CI/CD パイプラインを設定する
Teams Toolkit を使用して作成されたMicrosoft Teams アプリの継続的インテグレーションと継続的デプロイ (CI/CD) パイプラインを設定できます。 Teams アプリの CI/CD パイプラインは、次の 3 つの部分で構成されます。
プロジェクトをビルドします。
プロジェクトをクラウド リソースにデプロイします。
Teams アプリ パッケージを生成します。
注:
Teams アプリのパイプラインを作成するには、Azure Web App、Azure Functions、Azure Static Web App などの必要なクラウド リソースを準備し、アプリ設定を構成する必要があります。
プロジェクトをビルドするには、ソース コードをコンパイルし、必要なデプロイ成果物を作成する必要があります。 成果物をデプロイするには、次の 2 つの方法があります。
Teams Toolkit CLI を使用して CI/CD パイプラインを設定する
注:
Teams Toolkit バージョン 5.6.0 以降を使用します。
Teams Toolkit コマンド ライン インターフェイス (CLI) を使用して、Teams アプリの CI/CD パイプラインを設定できます。
前提条件
| 項目 | 説明 |
|---|---|
| Teams アプリに必要なリソース (Teams アプリ ID、ボット ID など) を設定します。 | • appPackage フォルダーのmanifest.json ファイルからリソースを手動で抽出します。 • Teams Toolkit で Provision コマンドを実行するために自動的に生成します。 |
| Azure リソースを構成する | • infra フォルダーの下にある bicep ファイルを調べることで、リソースを手動で準備します。 • Teams Toolkit の Provision コマンドを使用して、リソースを自動的に準備します。 |
| リソースに対する適切なアクセス ポリシーを使用して、適切に構成されたサービス プリンシパルがあることを確認します。 |
Teamsapp コマンド ライン インターフェイス (CLI) では、証明書ベースの認証またはパスワード ベースの認証 (アプリケーション シークレット) を使用した Azure ログインがサポートされています。
証明書ベースの認証を使用してサービス プリンシパルを作成し、生成された証明書、appId (クライアント ID) とtenant (テナント ID) を保存するか、シークレットを作成してサービス プリンシパルのクライアント ID、クライアント シークレット、テナント ID を保存できます。 
