WinUI 2 (UWP) アプリでの WebView2 の概要
この記事では、独自の WebView2 コードを記述する方法について説明します。 最初にサンプルを実行する場合は、 Win32 サンプル アプリ または WinUI 2 (UWP) サンプル アプリなどの別のサンプル アプリに関する記事を参照してください。
このチュートリアルでは、次の操作を行います。
- WebView2 を使用して Web コンテンツを表示する UWP アプリを作成するための開発ツールを設定します。
- 最初の WinUI 2 (UWP) アプリを作成します。
- プロジェクトの Microsoft.UI.Xaml パッケージ (WinUI 2) をインストールします。
- Web ページ コンテンツを表示する WebView2 コントロールを追加します。
- 途中で WebView2 の概念について説明します。
C# 空白アプリ (ユニバーサル Windows) プロジェクト テンプレートを使用し、このプロジェクトの Microsoft.UI.Xaml パッケージ (WinUI 2) をインストールします。 そのパッケージをインストールすると、 Microsoft.Web.WebView2 パッケージ (WebView2 SDK) が依存関係としてインストールされます。
Microsoft.UI.Xaml (WinUI 2) パッケージは、Windows UI ライブラリの一部です。 このパッケージには、次のような Windows UI 機能が用意されています。
- UWP XAML コントロール。
- 高密度コントロール スタイル。
- 流暢なスタイルと素材。
プラットフォーム
この記事は、Windows と Xbox に適用されます。
WinUI 2 では、UWP のみがサポートされます。 これらのコントロールは下位互換性があります。
関連項目:
完了したプロジェクト
このはじめに プロジェクト (ソリューション) の完成したバージョンは、WebView2Samples リポジトリにあります。 完成したソリューション (リポジトリから、または以下の手順から) をベースラインとして使用して、WebView2 コードやその他の機能を追加できます。
このチュートリアル プロジェクトの完成したバージョンは、 WebView2Samples リポジトリで入手できます。
- サンプル名: WinUI2_Sample
