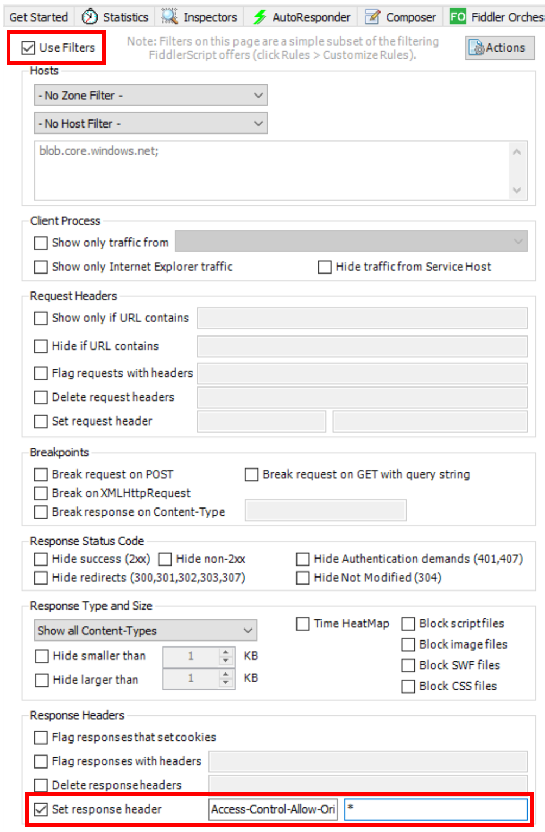
フィルタ タブを開いて、フィルタを使用する をチェックします。 応答ヘッダー セクションで、応答ヘッダーを設定する にチェックを入れて、以下を提供します。
ヘッダー:
Access-Control-Allow-Origin値:
*
重要
この手順は、コード コンポーネントがキャンバス アプリにデプロイされた後にデバッグする場合にのみ必要です、なぜなら、リソースは
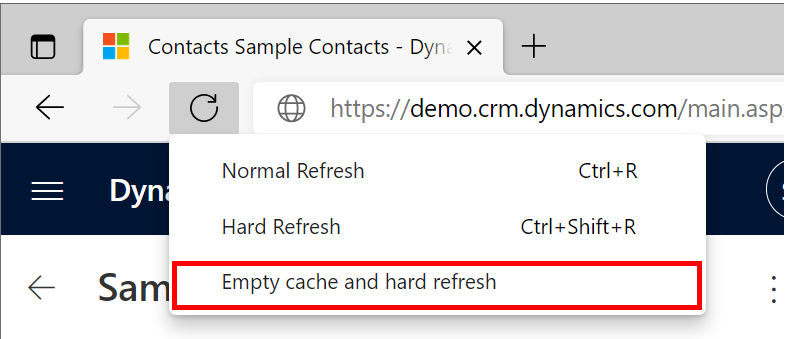
powerapp.comドメイン下ではなく Blob Storage に格納されているからです。 そのため、これらのリソースへのリクエストは、ブラウザによって読み込まれるときにクロスドメイン アクセスが必要になります。 アクセスする他のサイトのヘッダーを変更するため、デバッグ中は、このAccess-Control-Allow-Originフィルター ルールのみを有効化します。AutoResponder ルールを実行できるようにするには、最初にブラウザのキャッシュをクリアして、コード コンポーネントを含むページをリロードする必要があります。 これは、開発者ツール (
Ctrl + Shift + I) を開くことで簡単に実行でき、更新>空のキャッシュとハードリフレッシュ を右クリックします。
ローカル マシンからコード コンポーネントをロードしたら、コードに変更を加え (
npm start watchの実行中)、ブラウザを更新して、新しくビルドされたバージョンをロードできます。 Fiddler の自動レスポンダは、キャッシュ制御ヘッダーを自動的に追加して、ブラウザーによってキャッシュされないようにし、そのため単純な更新で、毎回キャッシュをクリアしなくてもリソースが再ロードされます。
Requestly の使用
Requestly を使用してコード コンポーネントをデバッグするには:
コンピューターでインターネット インフォメーション サービス (IIS) を有効にします。
- コントロール パネル を開いて、プログラムと機能>Windows の切り替え 機能のオンかオフを選択します。
- インターネット インフォメーション サービス (IIS) を有効にする。
- インターネット インフォメーション サービスを展開し、次のセクションに一覧表示されている Web サーバー コンポーネントが有効になっていることを確認します。
- OK を選択します。
ISS のセットアップ
- コンピューターの ISS を開く。
- 右側のパネル 接続 で、ツリーを展開して サイト を右クリックします。
