Office アドインにカスタム キーボード ショートカットを追加する
キーの組み合わせとも呼ばれるキーボード ショートカットを使用すると、アドインのユーザーがより効率的に作業できるようになります。 また、キーボード ショートカットを使用すると、マウスに代わる機能を提供することで、障穏のあるユーザー向けのアドインのアクセシビリティも向上します。
アドインにキーボード ショートカットを追加するには、3 つの手順があります。
- 共有ランタイムを使用するようにアドインのマニフェストを構成します。
- カスタム キーボード ショートカット と実行するアクションを定義します。
- Office.actions.associate API を使用して、カスタム アクションを関数にマップします。
前提条件
キーボード ショートカットは現在、次のプラットフォームと Excel とWordのビルドでのみサポートされています。
Office on the web
注:
キーボード ショートカット機能は現在、Web 上のWordにロールアウトされています。 この時点で web 上のWordで機能をテストすると、アドインの作業ウィンドウ内からアクティブ化されている場合、ショートカットが機能しない可能性があります。 機能が完全にサポートされているタイミングを確認するには、キーボード ショートカット要件セットを定期的にチェックすることをお勧めします。
Windows での Office
- Excel: バージョン 2102 (ビルド 13801.20632) 以降
- Word: バージョン 2408 (ビルド 17928.20114) 以降
Office on Mac
- Excel: バージョン 16.55 (21111400) 以降
- Word: バージョン 16.88 (24081116) 以降
また、キーボード ショートカットは、次の要件セットをサポートするプラットフォームでのみ機能します。 要件セットとその使用方法については、「 Office アプリケーションと API の要件を指定する」を参照してください。
- SharedRuntime 1.1
- KeyboardShortcuts 1.1 (アドインがキーボード ショートカットをカスタマイズするオプションをユーザーに提供する場合に必要)
ヒント
キーボード ショートカットが既に構成されているアドインの作業バージョンから開始するには、「 Office アドイン アクションにキーボード ショートカットを使用する 」サンプルを複製して実行します。 独自のアドインにキーボード ショートカットを追加する準備ができたら、この記事に進んでください。
カスタム キーボード ショートカットを定義する
アドインのカスタム キーボード ショートカットを定義するプロセスは、アドインで使用するマニフェストの種類によって異なります。 使用しているマニフェストの種類のタブを選択します。
ヒント
Office アドインのマニフェストの詳細については、「 Office アドイン マニフェスト」を参照してください。
注:
Microsoft 365 の統合アプリ マニフェストを使用したキーボード ショートカットの実装は、パブリック開発者プレビュー段階です。 これは、運用環境のアドインでは使用しないでください。テスト環境または開発環境で試してみることをお勧めします。 詳細については、「 パブリック開発者プレビュー アプリ マニフェスト スキーマ」を参照してください。
アドインで Microsoft 365 用の統合アプリ マニフェストを使用する場合、カスタム キーボード ショートカットとそのアクションがマニフェストで定義されます。
アドイン プロジェクトで、 manifest.json ファイルを開きます。
"extensions.runtimes" 配列に次のオブジェクトを追加します。 このマークアップについて、次の情報にご注意ください。
- "actions" オブジェクトは、アドインで実行できる関数を指定します。 次の例では、アドインで作業ウィンドウの表示と非表示を切り替えることができます。 これらの関数は、後のセクションで作成します。 現在、カスタム キーボード ショートカットでは、"executeFunction" 型のアクションのみを実行できます。
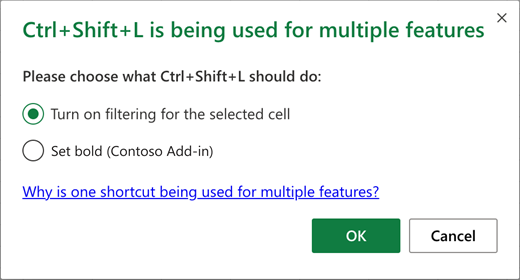
- "actions.displayName" プロパティは省略可能ですが、アクションにカスタム キーボード ショートカットを作成する場合は必須です。 このプロパティは、キーボード ショートカットのアクションを記述するために使用されます。 指定した説明は、複数のアドイン間または Microsoft 365 との間にショートカットの競合がある場合にユーザーに表示されるダイアログに表示されます。 Office では、説明の末尾にアドインの名前をかっこで囲んで追加します。 キーボード ショートカットとの競合の処理方法の詳細については、「 他のアドインでキーの組み合わせを使用しないようにする」を参照してください。
"runtimes": [ { "id": "TaskPaneRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ { "id": "ShowTaskpane", "type": "executeFunction", "displayName": "Show task pane (Contoso Add-in)" }, { "id": "HideTaskpane", "type": "executeFunction", "displayName": "Hide task pane (Contoso Add-in)" } ], } ]"extensions" 配列に次を追加します。 マークアップについては、次の点に注意してください。