- リポジトリ ディレクトリ: WinUI2_GettingStarted
- ソリューション ファイル: MyUWPGetStartApp.sln
以下の主要なステップセクションを順番に実行します。
WinUI と WebView2 について
WinUI 2 (UWP) アプリでは、WebView2 は XAML コントロールとして公開されます。 名前付きコントロールとして XAML コントロールをアプリに埋め込んだ後、C# ファイル内でその XAML コントロールを参照できます。
WinUI では、WebView2 インターフェイス/関数のサブセットのみが公開されます。
WebView2XAML オブジェクトは、最も重要な機能と共に、CoreWebView2インターフェイスを公開します。WinUI はバックグラウンドで環境とウィンドウの作成を処理するため、
CoreWebView2Controllerなどのインターフェイスは非表示になります。
関連項目:
- WinUI 2 (UWP) アプリの WebView2 でのXAML 制限。
手順 1 - Visual Studio をインストールする
この記事では、Visual Studio 2022 Community Edition の手順とスクリーンショットを示します。 Microsoft Visual Studio 2019 バージョン 16.9 以降が必要です。 Visual Studio 2017 はサポートされていません。
適切なバージョンの Microsoft Visual Studio がまだインストールされていない場合は、新しいウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 そのページの手順に従って、Visual Studio 2022 Community Edition などの Visual Studio の基本的な既定のインストールを行います。
次に、このページに戻り、以下に進みます。
Visual Studio でコード エディターに行番号が表示されない場合は、行番号を有効にすることもできます。 これを行うには、ツール>Options>Text エディター>すべての言語>Line 番号を選択します。 次に、[ OK] をクリックします。
手順 2 - .NET デスクトップ、C++ デスクトップ、UWP 開発ツールのワークロードをインストールする
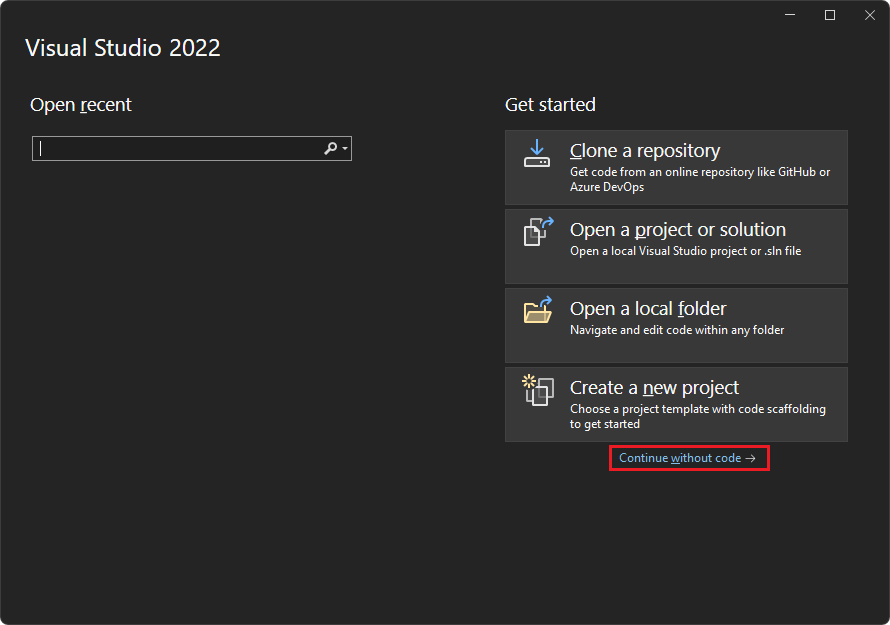
