HoloLens 2 Unity アプリでの WebView2 の概要 (プレビュー)
このチュートリアルは、イマーシブ HoloLens 2 Unity アプリケーションで WebView2 を使用する開発者向けです。
この記事では、独自の WebView2 コードを記述する方法について説明します。 最初にサンプルを実行する場合は、 Win32 サンプル アプリ または別のサンプル アプリに関する記事を参照してください。
重要
Hololens 2 の WebView2 は引き続き使用できます。 ただし、Hololens 2 での WebView2 のサポートは廃止されました。計画されたバグ修正やコンテンツの更新はなく、テクニカル サポートは終了しました。 Hololens 2 で WebView2 を使用するアプリケーションは、引き続き動作する保証はありません。
HoloLens 2の WebView2 とUnity用の WebView プラグインはどちらもプレビュー段階であり、一般公開前に変更される場合があります。
WebView2 は、Windows 11更新プログラムを実行しているHoloLens 2デバイスでのみ機能します。 詳細については、「Update HoloLens 2」を参照してください。
HoloLens 2での WebView2 対応 2D アプリケーションについては、「WinUI 2 (UWP) アプリでの WebView2 の概要」を参照してください。
このチュートリアルでは、次の操作を行います。
- WebView2 を使用して Web コンテンツを表示するHoloLens 2 Unity アプリを作成するための開発ツールを設定します。
- Mixed Reality機能ツールを使用して、Mixed Reality ツールキットをインストールします。
- HoloLens 2開発用の初期Unity プロジェクトを作成します。
- Mixed Reality機能ツールを使用して、Unity用の Microsoft Mixed Reality WebView プラグインを追加します。
- HoloLens 2 アプリに Web ページ コンテンツを表示する WebView プレハブを構成します。
- Unityでの WebView2 の概念と相互作用について説明します。
完了したプロジェクト
このはじめに プロジェクトの完成したバージョンは、WebView2Samples リポジトリで入手できます。 完成したプロジェクト (リポジトリから、または以下の手順に従います) をベースラインとして使用して、HoloLens 2 Unity アプリにさらに WebView2 機能やその他の機能を追加できます。
このチュートリアル プロジェクトの完成したバージョンは、 WebView2Samples リポジトリで入手できます。
- サンプル名: HoloLens2_GettingStarted
- リポジトリ ディレクトリ: HoloLens2_GettingStarted
- プロジェクト フォルダー Unity: HoloLens2GetStartedApp
以下の主要なステップセクションを順番に実行します。
HoloLens 2、Unity、Mixed Reality機能ツール、Mixed Reality ツールキット、および WebView プラグインについて
HoloLens 2、Unity、Mixed Reality ツールキット、およびUnity用の WebView プラグインを組み合わせることで、Web コンテンツをシームレスに統合するイマーシブ Mixed Reality エクスペリエンスを作成できます。
HoloLens 2
