CDP 拡張機能を使用した WPF サンプル アプリ
この WebView2 サンプルでは、WebView2 CDP 拡張機能を使用して WPF アプリで Chrome DevTools Protocol (CDP) を使用する方法を示します。
- サンプル名: WV2CDPExtensionWPFSample
- リポジトリ ディレクトリ: WV2CDPExtensionWPFSample
- ソリューション ファイル:
WV2CDPExtensionWPFSample.sln
このサンプル WV2CDPExtensionWPFSample は、WebView2 CDP 拡張機能 ( Microsoft.Web.WebView2.DevToolsProtocolExtension NuGet パッケージ) を使用して構築されています。 このサンプルでは、WebView2 の DevToolsProtocolHelper オブジェクトで Chrome DevTools Protocol メソッドを呼び出します。
このサンプルは、WPF Visual Studio 2019 プロジェクトとして構築されています。 WebView2 環境では C# が使用されます。

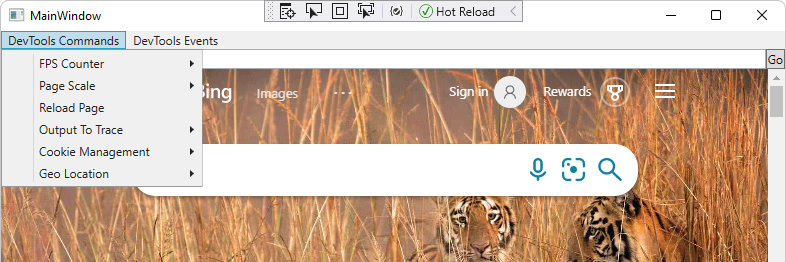
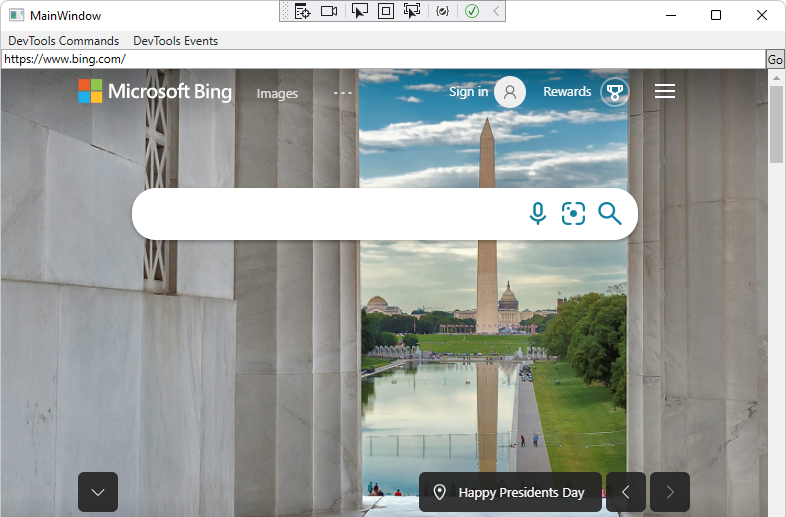
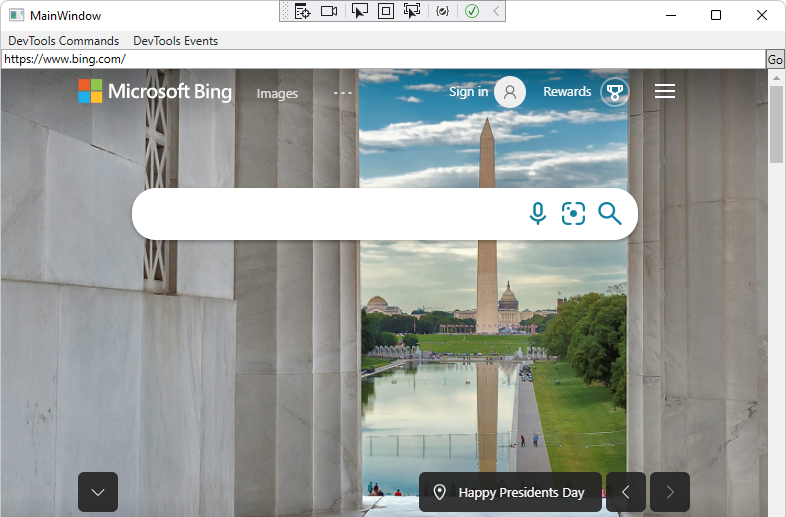
[DevTools コマンド] メニュー:

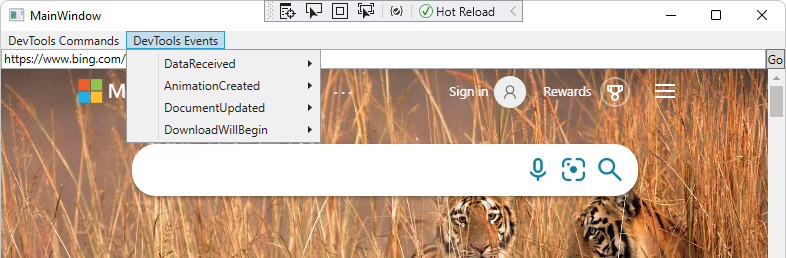
[DevTools イベント] メニュー:

WebView2 を初めて使用する場合は、最初に 「WPF アプリでの WebView2 の概要 」チュートリアルに従うことをお勧めします。 このチュートリアルでは、WebView2 を作成し、いくつかの基本的な WebView2 機能を追加する方法について説明します。
