アダプティブ カードの先行入力検索
アダプティブ カードの Typeahead 検索機能を使用すると、 Input.ChoiceSet コンポーネントの検索機能が強化されます。 検索フィールドにテキストを入力するための選択肢の一覧を提供します。 アダプティブ カードを使用してタイプアヘッド検索を組み込んで、データを検索および選択できます。
次の検索では、typeahead 検索を使用できます。
静的な型検索
静的型検索を使用すると、ユーザーはアダプティブ カード ペイロードの Input.ChoiceSet 内で指定された値から検索できます。 静的な型検索を使用して、ユーザーに複数の選択肢を表示できます。 静的検索のペイロード サイズは、ペイロードで指定された選択肢の数に合わせて増加します。
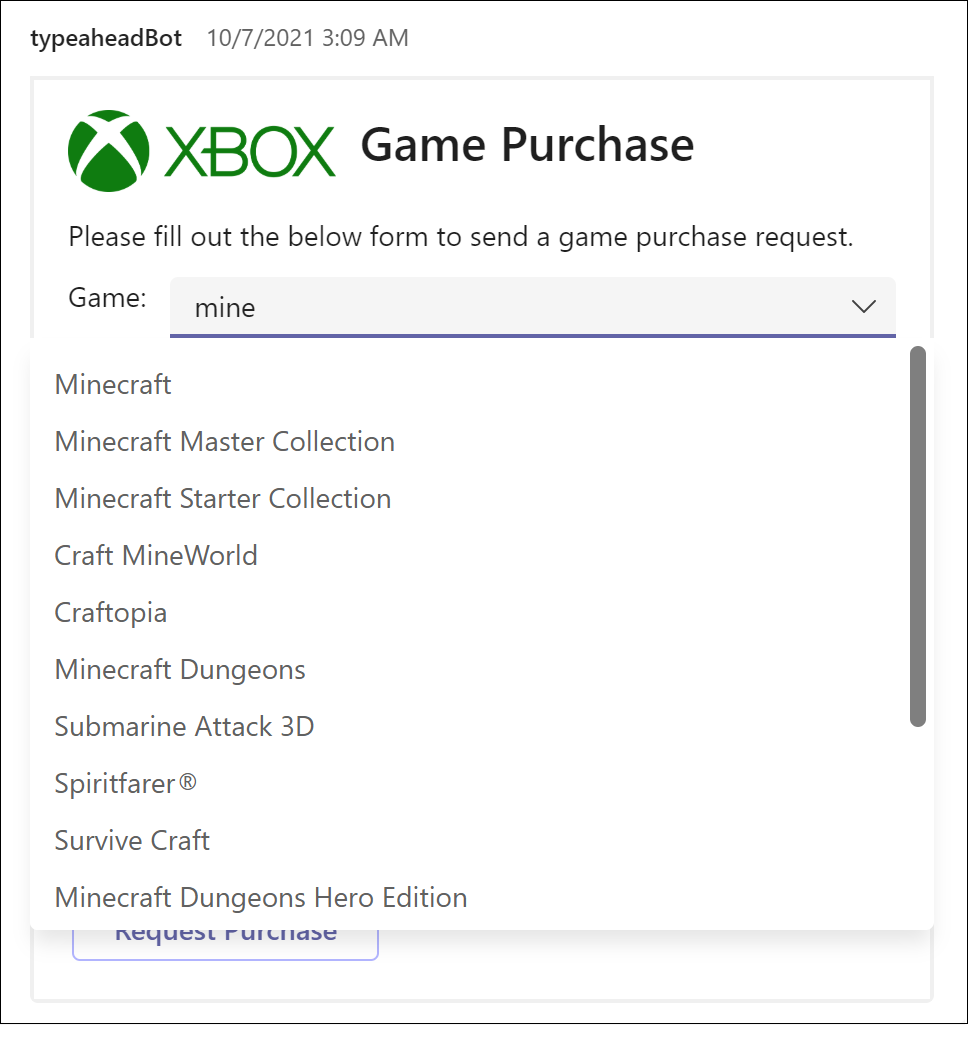
ユーザーがテキストの入力を開始すると、選択肢がフィルター処理され、入力と部分的に一致します。 ドロップダウン リストでは、検索に一致する入力文字が強調表示されます。
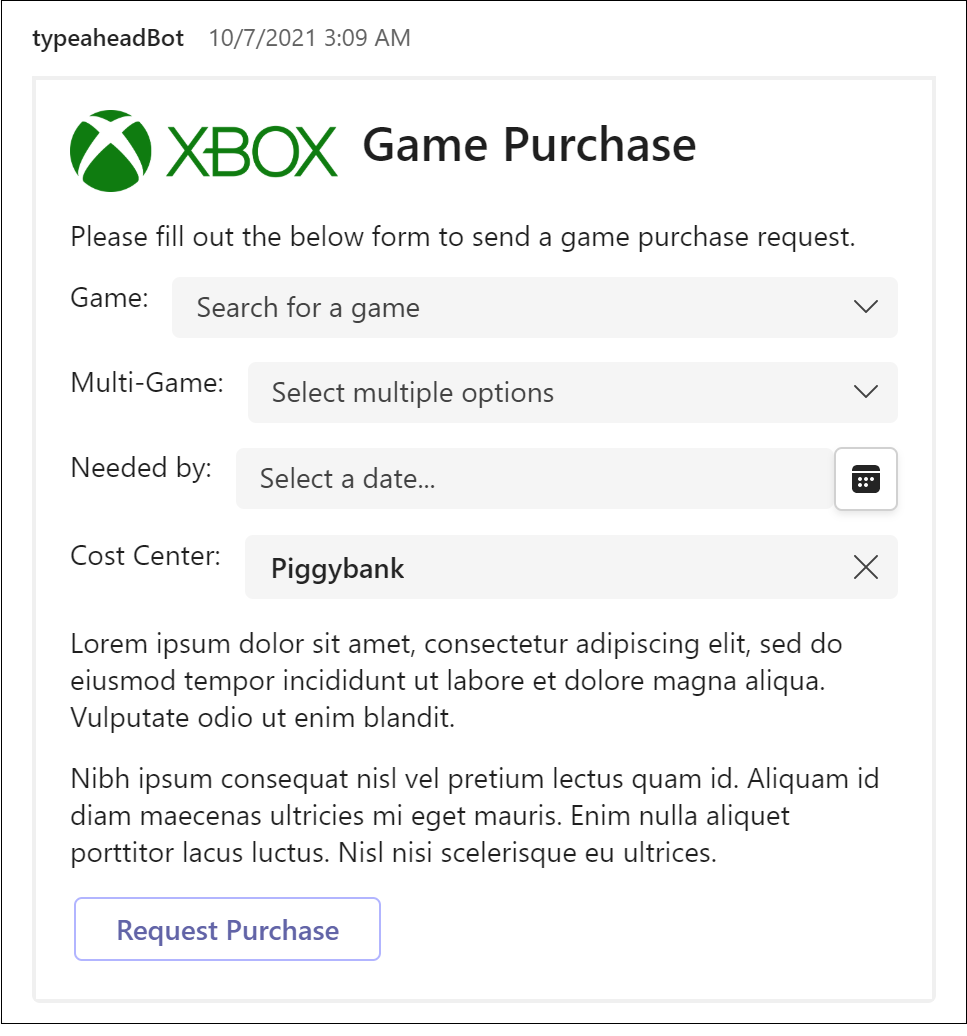
次の図は、静的な型検索を示しています。

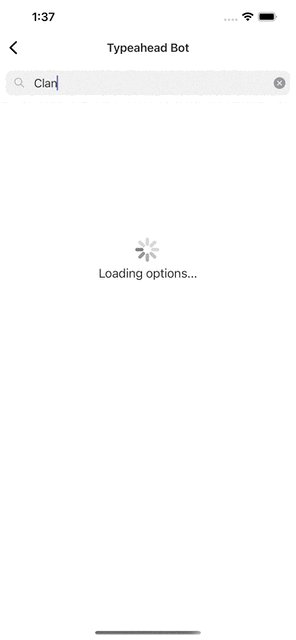
動的な型検索
動的な型指定検索は、大規模なデータ セットからデータを検索して選択する場合に便利です。 データ セットは、カード ペイロードで指定されたデータセットから動的に読み込まれます。 typeahead 機能は、ユーザーが入力した選択肢を除外するのに役立ちます。
注:
クエリ ベースのメッセージ拡張機能など、動的検索では豊富なカード エクスペリエンスを得ることはできません。
typeahead 検索を実装する
Input.ChoiceSet は、アダプティブ カードの重要な入力コンポーネントの 1 つです。 typeahead 検索コントロールを Input.ChoiceSet コンポーネントに追加して、typeahead 検索を実装できます。 次の項目を使用して、必要な情報を検索して選択できます。
- 展開された選択などのドロップダウン。
- 1 つの選択など、ラジオ ボタン。
- 複数の選択など、チェック ボックス。
注:
-
Input.ChoiceSetコントロールは、スタイルとisMultiSelectプロパティに基づいています。 - グループ チャットで動的な typeahead 検索を使用するには、アプリ マニフェストのボット インストール スコープに
groupchatスコープを追加し、その特定のグループ チャットにインストールする必要があります。 - ドロップダウンのオプションの数は 15 に制限されています。
スキーマプロパティ
次のプロパティは、typeahead 検索を有効にするために、 Input.ChoiceSet スキーマに新しく追加されたプロパティです。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