- SharedRuntime 1.1 要件セットは、カスタム キーボード ショートカットをサポートするために"requirements.capabilities" オブジェクトで指定されています。
- 各 "ショートカット" オブジェクトは、キーボード ショートカットによって呼び出される 1 つのアクションを表します。 Office on the web、Windows、Mac など、さまざまなプラットフォームでサポートされているキーの組み合わせを指定します。 カスタム キーの組み合わせを作成する方法のガイダンスについては、「カスタム キーの 組み合わせのガイドライン」を参照してください。
- 既定のキーの組み合わせを指定する必要があります。 特定のプラットフォーム用に構成された特定の組み合わせがない場合は、サポートされているすべてのプラットフォームで使用されます。
- "actionId" プロパティの値は、該当する "extensions.runtimes.actions" オブジェクトの "id" プロパティで指定された値と一致する必要があります。
"keyboardShortcuts": [ { "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "shortcuts": [ { "key": { "default": "Ctrl+Alt+Up", "mac": "Command+Shift+Up", "web": "Ctrl+Alt+1", "windows": "Ctrl+Alt+Up" }, "actionId": "ShowTaskpane" }, { "key": { "default": "Ctrl+Alt+Down", "mac": "Command+Shift+Down", "web": "Ctrl+Alt+2", "windows": "Ctrl+Alt+Up" }, "actionId": "HideTaskpane" } ] } ]
カスタム アクションを関数にマップする
プロジェクトで、HTML ページによって読み込まれた JavaScript ファイルを <FunctionFile> 要素で開きます。
JavaScript ファイルで、 Office.actions.associate API を使用して、前の手順で指定した各アクションを JavaScript 関数にマップします。 ファイルに次の JavaScript を追加します。 コードについては、次の点に注意してください。
- 最初のパラメーターは、キーボード ショートカットにマップしたアクションの名前です。 アクションの名前の場所は、アドインで使用するマニフェストの種類によって異なります。
- Microsoft 365 の統合アプリ マニフェスト: manifest.json ファイルの "extensions.keyboardShortcuts.shortcuts.actionId" プロパティの値。
- アドインのみのマニフェスト: ショートカット JSON ファイルの "actions.id" プロパティの値。
- 2 番目のパラメーターは、ユーザーがアクションにマップされているキーの組み合わせを押したときに実行される関数です。
Office.actions.associate("ShowTaskpane", () => { return Office.addin.showAsTaskpane() .then(() => { return; }) .catch((error) => { return error.code; }); });Office.actions.associate("HideTaskpane", () => { return Office.addin.hide() .then(() => { return; }) .catch((error) => { return error.code; }); });- 最初のパラメーターは、キーボード ショートカットにマップしたアクションの名前です。 アクションの名前の場所は、アドインで使用するマニフェストの種類によって異なります。
カスタム キーの組み合わせに関するガイドライン
アドインのカスタム キーの組み合わせを作成するには、次のガイドラインを使用します。
- キーボード ショートカットには、少なくとも 1 つの修飾子キー (Alt/Option、 Ctrl/Cmd、 Shift) と他の 1 つのキーのみを含める必要があります。 これらのキーは、
+文字で結合する必要があります。 - Cmd 修飾子キーは、macOS プラットフォームでサポートされています。
- macOS では、 Alt キーが Option キーにマップされます。 Windows では、 Cmd キーが Ctrl キーにマップされます。
- Shift キーを唯一の修飾子キーとして使用することはできません。 Alt/Option または Ctrl/Cmd と組み合わせる必要があります。
- キーの組み合わせには、文字 "A-Z"、"a-z"、"0-9"、および句読点 "-"、"_"、および "+" を含めることができます。 規則により、小文字はキーボード ショートカットでは使用されません。
- 2 つの文字が標準キーボードの同じ物理キーにリンクされている場合、カスタム キーボード ショートカットのシノニムになります。 たとえば、 Alt+a と Alt+A は同じショートカットであり、 Ctrl+-Ctrl+_ ("-" と "_" は同じ物理キーにリンクされます)。
注:
