モバイル用のデバッグ
タブ、ボット、またはメッセージ拡張機能を含むMicrosoft Teams アプリをビルドする場合は、アプリをデバッグして、Android と iOS Microsoft Teamsモバイル クライアントの両方でアプリがどのように機能するかを把握する必要があります。 詳細については、「 Teams アプリをローカルでデバッグする」を参照してください。
モバイル クライアントで Teams アプリをデバッグする方法については、次のビデオを参照してください。
タブ アプリをデバッグする
タブ アプリをデバッグするには、次の手順に従います。
プロジェクト フォルダーとファイルは、Microsoft Visual Studio Code のエクスプローラーの下に表示できます。
task.jsonファイルにValidate prerequisitesした後にStart local tunnelを追加して、モバイル クライアントでタブ アプリにアクセスできるようにします。task.jsonファイルの プロパティdependsOrderの後に、次のコードを追加します。{ "version": "2.0.0", "tasks": [ { "label": "Start Teams App Locally", "dependsOn": [ "Validate prerequisites", "Start local tunnel", // Add this line "Provision", "Deploy", "Start application" ], "dependsOrder": "sequence" }, { // Add this task "label": "Start local tunnel", "type": "teamsfx", "command": "debug-start-local-tunnel", "args": { "type": "dev-tunnel", "ports": [ { "portNumber": 53000, "protocol": "https", "access": "private", "writeToEnvironmentFile": { "endpoint": "TAB_ENDPOINT", "domain": "TAB_DOMAIN" } } ], "env": "local" }, "isBackground": true, "problemMatcher": "$teamsfx-local-tunnel-watch" } ] }注:
- モバイル クライアントでのみタブ アプリをプレビューするには、
accessプロパティの値をprivateに設定します。 - 開発トンネル のアクセス値が
privateに設定されている場合、Web クライアントの iframe 内にタブ アプリを表示することはできません。 ログイン ページは、X-FRAME-Optionsヘッダーが DENY に設定されている login.microsoftonline.com でホストされます。 - モバイル クライアントでタブ アプリをプレビューし、Web クライアントでデバッグするには、アクセス値を
publicに設定します。 アプリの URL を持つすべてのユーザーがタブにアクセスできます。
- モバイル クライアントでのみタブ アプリをプレビューするには、
teamsapp.local.ymlファイルからTAB_DOMAINとTAB_ENDPOINTを削除します。- uses: script with: run: echo "::set-teamsfx-env TAB_DOMAIN=localhost:53000"; echo "::set-teamsfx-env TAB_ENDPOINT=https://localhost:53000";Reactを使用している場合は、
teamsapp.local.ymlファイルに構成WDS_SOCKET_PORT=0を追加して、トンネル サービスを利用した後、Reactでデバッグ中にホット リロードをアクティブにします。- uses: file/createOrUpdateEnvironmentFile with: target: ./.localConfigs envs: BROWSER: none HTTPS: true PORT: 53000 SSL_CRT_FILE: ${{SSL_CRT_FILE}} SSL_KEY_FILE: ${{SSL_KEY_FILE}} REACT_APP_CLIENT_ID: ${{AAD_APP_CLIENT_ID}} REACT_APP_START_LOGIN_PAGE_URL: ${{TAB_ENDPOINT}}/auth-start.html WDS_SOCKET_PORT: 0デプロイされたアプリを実行する
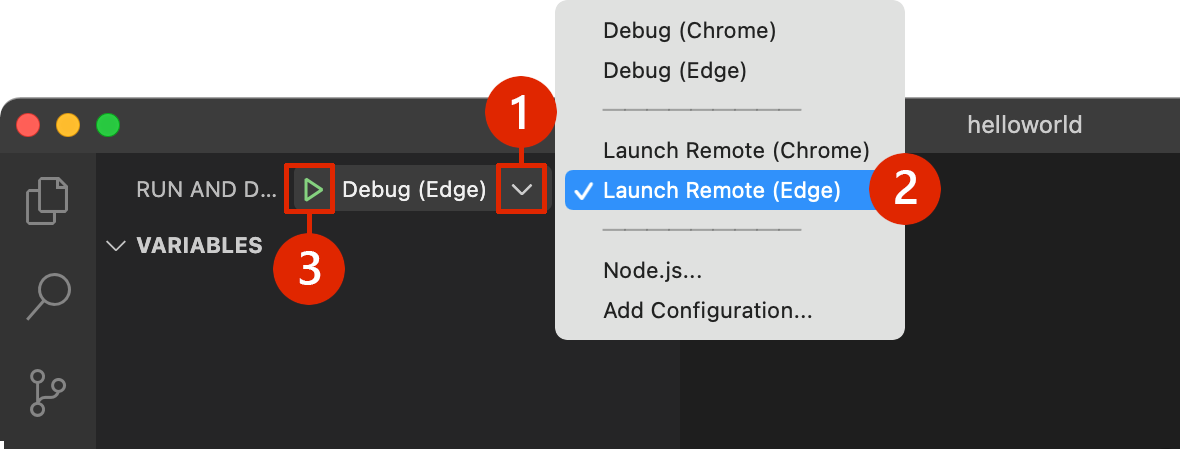
Visual Studio Code からデバッグ パネル (Ctrl + Shift + D または View > Run) を開きます。
[起動構成] ドロップダウンから [ Teams でリモートの起動 (Edge)] を選択します。
[デバッグの開始 (F5)] ボタンを選択します。