手順 1 - .NET サポートを使用して Visual Studio をインストールする
Microsoft Visual Studio (.NET サポートあり) が必要です。 このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
- .NET をサポートする Visual Studio (最小必須バージョン) がまだインストールされていない場合は、別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 そのセクションの手順に従って、このページに戻り、以下の手順を続行します。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3 - Visual Studio でソリューションを開く
ローカル ドライブで、ディレクトリ内の Visual Studio で
.slnファイルを開きます。<your-repos-directory>/WebView2Samples/SampleApps/WV2CDPExtensionWPFSample/WV2CDPExtensionWPFSample.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/WV2CDPExtensionWPFSample/WV2CDPExtensionWPFSample.sln
Visual Studio 2017 を使用する場合は、Visual Studio で、プロジェクトの [プロパティ] の [プラットフォーム ツールセット] > [構成] プロパティを [全般] > [プラットフォーム ツールセット] >変更します。 Visual Studio 2017 を使用するには、最近のWindows SDKをインストールする必要がある場合もあります。
手順 4 - プロンプトが表示されたらワークロードをインストールする
メッセージが表示されたら、要求された Visual Studio ワークロードをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio ワークロードをインストールする」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
Visual Studio で WV2CDPExtensionWPFSample プロジェクトが開きます。

手順 5 - インストールされているバージョンの SDK を使用してプロジェクトをビルドして実行する
このプロジェクトには、バージョンの WebView2 SDK と WebView2 DevToolsProtocolExtension が NuGet パッケージとして含まれています。 後の手順では、Visual Studio の NuGet パッケージ マネージャーを使用してこれらを更新します。
Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[ デバッグ ] または [リリース] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、[ 任意の CPU] を選択します。
ソリューション エクスプローラーで、WV2CDPExtensionWPFSample プロジェクトを右クリックし、[ビルド] を選択します。
Visual Studio で、[ デバッグ>デバッグの開始 (F5)] を選択します。
サンプル アプリ ウィンドウが開きます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
手順 6 - WebView2 SDK を更新する
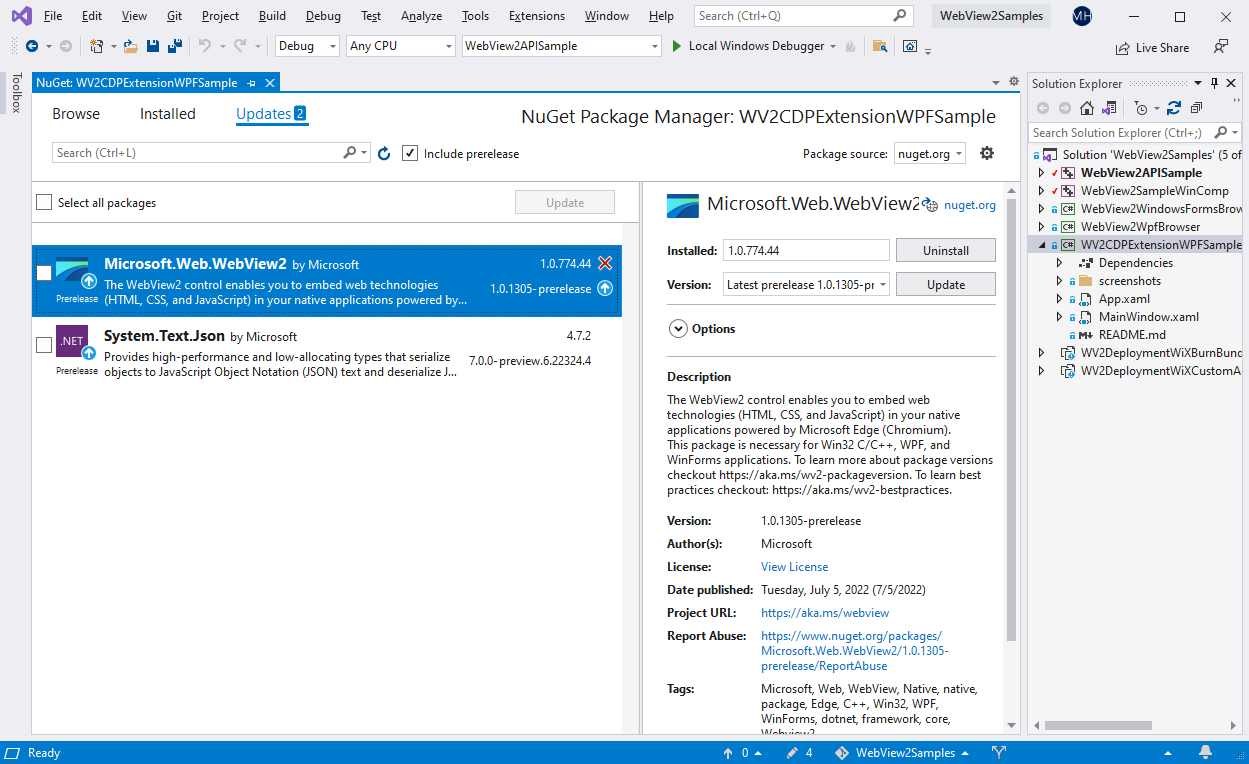