| style | Compact Expanded Filtered |
いいえ | 静的 typeahead でサポートされている検証の一覧にフィルター処理されたスタイルを追加します。 |
| choices.data | Data.Query | いいえ | バックエンドから選択項目のリモート セットをフェッチすることで、ユーザーの種類として動的な typeahead を有効にします。 |
| 値 | String | いいえ | 選択する必要がある最初の選択肢 (または選択肢のセット)。 複数選択の場合は、コンマ区切りの値の文字列を指定します。 |
Data.Query
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
| type | Data.Query | はい | Data.Query オブジェクトであることを指定します。 |
| データセット | String | はい | 動的にフェッチされるデータの種類を指定します。 |
| 値 | String | いいえ | ボットへの呼び出し要求に対して、ユーザーが ChoiceSetに指定した入力を設定します。 |
| count | 番号 | いいえ | 呼び出し要求をボットに設定して、返す必要がある要素の数を指定します。 ユーザーが別の金額を送信する場合、ボットはそれを無視します。 |
| skip | 番号 | いいえ | 呼び出し要求をボットに設定して、ユーザーがページ分割してリスト内で先に移動することを示します。 |
| associatedInputs | String | いいえ |
Data.Query オブジェクトに関連付けられている入力値を指定します。 使用できる値: auto、 none |
Data.Query オブジェクトの下に associatedInputs プロパティを定義し、autoに設定すると、Teams には、ボットに送信されるデータ クエリ要求にカードのすべての入力値が含まれます。 値を none に設定した場合、Teams にはデータ クエリ要求に入力値は含まれません。 このプロパティを使用すると、ボットは入力値を検索フィルターとして使用して、動的な型指定検索を絞り込むことができます。 詳細については、「 依存入力」を参照してください。
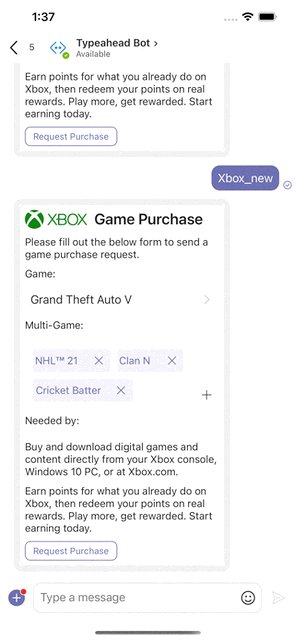
例
単一および複数の選択オプションを使用した静的および動的な型検索を含むペイロードの例を次に示します。
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
呼び出し要求と応答のコード スニペット
呼び出し要求
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
応答
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
依存入力
注:
依存入力は 、Government Community Cloud (GCC)、GCC High、国防総省 (DoD)、 21Vianet 環境が運営する Teams では使用できません。