カスタム キーボード ショートカットを同時に押す必要があります。 キーヒント (シーケンシャル キー ショートカット ( Alt+H、 H など) は、Office アドインではサポートされていません。
オーバーライドできないブラウザー ショートカット
Web でカスタム キーボード ショートカットを使用する場合、ブラウザーで使用される一部のキーボード ショートカットをアドインでオーバーライドすることはできません。次の一覧は、進行中の作業です。 オーバーライドできない他の組み合わせが見つからない場合は、このページの下部にあるフィードバック ツールを使用してお知らせください。
- Ctrl+N
- Ctrl+Shift+N
- Ctrl+T
- Ctrl+Shift+T
- Ctrl+W
- Ctrl+PgUp/PgDn
他のアドインでキーの組み合わせを使用しないようにする
Microsoft 365 で既に使用されているキーボード ショートカットは多数あります。 既に使用されているアドインのキーボード ショートカットは登録しないでください。 ただし、既存のキーボード ショートカットをオーバーライドしたり、同じキーボード ショートカットを登録している複数のアドイン間の競合を処理したりする必要がある場合があります。
競合が発生した場合、ユーザーが競合するキーボード ショートカットを初めて使用しようとすると、ダイアログ ボックスが表示されます。 このダイアログに表示されるアドイン オプションのテキストのソースは、アドインで使用するマニフェストの種類によって異なります。 - Microsoft 365 の統合アプリ マニフェスト: manifest.json ファイルの "extensions.runtimes.actions.displayName" プロパティの値。 - アドインのみのマニフェスト: ショートカット JSON ファイルの "actions.name" プロパティの値。

ユーザーは、キーボード ショートカットが実行するアクションを選択できます。 選択を行った後、同じショートカットを今後使用するために設定が保存されます。 ショートカット設定は、プラットフォームごとに、ユーザーごとに保存されます。 ユーザーが自分の設定を変更する場合は、検索ボックス [通知] から [Office アドインのショートカット設定をリセットする] コマンドを呼び出すことができます。 コマンドを呼び出すと、ユーザーのすべてのアドイン ショートカット設定がクリアされ、次回競合するショートカットを使用しようとしたときに、ユーザーに再度競合ダイアログ ボックスが表示されます。
![Office アドインのショートカット設定のリセットアクションが表示されている Excel の [通知] 検索ボックス。](../images/add-in-reset-shortcuts-action.png)
最適なユーザー エクスペリエンスを得るには、これらの優れたプラクティスとのキーボード ショートカットの競合を最小限に抑えることが推奨されます。
- Ctrl+Shift+Alt+x というパターンのキーボード ショートカットのみを使用します。x は他のキーです。
- Excel とWordで確立されたキーボード ショートカットを使用しないでください。 一覧については、次を参照してください。
- キーボード フォーカスがアドイン UI 内にある場合、 Ctrl+Space と Ctrl+Shift+F10 は機能しません。これらは、基本的なアクセシビリティ ショートカットであるためです。
- Windows または Mac コンピューターで、 検索メニューで [Office アドインのショートカット設定のリセット ] コマンドを使用できない場合、ユーザーはコンテキスト メニューからリボンをカスタマイズすることで、リボンにコマンドを手動で追加できます。
キーボード ショートカットの説明をローカライズする
次のシナリオでは、カスタム キーボード ショートカットをローカライズする必要がある場合があります。
- アドインでは、複数のロケールがサポートされています。
- アドインでは、さまざまなアルファベット、書き込みシステム、またはキーボード レイアウトがサポートされています。
キーボード ショートカットをローカライズする方法に関するガイダンスは、アドインで使用するマニフェストの種類によって異なります。
Microsoft 365 用の統合アプリ マニフェストを使用してカスタム キーボード ショートカットをローカライズする方法については、「 アプリ マニフェストで文字列をローカライズする」を参照してください。
特定のユーザーのショートカットカスタマイズを有効にする
注:
このセクションで説明する API には、 KeyboardShortcuts 1.1 要件セットが必要です。
アドインのユーザーは、アドインのアクションを別のキーボードの組み合わせに再割り当てできます。
Office.actions.replaceShortcuts メソッドを使用して、ユーザーのカスタム キーボードの組み合わせをアドイン アクションに割り当てます。 メソッドは {[actionId:string]: string|null} 型のパラメーターを受け取ります。ここで、 actionIdはアドインの拡張マニフェスト JSON で定義する必要があるアクション ID のサブセットです。 値は、ユーザーが推奨するキーの組み合わせです。 値を nullすることもできます。これにより、その actionId のカスタマイズが削除され、指定した既定のキーボードの組み合わせに戻ります。
ユーザーが Microsoft 365 にログインしている場合、カスタムの組み合わせはプラットフォームごとのユーザーのローミング設定に保存されます。 現在、匿名ユーザーのショートカットのカスタマイズはサポートされていません。