Microsoft Visual Studio を起動します。 開くオプション ウィンドウが表示されます。

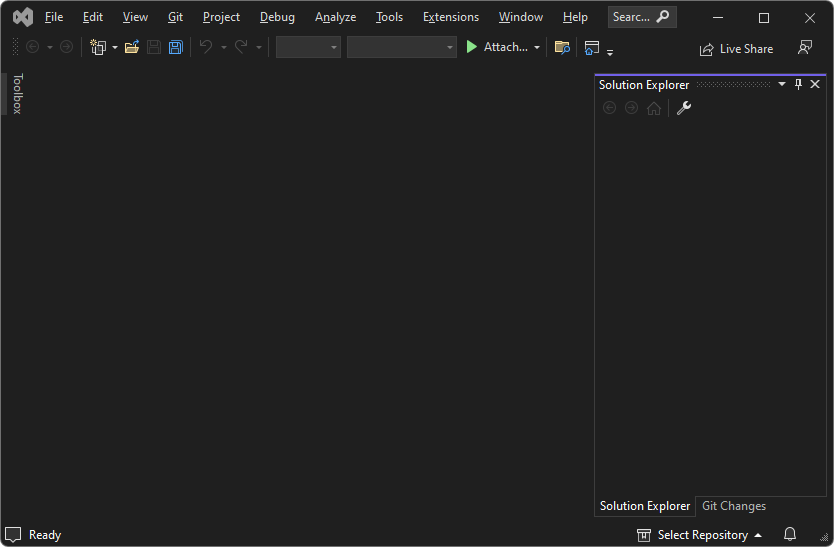
右下の [ コードなしで続行] をクリックします。 Visual Studio が開き、空:

[ツール>ツールと機能の取得] を選択します。 Visual Studio Installer ウィンドウが開き、その上に [変更 - Visual Studio] ウィンドウが開きます。
![[Visual Studio の変更] ウィンドウの初期状態](winui2-images/winui2-modifying-vs-window.png)
[Visual Studio の変更] ウィンドウが開いていない場合は、Visual Studio Installer ウィンドウで [変更] ボタンをクリックします。
[ワークロード] タブ で 、 までスクロールし、次のカードをクリックして選択します。次の各カードにチェックマークが付いていることを確認します。
- .NET デスクトップ開発
- C++ を使用したデスクトップ開発
- ユニバーサル Windows プラットフォーム開発
右側の [インストールの詳細] セクションで、[ユニバーサル Windows プラットフォーム開発] を展開し、[C++ (v143) ユニバーサル Windows プラットフォーム ツール] を選択します。
![[Visual Studio 2019 の変更] ダイアログには、カードとインストールの詳細が表示されます](winui2-images/winui2-getting-started-install-workloads.png)
これらのコンポーネントがすべて既にインストールされている場合は、[閉じる] ボタンをクリックし、Visual Studio Installer ウィンドウを閉じて、以下の手順の次の主要なセクションに進みます。
[ 変更 ] ボタンをクリックします。
[ユーザー アカウント制御] ウィンドウが表示され、"このアプリがデバイスに変更を加えることを許可しますか? Visual Studio Installer。 検証済み発行元: Microsoft Corporation。 ファイルの配信元: このコンピューター上のハード ドライブ。 詳細を表示する (ボタン)"。
[はい] ボタンをクリックします。