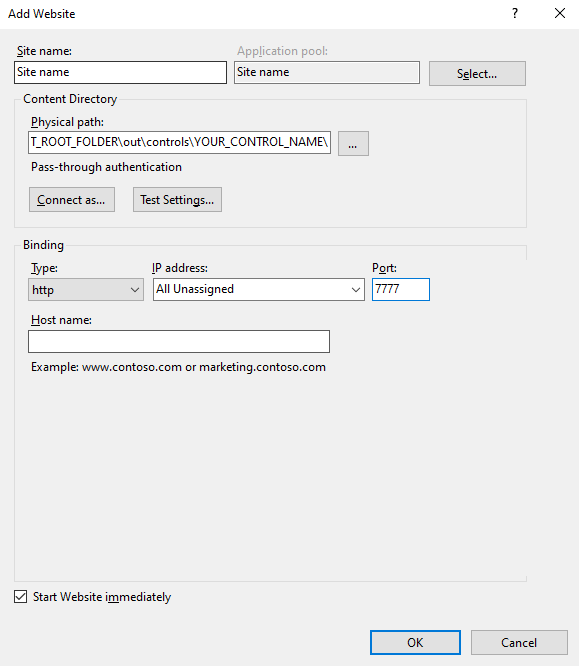
- Web サイトを追加する。
- サイト 名を設定する。
- 例えば
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\のように、物理パス をカスタム コンポーネント フォルダに設定します - ポート (たとえば任意の数 7777) を設定します。
-
OK を選びます。 選択したフォルダが
http://localhost:<SELECTED_PORT>でホストされるようになりました

Requestly をダウンロードしてインストールする
ツールへのオンボードに従ってください。
ルールを開きます (https://app.requestly.io/rules に移動します)。
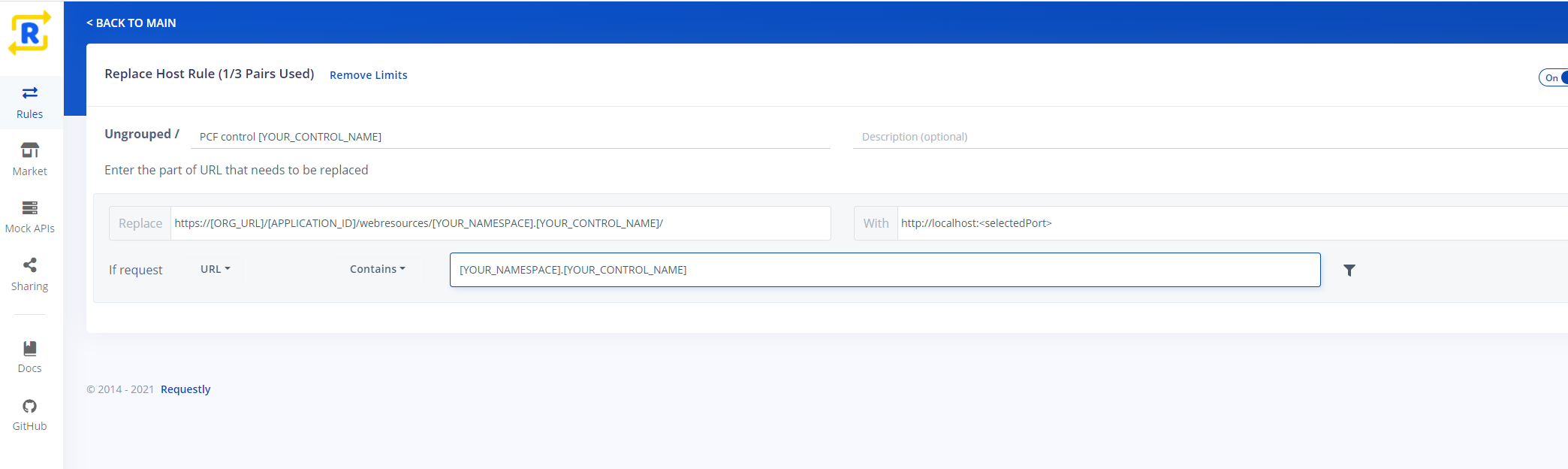
"ホストの置換" ルールを追加します。
- ルール名のセット。
-
https://[ORG_URL]/[APPLICATION_ID]/webresources/[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]/で "置換" フィールドを設定する -
http://localhost:<SELECTED_PORT>で "With" を設定する - "要求" を "URL" に
[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]を含むと設定する - ルールを保存して有効にします。

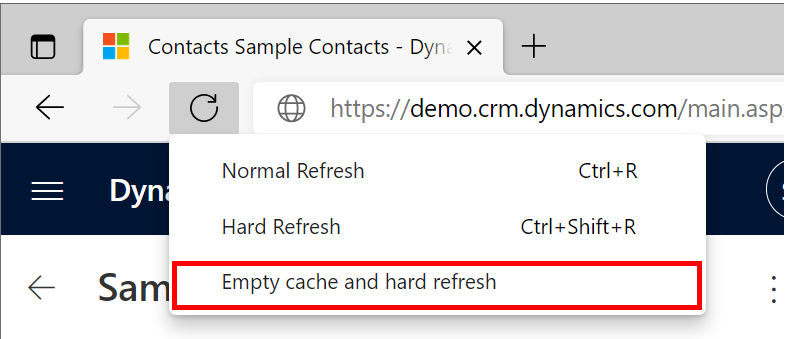
次に、ブラウザーのキャッシュをクリアして、コード コンポーネントを含むページをリロードする必要があります。 ブラウザーでキャッシュをクリアしてページを再読み込みするには、開発者ツールを開き (
Ctrl + Shift + I)、更新>キャッシュを空にしてハード更新を右クリックします。
ローカル マシンからコード コンポーネントをロードしたら、コードに変更を加え (
npm start watchの実行中)、ブラウザを更新して、新しくビルドされたバージョンをロードできます。 Requestly は、キャッシュ コントロール ヘッダーを自動的に追加して、ブラウザーがキャッシュしないようにします。そのため、単純な更新で、毎回キャッシュをクリアしなくてもリソースが再ロードされます。
関連記事
Power Apps Component Framework API の参照
Power Apps Component Framework の概要
アプリケーション ライフサイクル管理 (ALM)
最初のコンポーネントを作成する