サービス プリンシパルの詳細については、次を参照してください。 • Entra ポータルを使用してサービス プリンシパルを作成します。 • Azure CLI を使用してサービス プリンシパルを作成します。 |
前提条件を完了したら、パイプラインを設定しましょう。
GitHub を使用してパイプラインを設定する
GitHub でパイプラインを設定するには、次の手順に従います。
Visual Studio Code を開きます。
プロジェクトの
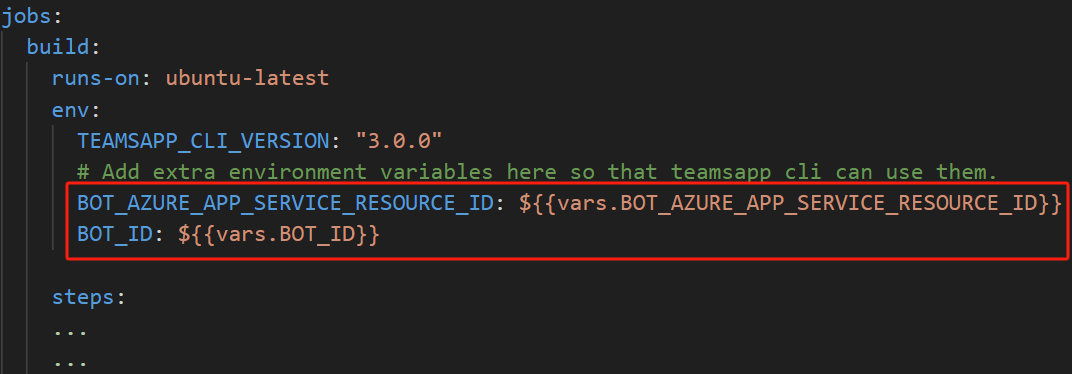
.github/workflowsフォルダーにcd.ymlファイルを作成し、ファイルに次のコードを追加します。on: push: branches: - main jobs: build: runs-on: ubuntu-latest env: TEAMSAPP_CLI_VERSION: "3.0.4" # Add extra environment variables here so that teamsapp cli can use them. steps: - name: "Checkout GitHub Action" uses: actions/checkout@v4 - name: Setup Node 20.x uses: actions/setup-node@v1 with: node-version: "20.x" - name: install cli run: | npm install @microsoft/teamsapp-cli@${{env.TEAMSAPP_CLI_VERSION}} - name: Retrieve the secret and decode it to a file env: CERTIFICATE_BASE64: ${{ secrets.AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64 }} run: | echo $CERTIFICATE_BASE64 | base64 --decode > cert.pem - name: Login Azure by service principal run: | npx teamsapp auth login azure --username ${{vars.AZURE_SERVICE_PRINCIPAL_CLIENT_ID}} \ --service-principal true \ --tenant ${{vars.AZURE_TENANT_ID}} \ --password cert.pem \ --interactive false - name: Deploy to hosting environment run: | npx teamsapp deploy --ignore-env-file true \ --interactive false - name: Package app run: | npx teamsapp package - name: upload appPackage uses: actions/upload-artifact@v4 with: name: artifact path: appPackage/build/appPackage.zipGitHub に移動します。