"作業を開始する前に Visual Studio を閉じる" というダイアログが表示されます。

[ 続行 ] ボタンをクリックします。
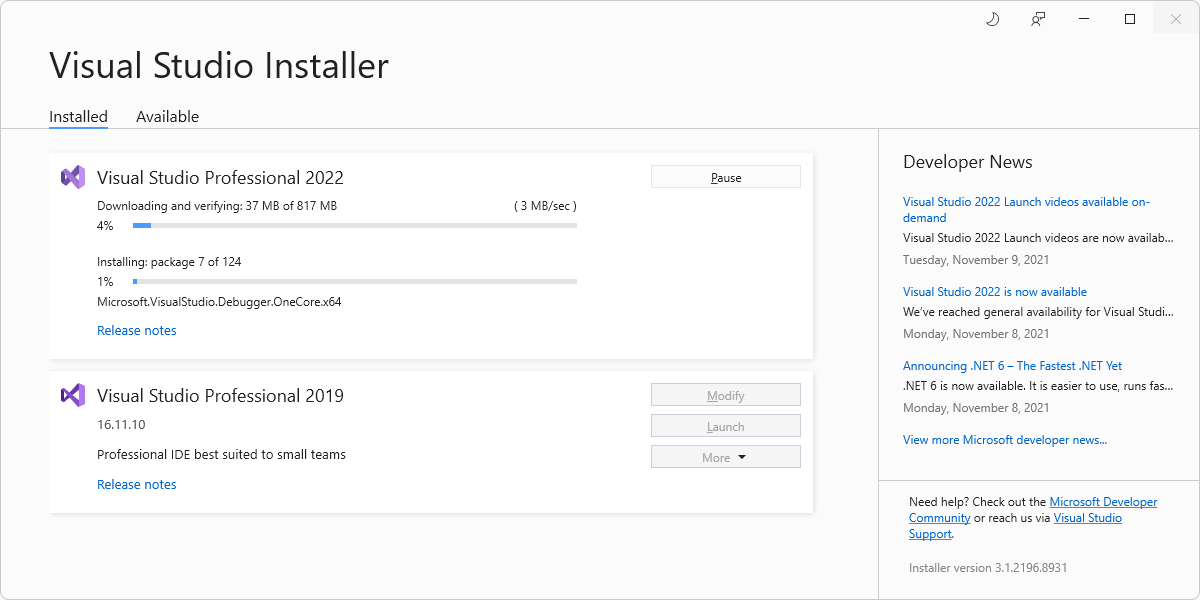
Visual Studio では、選択したパッケージをダウンロード、検証、インストールします。

このスクリーンショットは 2022 Visual Studio Professionalを示していますが、この記事は実際には Visual Studio Community 2022 を使用して更新されました。
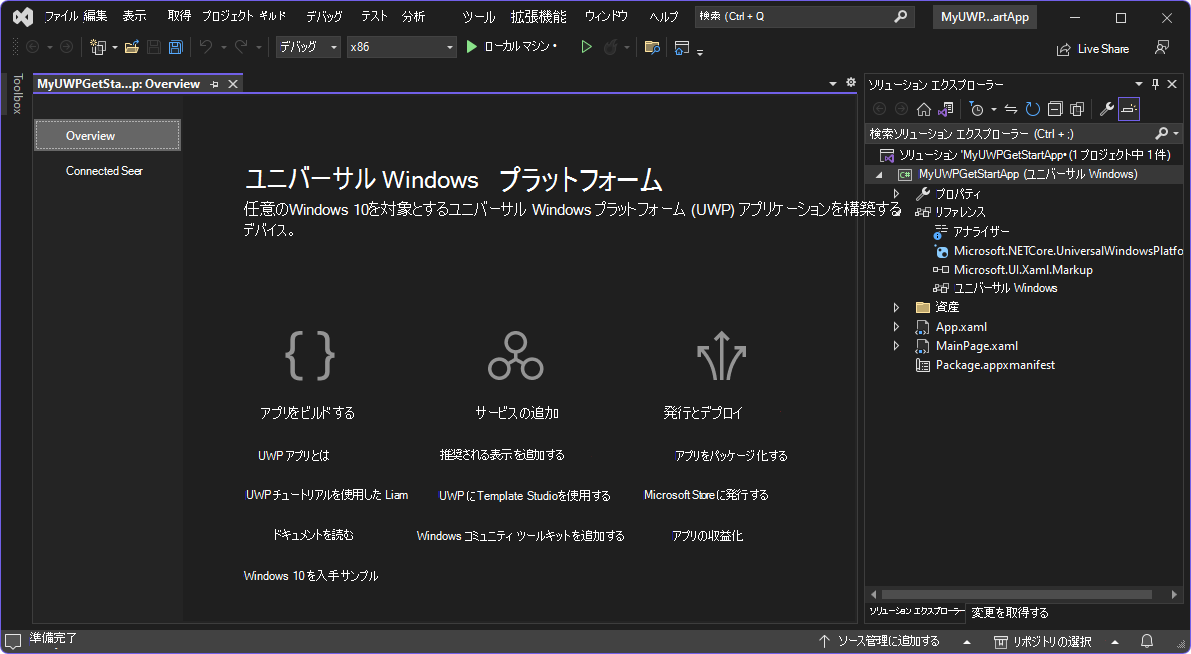
インストールには数分かかることがあります。 Visual Studio が表示され、空のソリューション エクスプローラーが表示されます。
Alt キーを押しながら Tab キーを押してVisual Studio Installer ウィンドウに切り替え、Visual Studio Installer ウィンドウを閉じます。
手順 3 - UWP アプリを作成する
Visual Studio が開いている場合は、[ファイル>New>Project] を選択します。 [ 新しいプロジェクトの作成 ] ダイアログが開きます。
または、Visual Studio が閉じている場合は開き、Visual Studio のスタートアップ画面で [新しいプロジェクトの作成] カードクリックします。
![Visual Studio のスタートアップ画面: [新しいプロジェクトの作成] カード](winui2-images/winui2-opening-win-create-new-project-card.png)
上部の [テンプレートの検索] テキスト ボックスに「C# Blank App (ユニバーサル Windows)」と入力し、C# 空白アプリ (ユニバーサル Windows) カードを選択します。
![[新しいプロジェクトの作成] ダイアログには、空のアプリ (ユニバーサル Windows) カードが表示されます](winui2-images/winui2-getting-started-create-project.png)
[ 次へ ] ボタンをクリックします。
空のアプリ (ユニバーサル Windows) の [新しいプロジェクトの構成] ダイアログが表示されます。