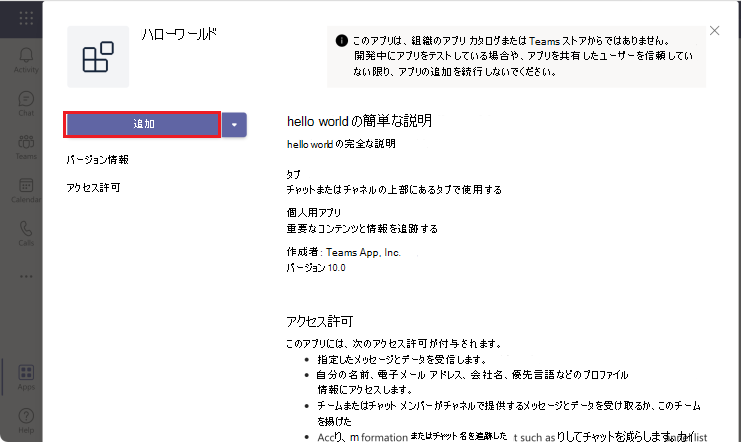
[ 追加] を 選択して、カスタム アプリを Teams にアップロードします。

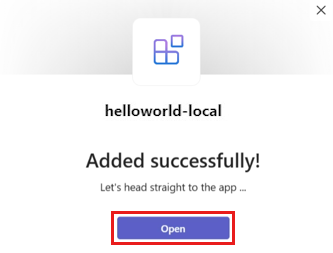
[開く]を選択します。

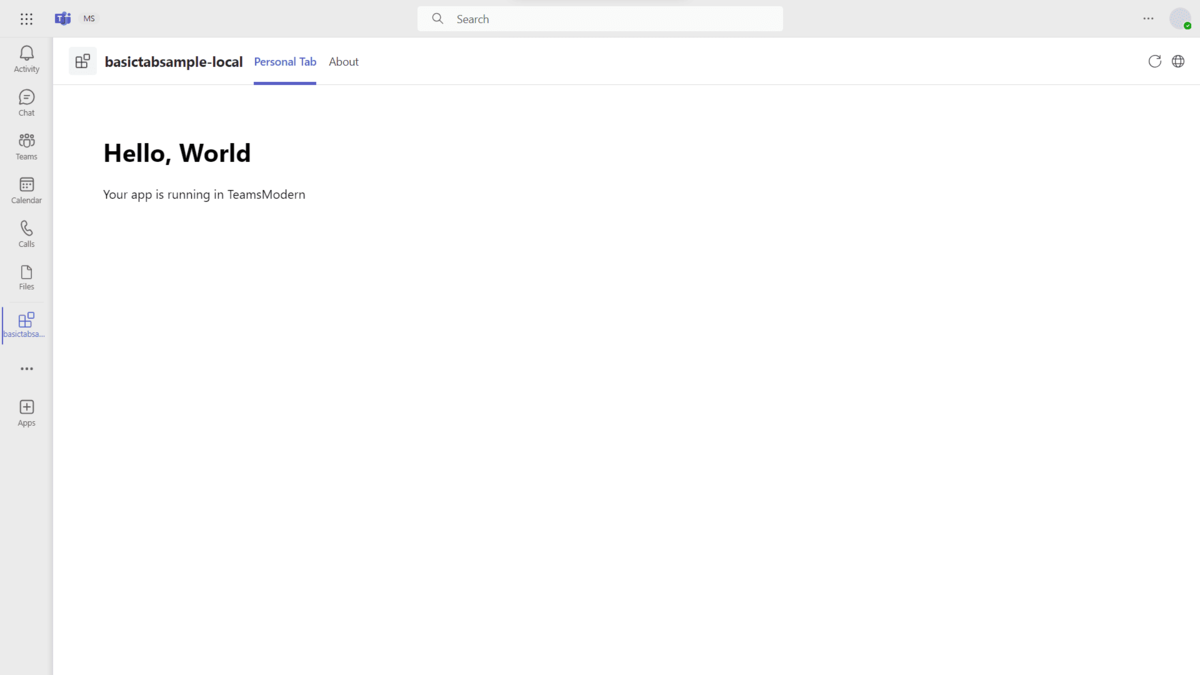
アプリは個人用タブとして開きます。

モバイル クライアントでタブ アプリをテストする
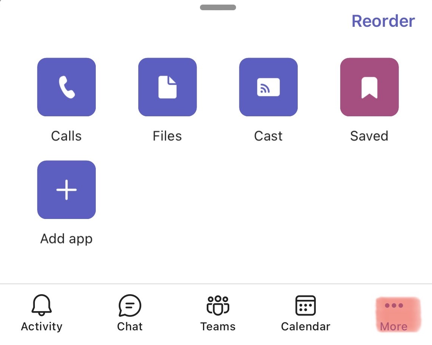
プレビューアプリを見つけるには、モバイル デバイスで Teams を開き、[ その他] を選択します。
注:
以前にアプリをデバッグしたことがある場合は、モバイル デバイス上のキャッシュをクリアして、アプリの即時同期を確保することをお勧めします。 キャッシュをクリアした後、アプリの同期に時間がかかります。
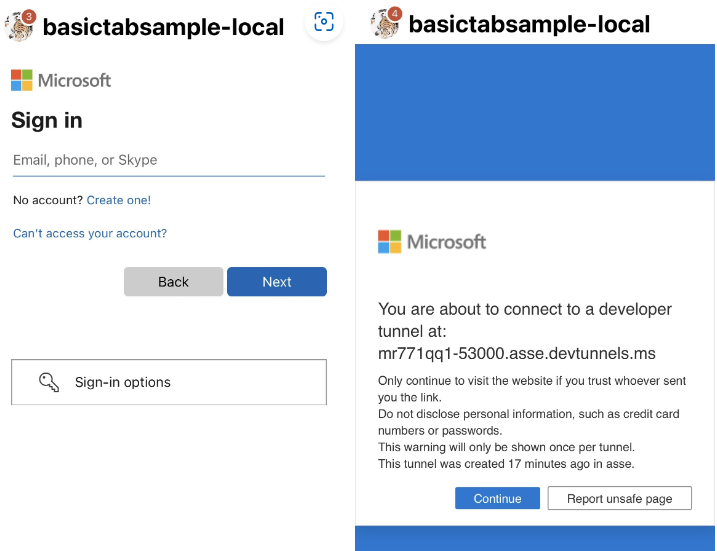
開発トンネルに初めてアクセスする場合は、Microsoft 365 アカウントにサインインし、[続行] を選択 します。

注:
デバイスごとに 1 回だけログインする必要があり、アプリをインストールするたびにフィッシング対策ページを確認する必要があります。
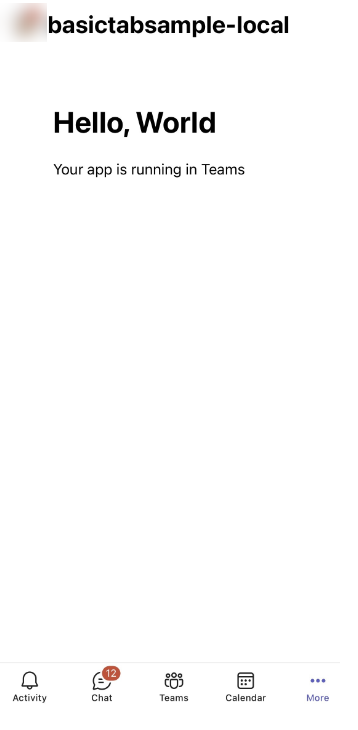
最初のモバイル タブ アプリが作成されます。