HoloLens 2は、ハンズフリーでイマーシブな Mixed Reality エクスペリエンスを提供する画期的な、非接続のホログラフィック デバイスです。 HoloLens 2は、デジタル情報を現実世界にシームレスにオーバーレイし、所定の位置に留まり、対話に自然に応答する高精細ホログラムをレンダリングします。
Unity ゲーム エンジンと Visual Studio を使用して、HoloLens 2 プロジェクトを作成できます。
Unity
汎用性の高いゲーム エンジンである Unity は、拡張現実 (AR)、仮想現実 (VR)、Mixed Reality (MR) の広範な機能と堅牢な機能により、HoloLens 2 デバイス用の Mixed Reality エクスペリエンスを含む 3D アプリケーションを作成するための一般的な選択肢です。
Mixed Reality機能ツール (MRFT)
Mixed Reality機能ツール (MRFT) は、開発者が mixed Reality 機能パッケージを検出し、更新し、Unity プロジェクトに追加するための新しい方法です。 名前またはカテゴリでパッケージを検索し、その依存関係を確認し、インポートする前にプロジェクト マニフェスト ファイルに対する提案された変更を表示することもできます。 マニフェスト ファイルは、プロジェクトのすべてのパッケージを定義する JSON ファイルです。 含めるパッケージを検証すると、Mixed Reality機能ツールによって、選択したUnity プロジェクトに自動的にダウンロードされます。 このガイドでは、MRFT を使用して、Mixed Reality ツールキットと、Unity用の Microsoft Mixed Reality WebView プラグインをインストールします。
Mixed Reality ツールキット (MRTK)
Mixed Reality ツールキット (MRTK) は、Mixed Reality エクスペリエンスを開発するための重要なコンポーネントと機能を提供することで、Unityでの Mixed Reality アプリケーションの開発を加速させる Microsoft 主導のオープンソース プロジェクトです。 MRTK には、HoloLens 2 デバイスでパフォーマンスが高く直感的な Mixed Reality エクスペリエンスを作成するのに役立つ、特に設計されたスクリプト、コンポーネント、プレハブのコレクションが用意されています。
Unity用の Microsoft Mixed Reality WebView プラグイン
Unity用の Microsoft Mixed Reality WebView プラグインを使用すると、WebView2 機能を HoloLens 2 アプリに統合できます。 Unity用のこの WebView プラグインは、WebView2 コントロールをラップし、レンダリングを自動的に処理し、入力を WebView2 コントロールに自動的に送ることで、WebView2 機能を HoloLens 2 アプリに統合することを簡略化します。
このプラグインは、Unityと WebView2 の間の相互運用も管理し、メッセージやイベントを介した JavaScript とUnity間の通信を可能にします。
Unityでは、Mixed Reality機能ツールを使用して、Unity用の Microsoft Mixed Reality WebView プラグインをインストールできます。
手順 1 - Visual Studio をインストールする
このチュートリアルでは、Unity 2021.3 LTS 以降と Visual Studio 2019 バージョン 16.9 以降がインストールされていることを前提としています。 Visual Studio 2017 はサポートされていません。 この手順では、HoloLens 2開発用に Visual Studio 環境を設定することから始めます。Mixed Reality ツールのインストール ガイドに従います。 この記事では、Visual Studio やユニバーサル Windows プラットフォーム開発ワークロードなど、必要なツールのインストールと構成について説明します。