![[新しいプロジェクトの構成] ダイアログには、空のアプリ (ユニバーサル Windows) のテキスト ボックスが表示されます](winui2-images/winui2-getting-started-config-new-project.png)
[ プロジェクト名 ] テキスト ボックスに、
MyUWPGetStartAppなどのプロジェクト名を入力します。[ 場所 ] テキスト ボックスに、
C:\Users\myusername\Documents\MyWebView2Projectsなどのパスを入力します。[作成] ボタンをクリックします。
[ 新しい Windows プロジェクト ] ダイアログが表示されます。
![[新しい Windows プロジェクト] ダイアログ](winui2-images/winui2-new-windows-project.png)
既定値をそのまま使用し、[OK] ボタンをクリック します 。
[開発者モード] ウィンドウ セクションが表示されたら、そのセクションで [オン] をクリックします。 コンピューターを開発者モードにまだ設定していない場合は、[ 開発者機能の使用 ] ダイアログが開き、開発者モードをオンにすることを確認します。
- [ はい ] をクリックしてコンピューターの開発者モードを有効にし、[ 設定] ウィンドウを閉じます。
Visual Studio には、新しく作成されたソリューションとプロジェクトが表示されます。

手順 4 - 空のプロジェクトをビルドして実行する
WebView2 コードを追加する前に、プロジェクトが機能することを確認し、次のように空のアプリがどのように表示されるかを確認します。
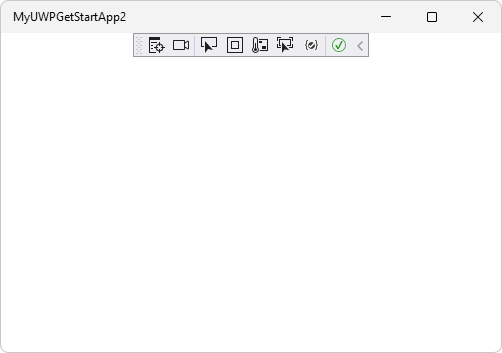
空のプロジェクトをビルドして実行します。 これを行うには、[ デバッグ>デバッグの開始 (F5)] を選択します。 アプリのウィンドウが開き、グリッドが一時的に表示され、アプリのコンテンツが表示されます。

これは、WebView2 がまだない、ベースライン WinUI 2 (UWP) アプリです。
アプリを閉じます。
次に、WebView2 コントロールをホストし、WebView2 API を使用するように、この新しい WinUI 2 (UWP) プロジェクトを設定します。
手順 5 - WinUI 2 SDK (Microsoft.UI.Xaml) をインストールする
