Teams 会議ステージ用のアプリを構築する
Microsoft Teamsは、シームレスなコラボレーションとコミュニケーションを容易にする機能を提供することで、会議エクスペリエンスを強化します。 画面共有機能は主要な例であり、ユーザーは画面全体、特定のウィンドウ、さらにはホワイトボード セッションを表示できます。 この機能は、効果的なプレゼンテーションや共同作業に不可欠です。これにより、すべての参加者が共有コンテンツを表示および操作できるため、仮想会議をより動的かつ魅力的なものにすることができます。
Microsoft Teamsでは、画面共有に加えて、仮想操作の生産性を高めるために設計されたさまざまなツールが用意されています。 これらのツールは、対面会議のダイナミクスを再現し、物理的な場所に関係なく、ユーザーが効率的に共同作業できるようにします。 これらの機能を Teams に統合することで、組織はよりインタラクティブで実り多い会議を実施できるようになり、チームワークと結果が向上します。
会議にコンテンツを共有してステージ と 画面に共有 する機能は、Teams での共有エクスペリエンスを強化する機能です。 [ステージに共有] を使用すると、ユーザーは進行中の会議の会議側パネルから会議ステージにアプリを共有できます。 画面共有コンテンツを会議に使用すると、ユーザーは画面共有アーキテクチャを使用して Teams の会議ステージにコンテンツを共有できます。
次の表に、画面共有と共有を使用して機能をステージングするシナリオを示します。
| 機能 | ステージに共有する | ステージにコンテンツを共有する画面 |
|---|---|---|
| 対話レベル | 出席者がコンテンツと対話できるようにします。 | アプリまたはコンテンツの表示専用モード。 |
| Scenarios | ホワイトボードなどのコラボレーション エクスペリエンス。 | スクラム 会議でのダッシュボードの確認など、併合シナリオ。 |
| 開発者の取り組み | より多くの労力が必要です。 | アプリまたはコンテンツを会議ステージに持ち込むための開発者の労力を減らすことを目的としています。 |
| 実装ロジック | 小規模な会議に適しています。 | 大規模な会議や、1 人のユーザーのみがプレミアム ライセンスを持っている場合に適しています。 |
ステージに共有する
[ステージに共有] を使用すると、ユーザーは進行中の会議の会議側パネルから会議ステージにアプリを共有できます。 この共有は、パッシブ画面共有と比較して対話型で共同作業が可能です。
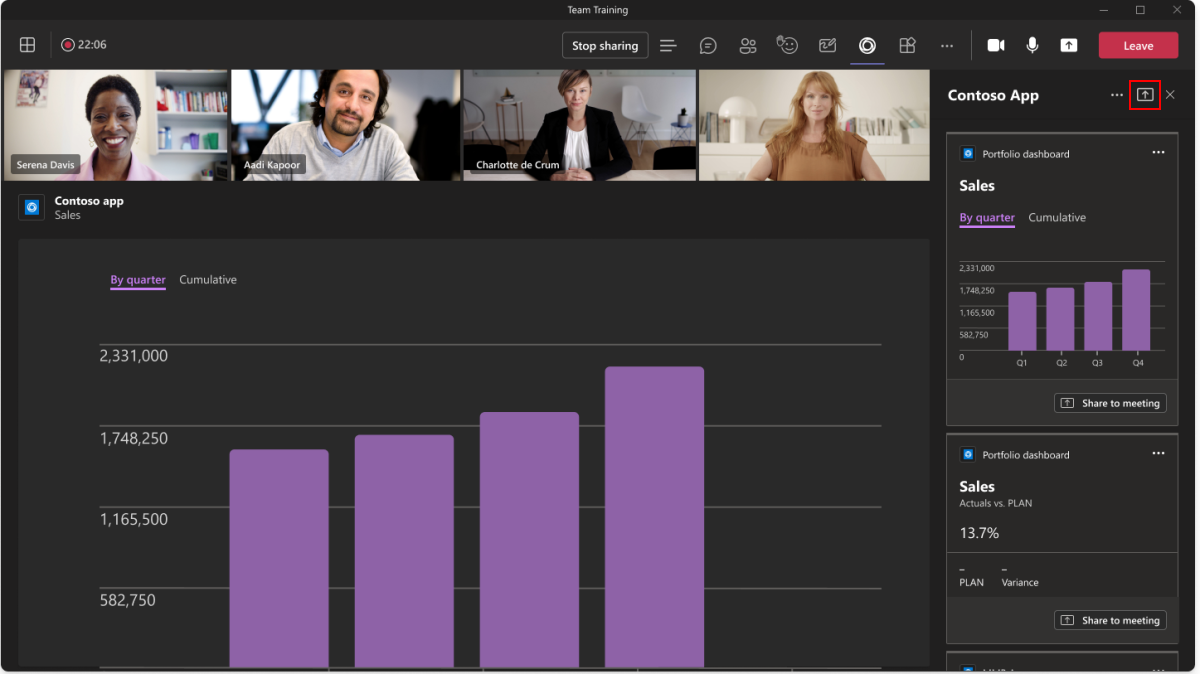
共有をステージに呼び出すには、ユーザーは会議側パネルの右上にある [ Share to Stage]\(ステージに共有 \) アイコンを選択できます。 [ステージに共有 ] アイコンは Teams クライアントにネイティブであり、アプリ全体を会議ステージに共有することを選択します。
アプリ マニフェスト
アプリを会議ステージに共有するには、 アプリ マニフェストでコンテキストとリソース固有の同意 (RSC) アクセス許可を構成する必要があります。
アプリ マニフェストの
contextプロパティを次のように更新します。"context": [ "meetingSidePanel", "meetingStage" ]authorizationプロパティと、resourceSpecificフィールドのnameとtypeを次のように構成して、RSC のアクセス許可を取得します。"authorization": { "permissions": { "resourceSpecific": [ { "name": "MeetingStage.Write.Chat", "type": "Delegated" } ] } }
高度な共有からステージング API
アプリ全体を会議ステージに共有すると、アプリの特定の部分を共有するほど役に立たないシナリオは多数あります。
ブレーンストーミング アプリまたはホワイトボード アプリの場合、ユーザーは会議で特定のボードを共有し、アプリ全体をすべてのボードと共有したい場合があります。