ソリューション エクスプローラーで、(ソリューション ノードではなく) プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。 NuGet パッケージ マネージャー が開きます。
[インストール済み] タブまたは [Updates] タブをクリックします。
[ プレリリースを含める ] チェック ボックスをオンまたはオフにします。

上のスクリーンショットは、Visual Studio 2019 を示しています。このサンプルは、現在のスタンドアロン ソリューションではなく、包括的な WebView2APIsSample ソリューションのコンテキストで示されています。 このスクリーンショットでは、リポジトリに WebView2 SDK のリリース バージョンがあり、SDK の新しいリリース バージョンとプレリリース バージョンを使用できます。
Microsoft.Web.WebView2 SDK の新しいリリースが一覧表示されている場合は、[更新] ボタンをクリックします。 プレリリースには、 1.0.1248-prerelease などの "プレリリース" サフィックスがあります。 プレリリース SDK を使用すると、最新の WebView2 機能と API を試すことができます。
この手順の詳細を別のウィンドウまたはタブで確認する場合は、「WebView2 用の開発環境を設定する」の「WebView2 SDK のインストールまたは更新」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 7 - WebView2 CDP 拡張機能を更新する
このサンプルの前提条件は、このプロジェクトに含まれる WebView2 CDP 拡張機能 (Microsoft.Web.WebView2.DevToolsProtocolExtension) の最新リリース バージョンです。 このパッケージにより、Chrome DevTools Protocol (CDP) API のサポートが追加されます。
