Win32 サンプル アプリ
WebView2APISample アプリは、WebView2 コントロールと WebView2 API を使用して、Win32 C++ アプリに機能を追加する方法を示しています。 これは Win32 サンプルメインで、最新の機能と API のテスト Web ページと、さまざまな API をテストするための数百のメニュー項目があります。
- サンプル名: WebView2APISample
- リポジトリ ディレクトリ: WebView2APISample
- ソリューション ファイル:
WebView2Samples.sln(親ディレクトリにある\SampleApps\) - ソリューション エクスプローラーのプロジェクト名: WebView2APISample
WebView2APISample は、Win32 ネイティブ アプリケーション内に WebView2 コントロールを埋め込みます。
このサンプルでは、WebView2 環境で C++ と HTML/CSS/JavaScript を使用します。
WebView2APISample では、ネイティブの Win32 アプリケーションが WebView2 コントロールと直接やり取りできるようにする、WebView2 のイベント ハンドラーと API メソッドの選択を紹介します。

このサンプルとそのソリューション ファイルは一意です。ソリューション エクスプローラーには、他のサンプルのコピーが含まれています。
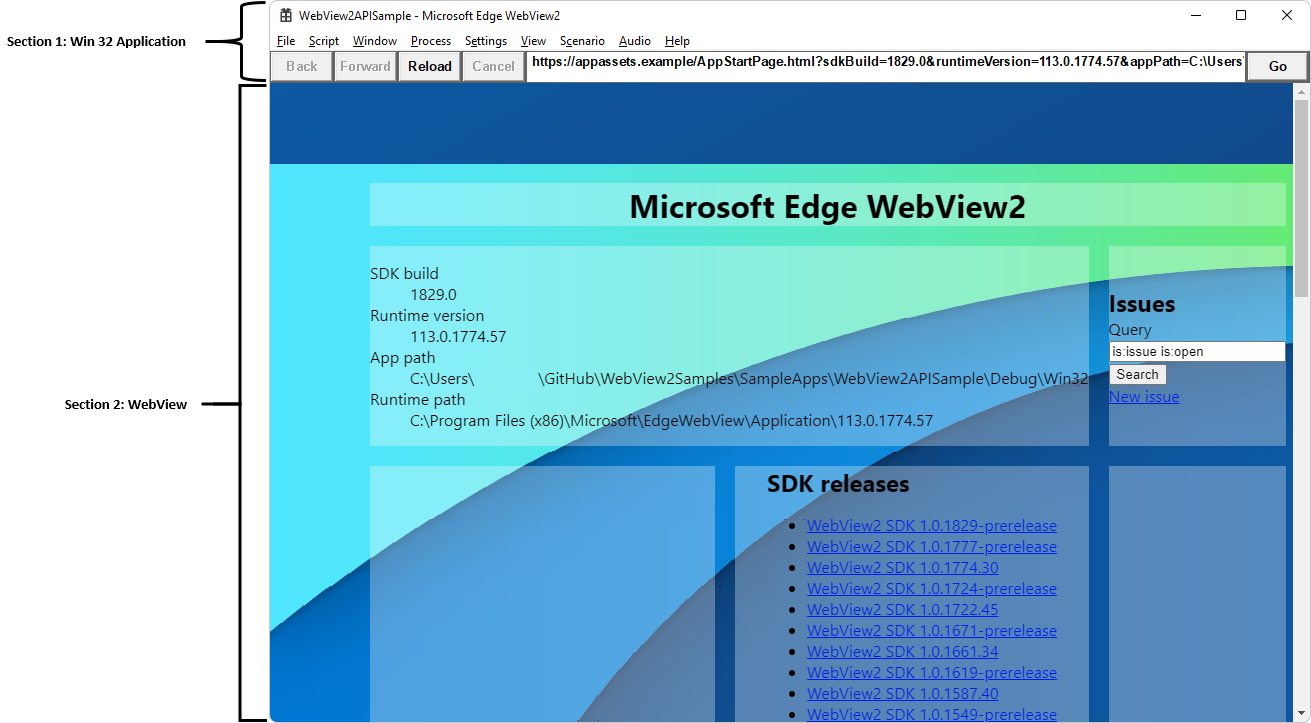
WebView2APISample は、Microsoft Edge WebView2 コントロールを使用して構築されたハイブリッド アプリケーションです。つまり、このアプリはネイティブ側とブラウザー Web アプリ側を組み合わせたものになります。 「Microsoft Edge WebView2 の概要」の「ハイブリッド アプリのアプローチ」を参照してください。
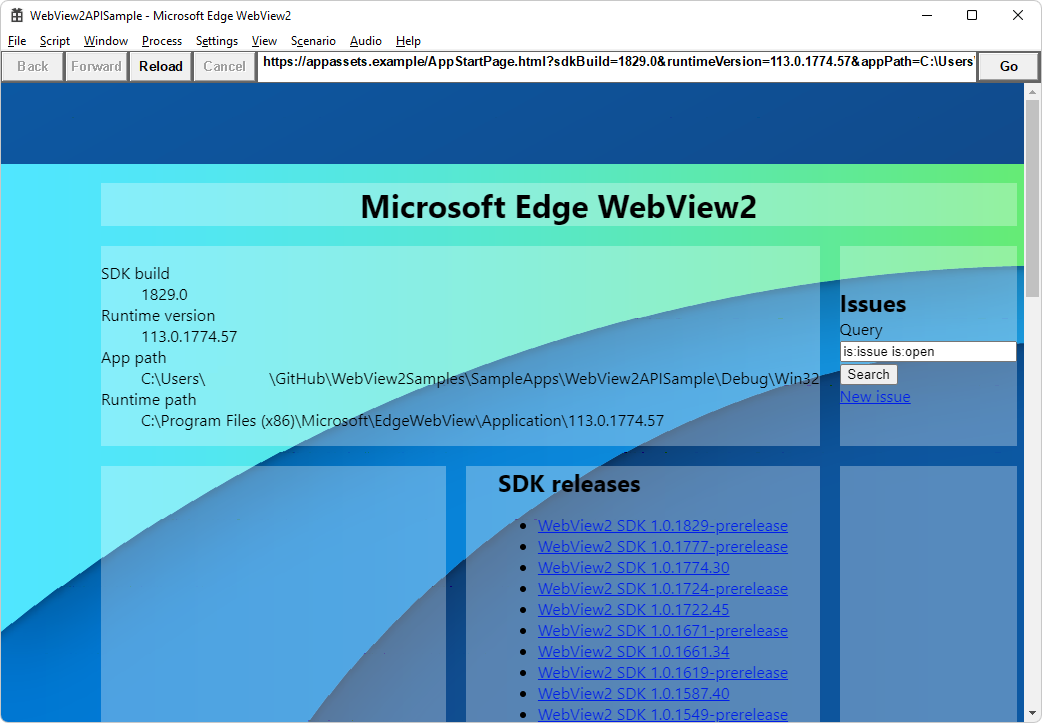
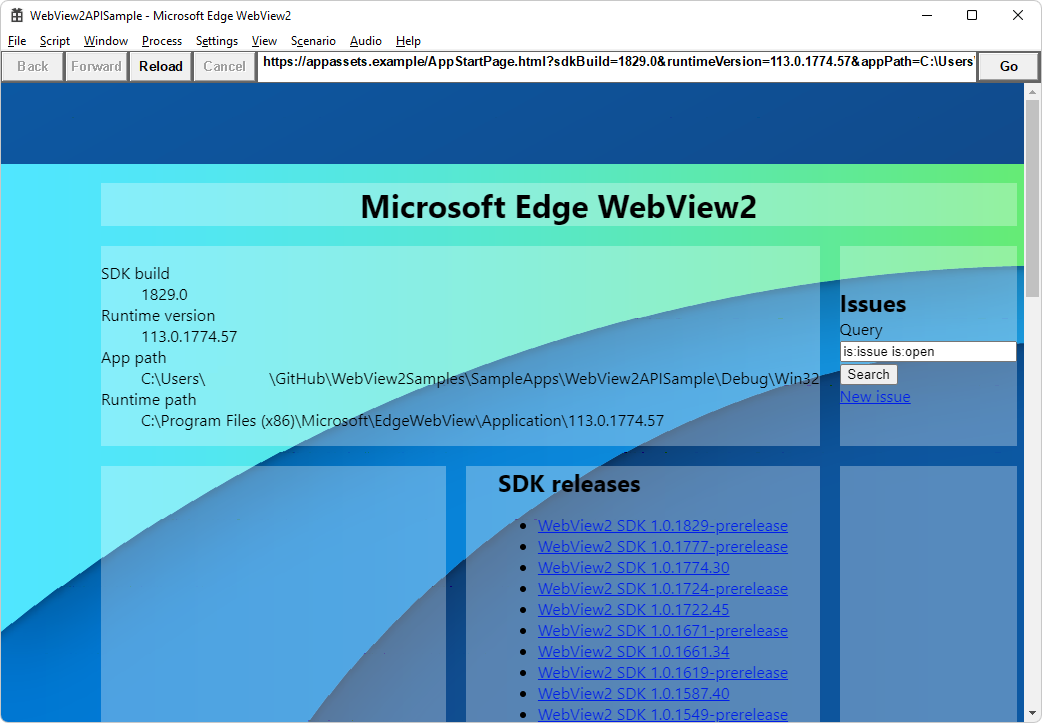
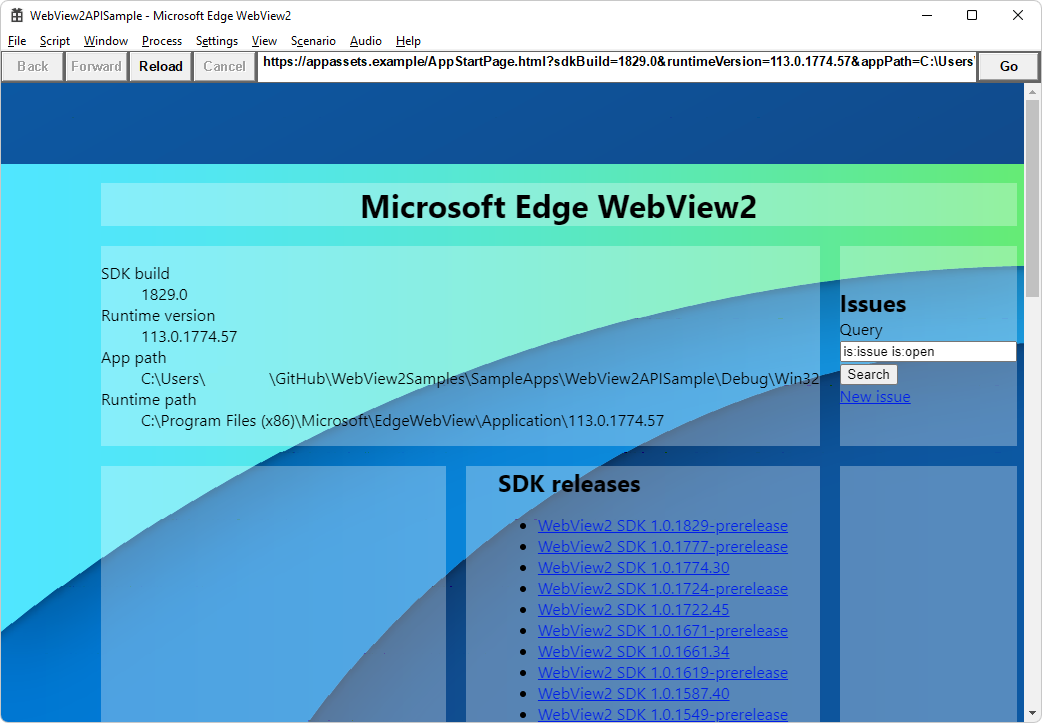
実行中の WebView2APISample アプリ ウィンドウには、WebView2 SDK のバージョンと、WebView2 ランタイムのバージョンとパスも表示されます。 WebView2 API をテストしてデモンストレーションするための便利なメニューとメニュー項目が多数あります。
記事のシーケンス
WebView2 の学習を開始するには、次の推奨される一連の記事とサンプル プロジェクトを使用します。
この WebView2APISample を入手して、独自のアプリが別のプラットフォーム用であっても、現在の記事を使用してビルドして実行します。
Win32 以外のプラットフォームに最も関心がある場合は、プラットフォームのサンプル記事を使用してください。 「サンプル アプリ」を参照してください。
関心のあるプラットフォームの概要に関する記事を使用します。チュートリアルはじめに参照してください。
手順 1: Visual Studio 2022 をインストールする
Windows キーを押し、「Visual Studio 2022」と入力し、[開く] をクリックします。
Visual Studio の [ 最近使ったダイアログを開く ] ダイアログが開きます。
このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
Visual Studio 2022 がインストールされていない場合は、 Visual Studio 2022 に移動し、[ Visual Studio のダウンロード ] コンボ ボタンを使用します。
次の手順「 手順 2: WebView2Samples リポジトリを複製する」に進みます。
以前のバージョンの Visual Studio
Visual Studio 2019 および 2017 もサポートされています。
Visual Studio 2019
このサンプルは、Visual Studio 2019 プロジェクトとして Visual Studio 2019 で作成されました。 このサンプルのプロジェクトをそのまま開くには、Visual Studio 2019 を使用できます。
Visual Studio 2017
Visual Studio 2017 を使用してこのサンプルを開く場合:
Visual Studio 2017 でソリューションを開きます。
[プロジェクトのプロパティ] でプロジェクトの [プラットフォーム ツールセット] > [構成] プロパティ> [全般] > [プラットフォーム ツールセット] を変更します。
また、コンピューターに最近のWindows SDKをインストールする必要がある場合もあります。
手順 2: WebView2Samples リポジトリを複製する
Windows + E キーを押します。
エクスプローラー ウィンドウが開きます。
複製した場所に移動するか、 WebView2Samples リポジトリを複製する予定です。
パスの例:
C:\Users\localAccount\GitHub\WebView2Samplesまだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製します。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリを複製 する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。まだ開いていない場合は、git bash コマンド プロンプトを開きます。 Windows キーを押してから、「 git bash」と入力します。
Pull commits
複製されたリポジトリ ディレクトリに切り替えます。
cd C:/Users/localAccount/GitHub/WebView2Samples`WebView2Samples リポジトリを複製したパスに置き換えます。
リポジトリのローカル コピーに最新のコミットをプルします。
git pull作業ブランチを作成する
作業ブランチを作成し、それに切り替えます。
git checkout -b test収益:
Switched to branch 'test'
リポジトリの "メイン" ブランチにあるコードを変更することなく、作業ブランチのコードを自由に変更できるようになりました。 後で、新しいコミットをプルしたり、"メイン" ブランチに基づいて別のブランチを作成したりするなど、"メイン" ブランチに切り替えることができます。
手順 3: Visual Studio でソリューションを開く
サンプルを開いてビルドすると、サンプルが変更されます。 ベスト プラクティスは、Visual Studio 内から実行できる作業ブランチを作成して切り替えることによって、"メイン" ブランチにあるコードを変更しないようにすることです。
Windows キーを押し、「Visual Studio 2022」と入力し、[開く] をクリックします。
Visual Studio の [ 最近使ったダイアログを開く ] ダイアログが開きます。
![[最近開く] ダイアログ](webview2apissample-images/open-recent.png)
右下の [ コードなしで続行] をクリックします。
Visual Studio 2022 で、[ ファイル>Open>Project/Solution] を選択します。
[ プロジェクト/ソリューションを開く ] ダイアログが開きます。
WebView2Samples\SampleApps\WebView2Samples.slnファイルに移動し、[開く] ボタンをクリックします。パスの例:
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.sln他のいくつかのサンプルとは異なり、このサンプルの Readme を含む専用の
.slnファイルはサンプル リポジトリ ディレクトリにありません。 代わりに、このサンプルの.slnファイル (他のサンプル プロジェクトも含む) が親ディレクトリにあります。[ プロジェクトとソリューションの変更の確認 ] ダイアログが開く場合があります。
![[プロジェクトとソリューションの変更の確認] ダイアログ](webview2apissample-images/review-project-solution-changes.png)
[OK] ボタンをクリック します 。
ソリューションが Visual Studio で開きます。

手順 4: ツールセットを更新する
上記から続行する: [ソリューション アクションの確認: プロジェクトの再ターゲット ] ダイアログが開く場合があります。
![[ソリューション アクションの確認] ダイアログ](webview2apissample-images/retarget-projects.png)
このスクリーンショットは、次を示しています。
- Windows SDK バージョン:10.0 (最新のインストール済みバージョン)
- プラットフォーム ツールセット:v143 にアップグレードする
これらのオプションは、次のプロジェクトに一覧表示されます。
WebView2APISample.vcxproj - 現在のメインサンプル。
WebView2APISampleWinComp.vcxproj - 別のサンプル。
そのダイアログが開いたら、[OK] ボタンをクリック します 。
Visual Studio の [出力 ] ウィンドウには、次のような結果が表示されます。
Upgrading project 'WebView2APISample'... Configuration 'Debug|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Upgrading project 'WebView2SampleWinComp'... Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Retargeting End: 2 completed, 0 failed, 0 skippedブラウザーで、次のような [移行レポート] ページが開きます。
file:///C:/Users/localAccount/GitHub/WebView2Samples/SampleApps/UpgradeLog.htm
手順 5: .NET を更新する
上から続く: Visual Studio では、右上のソリューション エクスプローラーで、メッセージが表示されることがあります。このプロジェクトは、インストールされていない .NET のバージョンを対象としています。