医療アプリの場合、医師は画面上の X 線だけを患者と共有し、アプリ全体をすべての患者の記録や結果と共有したいと考える場合があります。
ユーザーは、一度に 1 つのコンテンツ プロバイダー (YouTube など) からコンテンツを共有し、ビデオ カタログ全体をステージに共有したい場合があります。
このようなシナリオのユーザーを支援するために、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) の API を使用すると、プログラムを使用して、会議側パネルのボタンからアプリの特定の部分の共有をステージに呼び出すことができます。
高度な共有を使用して API をステージングする場合は、ボタンのテキストをカスタマイズできます。 カスタマイズのガイドラインを次に示します。
- エクスペリエンスでアプリ コンテンツをステージに簡単に共有できる場合は、[表示] または [画面共有] ではなく [共有] を使用します。 これにより、ユーザーに対する適切な期待が設定されます。 Share は一貫して Teams 会議で ステージングすることを 意味します。
- シナリオの意味のあるコンテキストを提供するには、より具体的なテキストを使用します。 たとえば、アプリがビデオやカジュアル ゲームを提供している場合は、[ 一緒に視聴 ] や [一緒に再生 ] などのテキストを使用できます。
アプリの特定の部分を共有するには、次の API を使用します。
| メソッド | 説明 | ソース |
|---|---|---|
| アプリ コンテンツをステージに共有する | 会議の会議側パネルから、アプリの特定の部分を会議ステージに共有します。 | TeamsJS ライブラリ |
| アプリ コンテンツ ステージの共有状態を取得する | 会議ステージでアプリの共有状態に関する情報を取得します。 | TeamsJS ライブラリ |
| アプリ コンテンツ ステージの共有機能を取得する | 共有のためのアプリの機能を会議ステージに取得します。 | TeamsJS ライブラリ |
shareAppContentToStage API を使用すると、アプリの特定の部分を会議ステージに対して共有できます。 API は TeamsJS ライブラリを介して使用できます。
validDomains配列では、manifest.json内のappContentUrlを許可する必要があります。 それ以外の場合、API は 501 エラーを返します。
次のコードは、 shareAppContentToStage API の例です。
const appContentUrl = "https://www.bing.com/";
microsoftTeams.meeting.shareAppContentToStage((err, result) => {
if (result) {
// handle success
}
if (err) {
// handle error
}
}, appContentUrl);
クエリ パラメーター
次の表に、クエリ パラメーターを示します。
| 値 | 型 | 必須 | 説明 |
|---|---|---|---|
callback |
String | はい | コールバックには、エラーと結果という 2 つのパラメーターが含まれています。 このエラーには、SdkError 型のエラーまたは共有が成功した場合は null を含めることができます。 成功した共有がある場合は true 値、共有が失敗した場合は null を含めることができます。 |
appContentURL |
String | はい | ステージで共有される URL。 |
shareOptions |
オブジェクト | 不要 | 追加の共有オプションを定義します。 |
shareOptions.sharingProtocol |
列挙 | 不要 | 画面共有プロトコル。 サポートされている値は、 Collaborative と ScreenShareです。 既定値は Collaborative です。 |
会議にコンテンツを共有する画面
注:
- 共有セッションを開始できるのは、発表者または開催者ロールを持つテナント内ユーザーまたはゲスト ユーザーと外部ユーザーのみです。