前提条件の間に作成した次の変数とシークレットを更新します。
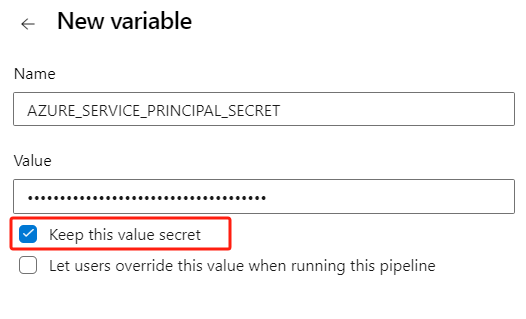
AZURE_SERVICE_PRINCIPAL_CLIENT_ID、AZURE_TENANT_ID、およびAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64。AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64は、生成した証明書の Base64 文字列でエンコードされたコンテンツです。
注:
AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64変数はシークレットとして設定する必要があります。 さまざまな変数セットに GitHub 環境 を使用します。teamsapp.ymlファイルに移動します。deployステージでは、${{}}で囲まれた値が必要な変数キーです。 Teams Toolkit のprovisionコマンドを使用している場合は、.envフォルダー内の環境ファイル内の値を見つけることができます。BOT_AZURE_APP_SERVICE_RESOURCE_IDをリポジトリ変数として設定します。
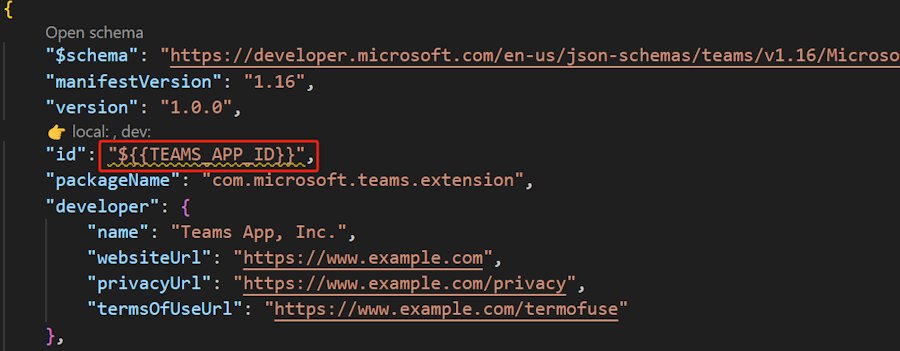
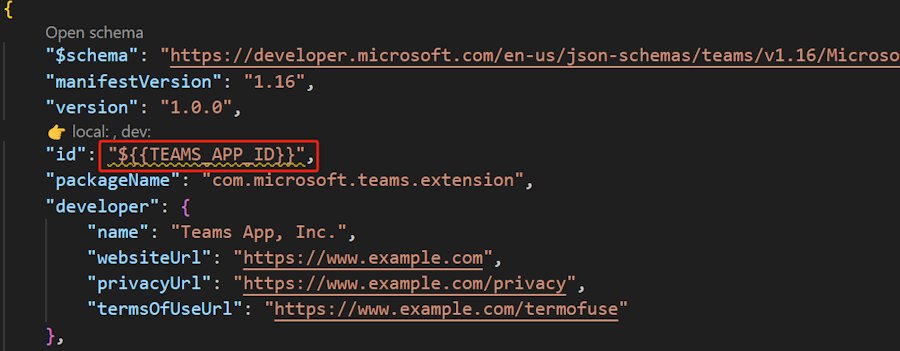
appPackage/manifest.jsonファイルに移動します。${{}}で囲まれた値は、必要な変数キーです。 Teams Toolkit のprovisionコマンドを使用している場合は、.envフォルダー内の環境ファイル内の値を見つけることができます。TEAMS_APP_IDをリポジトリ変数として設定します。
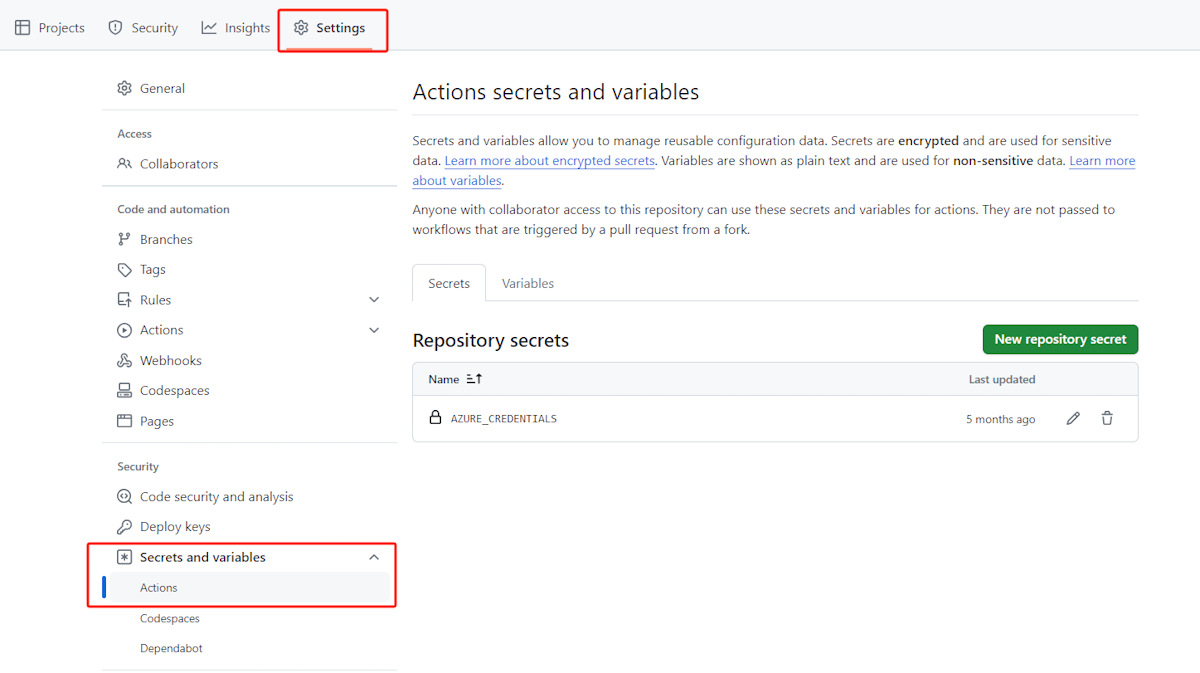
GitHub で、リポジトリの [設定] に移動し、[ シークレットと変数>Actions] を選択します。
次の変数について収集した変数キーを更新します。
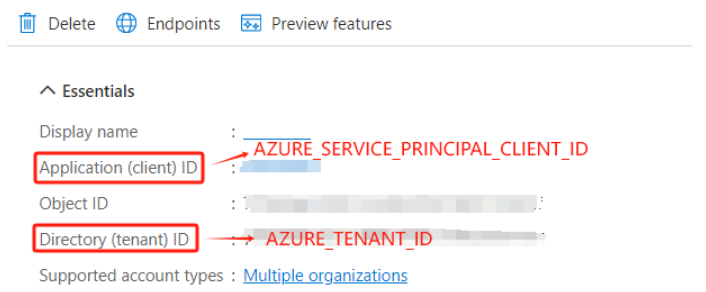
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_ID-