また、「WebView2 用の開発環境を設定する」の手順に従って、 WebView2 の開発環境を設定します。
セットアップが完了したら、このページに戻り、次の手順に進んでUnityインストールします。
手順 2 - HoloLens 2開発用のUnityをインストールする
WebView2 を使用してHoloLens 2 アプリの開発を開始する前に、Unityをインストールする必要があります。 「Unity バージョンと XR プラグインの選択」の手順に従って、Mixed Reality アプリケーションをビルドするために必要なツールセットのインストールを完了します。
手順 3 - Mixed Reality開発用にUnity プロジェクトを構成する
ツールをインストールしたら、プロジェクトを作成して構成する準備が整います。 HoloLens 2開発を開始する最も簡単な方法は、プロジェクトで Mixed Reality Toolkit を使用することです。
Mixed Reality機能ツールを使用すると、Mixed Reality ツールキットや、Unity プロジェクトのパッケージなど、Mixed Reality 機能を検出、インストール、管理するプロセスが簡略化されます。 Mixed Reality機能ツールのインストールに関する詳細なガイダンスについては、「Mixed Reality機能ツールへようこそ」を参照してください。
まず、Microsoft ダウンロード センターからMixed Reality機能ツールをダウンロードします。
ダウンロードしたMixed Reality Feature Tool 実行可能ファイルを実行し、プロンプトに従って、Mixed Reality ツールキットと、開発に必要な追加のパッケージHoloLens 2インストールします。
Mixed Reality機能ツールを使用すると、Mixed Reality ツールキットの適切なバージョンを選択して、他の Mixed Reality 機能と共に、Unity プロジェクトに直接インストールできます。
Mixed Reality機能ツールを使用してMixed Reality ツールキットをインストールすると、ツールキットのアセットとプレハブがUnity プロジェクトに表示されます。 Mixed Reality ツールキットでは、プロジェクトの Open XR プラグインを構成する方法について説明します。
Unity プロジェクトの構成の詳細な手順については、「MRTK を使用して新しい OpenXR プロジェクトを設定する」を参照してください。
手順 4 - Mixed Reality機能ツールを使用してUnity用の WebView プラグインをインストールする
この手順では、上記のように、Mixed Reality機能ツールを使用して、Unity用の Microsoft Mixed Reality WebView プラグインをインストールします。 これにより、HoloLens 2と互換性のある特定のバージョンの WebView2 NuGet パッケージがインストールされます。
Mixed Reality機能ツール (上記でインストールした) を起動します。 Unity用のMixed Reality機能ツールの [スタート] ページが開き、設定を構成するオプションとドキュメントを表示するためのオプションが含まれています。
![Mixed Reality機能ツールの [設定の構成] ボタン](hololens2-images/mrtk_feature_tool_start_page.png)