- 画面共有を使用したステージへの共有は、Mac、クラシック Teams、モバイル、Web、VDI ではサポートされていません。
- Teams では、画面を共有してステージに同時に共有することはできません。
ユーザーは、画面共有アーキテクチャを使用して、Teams の会議ステージにコンテンツを画面共有できます。 ユーザーがアプリを会議ステージに共有すると、アプリは発表者のデバイスにのみレンダリングされ、新しいウィンドウで他のすべての出席者に画面が共有またはミラー化されます。 会議でアプリコンテンツを共有すると、すべての参加者がコンテンツを表示できますが、発表者だけがコンテンツと対話する機能を持ち、マルチプレイヤーの視聴エクスペリエンスを提供します。
会議ステージへの画面共有コンテンツは、会議中のアプリ コンテンツ共有を簡素化し、シームレスなマルチプレーヤー表示エクスペリエンスを提供します。 この機能のユース ケースを見てみましょう。
| 開発者向け | ユーザーの場合 |
|---|---|
| 調整されたコンテンツ プレゼンテーション: 調整されたコンテンツを、固定幅のサイド パネルを超えて、より大きなステージで複数の参加者に紹介できるようになりました。 この拡大された可視性は、より多くの注目を集め、会議のライフサイクルと密接に統合されます。 | コンテキスト ツールの使用法: ユーザーは、進行中の通信コンテキスト内で、お気に入りのツールをシームレスに使用できます。 これにより、コンテキストの切り替えを最小限に抑え、会議の結果を向上させることができます。 |
| すぐに使うアプリ共有: アプリ全体の基本的な共有はすぐに利用でき、追加の投資は不要です。 この合理化されたアプローチにより、コンテンツ共有プロセスが簡素化されます。 | インライン コンテンツ表示: コンテンツは会議ウィンドウ内にインラインで表示され、すべての参加者が簡単にアクセスできます。 会話から離れる必要はありません。 |
| 特定のコンテンツ共有用の拡張 API: 既存の共有からステージへの API が強化され、画面共有プロトコルを使用して特定のコンテンツを共有できるようになります。 特定のユース ケースに合わせてコンテンツ共有を調整できるようになりました。 | 会議側パネルの [共有] ボタン: これらのロールを持つユーザーは、会議側パネルから直接コンテンツ共有を開始できます。 これにより、発表者は聴衆と効果的に関わることができるようになります。 |
| ディープ リンクと [会議で共有] ボタンのサポート: 画面共有プロトコルを使用して、ディープ リンクまたは [会議で共有] ボタンを使用してコンテンツを共有します。 この柔軟性により、ユーザーのシームレスなエクスペリエンスが保証されます。 | 参加者は、ディープ リンクまたは [会議で共有] ボタンを使用してコンテンツの共有を開始できます。 どちらのオプションもユーザーによって公開されるため、シームレスなエクスペリエンスを実現できます。 |
ユーザーは、次のシナリオで会議ステージにコンテンツを画面共有できます。
アプリ全体を共有する: Teams 会議でタブを会議ステージに共有すると、そのタブに関連付けられている
contentUrlがアプリの新しいウィンドウにポップアウトされ、そのウィンドウは他のすべての会議参加者と画面で共有されます。getContextオブジェクトのpage.frameContextプロパティはmeetingStageに設定され、アプリが大きな画面に表示されていることをアプリに通知し、アプリがコンテンツを適切に更新できるようにします。注:
マニフェスト内の
getContextオブジェクトのpage.frameContextプロパティでMeetingStageを指定し、MeetingStage.Write.Chatアクセス許可を宣言するアプリは、共同の Share to Stage インフラストラクチャをサポートします。 [共有] ボタンをクリックすると、画面共有プロトコルではなく、既存のコラボレーション プロトコルが開始されます。アプリの特定の部分を会議ステージに共有する:
appContentURLと共に適切な共有プロトコルを指定します。