AZURE_SERVICE_PRINCIPAL_CLIENT_SECRETまたはAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64 BOT_AZURE_APP_SERVICE_RESOURCE_IDTEAMS_APP_ID
次の 3 つの変数を除き、リポジトリで定義されている変数を yml ファイルに直接追加します。
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_IDAZURE_SERVICE_PRINCIPAL_CLIENT_SECRETまたはAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64
パイプラインを実行します。
コードをリポジトリにプッシュしてパイプラインをトリガーします。
注:
env フォルダー内の env ファイルをリポジトリにコミットする必要はありません。 CI/CD パイプラインの実行に必要な env 変数は、リポジトリ変数に既に設定されています。
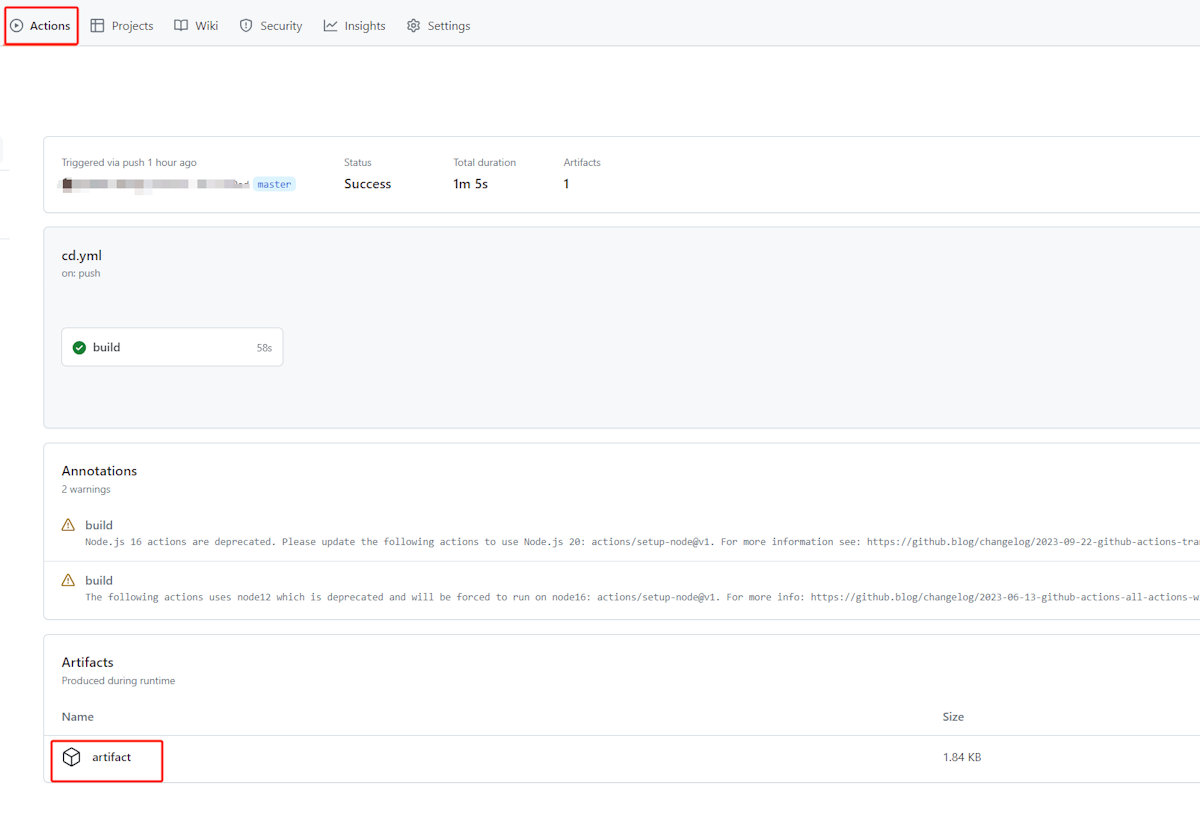
パイプラインが正常に実行されると、コードが Azure にデプロイされ、成果物に
appPackageが生成されていることがログに表示されます。
Azure DevOps を使用してパイプラインを設定する
Azure DevOps を使用してパイプラインを設定するには、次の手順に従います。
Visual Studio Code を開きます。
プロジェクトに
cd.ymlファイルを作成し、ファイルに次のコードを追加します。trigger: - main pool: vmImage: ubuntu-latest variables: TEAMSAPP_CLI_VERSION: 3.0.4 steps: - task: NodeTool@0 inputs: versionSpec: "20" checkLatest: true - script: | npm install @microsoft/teamsapp-cli@$(TEAMSAPP_CLI_VERSION) displayName: "Install CLI" - task: DownloadSecureFile@1 name: certFile displayName: 'Download Certificate File' inputs: secureFile: 'azure_sp_cert.pem' - script: | npx teamsapp auth login azure --username $(AZURE_SERVICE_PRINCIPAL_CLIENT_ID) --service-principal true --tenant $(AZURE_TENANT_ID) --password $(certFile.secureFilePath) --interactive