そのメッセージが表示された場合は、メッセージの横にある [インストール ] リンクをクリックします。
[Visual Studio Installer] ダイアログが開きます。
![[Visual Studio Installer] ダイアログ](webview2apissample-images/visual-studio-installer.png)
[ インストール ] ボタンをクリックします。
[ ユーザー アカウント制御 ] ダイアログが開きます。
[はい] ボタンをクリックします。
[Visual Studio Installer] ダイアログには、ダウンロードとインストールの進行状況が表示され、[インストールが完了しました] が表示されます。
[ 閉じる ] ボタンをクリックします。
[Visual Studio Installer] ダイアログが閉じます。
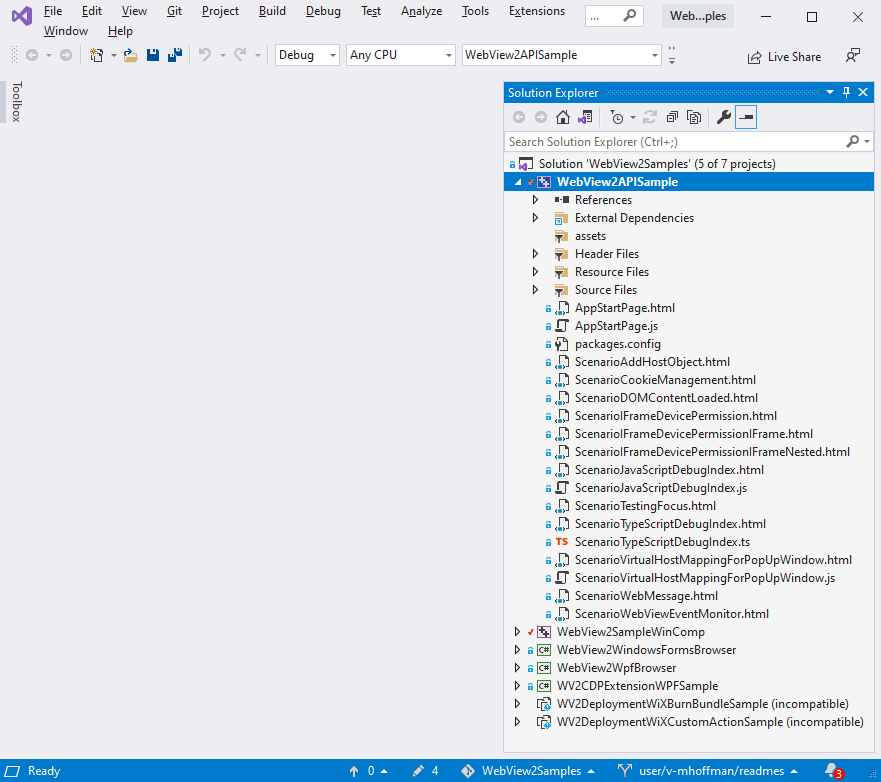
ソリューション エクスプローラーは、"インストールされていません" というメッセージなしで表示されます。
手順 6: Visual Studio 用の C++ ワークロードをインストールする
上から続行する: プロジェクトのビルド時にワークロードのインストールを求められた場合:
Visual Studio で、[ツール] > [ツールと機能の取得] を選択します。
[Visual Studio Installer] ダイアログが開き、[変更] ダイアログが開きます。
[ワークロード] タブで、[C++ によるデスクトップ開発] カードを選択して、チェックマークが表示されるようにします。
右側の [ インストールの詳細 ] で、[ C++ によるデスクトップ開発] を展開します。
[ 更新 ] または [ インストール ] ボタンをクリックします。
インストーラーが閉じます。
関連項目:
- 手順 4 - Win32 アプリでの WebView2 の概要に関するページでメッセージが表示されたら、ワークロードをインストールします。
- Visual Studio ワークロードのインストール については、「 WebView2 用の開発環境を設定する」を参照してください。
続行するために WiX をインストールする必要はありません。これは、このソリューション ファイル内の別のプロジェクト用です。 WiX のインストールについては、 WebView2 ランタイムをデプロイするための WiX バーン バンドルに関する記事を参照してください。
手順 7: 古い SDK を使用してビルドして実行する
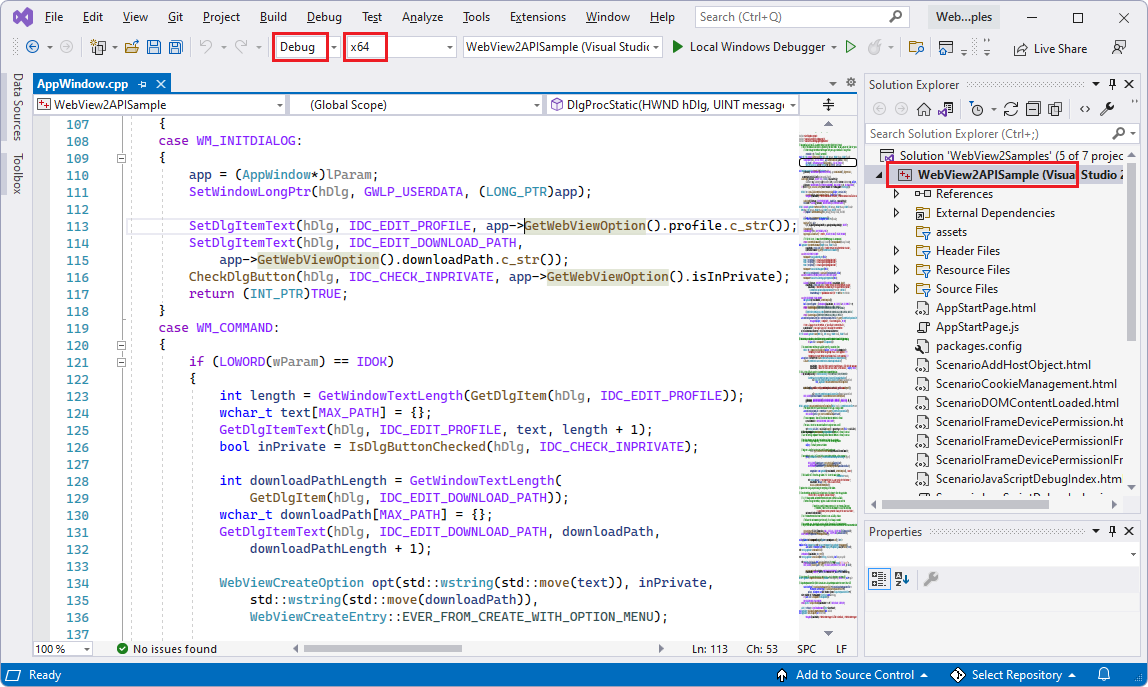
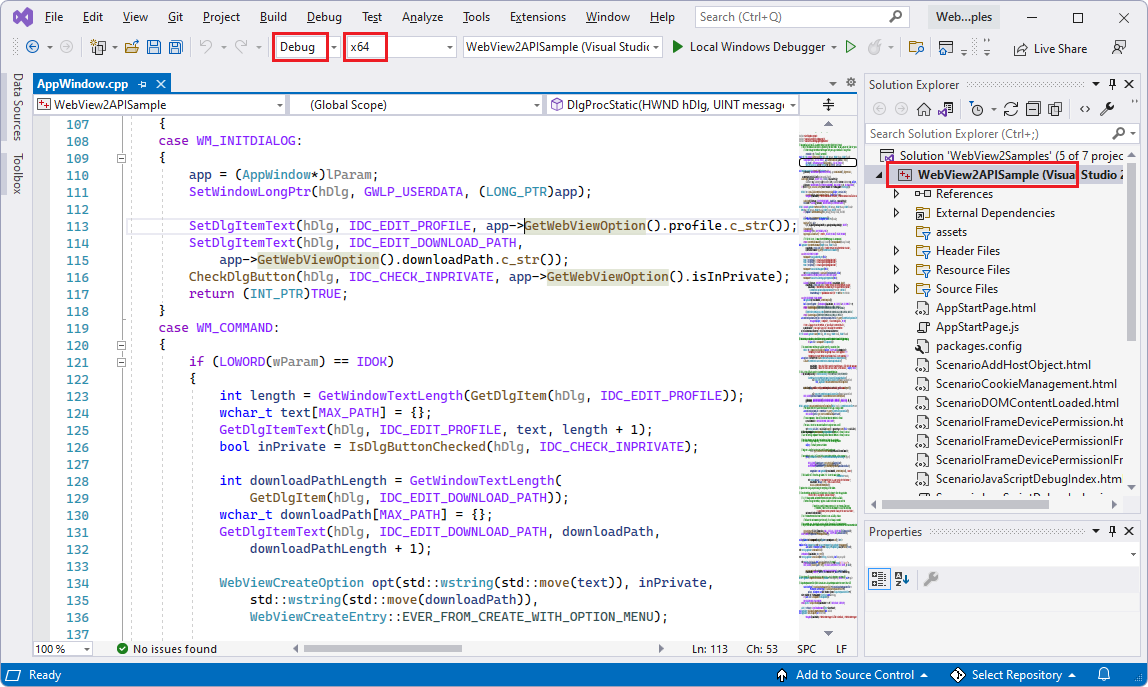
Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[デバッグ] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、[ x64] を選択します。
ソリューション エクスプローラーで、WebView2APISample プロジェクトを右クリックし、[ビルド] を選択します。

これにより、プロジェクト ファイル
SampleApps/WebView2APISample/WebView2APISample.vcxprojがビルドされます。[ デバッグ>デバッグの開始 (F5)] を選択します。
WebView2APISample アプリ ウィンドウが開きます。

サンプル アプリ ウィンドウを閉じます。
手順 8: プレリリース WebView2 SDK を更新する
このサンプルのリポジトリ バージョンには、プレリリース バージョンの WebView2 SDK がインストールされています。 以下では、WebView2 SDK を最新のプレリリース バージョンに更新します (最新のプレリリース SDK が既にインストールされている場合を除く)。 プレリリース SDK では、最新の試験的 API と最新の "Stable in Prerelease" API がサポートされています。
GitHub の WebView2APISample アプリのリポジトリのコピーにあるプレリリース SDK のバージョン番号を確認します。 「packages.config」を参照してください。
以下に例を示します。
<package id="Microsoft.Web.WebView2" version="1.0.2950-prerelease" targetFramework="native" /> <package id="Microsoft.Windows.ImplementationLibrary" version="1.0.220201.1" targetFramework="native" />WebView2 SDK のリリース ノートで、最新のプレリリース バージョン番号を確認します。
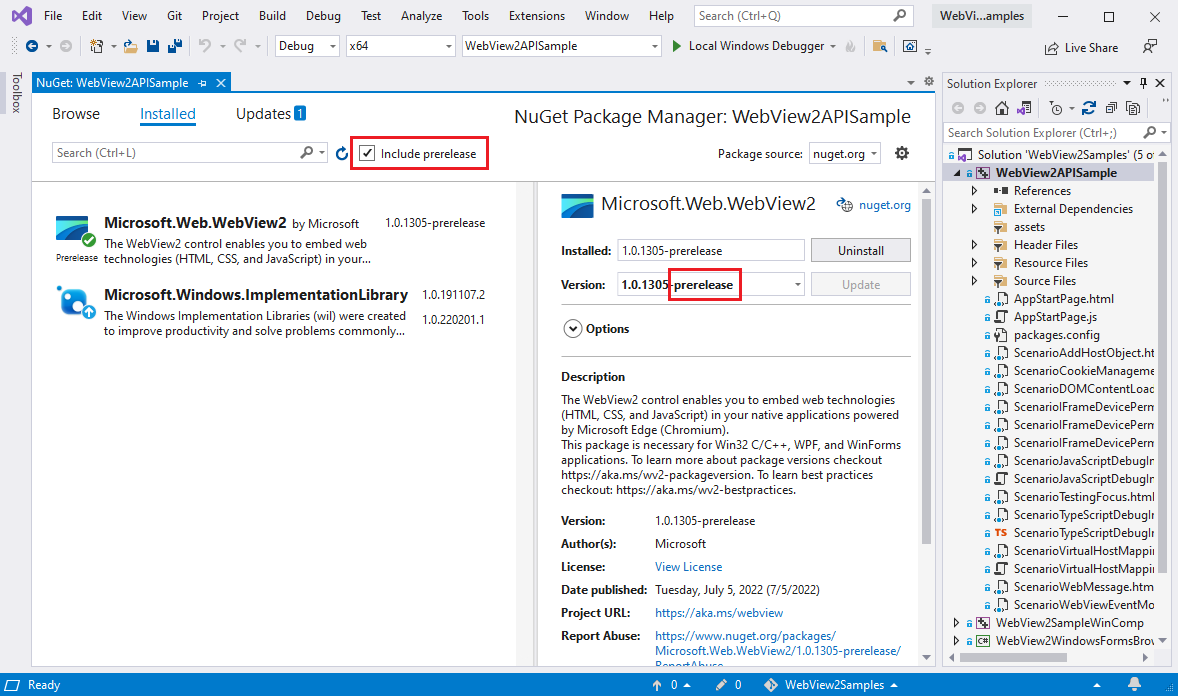
Visual Studio のソリューション エクスプローラーで、WebView2APISample プロジェクト (その上のソリューション ノードではなく) を右クリックし、[NuGet パッケージの管理] を選択します。