次のコードは、アプリ コンテンツを会議ステージ ビューに共有し、ビューのみの画面共有モードでコンテンツを共有する例です。
| 値 | 型 | 必須 | 説明 |
|---|---|---|---|
callback |
String | はい | コールバックには、エラーと結果という 2 つのパラメーターが含まれています。 このエラーには、SdkError 型のエラーまたは共有が成功した場合は null を含めることができます。 成功した共有がある場合は true 値、共有が失敗した場合は null を含めることができます。 |
appContentURL |
String | はい | ステージで共有される URL。 |
shareOptions |
オブジェクト | 不要 | 追加の共有オプションを定義します。 |
shareOptions.sharingProtocol |
列挙 | 不要 | 画面共有プロトコル。 サポートされている値は、 Collaborative と ScreenShareです。 既定値は Collaborative です。 |
パラメーターの詳細については、「 shareAppContentToStage」を参照してください。
注:
sharingProtocol プロパティの値がscreenShareとして設定されている場合は、マニフェストのgetContext オブジェクトでMeetingStageを設定する必要はありません。 Resource-Specific 同意 (RSC) アクセス許可は、使用されるsharingProtocol値に関係なく、shareAppContentToStage API のアプリ マニフェストで必要です。
シナリオ
| シナリオ | 例 |
|---|---|
| Sales enablement アプリ | Contoso の営業担当者である Phoebe は、NorthWest の HR 担当副社長である Nicolette との今後の会議に Sales enablement アプリをピン留めします。 会議中に、Phoebe は Sales enablement アプリのサイド パネルを開き、会議で共有できる事前設定されたコンテンツの一覧を表示して、セールス ピッチを支援します。 Nicolette は、Teams 会議ウィンドウでコンテンツを使用し、表示されたコンテンツに基づいて質問を行うことができます。 |
| Contoso Cloud Board | Contoso のテクニカル プログラム マネージャーである Demet は、organizationのさまざまなチームの毎日のスクラム 会議を実行するのに役立ちます。 スクラムごとに、ポッド関連ボードをタブとしてスタンドアップ会議にピン留めします。 会議中に、Contoso アプリのサイド パネルを開き、サイド パネル内にある [共有] ボタンを選択します。 これにより、全員が同じボードを見るように、すべての参加者の会議ステージを引き継ぐこともできます。 各メンバーが更新プログラムを共有すると、Demet はスプリント ボードに適切な変更を加え、他のすべての出席者に反映されます。 |
メリット
- より大きなステージで複数の参加者に調整されたコンテンツを表示し、注目を集め、会議のライフサイクルとより緊密に統合することができます。
- アプリ全体の基本的な共有は、追加の投資なしで利用できます。
- ユーザーは、進行中のコミュニケーションのコンテキスト内でお気に入りのツールを使用して、会議の結果を向上させることができます。
- コンテンツは会議ウィンドウ内にインラインで表示されます。
- 共有ボタンは、開催者または発表者の役割を持つユーザーのすべての会議側パネルで使用できます。
- ユーザーは、ディープ リンクまたは [会議で共有] ボタンを使用して共有を開始できます。
共有の停止アクション
ユーザーが画面を表示しているときに、共有が開始されたら、[共有] ボタンを [ 共有 の停止] ボタンに変換することで、共有 の停止 動作をプログラムで制御できます。 この機能を使用すると、ユーザーはアプリのサイド パネルの同じボタンから共有を開始および停止できます。