Android デバイスの場合は、 DevTools を 使用して、実行中にタブをデバッグします。
モバイル クライアントでボット アプリをテストする
モバイル クライアントでボットをテストするには、「ボットの モバイル クライアントでタブ アプリをテストする」 に記載されている手順に従います。
注:
以前にボット アプリをデバッグしていて、アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) ファイルが変更された場合は、モバイル デバイス上のキャッシュをクリアして、アプリの即時同期を確保することをお勧めします。 キャッシュをクリアした後、アプリの同期に時間がかかります。
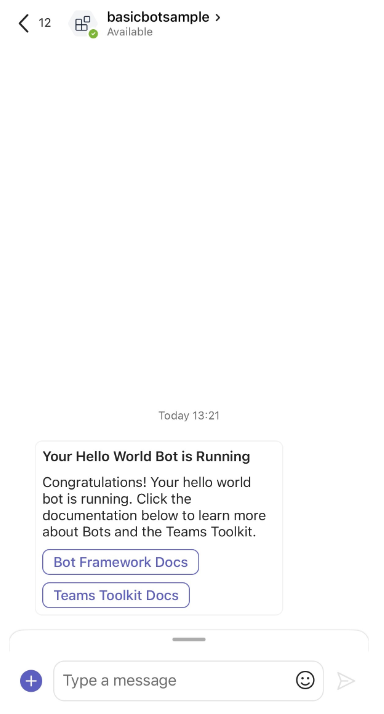
最初のモバイル ボット アプリが作成されます。

Platform Docs

![[iOS モバイル クライアント] タブでアプリ データをクリアする方法を示すスクリーンショット。](../assets/images/debug-mobile/clear-app-data-ios-option.png)
![Android モバイル クライアントの [タブ] でアプリ データをクリアする方法を示すスクリーンショット。](../assets/images/debug-mobile/clear-app-data-android-option.png)