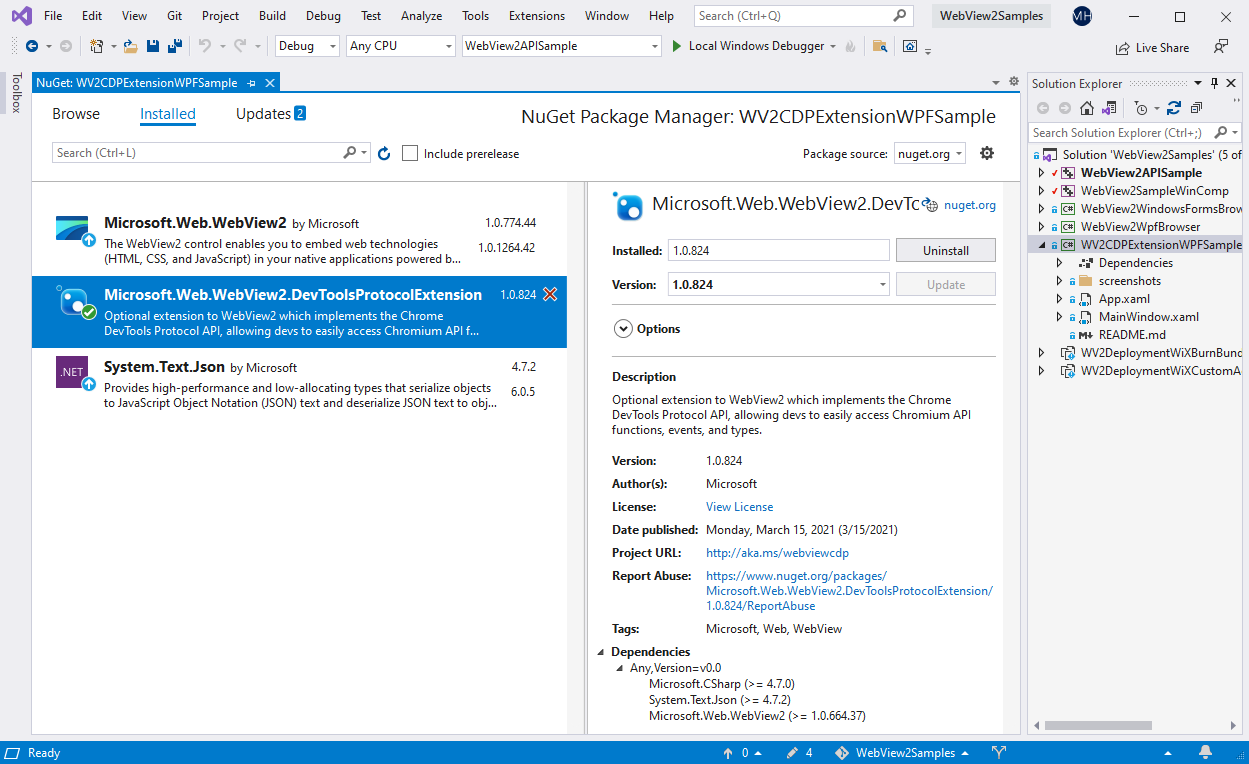
ソリューション エクスプローラーで、プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。 NuGet パッケージ マネージャー が開きます。
[インストール済み] タブまたは [Updates] タブをクリックします。
[ プレリリースを含める ] チェック ボックスをオフにします。

Microsoft.Web.WebView2.DevToolsProtocolExtension SDK の新しいリリース バージョンが一覧表示されている場合は、[更新] ボタンをクリックします。
関連項目:
手順 8 - 更新されたパッケージを使用してプロジェクトをビルドして実行する
Visual Studio で、[ デバッグ>デバッグの開始 (F5)] を選択します。
サンプル アプリ ウィンドウが開きます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
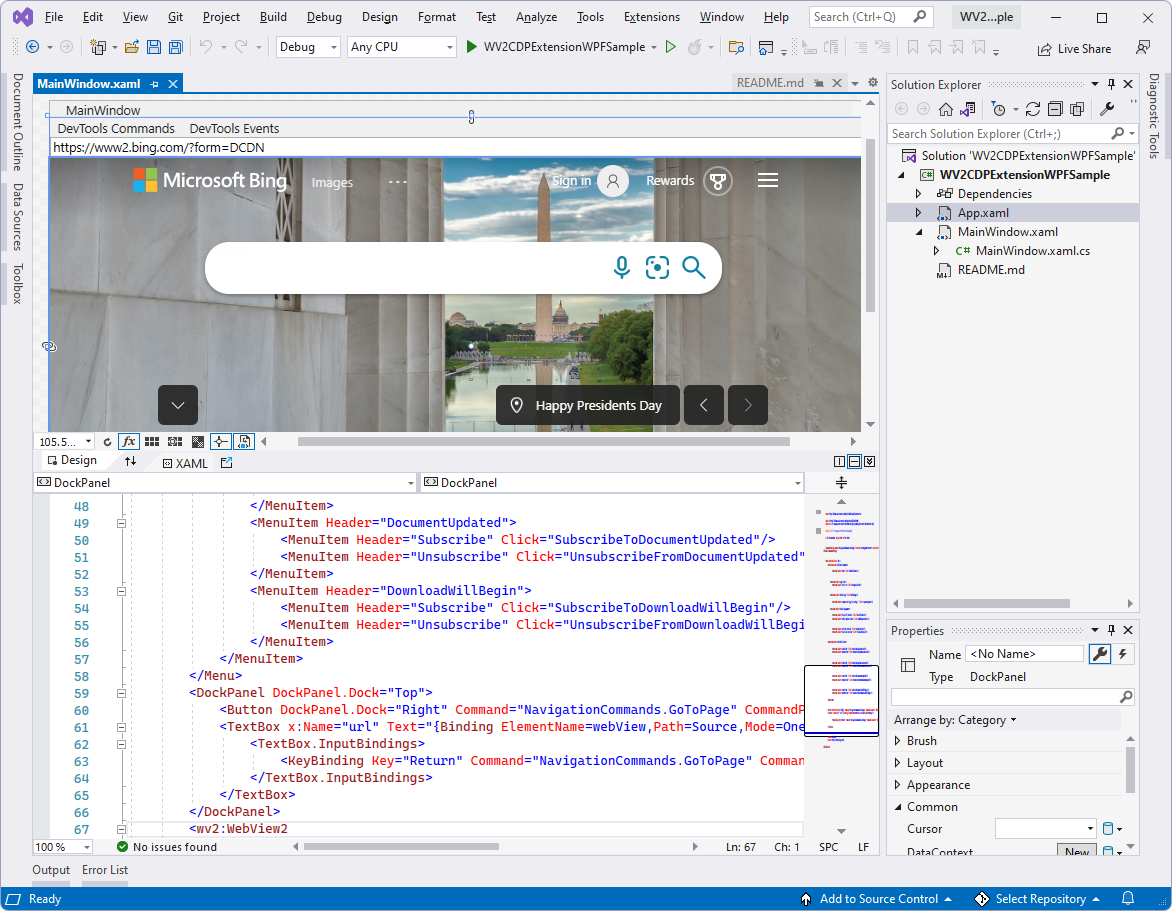
手順 9 - コードを検査する
Visual Studio コード エディターで、コードを検査します。

[DevTools コマンド] メニュー:
![[DevTools コマンド] メニュー](wv2cdpextensionwpfsample-images/devtools-commands-menu.png)
[DevTools イベント] メニュー:
![[DevTools イベント] メニュー](wv2cdpextensionwpfsample-images/devtools-events-menu.png)