stopSharingAppContentToStage API を使用すると、会議ステージでアプリの特定の部分の共有停止動作を管理できます。 API は TeamsJS ライブラリを介して使用できます。
次のコードは、 stopSharingAppContentToStage API の例です。
microsoftTeams.meeting.stopSharingAppContentToStage((err, result) => {
if (result) {
// handle success
}
if (err) {
// handle error
}
});
クエリ パラメーター
次の表に、クエリ パラメーターを示します。
| 値 | 型 | 必須 | 説明 |
|---|---|---|---|
| callback | String | はい | コールバックには、エラーと結果という 2 つのパラメーターが含まれています。
このエラーには、SdkError 型のエラーまたは共有が正常に停止した場合は null を含めることができます。 結果には、共有が正常に停止した場合は true 、操作が失敗した場合は null が含まれます。 |
メリット
- 現在のフローを簡略化すると、ユーザーの混乱が軽減されます。
- プレゼンテーション停止アクションに対するプログラムによる制御により、会議中のアプリ コンテンツ共有の管理をより柔軟に行えます。
- ユーザー エクスペリエンスの強化により、より直感的でシームレスな共有プロセスが提供されます。
[ネイティブ共有を非表示にする] ボタン
このフィールドを使用して、アプリが独自の共有を使用してエクスペリエンスをステージングするかどうかを指定します。 複数のボタンが同じ目的で機能するため、ユーザーの混乱を避けるために、ネイティブ共有ボタンを非表示にすることもできます。 これにより、ユーザーは、アプリのカスタム共有をステージ機能または既定のネイティブ エクスペリエンスのどちらか一方で使用できますが、両方は使用できません。
アプリ マニフェストの supportsCustomShareToStage プロパティ名は、アプリがステージへのアプリ コンテンツの共有のサポートを有効にしているかどうかを示します。
次のコードは、アプリ マニフェストの supportsCustomShareToStage プロパティの例です。
{
"supportsCustomShareToStage": true // hides the native share button
}
| 値 | 型 | 必須 | 説明 |
|---|---|---|---|
supportsCustomShareToStage |
ブール型 | いいえ | アプリがステージへの共有のサポートを追加したかどうかを表します。 サポートされている値は、 false と trueです。 既定値は false です。 値を true に設定すると、ネイティブ共有ボタンを非表示にすることができます。 |
メリット
- アプリのカスタム実装を使用するときに、既定の共有をステージ ボタンで無効にすることで、ユーザーの一貫性のある共有エクスペリエンスを確保し、混乱を軽減できます。
- 共有エクスペリエンスを明示的に制御できるため、必要に応じて特定の共有プロトコルを有効または無効にすることができます。
会議のサイド パネルでアプリ コンテンツを取得する
sharing.history.getContent API を使用すると、会議で共有されているコンテンツを取得し、会議のサイド パネルに表示できます。
会議が開始されると、コンテンツが共有されているアプリによって、コンテンツを共有したユーザーの会議側パネルが自動的に開きます。
sharing.history.getContent API を呼び出して共有コンテンツの一覧を取得し、サイド パネルに表示することで、簡単にアクセスできます。 アプリが既に追加されている今後の定期的な会議では、開発者は API を呼び出して、アプリのサイド パネルに表示される最新のコンテンツを取得できます。
次のコードは、会議側パネルで共有コンテンツをフェッチする例です。
// Define an async function
async function fetchContentDetails() {