Visual Studio で [NuGet パッケージ マネージャー ] パネルが開きます。
NuGet パッケージ マネージャーで、[インストール済み] タブをクリックします。

[検索] テキスト ボックスの右側にある [プレリリースチェック含める] ボックスを選択します。
左側の [ Microsoft.Web.WebView2] を選択します。
右側の [ バージョン ] ドロップダウン リストで、最新の プレリリース バージョンを選択します。
[ バージョン ] ドロップダウン リストの右側にある [ 更新 ] ボタンをクリックします。
[ 変更のプレビュー ] ダイアログが開きます。
![WebView2 NugGet パッケージの [変更のプレビュー] ダイアログ](webview2apissample-images/webview2apisample-webview2-pkg-preview-changes.png)
[ 適用 ] ボタンをクリックします。
上記の手順を繰り返して Microsoft.Windows.Implementation.Library を更新しますが、最新のプレリリースではなく最新のリリースを選択できます。
このプロジェクトには、WebView2 SDK の最新のプレリリース バージョンがインストールされました。
関連項目:
- 「WebView2 SDK のリリース ノートについて」の API を追加するフェーズ。
手順 9: 更新された SDK を使用してビルドして実行する
WebView2 SDK のプレリリース バージョンを更新したと仮定して、サンプルをビルドしてもう一度実行します。
ソリューション エクスプローラーで、WebView2APISample プロジェクトを右クリックし、[ビルド] を選択します。
[ デバッグ>デバッグの開始 (F5)] を選択します。
WebView2APISample アプリ ウィンドウが開きます。

サンプル アプリ ウィンドウを閉じます。
Win32 サンプル アプリを取得、更新、ビルド、実行しました。
手順 10: サンプルを調査する
以下のセクションでは、サンプルのしくみについて説明します。
プロジェクト ファイルを表示する
これらの手順では、上記の手順に従って Win32 サンプル アプリを取得、更新、ビルド、および実行していることを前提としています。
WebView2APISample サンプルとプロジェクトは、win32 サンプルメインです。
Visual Studio で
WebView2Samples.slnを開きます。パスの例:
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.slnこのソリューション ファイルには、メイン サンプル (WebView2APISample) とその他のサンプルも含まれています。

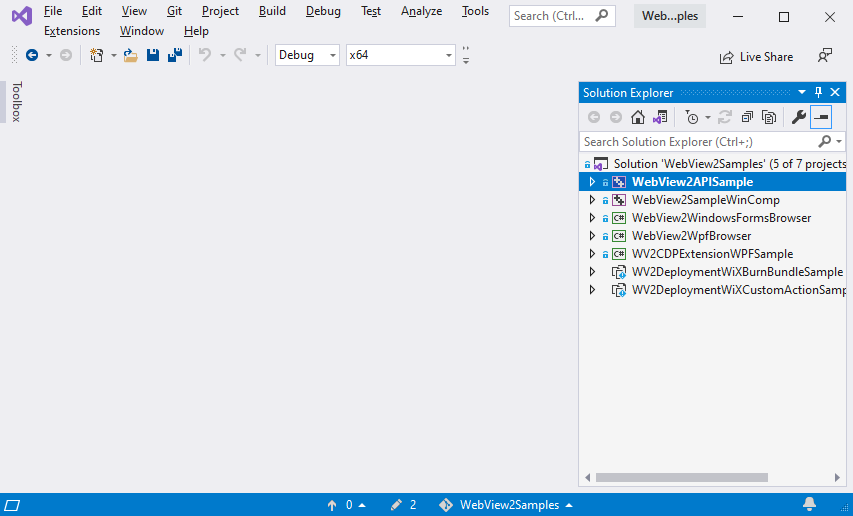
ソリューション エクスプローラーで、WebView2APISample プロジェクトを展開します。

ハイブリッド アプリ アーキテクチャ
WebView2APISample アプリは、Win32 ネイティブ パーツと WebView パーツを備えたハイブリッド アプリケーションの例です。

Win32 パーツは、ネイティブ Windows API に直接アクセスできます。 WebView2APISample アプリの最上位部分は、C++ で記述された Win32 コンポーネントです。 アプリケーションのこの部分では、ユーザーからの UI 入力を受け取り、それらを使用して WebView を制御します。
WebView は、標準の Web テクノロジ (HTML、CSS、JavaScript) のコンテナーです。 WebView2APISample アプリのメイン部分は、標準の Web テクノロジ (HTML/CSS/JavaScript) を使用して再利用できる WebView です。 WebView は、Web サイトまたはローカル コンテンツに移動できます。
このハイブリッド アプローチを使用すると、ネイティブ機能を利用しながら、Web テクノロジを使用して迅速に作成および反復できます。 WebView2APISample アプリは、Win32 コンポーネントと WebView コンポーネントが相互に対話する方法を示しています。
このサンプル アプリには 100 を超えるメニュー項目があり、Win32/C++ フレームワークの多くの WebView2 API を示しています。 以降のセクションでは、ハイブリッド アプリの実装の基本について説明します。
プロジェクト ファイル
このセクションでは、リポジトリ内のいくつかのキー ファイルについて簡単に説明します。 WebView2APISample アプリは、水平ではなくコンポーネントに垂直方向に分割されます。 各コンポーネントは、メニュー コマンドのリッスンから WebView API メソッドを呼び出して実装するまで、機能例のカテゴリのワークフロー全体を実装します。
App.cpp
これは、 WebView2APISample アプリを実行する最上位のファイルです。 コマンド ライン オプションを読み取り、プロセス環境を設定し、アプリのスレッド モデルを処理します。
AppWindow.cpp (ウィンドウ メニュー)
このファイルは、次の手順を実行して、アプリケーション ウィンドウを実装します。