歯車ボタンをクリックします。 [ 設定] ウィンドウが開きます。
[ 機能 ] タブをクリックし、[ プレビュー リリースの表示 ] チェック ボックスがオンになっていることを確認します。
![Mixed Reality機能ツールの [設定] の [機能] タブ](hololens2-images/feature_enable_preview_releases.png)
[ OK ] ボタンをクリックして、開始ページに戻ります。
[ スタート ] ボタンをクリックして、機能パッケージの検出を開始します。
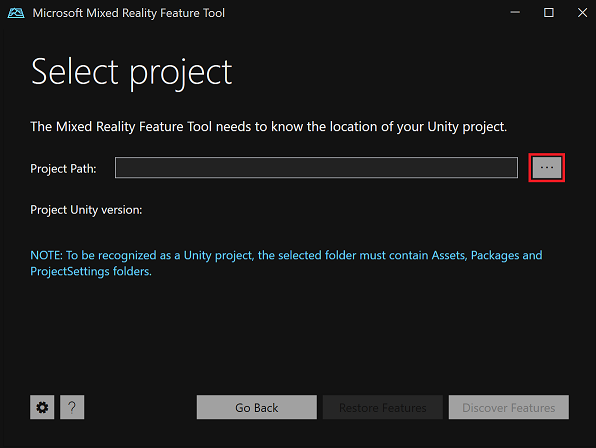
Mixed Realityフィーチャー ツールをUnity プロジェクトにポイントします。 これを行うには、[プロジェクト パス] フィールドの右側にある [プロジェクト フォルダーの参照 ] (...) ボタンをクリックします。

[ファイルの選択] ダイアログで、Unity プロジェクト フォルダーを選択し、[開く] ボタンをクリックします。
[ プロジェクトの選択 ] ダイアログで、[ 機能の検出 ] ボタンをクリックします。
[機能の検出] ページで、[その他の機能] セクションを展開し、[Microsoft Mixed Reality WebView] チェック ボックスをオンにします。
![Mixed Reality機能ツールの [機能の検出] ウィンドウ](hololens2-images/mrtk_webview2_selected.png)
これにより、インストール用のUnity用の WebView プラグインがマークされます。 [ バージョン ] ドロップダウン リストで、既定では、プラグインの最新バージョンが選択されています。
[ 機能の取得 ] ボタンをクリックします。 これにより、必要なパッケージがダウンロードされます。
パッケージがダウンロードされたら、[ インポート ] ボタンをクリックします。
![Mixed Reality機能ツールの [フィーチャのインポート] ウィンドウ](hololens2-images/feature_tool_import_features.png)
[ レビューと承認] ページで、プロジェクト
manifest.jsonファイルに加えられる変更を調べ、プロジェクトにコピーされるファイル (.tgzパッケージなど) の一覧を調べます。![Mixed Reality機能ツールの [確認と承認] ウィンドウ](hololens2-images/feature_tool_review.png)
[ 承認 ] ボタンをクリックして変更を確定します。
Unity プロジェクトの Assets フォルダーで、WebView プレハブを検査します。
Unity用の Microsoft Mixed Reality WebView プラグインがインストールされ、インポートされました。 次の手順に進みます。
詳細については、「Mixed Reality機能ツールへようこそ」を参照してください。
手順 5 - Unity シーンで WebView プレハブを設定する
Unity用の WebView プラグインがインストールされ、インポートされたので、次のように、Unity シーンに WebView プレハブを設定します。
Unity エディターで、[プロジェクト] ウィンドウに移動し、[パッケージ>Microsoft Mixed Reality WebView (プレビュー)>Runtime>Prefab に移動して WebView プレハブを見つけます。
WebView プレハブをシーンにドラッグします。
[階層] ウィンドウで WebView プレハブを選択した状態で、シーン内の適切な開始位置 (
