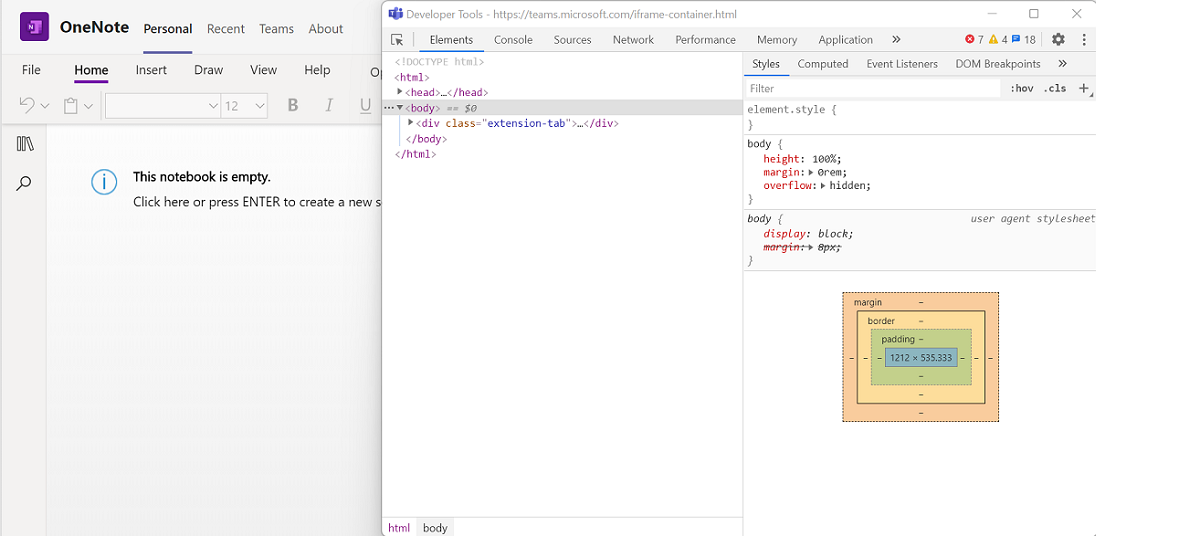
[Dev Tools for Microsoft Teams] タブ
Teams がブラウザーで実行されている場合は、ブラウザーの Dev Tools に簡単にアクセスできます。 Windows で Dev Tools にアクセスするには、F12 キーを押し、macOS で Command キーを押しながら Option キーを押します。 Dev Tools を使用すると、次の情報にアクセスできます。
- コンソール ログを表示します。
- 実行時に HTML、CSS、およびネットワーク要求を表示または変更します。
- JavaScript コードにブレークポイントを追加し、対話型デバッグを実行します。
注:
Dev Tools は、デスクトップ クライアントと Android クライアントでのみ使用できます。 Dev Tools にアクセスするには、 パブリック プレビューを有効にする必要があります。
デスクトップで Dev Tools にアクセスする
Teams の Web バージョンとデスクトップ バージョンはほぼ同じですが、認証にはいくつかの違いがあります。 状況を把握する唯一の方法は、Dev Tools を使用することです。 デスクトップ クライアントで Dev Tools を使用するには、次の手順に従います。
パブリック プレビューを有効にします。 Dev Tools オプションを表示するには、Teams を再起動する必要があります。
タブを開き、Dev Tools を使用して検査します。
次のいずれかの方法で Dev Tools を開きます。
Windows の場合: デスクトップ トレイを開き、右クリックしてMicrosoft Teams アイコンを選択します。 [ 開発ツールを開く] を選択します。
macOS の場合: [ Open Dev Tools]\(開発ツールを開く\) を選択します。

Teams Android クライアントから DevTools にアクセスする
Teams Android クライアントで DevTools を有効にすることができます。 DevTools を有効にするには、次の手順に従います。
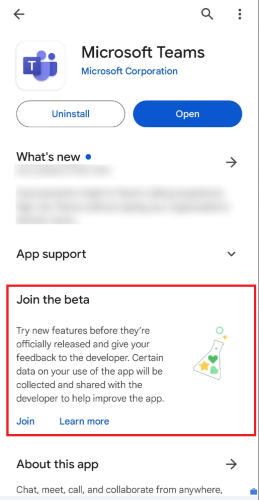
Android 用 DevTools は、Teams アプリのベータ 版でのみ使用できます。 Teams アプリのベータ版に参加するには、「アプリのベータ版を取得する」に記載されている手順に従います。

パブリック プレビューを有効にします。 Dev Tools オプションを表示するには、Teams を再起動する必要があります。
デバイスをデスクトップ コンピューターに接続し、 リモート デバッグ用に Teams Android クライアントを設定します。
Chrome ブラウザーで、
chrome://inspect/#devicesを開きます。次の図のように、デバッグするタブで検査を選択します。
Teams iOS クライアント用の DevTools にアクセスする
Teams iOS クライアントで DevTools にアクセスできます。 これには、必要な前提条件を満たして、それをアクティブ化する手順に従う必要があります。
前提条件
Teams iOS クライアントの DevTools にアクセスするには、次の要件を満たしていることを確認します。
- Safari を使用した Mac システム。
- Teams iOS バージョン 6.10.0 以降。 iOS 用のMicrosoft Teamsは 、AppStore からダウンロードできます。
Teams iOS クライアントの DevTools をアクティブ化する
DevTools をアクティブにするには:
対象リリースに対してユーザーまたはテナントがアクティブ化されているかどうかを確認します。 有効でない場合は、有効にする必要があります。
詳細については、「organization全体の対象リリース」を参照してください。
重要
ターゲット リリースでユーザーまたはテナントを有効にした後、設定を有効にするには 24 時間を許可します。 この期間が経過したら、サインアウトしてから Teams iOS クライアントでサインインし直して、アクティブ化を確認します。
Teams iOS アプリにサインインし、開発者プレビューをアクティブ化します。 開発者プレビューの詳細については、「 Teams のパブリック開発者プレビュー」を参照してください。
Mac システムと iOS クライアントの Web Inspector を有効にします。 詳細については、「 Web インスペクターを有効にする」を参照してください。
Teams iOS クライアントを Mac システムに接続します。 メッセージが表示されたら、クライアントを信頼していることを確認し、接続を許可する同意を与えます。
Mac システムの Safari の [開発 ] オプションの下に iOS クライアントが表示されます。
Mac システムの Safari の [開発 ] メニューで、iOS クライアント の [開発に使用 ] を選択します。 これは、Safari を初めて使用して iOS クライアントの DevTools にアクセスするときに構成する 1 回限りの設定です。
接続されている Teams iOS クライアントで Teams を開き、Teams 内でアプリを開きます。
[ 開発 ] メニューから、接続されている iOS クライアントを選択して、アプリの検査リンクを表示します。
リンクを選択して、アプリの Safari Web インスペクターを開きます。
これで、Teams iOS クライアントに DevTools を利用できるようになりました。
関連項目
Platform Docs