すべての Win32 コントロールを設定します。
WebView 環境と WebView を初期化します。
WebView にイベント ハンドラーを追加し、アプリケーションのさまざまな機能を処理するすべてのコンポーネントを作成します。
AppWindow クラスは、サンプル アプリの [ウィンドウ] メニューのコマンドを処理します。
このファイルの詳細については、以下の 「AppWindow.cppのキー関数」を参照してください。
FileComponent.cpp ([ファイル] メニュー)
このコンポーネントは、(Exit を除く) [ファイル] メニューのコマンドと、DocumentTitleChanged イベントを処理します。
ScriptComponent.cpp ([スクリプト] メニュー)
このコンポーネントは、[ スクリプト ] メニューのコマンドを処理します。これには、JavaScript の挿入、WebMessage の投稿、Web ページへのネイティブ オブジェクトの追加、Web ページとの通信に DevTools プロトコルの使用など、WebView との対話が含まれます。
ProcessComponent.cpp ([プロセス] メニュー)
このコンポーネントは、[ プロセス ] メニューからコマンドを処理します。これには、ブラウザーのプロセスとの対話が含まれます。 また、ブラウザー プロセスまたはそのレンダー プロセスの 1 つがクラッシュしたり、応答しない場合に備えて、 ProcessFailed イベントも処理します。
SettingsComponent.cpp ([設定] メニュー)
このコンポーネントは 、[設定] メニューからコマンドを処理します。 このコンポーネントは、新しい WebView の作成時に古い WebView から設定をコピーする処理も担当します。
ICoreWebView2Settings インターフェイスと対話するほとんどのコードについては、こちらを参照してください。
ViewComponent.cpp ([表示] メニュー)
このコンポーネントは、[ 表示 ] メニューのコマンドと、WebView のサイズ設定と表示に関連するすべての機能を処理します。 アプリ ウィンドウのサイズが変更、最小化、または復元されると、 ViewComponent は応答で WebView のサイズ変更、非表示、または表示を行います。 また、 ZoomFactorChanged イベントにも応答します。
ScenarioWebMessage.cppと ScenarioWebMessage.html ([シナリオ] メニュー)
[シナリオ>Web メッセージング] メニュー項目を選択すると、ScenarioWebMessage コンポーネントが作成されます。 このコンポーネントは、C++ パーツと HTML + JavaScript パーツを含むアプリケーションの例を実装します。これは、メッセージを非同期的に投稿して受信することで相互に通信します。
このコンポーネントについては、以下の ScenarioWebMessage (.html、.cpp、.h) で詳しく説明します。
ScenarioAddHostObject.cppと ScenarioAddHostObject.html ([シナリオ] メニュー)
このコンポーネントは、[ シナリオ>ホスト オブジェクト] メニュー項目を選択すると作成されます。 ホスト オブジェクトの挿入を使用して、ネイティブ アプリと HTML Web ページ間の通信を示します。 ホスト オブジェクトのインターフェイスは HostObjectSample.idlで宣言され、オブジェクト自体は HostObjectSampleImpl.cppに実装されます。
関連項目:
AppWindow.cppの主要な関数
AppWindow.cpp は、次の手順を実行してアプリケーション ウィンドウを実装します。
すべての Win32 コントロールを設定します。
WebView 環境と WebView を初期化します。
WebView にイベント ハンドラーを追加し、アプリケーションのさまざまな機能を処理するすべてのコンポーネントを作成します。
AppWindow クラスは、サンプル アプリの [ウィンドウ] メニューのコマンドを処理します。
AppWindow.cppの主要な関数の一部を次に示します。
InitializeWebView()
AppWindow.cppでは、InitializeWebView()関数は CreateCoreWebView2EnvironmentWithOptions を使用して WebView2 環境を作成します。
これらの API 呼び出しの動作を確認するには、 InitializeWebView()から次のコードを調べます。
HRESULT hr = CreateCoreWebView2EnvironmentWithOptions(
subFolder, nullptr, options.Get(),
Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>(
this, &AppWindow::OnCreateEnvironmentCompleted)
.Get());
if (!SUCCEEDED(hr))
{
if (hr == HRESULT_FROM_WIN32(ERROR_FILE_NOT_FOUND))