MixedRealitySceneContentノードの下など) に移動し、既定のカメラが表示されていることを確認します。[インスペクター] ウィンドウでは、WebView プレハブによって読み込まれる初期 URL を変更できます。 これを行うには、[ 現在の URL ] テキスト ボックスを見つけて、目的の URL を入力します。 既定では、プレハブは
https://www.microsoft.comを読み込みます。![Unityのインスペクターの WebView プレハブの [現在の URL] 入力フィールド](hololens2-images/unity_inspector_change_url.png)
手順 6 - プロジェクトをテストする
WebView プラグインをシーンに追加したので、プロジェクトをテストすることをお勧めします。
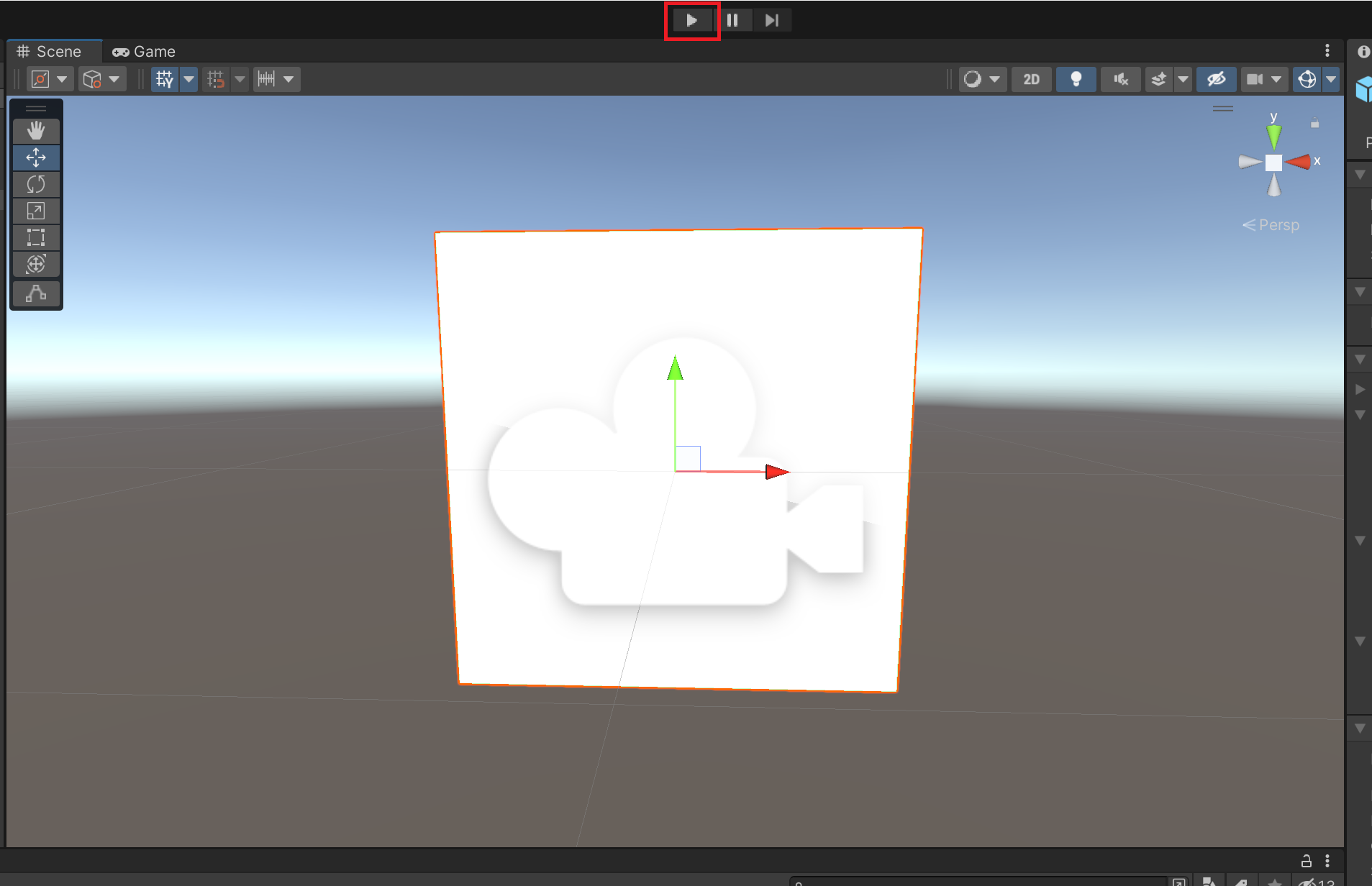
Unity エディターでプロジェクトを直接テストするには、[再生] ボタンをクリックします。

実際のデバイスでプロジェクトをテストするには、「 HoloLens にビルドしてデプロイする」の手順に従います。
次に、次の手順に進みます。
手順 7 - WebView2 機能を拡張する
プレハブは 1 つのプロパティのみを公開しますが、 WebView スクリプトには追加の機能が公開されています。 この機能の一部をプロジェクトで公開する方法を見てみましょう。 まず、 WebView スクリプトを調べて、使用可能な内容を確認します。
ヒント
既定のコード エディターでスクリプトの内容を表示するには、[ インスペクター] ウィンドウでスクリプトの名前をダブルクリックします。
WebView コードを確認したので、サンプルの機能を拡張しましょう。 この手順の残りの部分では、ユーザーが [戻る ] ボタン、 Go ボタン、カスタム URL に移動するためのテキスト フィールドを持つ基本的な機能をいくつか追加します。
入力フィールドとボタンを追加する
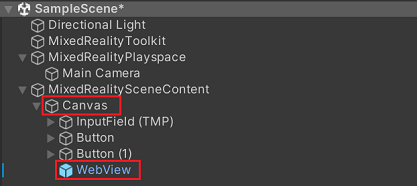
シーン階層を次のように変更します。
- [
MixedRealitySceneContent] で、新しい入力コンポーネントを追加します ([ >UI>Input フィールド - TextMeshPro] を右クリックします)。 これにより、コンポーネントの親Canvasが自動的に追加されます。 - 新しい
Canvasの下に、 2 つの 新しいButtonコンポーネントを追加します ([ >UI>Button - TextMeshPro] を右クリックします)。 -
WebViewコンポーネントを並べ替えて、Canvasコンポーネントの子にします。

- [
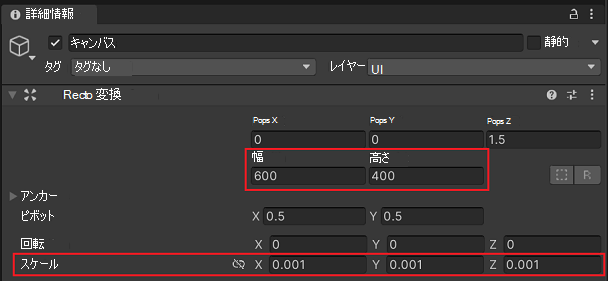
[ 階層 ] ペインで [キャンバス] を選択し、[ インスペクター ] ウィンドウで次の変更を行って、Canvas プロパティを更新します。
- [幅] と [高さ] をそれぞれ 600,400 に変更します。
- X、Y、Z のスケールを 0.001、0.001、0.001 に変更します。

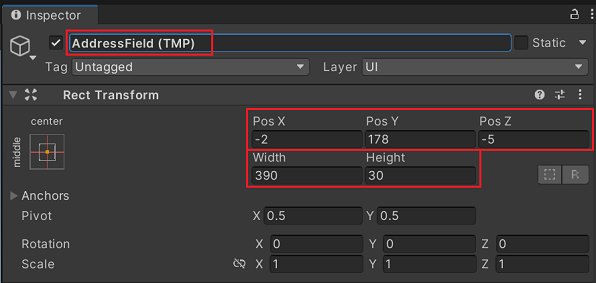
[ 階層 ] ペインで入力フィールドのプロパティを選択し、[ インスペクター ] ウィンドウで次の変更を行って、入力フィールドのプロパティを更新します。
- 名前を "AddressField (TMP)" に変更する
- Pos X、Pos Y、Pos Z をそれぞれ -2、178、-5 に変更します。
- [幅] と [高さ] をそれぞれ 390、30 に変更します。