false displayName: "Login Azure by service principal" - script: | npx teamsapp deploy --ignore-env-file true --interactive false displayName: "Deploy to Azure" workingDirectory: $(System.DefaultWorkingDirectory) - script: | npx teamsapp package displayName: "Package app" workingDirectory: $(System.DefaultWorkingDirectory) - publish: $(System.DefaultWorkingDirectory)/appPackage/build/appPackage.zip artifact: artifactコードをリポジトリにプッシュします。
Azure パイプラインをセットアップします。
コードをリポジトリにプッシュした後、[ パイプライン] に移動し、[ 新しいパイプライン] を選択します。 リポジトリと既存の yml ファイルを選択して、パイプラインを構成します。
次の変数を更新し、前提条件の間に作成した証明書を設定します。
AZURE_SERVICE_PRINCIPAL_CLIENT_ID,AZURE_TENANT_IDteamsapp.ymlファイルに移動します。deployステージでは、${{}}で囲まれた値が必要な変数キーです。 Teams Toolkit のprovisionコマンドを使用している場合は、.envフォルダー内の環境ファイル内の値を見つけることができます。BOT_AZURE_APP_SERVICE_RESOURCE_IDをリポジトリ変数として設定します。
appPackage/manifest.jsonファイルに移動します。${{}}で囲まれた値は、必要な変数キーです。 Teams Toolkit のprovisionコマンドを使用している場合は、.envフォルダー内の環境ファイル内の値を見つけることができます。TEAMS_APP_IDをリポジトリ変数として設定します。
リポジトリで次のキー名変数を設定する必要があります。
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_IDBOT_AZURE_APP_SERVICE_RESOURCE_IDTEAMS_APP_ID
パイプラインで変数を設定するには、パイプラインに移動し、 編集>Variables を選択します。
Azure DevOps プロジェクトで、[ Pipelines>Library ] に移動し、新しいセキュリティで保護されたファイルを追加します。 証明書 (.pem) ファイルをアップロードし、