{
MessageBox(
m_mainWindow,
L"Couldn't find Edge installation. "
"Do you have a version installed that's compatible with this "
"WebView2 SDK version?",
nullptr, MB_OK);
}
else
{
ShowFailure(hr, L"Failed to create webview environment");
}
}
OnCreateEnvironmentCompleted()
環境を作成した後、 CreateCoreWebView2Controllerを使用して WebView を作成します。
OnCreateEnvironmentCompletedコールバック関数は、InitializeWebView()のCreateCoreWebView2EnvironmentWithOptionsに渡されます。 コールバックは環境ポインターを格納し、それを使用して新しい WebView を作成します。
HRESULT AppWindow::OnCreateEnvironmentCompleted(
HRESULT result, ICoreWebView2Environment* environment)
{
CHECK_FAILURE(result);
m_webViewEnvironment = environment;
CHECK_FAILURE(m_webViewEnvironment->CreateCoreWebView2Controller(
m_mainWindow, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>(
this, &AppWindow::OnCreateCoreWebView2ControllerCompleted)
.Get()));
return S_OK;
}
OnCreateCoreWebView2ControllerCompleted()
OnCreateCoreWebView2ControllerCompletedコールバック関数は、InitializeWebView()のCreateCoreWebView2Controllerに渡されます。 このコールバック:
- WebView 関連の状態を初期化します。
- いくつかのイベント ハンドラーを登録します。
- アプリ コンポーネントを作成します。
RegisterEventHandlers()
RegisterEventHandlers関数は、CreateCoreWebView2Controller内で呼び出されます。 アプリケーションで使用されるイベント ハンドラーの一部を設定し、WebView に追加します。
WebView2 のイベント ハンドラーの詳細については、「 ICoreWebView2」を参照してください。
RegisterEventHandlers()のコード スニペットを次に示します。ここでは、NewWindowRequested イベントのイベント ハンドラーを設定します。 このイベントは、Web ページの JavaScript が window.open()を呼び出したときに発生します。
ICoreWebView2NewWindowRequestedEventHandlerでは、新しいAppWindowが作成され、新しいウィンドウの WebView がブラウザーに返されるためwindow.open()呼び出しから返すことができます。
CreateCoreWebView2EnvironmentWithOptionsとCreateCoreWebView2Controllerの呼び出しとは異なり、コールバックのメソッドを提供するのではなく、すぐに C++ ラムダを提供します。
CHECK_FAILURE(m_webView->add_NewWindowRequested(
Callback<ICoreWebView2NewWindowRequestedEventHandler>(
[this](
ICoreWebView2* sender,
ICoreWebView2NewWindowRequestedEventArgs* args) {
wil::com_ptr<ICoreWebView2Deferral> deferral;
CHECK_FAILURE(args->GetDeferral(&deferral));
auto newAppWindow = new AppWindow(L"");
newAppWindow->m_isPopupWindow = true;
newAppWindow->m_onWebViewFirstInitialized = [args, deferral, newAppWindow]() {
CHECK_FAILURE(args->put_NewWindow(newAppWindow->m_webView.get()));
CHECK_FAILURE(args->put_Handled(TRUE));
CHECK_FAILURE(deferral->Complete());
};
return S_OK;
})
.Get(),
nullptr));
ScenarioWebMessage (.html、.cpp、.h)
