ダイアログ
ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を使用すると、Teams アプリケーションでモーダル ポップアップ エクスペリエンスを作成できます。 ポップアップで、次のことができます。
- 独自のカスタム HTML または JavaScript コードを実行します。
- アンケート、YouTube ビデオ、Microsoft Streamビデオなどの
<iframe>ベースのウィジェットを表示します。 - アダプティブ カードを表示します。
ダイアログは、タスクの開始と完了、またはビデオや Power Business Intelligence (BI) ダッシュボードなどの豊富な情報の表示に役立ちます。 多くの場合、ポップアップ エクスペリエンスは、タブや会話ベースのボット エクスペリエンスと比較して、ユーザーがタスクを開始して完了する方が自然です。
ダイアログは、Microsoft Teams タブの基礎に基づいて構築されます。 基本的にポップアップ ウィンドウ内のタブです。 JavaScript クライアント ライブラリ (TeamsJS) と同じMicrosoft Teamsを使用するため、タブを作成している場合は、ダイアログの作成に既に慣れている必要があります。
ダイアログは、次の 3 つの方法で呼び出すことができます。
- チャネルタブまたは個人用タブ: TeamsJS ライブラリを使用すると、タブのボタン、リンク、またはメニューからダイアログを呼び出すことができます。詳細については、 タブでのダイアログの使用に関するページを参照してください。
- ボット: ボットから送信された カード のボタンを使用します。 これは、チャネル内のすべてのユーザーがボットで何をしているかを確認する必要がない場合に便利です。 たとえば、ユーザーがチャネル内のポーリングに応答する場合、作成されているそのポーリングのレコードを表示することは役に立ちません。 詳細については、「 Teams ボットからのダイアログの使用」を参照してください。
- ディープ リンクから Teams の外部: どこからでもダイアログを呼び出す URL を作成することもできます。 詳細については、「 ダイアログ ディープ リンク構文」を参照してください。
ダイアログのコンポーネント
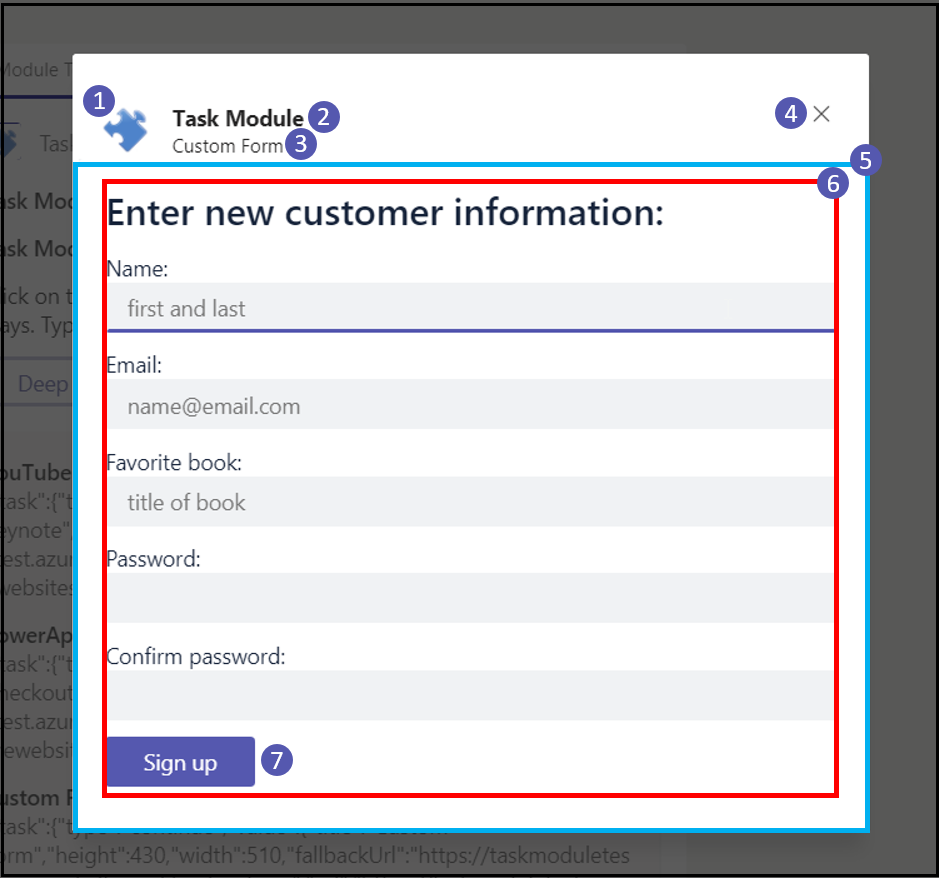
ボットから呼び出されたときのダイアログの外観を次に示します。

ダイアログには、前の図に示すように次のものが含まれています。
アプリの
colorアイコン。アプリの
short名。DialogInfo オブジェクトの
titleプロパティで指定されたダイアログのタイトル。ダイアログの [閉じる] ボタンまたは [キャンセル] ボタン。 ユーザーがこのボタンを選択すると、アプリは
errイベントを受け取ります。 詳細については、 ダイアログの結果を送信する例を参照してください。注:
ボットからダイアログが呼び出されたときに、
errイベントを検出することはできません。TaskInfo オブジェクトの
urlプロパティを使用して独自の Web ページを読み込んでいる場合、青い四角形は Web ページが表示される場所です。 詳細については、「ダイアログの 呼び出しと閉じる」を参照してください。TaskInfo オブジェクトの
cardプロパティを使用してアダプティブ カードを表示する場合は、パディングが追加されます。 詳細については、「 HTML または JavaScript ダイアログの CSS」を参照してください。[ サインアップ] を選択すると、アダプティブ カード ボタンがレンダリングされます。 独自のページを使用する場合は、独自のボタンを作成します。 設計上、アダプティブ カードの最後のルート アクションにプライマリ ボタン スタイル (ソリッド) が適用されます。 その他のすべてのアクションでは、既定のボタン スタイルが適用されます。
Bot Framework でのダイアログの使用
ダイアログをMicrosoft Bot Framework Web チャットに統合して、ユーザー エクスペリエンスを向上させることができます。 ただし、チャット操作に重点を置いているWeb チャットでは、ダイアログを開く機能はサポートされていません。 Web チャット内にカスタム イベントまたはコンポーネントを作成するには、Bot Framework Web チャットを使用します。 詳細については、 Bot Framework のドキュメントを参照してください。
次の手順
関連項目
Platform Docs