azure_sp_cert.pemとしてファイルに名前を付けます。パイプラインを実行します。
コードをリポジトリにプッシュしてパイプラインをトリガーします。
注:
env/ フォルダー内の env ファイルをリポジトリにコミットする必要はありません。 CI/CD パイプラインの実行に必要な env 変数は、パイプライン変数で既に確立されています。
パイプラインが正常に実行されると、コードが Azure にデプロイされ、成果物に
appPackageが生成されていることがログに表示されます。
独自のワークフローを使用して CI/CD パイプラインを設定する
Teams App CLI がパイプラインの要件を満たしていない場合は、ニーズに合ったカスタムデプロイ プロセスを開発できます。 このセクションでは、カスタム メソッドを使用した Azure へのデプロイに関するガイダンスを提供します。
注:
Azure リソースにデプロイするための完全な CI/CD パイプラインが既にあり、Teams アプリが実行時に環境変数を読み取る必要がある場合は、Azure リソースの設定でこれらの環境変数を構成します。 デプロイ後のテストについては、「 Teams アプリ パッケージの生成」を参照してください。
teamsapp deploy コマンドは、teamsapp.yml ファイルの deploy ステージで定義されているアクションを実行します。
deploy ステージは、buildアクションとdeployアクションで構成されます。 カスタムデプロイ方法を作成するには、特定の要件と設定に基づいてこれらのアクションを書き換えます。
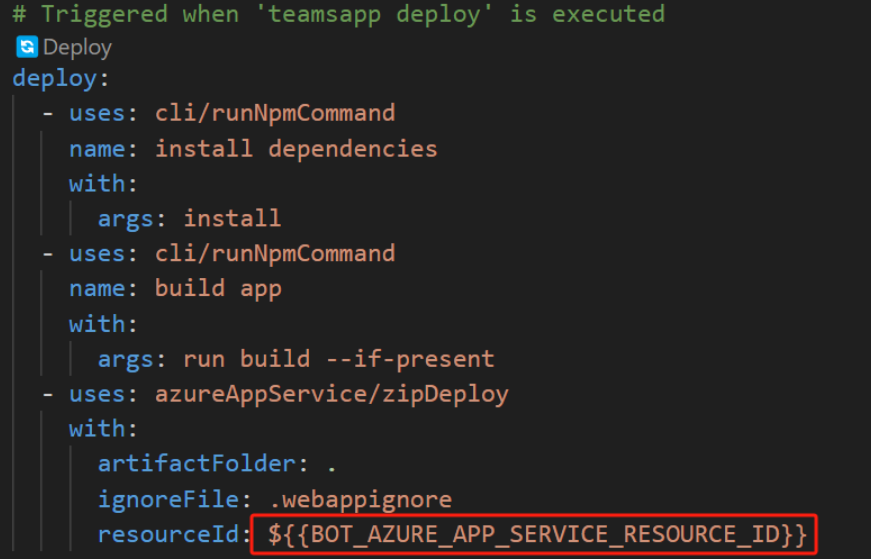
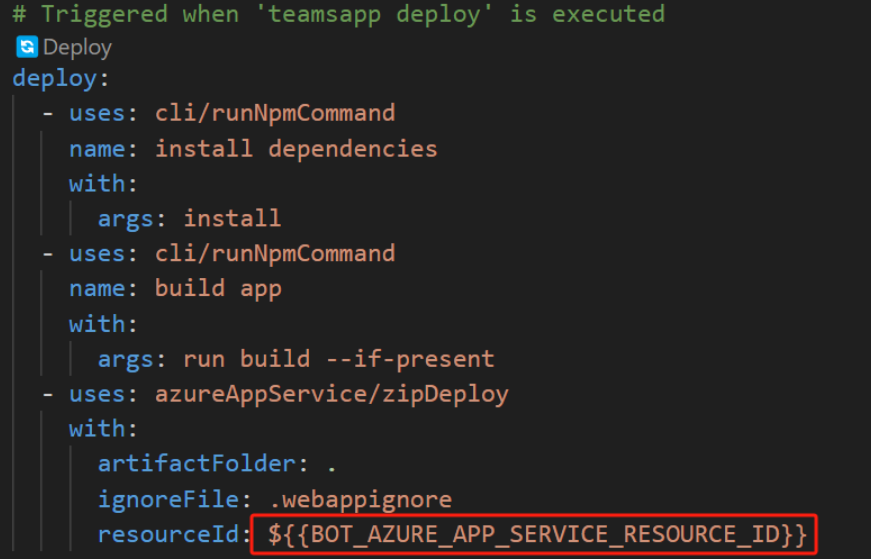
たとえば、基本的なボット TypeScript プロジェクトの teamsapp.ymlには、次のデプロイ ステージがあります。
deploy:
# Run npm command
- uses: cli/runNpmCommand
name: install dependencies
with:
args: install
- uses: cli/runNpmCommand
name: build app
with:
args: run build --if-present
# Deploy your application to Azure App Service using the zip deploy feature.
# For additional details, refer to this link.
- uses: azureAppService/zipDeploy
with:
# Deploy base folder
artifactFolder: .