ScenarioWebMessage ファイルは、Win32 ホストが WebView を変更する方法、WebView で Win32 ホストを変更する方法、および Win32 ホストから情報にアクセスして WebView が自身を変更する方法を示しています。 これは非同期的に行われます。
[シナリオ>Web メッセージング] メニュー項目を選択すると、ScenarioWebMessage コンポーネントが作成されます。
ScenarioWebMessage コンポーネントは、C++ パーツと HTML+JavaScript パーツを含むサンプル アプリケーションを実装します。これは、非同期的にメッセージを投稿して受信することで相互に通信します。

以降のセクションでは、 WebView2APISample アプリを使用して各個別関数がどのように機能するかを示し、この機能を実装する方法について説明します。
まず、サンプル アプリ内の ScenarioWebMessage Web アプリに移動します。
WebView2APISample アプリを開きます (実行)。
[ シナリオ ] メニューの [ Web メッセージング] を選択します。
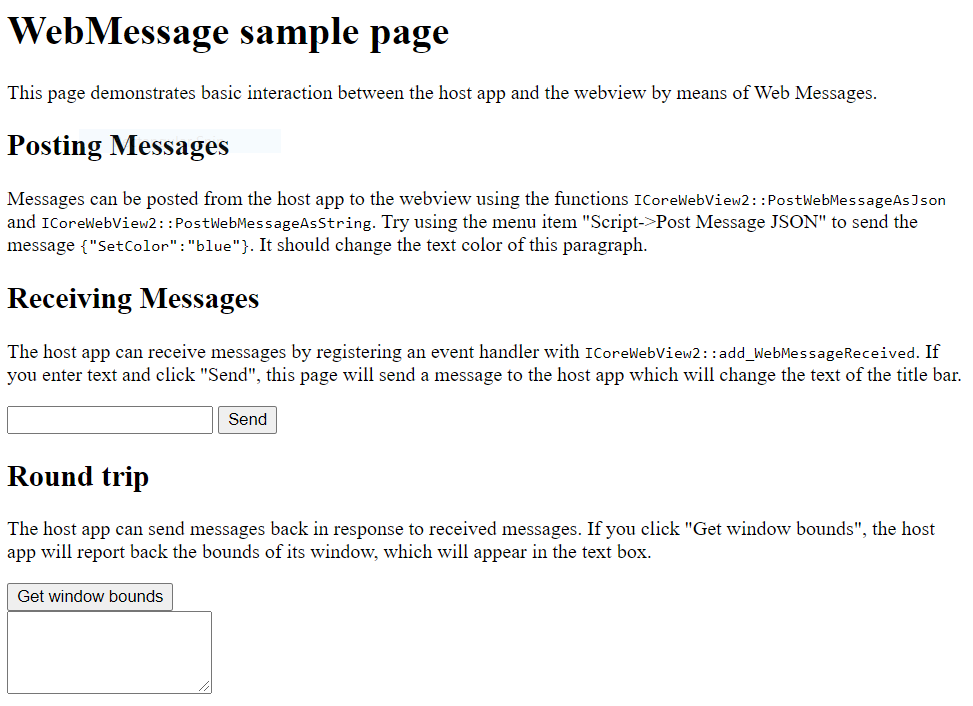
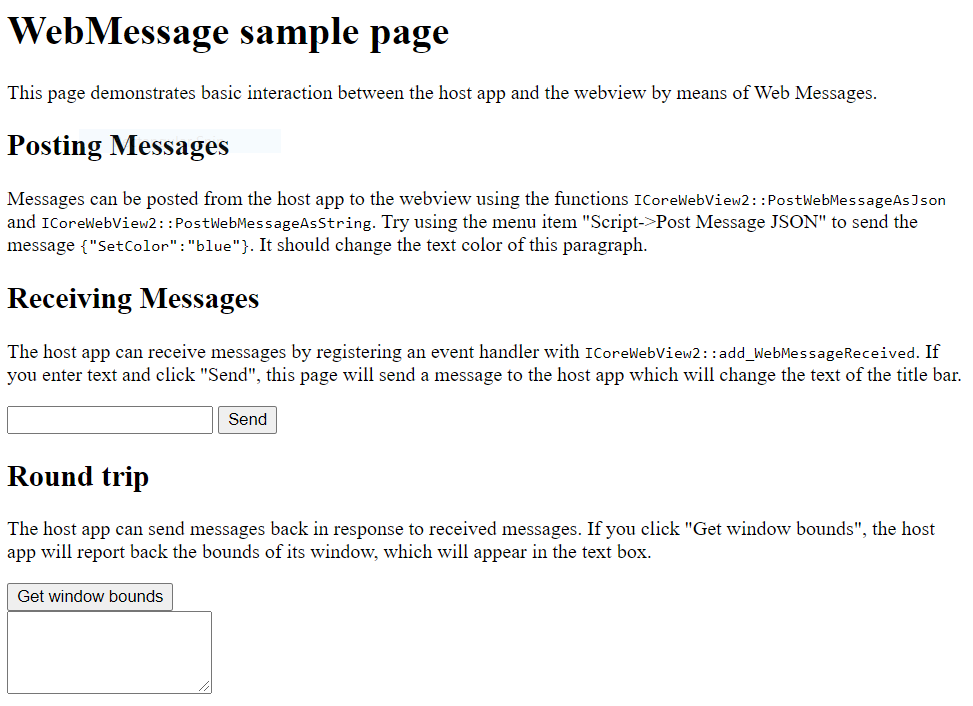
WebView には、 WebMessage サンプル ページ (
ScenarioWebMessage.html) というタイトルの Web ページが表示されます。
ScenarioWebMessage機能を確認するには、ページの指示に従うか、次の手順に従います。
Win32 ホストから WebView へのメッセージの投稿
次の手順は、Win32 ホストが WebView を変更する方法を示しています。 この例では、テキストを青に変えます。
上記のように WebMessage サンプル ページ (
ScenarioWebMessage.html) を開きます。[ スクリプト ] メニューの [ Post Web Message JSON]\(Web メッセージ JSON の投稿\) を選択します。
事前に記述されたコード
{"SetColor":"blue"}を含むダイアログが表示されます。[OK] をクリックします。
ページの [ メッセージの投稿 ] セクションのテキストが黒から青に変わります。
メカニズム
ScriptComponent.cppでは、PostWebMessageAsJson の呼び出しによって、ユーザー入力がScenarioMessage.htmlWeb アプリケーションに投稿されます。// Prompt the user for some JSON and then post it as a web message. void ScriptComponent::SendJsonWebMessage() { TextInputDialog dialog( m_appWindow->GetMainWindow(), L"Post Web Message JSON", L"Web message JSON:", L"Enter the web message as JSON.", L"{\"SetColor\":\"blue\"}"); if (dialog.confirmed) { m_webView->PostWebMessageAsJson(dialog.input.c_str()); } }Web アプリケーション内では、Web メッセージの受信と応答にイベント リスナーが使用されます。 次のコード スニペットは、
ScenarioWebMessage.htmlからのコード です。 引数が "SetColor" の場合、イベント リスナーはテキストの色を変更します。window.chrome.webview.addEventListener('message', arg => { if ("SetColor" in arg.data) { document.getElementById("colorable").style.color = arg.data.SetColor; } });
メッセージの受信 (WebView から Win32 ホストへ)
次の手順は、Win32 アプリのタイトルを変更することで、WebView が Win32 ホスト アプリを変更する方法を示しています。
上記のように WebMessage サンプル ページ (
ScenarioWebMessage.html) を開きます。アイコンの横にあるウィンドウの左上に表示される WebView2APISample アプリのタイトルに注意してください。 最初は WebView2APISample - Microsoft Edge WebView2 です。
ページの [ 受信メッセージ ] セクションで、新しいタイトルを入力し、[ 送信 ] ボタンをクリックします。
WebView2APISample アプリのタイトル バーに表示される新しいタイトルに注意してください。
メカニズム