// Fetches a list of content details that was shared in the meeting
const contentDetails = await microsoftTeams.sharing.history.getContent();
// Above content details can be used to hydrate the meeting side panel
// to share to meeting stage
}
応答ペイロード パラメーター
次の表に、応答ペイロード パラメーターを示します。
| 値 | 型 | 必須 | 説明 |
|---|---|---|---|
appId |
String | はい | 共有するアプリの ID。 |
title |
String | はい | 共有コンテンツのタイトル。 |
contentReference |
String | はい | 共有コンテンツのコンテンツ参照リンク。 |
threadId |
String | はい | コンテンツが共有された会話 ID。 |
author |
String | はい | コンテンツを共有したユーザーの ID。 |
contentType |
String | はい | 共有されるコンテンツの種類。 Teams ステージ のシナリオと共有するには、この値を ShareToStageする必要があります。 |
応答コード
次の表に、応答コードを示します。
| 応答コード | 説明 |
|---|---|
| 200 | 会議コンテンツの詳細が正常に取得されました。 |
| 500 | 内部エラー。 |
| 501 | API は、現在のコンテキストではサポートされていません。 |
詳細については、「 sharing.history.getContent」を参照してください。
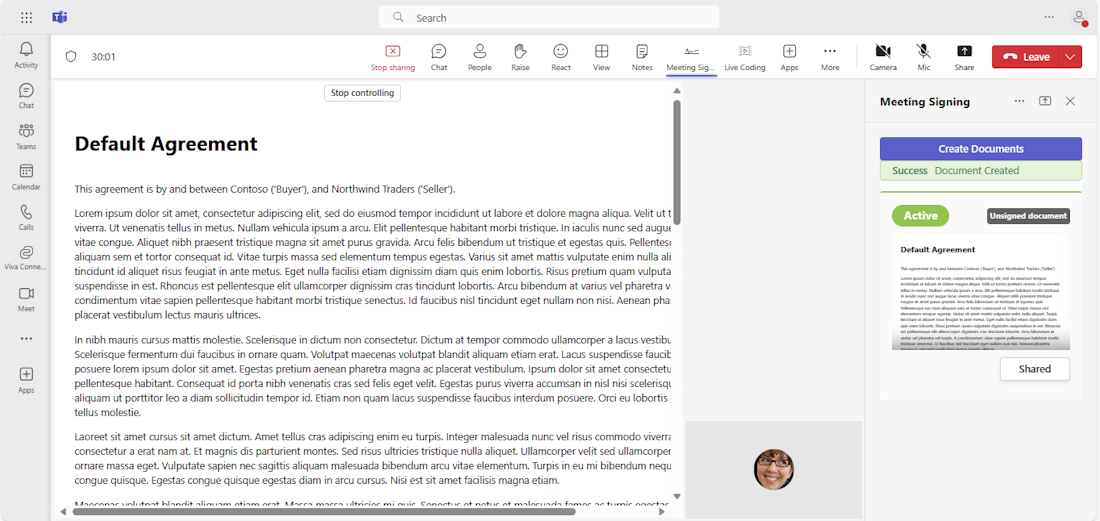
会議内ドキュメント署名アプリを構築する
会議参加者がリアルタイムでドキュメントに署名できるようにするための会議内アプリを構築できます。 1 つのセッションでドキュメントのレビューと署名を容易にします。 参加者は、現在のテナント ID を使用してドキュメントに署名できます。
会議内署名アプリを使用すると、次のことができます。
- 会議中に確認するドキュメントを追加します。
- メインステージにレビューするドキュメントを共有します。
- 署名者の ID を使用してドキュメントに署名します。
参加者は、購買契約や発注書などのドキュメントを確認して署名できます。

会議中に、次の参加者ロールが関与する可能性があります。
- ドキュメント作成者: このロールは、レビューおよび署名する独自のドキュメントを追加できます。
- 署名者: このロールは、レビューされたドキュメントに署名できます。
- 閲覧者: このロールは、会議に追加されたドキュメントを表示できます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 会議ステージのサンプル | このサンプル アプリは、コラボレーションの会議ステージのタブを示しています。 このサンプルでは、コラボレーションステージビューにも Live Share SDK を使用します。 | 表示 | 表示 | 表示 |
| 会議中の通知 | ボットを使用して会議内通知を実装する方法を示します。 | 表示 | 表示 | 表示 |
| 会議内ドキュメントの署名 | このサンプル アプリでは、Teams アプリに署名するドキュメントを実装する方法を示します。 特定のアプリ コンテンツをステージに共有する、Teams シングル サインオン (SSO)、ユーザー固有の Stageview が含まれます。 | 表示 | 該当なし | 該当なし |
| ステージにコンテンツを共有する画面 | このサンプル アプリは、画面共有アーキテクチャを使用して Teams の会議ステージにコンテンツを共有する方法を示しています。 | 表示 | 該当なし | 該当なし |
ステップ バイ ステップのガイド
詳細 なガイド に従って、会議内ドキュメント署名アプリを作成します。
関連項目
Platform Docs