次に、このプロジェクトの Microsoft.UI.Xaml パッケージをインストールします。 Microsoft.UI.Xaml は WinUI 2 です。
ソリューション エクスプローラーで、(その上のソリューション ノードではなく) プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。
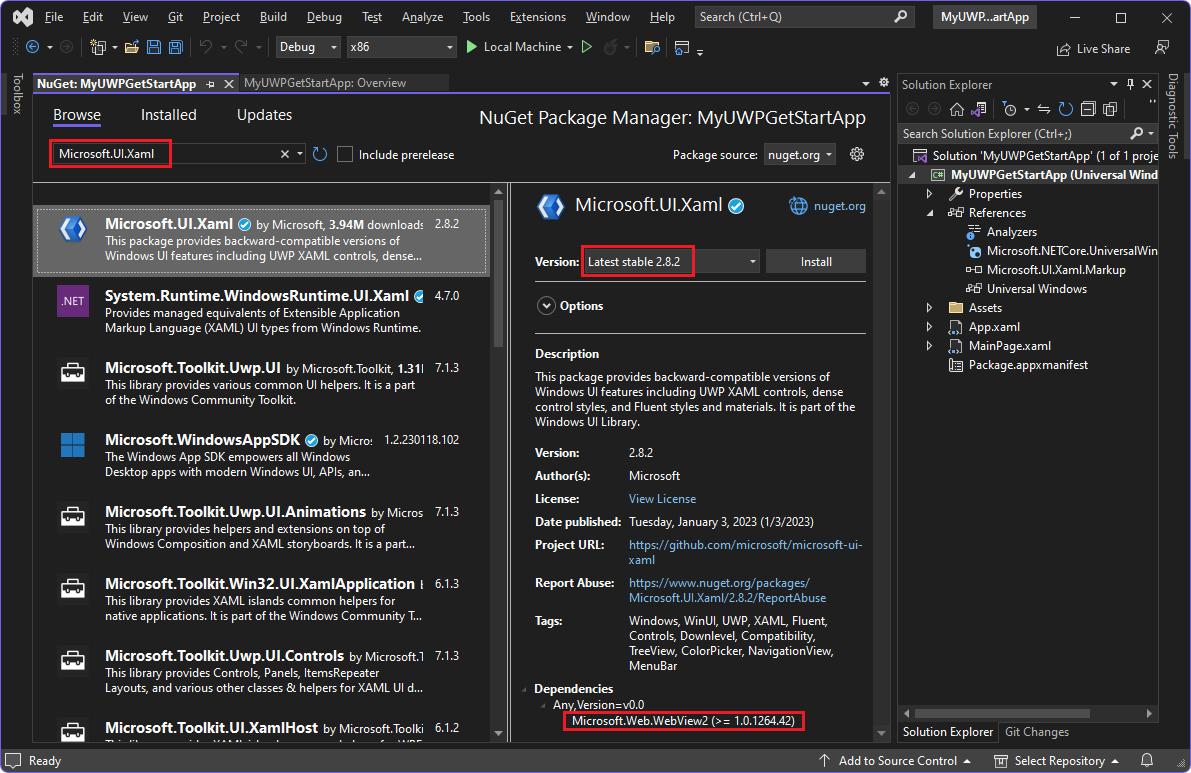
Visual Studio で [NuGet パッケージ マネージャー ] パネルが開きます。
NuGet パッケージ マネージャーで、[参照] タブをクリックします。
[プレリリースチェック含める] ボックスをオフにします。
[検索] ボックスに「Microsoft.UI.Xaml」と入力し、検索ボックスの下にある Microsoft.UI.Xaml カードを選択します。

バージョン 2.8.0 以降の場合、下部の [依存関係 ] セクションに Microsoft.Web.WebView2 が表示されます。
HoloLens 2開発の場合、Microsoft.Web.WebView2 パッケージはバージョン 1.0.1722.45 以上である必要があります。これは、既定値よりも高くなる可能性があります。 HoloLens 2の WebView2 はプレビュー段階であり、一般公開前に変更される場合があります。 WebView2 は、Windows 11更新プログラムを実行しているHoloLens 2デバイスでのみサポートされます。 詳細については、「Update HoloLens 2」を参照してください。
中央のパネルの [ バージョン ] ドロップダウン リストで、[ 最新の安定版 ] が選択されていることを確認します(バージョン 2.8.0 以降)。
[ インストール ] ボタンをクリックします。
[ 変更のプレビュー ] ダイアログが表示されます。
![Microsoft.UI.Xaml パッケージをインストールするための [変更のプレビュー] ダイアログ](winui2-images/winui2-preview-changes-ui-xaml-pkg.png)
[OK] ボタンをクリック します 。
[ ライセンスの同意 ] ダイアログが表示されます。
![Microsoft.UI.Xaml パッケージをインストールするための [ライセンスの同意] ダイアログ](winui2-images/winui2-license-acceptance-ui-xaml-pkg.png)