ScenarioWebMessage.htmlでは、window.chrome.webview.postMessage() によってユーザー入力がホスト アプリケーションに送信されます。function SetTitleText() { let titleText = document.getElementById("title-text"); window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`); }ScenarioWebMessage.cpp内では、add_WebMessageReceivedを使用してイベント ハンドラーを登録します。 イベントを受け取ると、入力を検証した後、アプリ ウィンドウのタイトルを変更します (m_appWindow)。// Setup the web message received event handler before navigating to // ensure we don't miss any messages. CHECK_FAILURE(m_webview->add_WebMessageReceived( Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>( [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args) { wil::unique_cotaskmem_string uri; CHECK_FAILURE(args->get_Source(&uri)); // Always validate that the origin of the message is what you expect. if (uri.get() != m_sampleUri) { return S_OK; } wil::unique_cotaskmem_string messageRaw; CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw)); std::wstring message = messageRaw.get(); if (message.compare(0, 13, L"SetTitleText ") == 0) { m_appWindow->SetTitleText(message.substr(13).c_str()); } return S_OK; }).Get(), &m_webMessageReceivedToken));
ラウンド トリップ メッセージ (WebView からホストへ WebView に戻る)
次の手順は、WebView が Win32 ホストから情報を取得し、Win32 アプリのサイズを表示することによって自身を変更する方法を示しています。
上記のように WebMessage サンプル ページ (
ScenarioWebMessage.html) を開きます。ページの [ ラウンド トリップ ] セクションで、[ GetWindowBounds ] ボタンをクリックします。
ボタンの下のテキスト ボックスには、 WebView2APISample アプリの境界が表示されます。
メカニズム
[ウィンドウ境界の取得] ボタンをクリックすると、
ScenarioWebMessage.htmlのGetWindowBounds関数が呼び出されます。GetWindowBoundswindow.chrome.webview.postMessage() を呼び出して、ホスト アプリケーションにメッセージを送信します。function GetWindowBounds() { window.chrome.webview.postMessage("GetWindowBounds"); }ScenarioWebMessage.cppでは、add_WebMessageReceivedを使用して受信したイベント ハンドラーを登録します。 入力を検証した後、イベント ハンドラーはアプリ ウィンドウからウィンドウ境界を取得します。 PostWebMessageAsJson は 、Web アプリケーションに境界を送信します。if (message.compare(L"GetWindowBounds") == 0) { RECT bounds = m_appWindow->GetWindowBounds(); std::wstring reply = L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left) + L"\\nTop:" + std::to_wstring(bounds.top) + L"\\nRight:" + std::to_wstring(bounds.right) + L"\\nBottom:" + std::to_wstring(bounds.bottom) + L"\"}"; CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str())); }ScenarioWebMessage.html、イベント リスナーはWindowBoundsメッセージに応答し、ウィンドウの境界を表示します。window.chrome.webview.addEventListener('message', arg => { if ("WindowBounds" in arg.data) { document.getElementById("window-bounds").value = arg.data.WindowBounds; } });
関連項目
- WebView2 API リファレンス
- Win32 アプリでの WebView2 の概要
- WebView2 API の概要
- 「WebView2 SDK のリリース ノートについて」の API を追加するフェーズ。