WebView2 アプリで Chrome DevTools Protocol (CDP) を使用する
Chrome DevTools プロトコルは、Chromium ベースのブラウザーをインストルメント化、検査、デバッグ、プロファイルするための API を提供します。 Chrome DevTools プロトコルは、Microsoft Edge DevTools の基盤です。 WebView2 プラットフォームに実装されていない機能には、Chrome DevTools プロトコルを使用します。
WebView2 アプリで Chrome DevTools Protocol API を使用するには、次のいずれかの操作を行います。
Microsoft.Web.WebView2.DevToolsProtocolExtension NuGet パッケージ (.NET) をインストールして使用します。
または、次のいずれかの方法を実行します。
DevToolsProtocolHelper を使用する
DevToolsProtocolExtensionには、DevToolsProtocolHelper オブジェクトが含まれています。
Microsoft.Web.WebView2.DevToolsProtocolExtension は、Chrome DevTools Protocol 機能に簡単にアクセスできる WebView2 チームによって作成された NuGet パッケージです。 次の例では、WebView2 コントロールで Chrome DevTools Protocol で位置情報機能を使用する方法について説明します。 他の Chrome DevTools プロトコル機能を使用するには、同様のパターンに従います。
手順 1: 位置情報を検索する Web ページを作成する
位置情報を見つけるための HTML file を作成するには、次の操作を完了します。
Visual Studio Code (または任意の IDE) を開きます。
新しい
.htmlファイルを作成します。新しい
.htmlファイルに次のコードを貼り付けます。<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>ファイル名を
geolocation.htmlに.htmlファイルを保存します。Microsoft Edge を開きます。
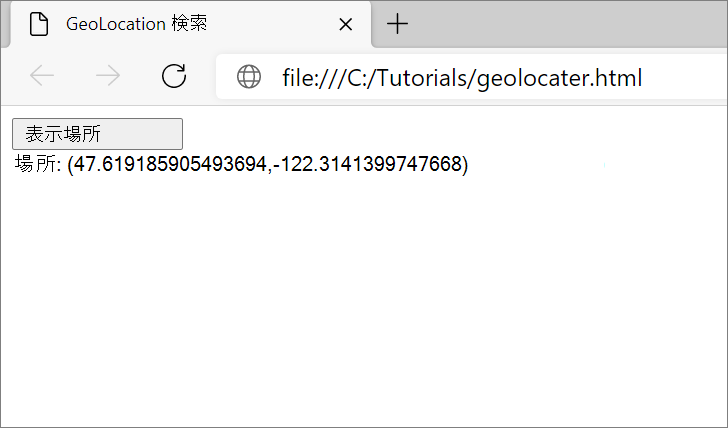
geolocation.htmlを開きます。緯度と経度の座標を表示するには、[場所の 表示 ] ボタンをクリックします。 位置情報を確認して比較するには、座標をコピーして https://www.bing.com/mapsに貼り付けます。