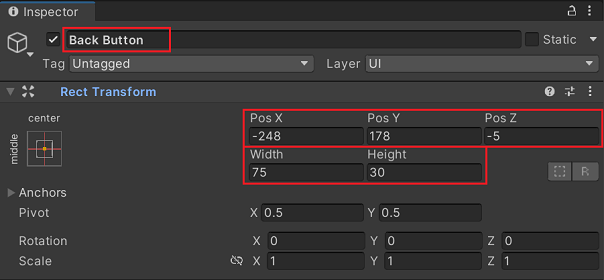
[ 階層 ] ペインで最初のボタンのプロパティを選択し、[ インスペクター ] ウィンドウで次の変更を行って、最初のボタンのプロパティを更新します。
- 名前を "戻るボタン" に変更する
- Pos X、Pos Y、Pos Z をそれぞれ -248、178、-5 に変更します。
- [幅] と [高さ] をそれぞれ 75,30 に変更します。

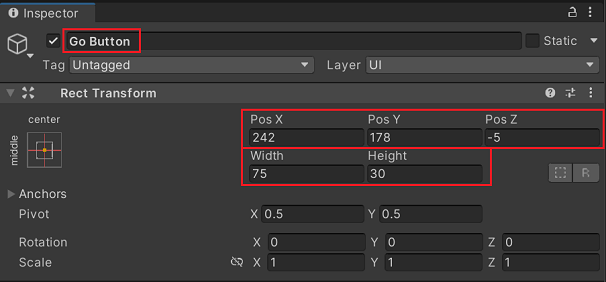
2 つ目のボタンのプロパティを更新するには、[ 階層 ] ペインで選択し、[ インスペクター ] ウィンドウで次の変更を行います。
- 名前を "Go ボタン" に変更する
- Pos X、Pos Y、Pos Z をそれぞれ 242、178、-5 に変更します。
- [幅] と [高さ] をそれぞれ 75,30 に変更します。

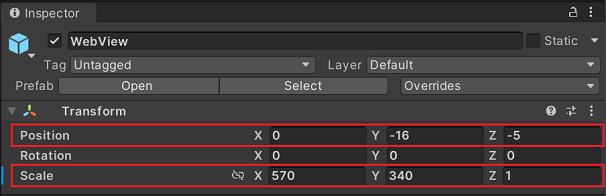
[ 階層 ] ペインで WebView のプロパティを選択し、[ インスペクター ] ウィンドウで次の変更を行って、WebView のプロパティを更新します。
- 位置>X、Y、Z をそれぞれ 0、-16、-5 に変更します。
- Scale>X、Y、Z をそれぞれ 570、340、1 に変更します。

キャンバスに背景画像を追加します。
- [ 階層 ] ペインで [キャンバス] を選択します。
- [インスペクター] ウィンドウの下部にある [コンポーネントの追加] ボタンをクリックします。
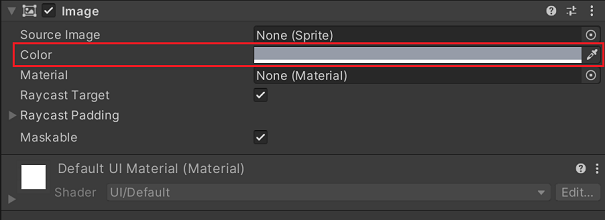
- 「Image」と入力し、一覧で上位の結果を選択します。
- 画像の [色 ] ウェルをクリックし、背景色を選択します。 この例では、灰色を選択しました。 (これは、キャンバス内の異なるコントロール間のコントラストを示すだけです)。

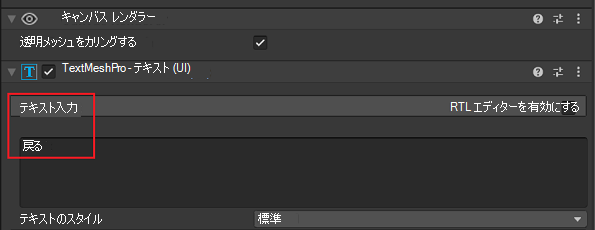
[ 階層 ] ペインの [ 戻る] ボタンで、[ テキスト (TMP)] を選択します。 次に、[ インスペクター ] ウィンドウで、[ テキスト入力 ] を [戻る] に変更します。

Go ボタンに対して上記のプロセスを繰り返し、Go をテキストに置き換えます。
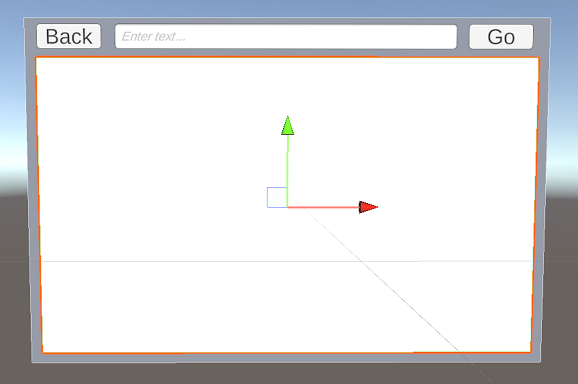
これで、次のようなシーンが作成されます。

ボタンをフックするコードを追加する
UI が設計されたので、ボタンをフックするコードを作成します。 そのためには、 Microsoft.MixedReality.WebViewから派生する新しいスクリプトを作成します。
WebView の [インスペクター ] ウィンドウで、[ コンポーネントの追加] をクリックし、[ 新しいスクリプト] を選択し、「 WebViewBrowser」と入力して、[ 作成して追加] をクリックします。 新しいコンポーネントが [インスペクター] ウィンドウに追加されます。
[インスペクター] ウィンドウで、
WebViewBrowserスクリプトをダブルクリックしてスクリプトを編集します。そのファイルの内容を次のコードに置き換えます。
