SSO を有効にするコードを追加する
SSO を有効にするコードを追加する前に、アプリを Microsoft Entra ID に登録してください。
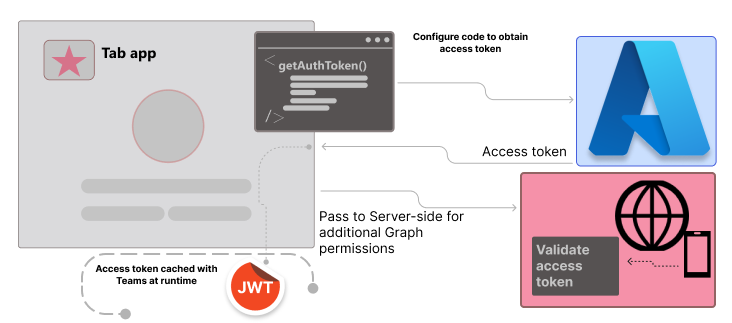
タブ アプリのクライアント側コードを構成して、Microsoft Entra IDからアクセス トークンを取得する必要があります。 アクセス トークンは、タブ アプリの代わりに発行されます。 タブ アプリで追加の Microsoft Graph アクセス許可が必要な場合は、サーバー側にアクセス トークンを渡し、Microsoft Graph トークンと交換する必要があります。

このセクションでは、次の手順について説明します。
クライアント側のコードを追加する
現在のアプリ ユーザーのアプリ アクセスを取得するには、クライアント側のコードがアクセス トークンを取得するために Teams を呼び出す必要があります。
getAuthToken() を使用して検証プロセスを開始するために、クライアント側のコードを更新する必要があります。
getAuthToken() の詳細
getAuthToken() は、JavaScript ライブラリMicrosoft Teamsメソッドです。 アプリの代わりにMicrosoft Entraアクセス トークンを発行するよう要求します。 トークンの有効期限が切れていない場合、トークンはキャッシュから取得されます。 有効期限が切れた場合、新しいアクセス トークンを取得するための要求がMicrosoft Entra IDに送信されます。
詳細については、getAuthToken を参照してください。
getAccessToken を呼び出す場合
現在のアプリ ユーザーにアクセス トークンが必要な場合に getAuthToken() を使用します。
| アクセス トークンが必要な場合... | getAuthToken() を呼び出します... |
|---|---|
| アプリ ユーザーがアプリにアクセスする場合 |
microsoftTeams.app.initialize()後。 |
| アプリの特定の機能を使用するには | アプリ ユーザーがサインインを必要とするアクションを実行した場合。 |
getAuthToken のコードを追加する
JavaScript コード スニペットをタブ アプリに追加するには、次の手順を実行します。
-
getAuthToken()を呼び出します。 - アクセス トークンを解析するか、それをサーバー側コードに渡します。
次のコード スニペットに、getAuthToken() の呼び出しの例を示します。
microsoftTeams.app.initialize().then(() => {
getClientSideToken()
.then((clientSideToken) => {
return getServerSideToken(clientSideToken);
})
.then((profile) => {
return useServerSideToken(profile);
})
.catch((error) => {
...
})
}
function getClientSideToken() {
return new Promise((resolve, reject) => {
display("1. Get auth token from Microsoft Teams");
microsoftTeams.authentication.getAuthToken().then((result) => {
display(result);
resolve(result);
}).catch((error) => {
reject("Error getting token: " + error);
});
});
}
getAuthToken() の呼び出しを、このトークンが必要とされる場所でアクションを開始するすべての関数とハンドラーに追加できます。
Teams は、アクセス トークンを受け取るとキャッシュされ、必要に応じて再利用されます。 このトークンは、getAuthToken()が呼び出されるたびに、有効期限が切れるまで、Microsoft Entra IDへの別の呼び出しを行わずに使用できます。
重要
アクセス トークンのセキュリティのベスト プラクティスは以下のとおりです。
- アクセス トークンが必要な場合は、常に
getAuthToken()を呼び出します。 - Teams はアクセス トークンを自動的にキャッシュするため、アプリのコード内にキャッシュまたは格納する必要はありません。
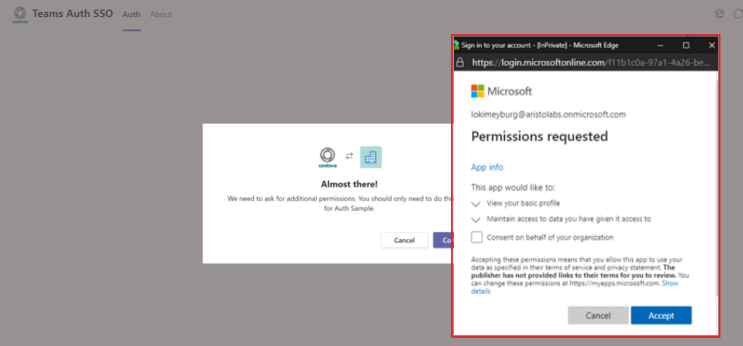
アクセス トークンを取得するための同意ダイアログ
getAuthToken()を呼び出し、ユーザー レベルのアクセス許可にアプリ ユーザーの同意が必要な場合は、サインインしているアプリ ユーザーにMicrosoft Entraダイアログが表示されます。

表示される同意ダイアログは、Microsoft Entra IDで定義されている open-id スコープ用です。 アプリ ユーザーは同意を 1 回だけ行う必要があります。 アプリ ユーザーは、同意した後、付与されたアクセス許可とスコープに対してタブ アプリにアクセスして使用できます。
重要
同意ダイアログが不要なシナリオ:
- 管理者がテナントに代わって同意を許可した場合、アプリ ユーザーに同意を求めるメッセージをまったく表示する必要はありません。 つまり、アプリ ユーザーは同意ダイアログを表示することなく、アプリにシームレスにアクセスできます。
- Microsoft Entra アプリが Teams で認証を要求しているのと同じテナントに登録されている場合、アプリ ユーザーは同意を求められず、すぐにアクセス トークンが付与されます。 アプリ ユーザーは、Microsoft Entra アプリが別のテナントに登録されている場合にのみ、これらのアクセス許可に同意します。
エラーが発生した場合は、「Teams での SSO 認証のトラブルシューティング」を参照してください。