# Ignore file location, leave blank will ignore nothing
ignoreFile: .webappignore
# The resource id of the cloud resource to be deployed to.
# This key will be generated by arm/deploy action automatically.
# You can replace it with your existing Azure Resource id
# or add it to your environment variable file.
resourceId: ${{BOT_AZURE_APP_SERVICE_RESOURCE_ID}}
これらのアクションは、次のタスクを実行します。
-
npm installを実行し、npm buildしてプロジェクトをビルドします。 - Azure App Service にコードをデプロイします。
これらのアクションは、CI/CD パイプラインでカスタマイズできます。 GitHub のアクションを利用する例を次に示します。
# build
- name: Setup Node 20.x
uses: actions/setup-node@v1
with:
node-version: '20.x'
- name: 'npm install, build'
run: |
npm install
npm run build --if-present
- name: 'zip artifact for deployment'
run: |
zip -r deploy.zip . --include 'node_modules/*' 'lib/*' 'web.config'
# deploy
- name: 'Login via Azure CLI'
uses: azure/login@v1
with:
client-id: ${{ vars.CLIENT_ID }}
tenant-id: ${{ vars.TENANT_ID }}
subscription-id: ${{ vars.SUBSCRIPTION_ID }}
- name: 'Run Azure webapp deploy action using azure RBAC'
uses: azure/webapps-deploy@v2
with:
app-name: ${{ vars.AZURE_WEBAPP_NAME }}
package: deploy.zip
Teams Toolkit では、さまざまなプログラミング言語で記述され、さまざまな Azure サービスでのホスティング用に設計された Teams アプリ プロジェクトがサポートされています。 ビルドとデプロイに関する次のアクション。 CI/CD デプロイ パイプラインを設定する場合は、これらのアクションを使用します。
ビルド:
| 言語 | GitHub | Azure Pipeline |
|---|---|---|
| JS または TS | actions/setup-node | NodeTool@0 |
| C# | actions/setup-dotnet | DotNetCoreCLI@2 |
展開:
| リソース | GitHub | Azure Pipeline |
|---|---|---|
| Azure App Services | azure/webapps-deploy | AzureWebApp@1 |
| Azure Functions | Azure/functions-action | AzureFunctionApp@2 |
| Azure Static Web Apps | Azure/static-web-apps-deploy | AzureStaticWebApp@0 |
Azure へのログインに必要な資格情報
CI/CD を使用してアプリ コードを Azure App Service、Azure Functions、または Azure Container App にデプロイする場合は、Azure ログイン用のサービス プリンシパルが必要です。 サービス プリンシパルを使用して Azure にログインするには、次の 2 つの方法があります。
OpenID Connect (OIDC):
GitHub アクションについては、 OpenID Connect で Azure ログイン アクションを使用する方法に関するページを参照してください。
Azure パイプラインについては、ワークロード ID フェデレーションを使用する Azure Resource Manager サービス接続を作成する方法に関するページを参照してください。
シークレット: TeamsApp CLI では、シークレットを使用したサービス プリンシパルを使用したサインインがサポートされています。 詳細については、 新しいクライアント シークレットを作成する方法に関するページを参照してください。
Teams アプリ パッケージを生成する
Teams アプリを発行するには、 appPackage が必要です。
Teamsapp CLI の teamsapp package コマンドを使用して、appPackage.zipを自動的に作成できます。
Teamsapp CLI を使用できない場合は、次の手順に従って、appPackageを手動で作成します。
-
appPackageフォルダーを準備します。 -
manifest.jsonファイルをappPackageフォルダーに配置します。 Teams Toolkit プロジェクトの既定のmanifest.jsonファイルには、${{}} で示されるプレースホルダーが含まれています。 これらのプレースホルダーを正しい値に置き換えます。 - アプリ アイコンを
appPackageフォルダーに配置します。 アプリ アイコンを準備するには、 アプリ アイコンに関するページを参照してください。 -
appPackageフォルダーにファイルを圧縮します。
関連項目
Platform Docs