const userCustomShortcuts = {
ShowTaskpane: "Ctrl+Shift+1",
HideTaskpane: "Ctrl+Shift+2"
};
Office.actions.replaceShortcuts(userCustomShortcuts)
.then(() => {
console.log("Successfully registered shortcut.");
})
.catch((error) => {
if (error.code == "InvalidOperation") {
console.log("ActionId doesn't exist or shortcut combination is invalid.");
}
});
ユーザーに既に使用されているショートカットを確認するには、 Office.actions.getShortcuts メソッドを 呼び出します。 このメソッドは、 [actionId:string]:string|null}型のオブジェクトを返します。値は、指定したアクションを呼び出すためにユーザーが使用する必要がある現在のキーボードの組み合わせを表します。 値は、3 つの異なるソースから取得できます。
- ショートカットと競合していて、ユーザーがそのキーボードの組み合わせに対して別のアクション (ネイティブまたは別のアドイン) を使用することを選択した場合、ショートカットがオーバーライドされ、ユーザーがそのアドイン アクションを呼び出すために現在使用できるキーボードの組み合わせがないため、返される値は
nullされます。 - Office.actions.replaceShortcuts メソッドを使用してショートカットがカスタマイズされている場合、返される値はカスタマイズされたキーボードの組み合わせになります。
- ショートカットがオーバーライドまたはカスタマイズされていない場合、返される値は、アドインが使用するマニフェストの種類によって異なります。
- Microsoft 365 の統合アプリ マニフェスト: アドインの manifest.json ファイルに指定されたショートカット。
- アドインのみのマニフェスト: アドインのショートカット JSON ファイルで指定されたショートカット。
次に例を示します。
Office.actions.getShortcuts()
.then((userShortcuts) => {
for (const action in userShortcuts) {
let shortcut = userShortcuts[action];
console.log(action + ": " + shortcut);
}
});
「他の アドインでキーの組み合わせを使用しないようにする」で説明されているように、ショートカットの競合を回避することをお勧めします。 1 つ以上のキーの組み合わせが既に使用されているかどうかを検出するには、文字列の配列として Office.actions.areShortcutsInUse メソッドに渡します。 メソッドは、 {shortcut: string, inUse: boolean}型のオブジェクトの配列の形式で既に使用されているキーの組み合わせを含むレポートを返します。
shortcut プロパティは、"Ctrl + Shift + 1" などのキーの組み合わせです。 組み合わせが既に別のアクションに登録されている場合、 inUse プロパティは true に設定されます。 たとえば、「 [{shortcut: "Ctrl+Shift+1", inUse: true}, {shortcut: "Ctrl+Shift+2", inUse: false}] 」のように入力します。 次のコード スニペットは例です。
const shortcuts = ["Ctrl+Shift+1", "Ctrl+Shift+2"];
Office.actions.areShortcutsInUse(shortcuts)
.then((inUseArray) => {
const availableShortcuts = inUseArray.filter((shortcut) => {
return !shortcut.inUse;
});
console.log(availableShortcuts);
const usedShortcuts = inUseArray.filter((shortcut) => {
return shortcut.inUse;
});
console.log(usedShortcuts);
});
サポートされている Microsoft 365 アプリ全体にカスタム キーボード ショートカットを実装する
Excel やWordなど、サポートされている Microsoft 365 アプリ全体で使用するカスタム キーボード ショートカットを実装できます。 同じタスクを実行する実装がアプリごとに異なる場合は、 Office.actions.associate メソッドを使用して、アプリごとに異なるコールバック関数を呼び出す必要があります。 以下にコードの例を示します。
const host = Office.context.host;
if (host === Office.HostType.Excel) {
Office.actions.associate("ChangeFormat", changeFormatExcel);
} else if (host === Office.HostType.Word) {
Office.actions.associate("ChangeFormat", changeFormatWord);
}
...
関連項目
Office Add-ins