アクセス トークンを ID トークンとして使用する
タブ アプリに返されるトークンは、アクセス トークン と ID トークンの両方です。 タブ アプリは、トークンを アクセス トークンとして使用して、サーバー側の API に対して認証された HTTPS 要求を行うことができます。
getAuthToken() から返されたアクセス トークンは、トークンの次の要求を使用してアプリ ユーザーの ID を確立するために使用できます。
-
name: ユーザーの表示名。 -
preferred_username: アプリ ユーザーの電子メール アドレス。 -
oid- アプリ ユーザーの ID を表す GUID。 -
tid- アプリ ユーザーがサインインしているテナントを表す GUID。
Teams は、ユーザーの設定など、アプリ ユーザーの ID に関連付けられたこの情報をキャッシュできます。
注:
システム内のユーザーを表す一意の ID を作成する必要がある場合は、「クレームを使用してユーザーを確実に識別する」を参照してください。
アクセス トークンをサーバー側のコードに渡す
サーバー上の Web API にアクセスする必要がある場合は、アクセス トークンをサーバー側のコードに渡す必要があります。 Web API では、アクセス トークンをデコードして、そのトークンの要求を表示する必要があります。
注:
返されたアクセス トークンでユーザー プリンシパル名 (UPN) を受け取らない場合は、Microsoft Entra IDの省略可能な要求として追加します。 詳細については、「アクセス トークン」を参照してください。
getAuthToken() のコールバックに成功して受け取ったアクセス トークンは、(認証されたアプリ ユーザー用の) Web API へのアクセスを提供します。 サーバー側のコードは、必要に応じてトークンを解析して ID 情報を取得することもできます。
Microsoft Graph データを取得するためにアクセス トークンを渡す必要がある場合は、「Microsoft Graph のアクセス許可を持つタブ アプリを拡張する」を参照してください。
アクセス トークンをサーバー側に渡すためのコード
次のコードは、アクセス トークンをサーバー側に渡す例を示しています。 トークンは、サーバー側の Web API に要求を送信するときに Authorization ヘッダーに渡されます。 この例では JSON データを送信し、POST メソッドを使用します。 サーバーに書き込まない場合は、GET はアクセス トークンを送信するのに十分です。
function getServerSideToken(clientSideToken) {
return new Promise((resolve, reject) => {
microsoftTeams.app.getContext().then((context) => {
fetch('/getProfileOnBehalfOf', {
method: 'post',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
'tid': context.user.tenant.id,
'token': clientSideToken
}),
mode: 'cors',
cache: 'default'
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
reject(response.error);
}
})
.then((responseJson) => {
if (responseJson.error) {
reject(responseJson.error);
} else {
const profile = responseJson;
resolve(profile);
}
});
});
});
}
アクセス トークンを検証する
アクセス トークンの検証の詳細については、「トークンの 検証」を参照してください。
アクセス トークンの例
次のコードは、アクセス トークンの一般的なデコードされたペイロードです。
{
aud: "2c3caa80-93f9-425e-8b85-0745f50c0d24",
iss: "https://login.microsoftonline.com/fec4f964-8bc9-4fac-b972-1c1da35adbcd/v2.0",
iat: 1521143967,
nbf: 1521143967,
exp: 1521147867,
aio: "ATQAy/8GAAAA0agfnU4DTJUlEqGLisMtBk5q6z+6DB+sgiRjB/Ni73q83y0B86yBHU/WFJnlMQJ8",
azp: "e4590ed6-62b3-5102-beff-bad2292ab01c",
azpacr: "0",
e_exp: 262800,
name: "Mila Nikolova",
oid: "6467882c-fdfd-4354-a1ed-4e13f064be25",
preferred_username: "milan@contoso.com",
scp: "access_as_user",
sub: "XkjgWjdmaZ-_xDmhgN1BMP2vL2YOfeVxfPT_o8GRWaw",
tid: "fec4f964-8bc9-4fac-b972-1c1da35adbcd",
uti: "MICAQyhrH02ov54bCtIDAA",
ver: "2.0"
}
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| タブ SSO | SSO Microsoft Entraタブのサンプル アプリをMicrosoft Teamsする | 表示 |
表示、 Teams Toolkit |
該当なし |
| タブ、ボット、メッセージ拡張機能 (ME) SSO | このサンプルでは、タブ、ボット、ME の SSO (検索、アクション、リンクの展開) を示します。 | 表示 | 表示 | 表示 |
次の手順
関連項目
Platform Docs