using Microsoft.MixedReality.WebView; using UnityEngine.UI; using UnityEngine; using TMPro; using System; public class WebViewBrowser : MonoBehaviour { // Declare UI elements: Back button, Go button, and URL input field public Button BackButton; public Button GoButton; public TMP_InputField URLField; private void Start() { // Get the WebView component attached to the game object var webViewComponent = gameObject.GetComponent<WebView>(); webViewComponent.GetWebViewWhenReady((IWebView webView) => { // If the WebView supports browser history, enable the Back button if (webView is IWithBrowserHistory history) { // Add an event listener for the Back button to navigate back in history BackButton.onClick.AddListener(() => history.GoBack()); // Update the Back button's enabled state based on whether there's any history to go back to history.CanGoBackUpdated += CanGoBack; } // Add an event listener for the Go button to load the URL that was entered in the input field GoButton.onClick.AddListener(() => webView.Load(new Uri(URLField.text))); // Subscribe to the Navigated event to update the URL input field whenever a navigation occurs webView.Navigated += OnNavigated; // Set the initial value of the URL input field to the current URL of the WebView if (webView.Page != null) { URLField.text = webView.Page.AbsoluteUri; } }); } // Update the URL input field with the new path after navigation private void OnNavigated(string path) { URLField.text = path; } // Enable or disable the Back button based on whether there's any history to go back to private void CanGoBack(bool value) { BackButton.enabled = value; } }UI
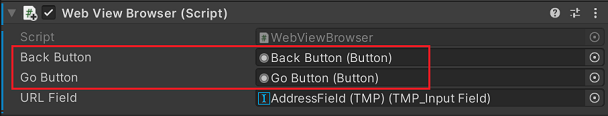
GameObjectsを、先ほど記述したWebViewBrowserコードに接続します。- WebViewBrowser を選択します。
- [階層] ウィンドウから [ 戻る] ボタン を、[インスペクター] の WebView ブラウザーの [戻る] ボタン 変数フィールドにドラッグします。
- [階層] ウィンドウから [ Go Button ]\(移動\) ボタンをインスペクターの WebView ブラウザーの [Go Button ]\(移動\) 変数フィールドにドラッグします。