手順 2: WebView2 に geolocation.html を表示する
WebView2 アプリを作成するには、Get Started ガイドまたは WebView2 サンプルを使用します。
WebView2 コントロールの初期ナビゲーションを
geolocation.htmlに設定します。webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");WebView2 コントロール アプリに
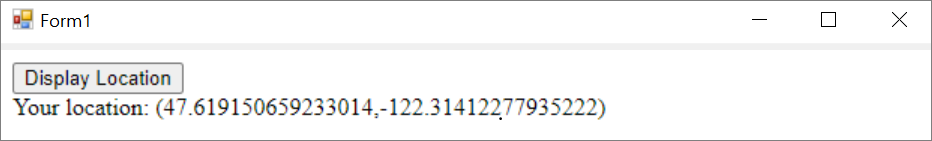
geolocation.htmlファイルが表示されていることを確認します。
手順 3: DevToolsProtocolHelper NuGet パッケージをインストールする
NuGet を使用して Microsoft.Web.WebView2.DevToolsProtocolExtensionをダウンロードします。
パッケージをインストールするには:
[ Project>Manage NuGet Packages>Browse] を選択します。
「
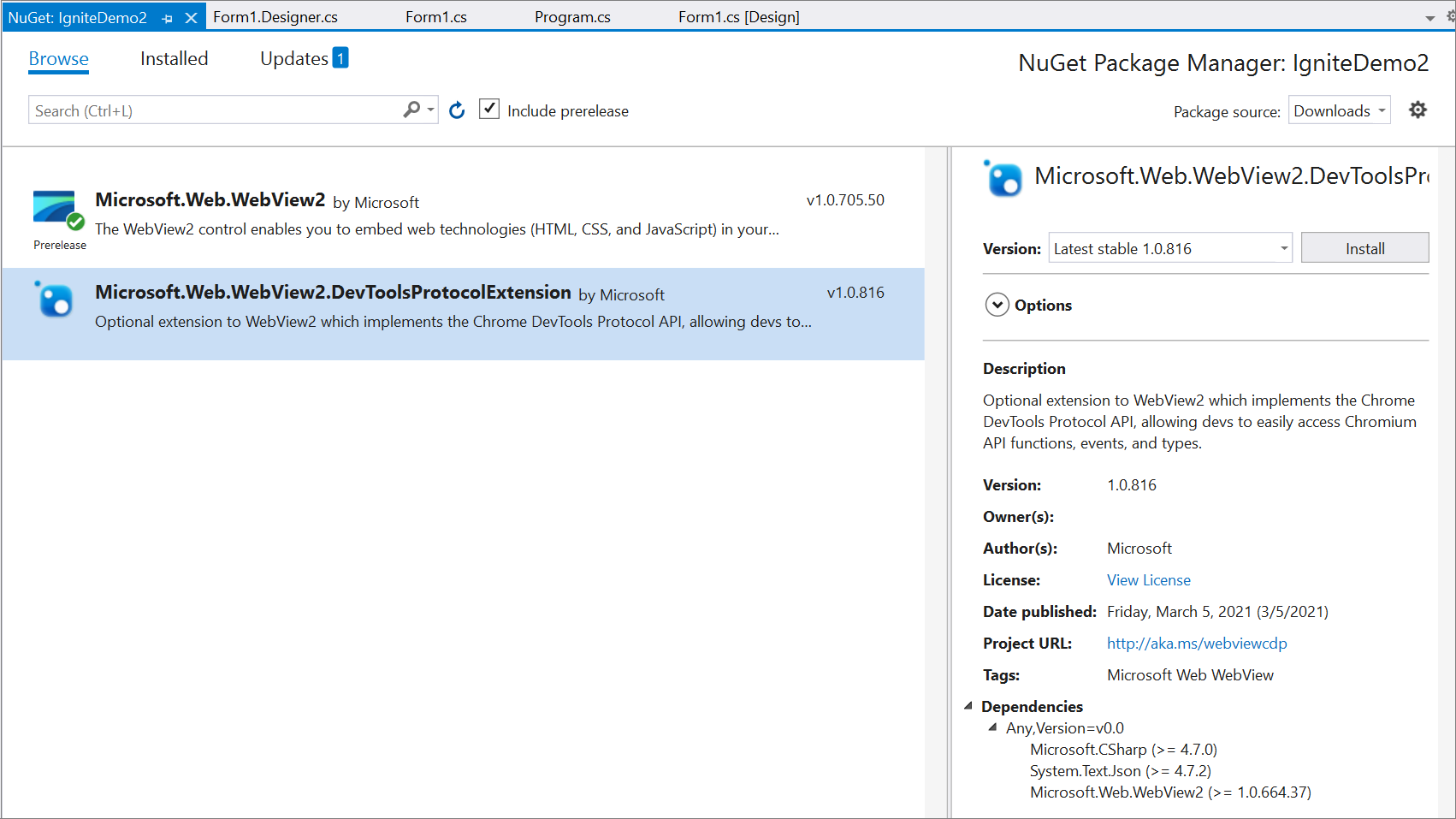
Microsoft.Web.WebView2.DevToolsProtocolExtension」と入力し、[ Microsoft.Web.WebView2.DevToolsProtocolExtension>Install] を選択します。Visual Studio NuGet パッケージ マネージャーに Microsoft.Web.WebView2.DevToolsProtocolExtension が表示されていることを確認します。

手順 4: DevTools プロトコル ヘルパーを使用する
DevToolsProtocolExtension名前空間をプロジェクトに追加します。using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;DevToolsProtocolHelperオブジェクトをインスタンス化し、geolocation.htmlに移動します。async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }setGeoLocationOverrideAsync メソッドを実行します。
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }詳細については、「 setGeolocationOverride」を参照してください。
アプリを実行します。
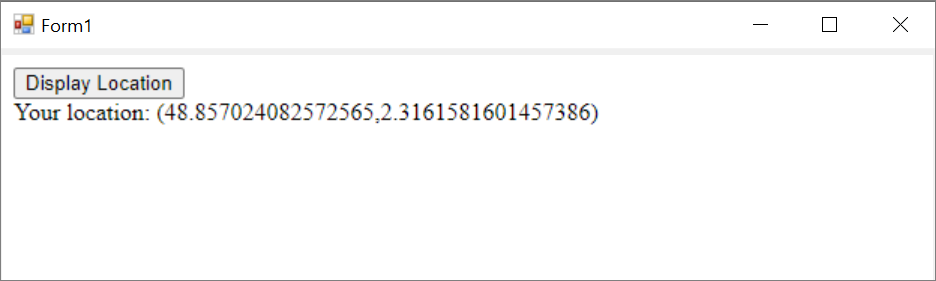
パリ、フランスの座標を表示するには、[ 場所の表示 ] ボタンをクリックします。

Chrome DevTools プロトコルのバグまたは機能要求を提出する
WebView2 プラットフォーム機能を要求するには、 WebView2Feedback リポジトリに新しいイシューを入力します。
Chrome DevTools プロトコルに関するバグを報告するには、Chromium bugs データベースにバグ レポートを提出します。
Chrome DevTools プロトコルは、Microsoft Edge WebView2 チームではなく、オープンソース Chromium プロジェクトによって管理されます。
関連項目
- Microsoft Edge DevTools プロトコルの概要
- WebView2Samples リポジトリ
- WebView2 API の概要に関するページの Chrome DevTools プロトコル (CDP)