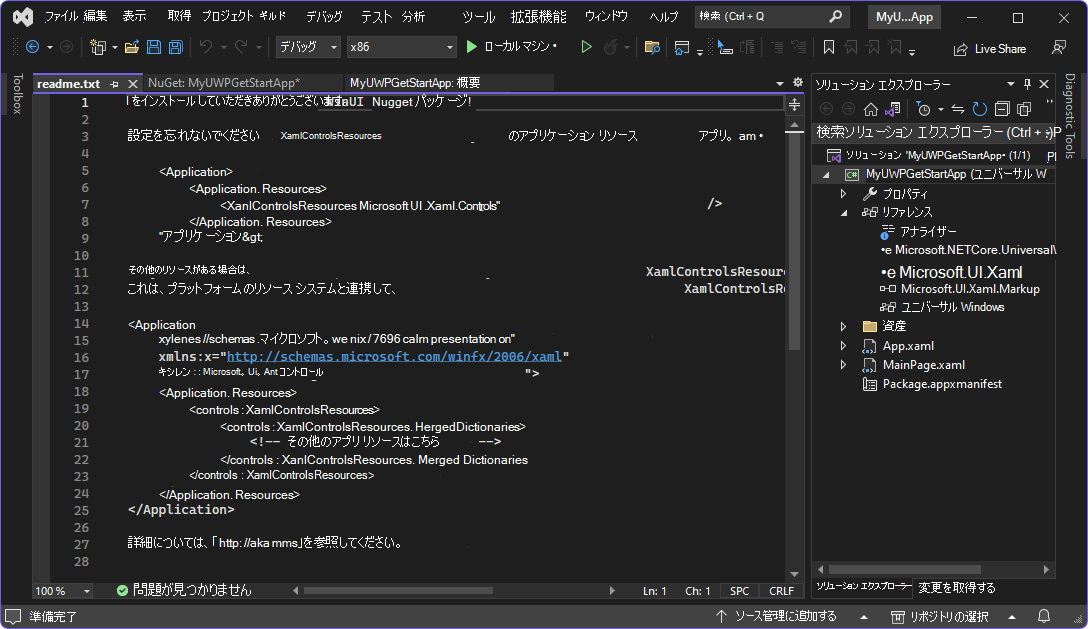
[ 同意 する] ボタンをクリックします。 Visual Studio では、WinUI パッケージをインストールしたことを示す
readme.txtファイルが表示されます。
readme には、追加するコードに似たコード行がいくつか一覧表示されます。
[ファイル] >[すべて保存] (Ctrl + Shift + S) を選択します。
これで、プロジェクトの Microsoft.UI.Xaml パッケージ (WinUI 2) がインストールされました。 WinUI 2 SDK (Microsoft.UI.Xaml) には WebView2 SDK が含まれているため、WebView2 SDK 用の NuGet パッケージを個別にインストールする必要はありません。
手順 6 - XAML コードで WebView2 コントロールをインスタンス化する
これで、WebView2 コードをプロジェクトに追加する準備ができました。 まず、次のように WebView2 コントロールの名前空間参照を追加します。
ソリューション エクスプローラーでプロジェクトを展開し、[MainPage.xaml] をダブルクリックします。
MainPage.xamlがデザイナーで開き、その下にコード エディターが表示されます。
コード エディターで、
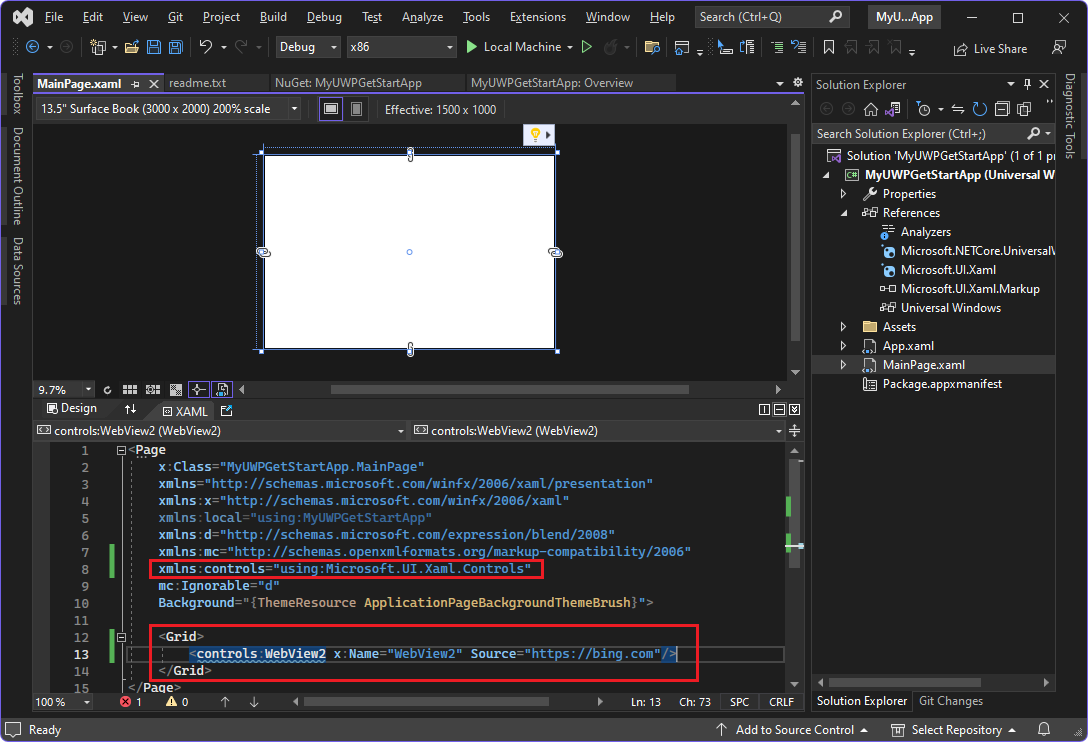
<Page>要素の開始タグ<Page内で、他のxmlns:属性の下に次の属性を追加します。xmlns:controls="using:Microsoft.UI.Xaml.Controls"次のように、WebView2 コントロールを XAML グリッドに追加します。
MainPage.xamlファイルの<Grid>要素 (まだ他の要素を含んでいない) に、次の要素を追加して WebView2 コントロールを追加します。<controls:WebView2 x:Name="WebView2" Source="https://bing.com"/>Ctrl キーを押しながら S キーを押してファイルを保存します。
コード エディターの
MainPage.xamlファイルの上に、WebView2 コントロールのコンテンツのプレビューが表示されたり、最初にアプリをビルドするまで空白 (白) のままになる場合があります。
次の手順で、アプリをビルドして実行すると、波状の下線が消えます。
手順 7 - WebView2 コントロールを含むプロジェクトをビルドして実行する
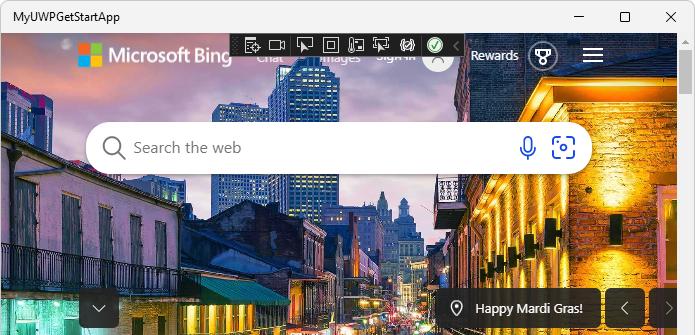
[ デバッグ>デバッグの開始 (F5) をクリックします。 (HoloLens 2用にビルドする場合は、「Visual Studio を使用したデプロイとデバッグ」を参照してください)。 アプリ ウィンドウが開き、WebView2 WebUI グリッドが簡単に表示されます。

しばらくすると、WebUI 2 の WebView2 コントロールにBing Web サイトが表示されます。

Visual Studio で、[デバッグ] >[デバッグの停止] を選択してアプリ ウィンドウを閉じます。
これで、初めての WebView2 アプリが作成されました。
WebView2 コントロールのコンテンツを変更して、独自のコンテンツを追加できるようになりました。
ナビゲーション イベントについて学習する
次に、WebView2 アプリに不可欠なナビゲーション イベントについて説明します。 アプリは最初に https://bing.comに移動します。
- 新しいウィンドウまたはタブで、 WebView2 アプリのナビゲーション イベントを読み取り、このページに戻ります。
関連項目
- WinUI 2 (UWP) アプリの WebView2
- WebView2 API リファレンス
- WebView2 アプリの開発のベスト プラクティス
-
WebView2 サンプル アプリ -
WebView2Samplesリポジトリのガイド。- WinUI 2 (UWP) サンプル アプリ - WinUI 2 WebView2 サンプルをダウンロード、更新、ビルド、実行する手順。
- チュートリアルの完了プロジェクトの概要: 他のいくつかのチュートリアルとは異なり、WebView2Samples リポジトリには、このはじめに チュートリアルの完成版はありません。
GitHub:
- WebView2Samples リポジトリ
- WebView2 UWP サンプル アプリ - WinUI 2 (UWP) WebView2 サンプル。
- 問題 - microsoft-ui-xaml リポジトリ - WinUI 固有の機能要求またはバグを入力します。
- Xbox 用メディア アプリ サンプル
NuGet: