サード パーティの OAuth プロバイダーを使用して認証を有効にする
サード パーティの OAuth ID プロバイダー (IdP) を使用して、タブ アプリで認証を有効にすることができます。 この方法では、アプリ ユーザー ID が検証され、Microsoft Entra ID、Google、Facebook、GitHub、またはその他のプロバイダーなどの OAuth IdP によってアクセス権が付与されます。 IdP との信頼関係を構成する必要があり、またアプリ ユーザーもそれに登録する必要があります。
注:
モバイル クライアントのタブで認証を機能させるには、Microsoft Teams JavaScript ライブラリの少なくとも 1.4.1 バージョンを使用していることを確認する必要があります。
TeamsJS は、認証フロー用の別のウィンドウを起動します。
SameSite 属性を Lax に設定します。 Teams デスクトップ クライアントまたは以前のバージョンの Chrome または Safari は、SameSite=None をサポートしていません。
注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
OAuth IdP を使用して認証を有効にする
OAuth 2.0 は、Microsoft Entra ID やその他の多くの ID プロバイダーによって使用される認証と承認のオープン標準です。 OAuth 2.0 の基本的な解釈は、Teams で認証を操作するための前提条件です。 詳細については、正式な仕様よりもわかりやすい 簡略化された OAuth2 を参照してください。 タブとボットの認証フローは異なります。タブは Web サイトに似ているため、OAuth 2.0 を直接使用できます。 ボットではいくつかの操作が異なりますが、コア概念は同じです。
たとえば、Node と OAuth 2.0 暗黙的な許可の種類を使用するタブとボットの認証フローについては、「タブの認証フローを開始する」を参照してください。
このセクションでは、タブ アプリで認証を有効にするためのサード パーティの OAuth プロバイダーの例として Microsoft Entra ID を使用します。
注:
ユーザーに [ログイン ] ボタンを表示し、ボタンの選択に応じて authentication.authenticate API を呼び出す前に、TeamsJS の初期化が完了するまで待つ必要があります。
app.initialize()関数を完了するために、.then() ハンドラーまたはawaitをチェーンできます。

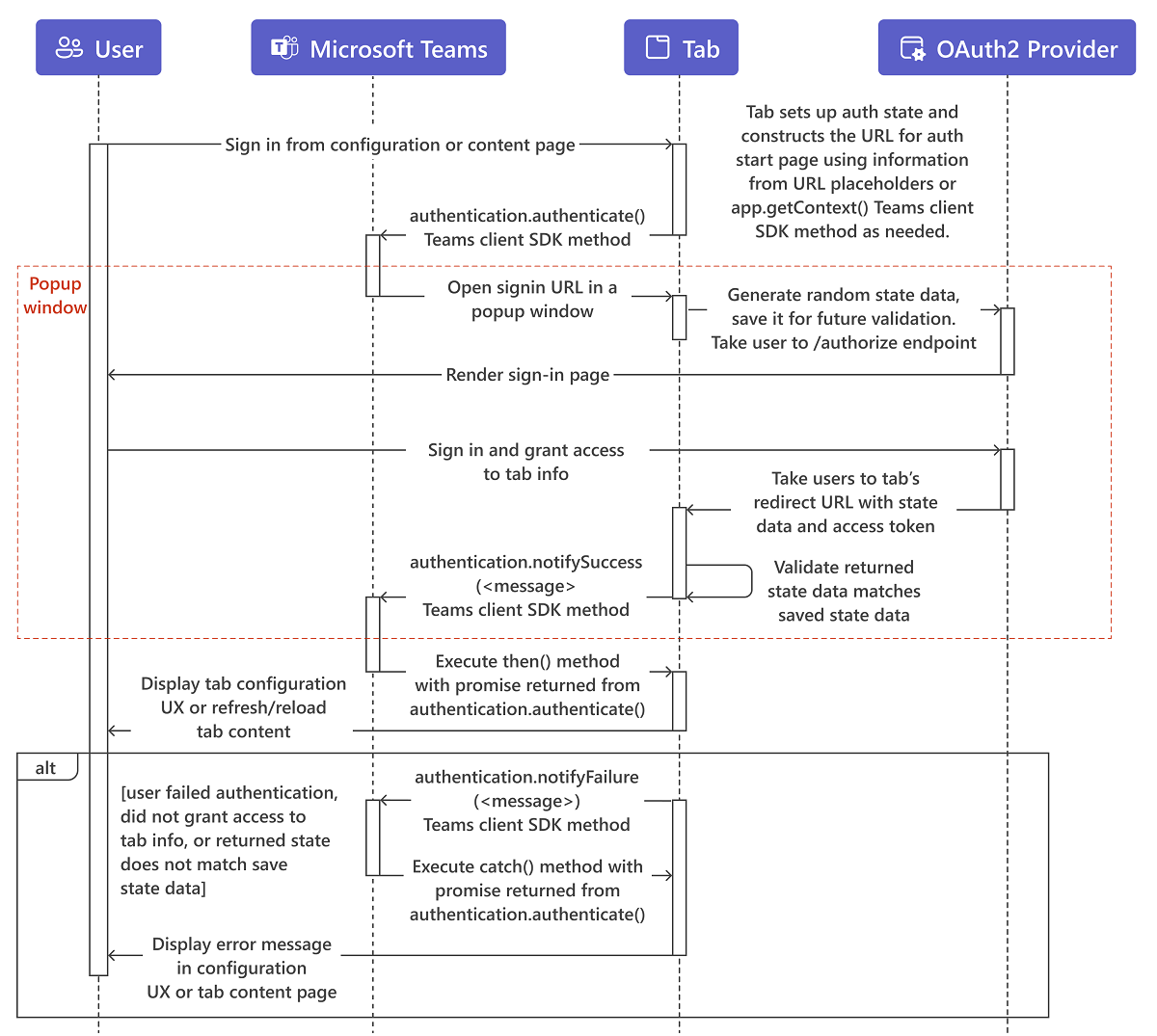
ユーザーは、タブ構成またはコンテンツ ページのコンテンツ (通常は [サインイン] または [ログイン] ボタン) で操作します。
このタブは、認証の開始ページの URL を作成します。 必要に応じて、URL プレースホルダーまたは TeamsJS メソッド
app.getContext()呼び出しからの情報を使用して、ユーザーの認証エクスペリエンスを合理化します。 たとえば、Microsoft Entra ID を使用して認証する場合、login_hintパラメーターがユーザーのメール アドレスに設定されている場合、ユーザーは最近サインインする必要はありません。 これは、Microsoft Entra ID がユーザーのキャッシュされた資格情報を使用するためです。 ポップアップ ウィンドウが短い時間表示され、消えます。タブは、
authentication.authenticate()メソッドを呼び出します。Teams は、ポップアップ ウィンドウの iframe で開始ページを開きます。 スタート ページでは、ランダムな
stateデータが生成され、将来の検証のために保存され、Microsoft Entra ID のhttps://login.microsoftonline.com/<tenant ID>/oauth2/authorizeなど、ID プロバイダーの/authorizeエンドポイントにリダイレクトされます。<tenant id>を context.tid である独自のテナント ID に置き換えます。 Teams 内の他のアプリケーション認証フローと同様に、開始ページは、そのvalidDomainsリストにあるドメイン上にあり、ログイン後のリダイレクト ページと同じドメイン上にある必要があります。注:
認証要求の
stateパラメーターに対する OAuth 2.0 暗黙的な許可フロー呼び出し。この呼び出しには、 クロスサイト要求フォージェリ攻撃を防ぐための一意のセッション データが含まれています。 この例では、stateデータにランダムに生成された GUID を使用します。プロバイダーのサイトで、ユーザーはサインインし、タブへのアクセスを許可します。
ID プロバイダーは、アクセス トークンを使用してユーザーをタブの OAuth 2.0 リダイレクト ページにリダイレクトします。
タブは、返された
state値が以前に保存されたものと一致することを確認し、authentication.notifySuccess()を呼び出します。これにより、手順 3 から promise ベースのauthenticate()メソッドの成功ハンドラー (.then()) が呼び出されます。Microsoft Teams は、ポップアップ ウィンドウを終了します。
タブは、ユーザーが開始した場所に基づいて、構成 UI を表示するか、タブのコンテンツを更新または再読み込みします。
注:
アプリケーションが SAML SSO をサポートしている場合、タブ SSO で生成された JWT トークンはサポートされていないため使用できません。
タブ コンテキストをヒントとして扱う
タブ コンテキストはユーザーに関する有用な情報を提供しますが、この情報を使用してユーザーを認証しないでください。 タブ コンテンツ URL の URL パラメーターとして情報を取得した場合や、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) で app.getContext() 関数を呼び出して、ユーザーを認証します。 悪意のあるアクターは、独自のパラメーターを使用してタブ コンテンツ URL を呼び出すことができます。 アクターは、偽装 Microsoft Teams Web ページを呼び出して、タブ コンテンツ URL を iframe に読み込み、独自のデータを getContext() 関数に返すこともできます。 使用する前に、タブ コンテキストの ID 関連情報をヒントとして扱い、検証する必要があります。
ポップアップページから認証ページに移動する際の注意事項を参照してください。
コード サンプル
タブ認証プロセスを示すサンプル コード:
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| アプリの完全な認証 | このサンプルでは、シングル サインオン (SSO) を使用してボット、タブ、メッセージング拡張機能で認証を使用し、ユーザー名とパスワードを使用して Facebook で認証を使用する方法を示します | 表示 | 表示 | 表示 |
関連項目
Microsoft Entra ID を使用したタブ認証の詳細な実装については、次を参照してください。
Platform Docs