Unity エディターでシーンをテストできるようになりました。 すべてがシーン内で配線された状態で、すべてが期待どおりに動作していることを確認できるはずです。
AddressFieldテキスト ボックスに新しい URL を入力して (プロトコルを含む完全な URL にする必要があります)、Go ボタンを押して、シーンをテストしてみてください。 [戻る] ボタンも機能することを確認します。HoloLens で実行されているアプリケーションをデバッグすると便利な場合があり、その手順は Visual Studio 内の標準デバッグとは若干異なります。 HoloLens または Unity エディター内で実行されているアプリケーションをセットアップして接続する方法の詳細については、「Unityを使用したマネージド デバッグ」を参照してください。
関連項目:
- WebView2 API リファレンス
- Mixed Reality WebView プラグインの API リファレンス - WebView2 Unity プラグインのHoloLens 2用。
次の手順に進みます。
手順 8 - Unityでの WebView2 イベントと操作について学習する
Unity用の Microsoft Mixed Reality WebView プラグインは、Webview を操作するためのイベントを提供します。
重要なイベントの 1 つはIWithPostMessage.MessageReceivedです。これは、Web ビューからUnity アプリにメッセージが送信されるときに発生します。
MessageReceived イベントは、Microsoft.MixedReality.WebView.IWithPostMessage インターフェイスで定義されます。
IWithPostMessageまた、Unity アプリから Web ビューにメッセージを送信するために使用できる PostMessage() メソッドも定義します。
Webview を操作するためにこれらのイベントとメソッドを使用する方法の例を次に示します。
using Microsoft.MixedReality.WebView;
public class WebViewExample : MonoBehaviour, IWithPostMessage
{
private void Start()
{
var webViewComponent = gameObject.GetComponent<WebView>();
if (Url != string.Empty)
{
Debug.Log("Loading URL: " + Url);
webViewComponent.Load(new Uri(Url));
}
webViewComponent.GetWebViewWhenReady((IWebView webView) =>
{
// Add event listeners for WebView2 events
((IWithPostMessage)webView).MessageReceived += OnMessageReceived;
});
}
// Handler for WebView2 OnPostMessage event
void OnMessageReceived(string message)
{
Debug.Log("WebView2 message received: " + message);
}
}
関連項目
- WinUI 2 (UWP) アプリでの WebView2 の概要
- WebView2 API リファレンス
- Mixed Reality WebView プラグインの API リファレンス - WebView2 Unity プラグインのHoloLens 2用。