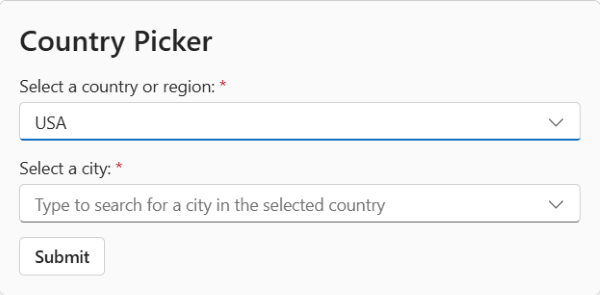
入力の値が別の値に依存する Teams でアダプティブ カードを設計できます。 たとえば、2 つの Input.ChoiceSet ドロップダウンがあるアダプティブ カードを考えてみましょう。1 つは国を選択し、もう 1 つはその国内の特定の都市を選択する場合です。 最初のドロップダウンは、2 番目のドロップダウンに表示される都市をフィルター処理する必要があります。 これは、カード内の 1 つ以上の他の入力に依存する動的な型検索を使用してInput.ChoiceSetドロップダウンを作成することで実現できます。
メカニズム
アダプティブ カードに依存する入力を作成するには、次のプロパティを使用します。
valueChangedAction:
Input.TextやInput.ChoiceSetなど、任意の入力要素に対してこのプロパティを定義します。 このプロパティを使用すると、Action.ResetInputsアクションを定義できます。これにより、ユーザーがカード内の入力の値を変更したときにボットへのデータ クエリ要求がトリガーされます。Action.ResetInputs: このアクションにより、
targetInputIdsで指定した入力の値が既定値にリセットされます。associatedInputs: Data.Query オブジェクトの下にこのプロパティを定義します。 このプロパティを使用すると、Teams がボットに対してデータ クエリ要求を行うときに、カード内のすべての入力の値が確実に含まれます。
Action.ResetInputs
Action.ResetInputs プロパティは、アダプティブ カードの入力の値をリセットします。 既定では、 Action.ResetInputs プロパティはアダプティブ カード内のすべての入力の値をリセットします。 特定の入力値をリセットする必要がある場合は、 targetInputIds プロパティにそれらの値を含む要素の ID を定義します。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ |
Action.ResetInputs プロパティを格納します。 |
Action.ResetInputs |
String | ✔️ | 入力値をリセットします。 |
targetInputIds |
文字列の配列 | リセットする入力値の ID を定義します。 | |
id |
String | アクションの一意識別子。 | |
requires |
オブジェクト | アクションでサポートするホスト アプリケーションが必要な機能の一覧。 ホスト アプリケーションが一覧表示されている機能の少なくとも 1 つをサポートしていない場合、アクションはレンダリングされず、指定された場合はフォールバックがレンダリングされます。 | |
fallback |
オブジェクトまたは文字列 | レンダリングする代替アクションを定義します。
Action.ResetInputsがサポートされていない場合、またはホスト アプリケーションが requires プロパティで指定されたすべての機能をサポートしていない場合は、アクションを無視するには、値を drop に設定します。 |
|
iconUrl |
String | アクションのタイトルの左側に表示される画像の URL。 データ URI がサポートされています。 | |
isEnabled |
ブール型 | アクションの enabled または disabled 状態を定義します。 ユーザーは無効なアクションを選択できません。 アクションがボタンとして表されている場合、ボタンのスタイルはこの状態を反映します。 |
|
mode |
String | アクションがプライマリかセカンダリか定義します。 使用できる値: primary、 secondary |
|
style |
String | アクションのスタイルを定義し、そのビジュアル表現とスポーク表現に影響を与えます。 使用できる値: default、 positive、または destructive |
|
title |
String | ボタンに表示されるアクションのタイトル。 | |
tooltip |
String | ユーザーがアクションの上にマウス ポインターを置いたときに表示されるヒント テキスト。 |
例
前の例を考えてみましょう。ユーザーが国とその国内の都市を選択できるようにする 2 つのInput.ChoiceSetドロップダウンがあるカード。 次のカードペイロードは、valueChangedActionプロパティとassociatedInputs プロパティを使用してカードを実装する方法を示しています。
-
valueChangedActionプロパティは、country入力と共に定義され、値が変更されるたびに、city入力の値がリセットされるようにします。 -
city入力が必要であるため、値をリセットすると、countryの値が変更されるたびに、ユーザーは新しい都市を選択する必要があります。 -
associatedInputsプロパティを定義すると、Teams がデータ クエリ要求をボットに送信すると、country入力の値が含まれます。 したがって、ユーザーがcity入力で入力を開始すると、カードは選択した国の都市の一覧を返します。

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
次のコード スニペットは、カード ペイロードに対するボット呼び出し要求の例を示しています。
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| アダプティブ カードの Typeahead 検索コントロール | このサンプルでは、アダプティブ カードで静的および動的な typeahead 検索コントロールを使用する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs