DevTools の新機能 (Microsoft Edge 95)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 95 の新機能
Visual Studio Code 拡張機能のスタイル ツールからライブ変更を同期する
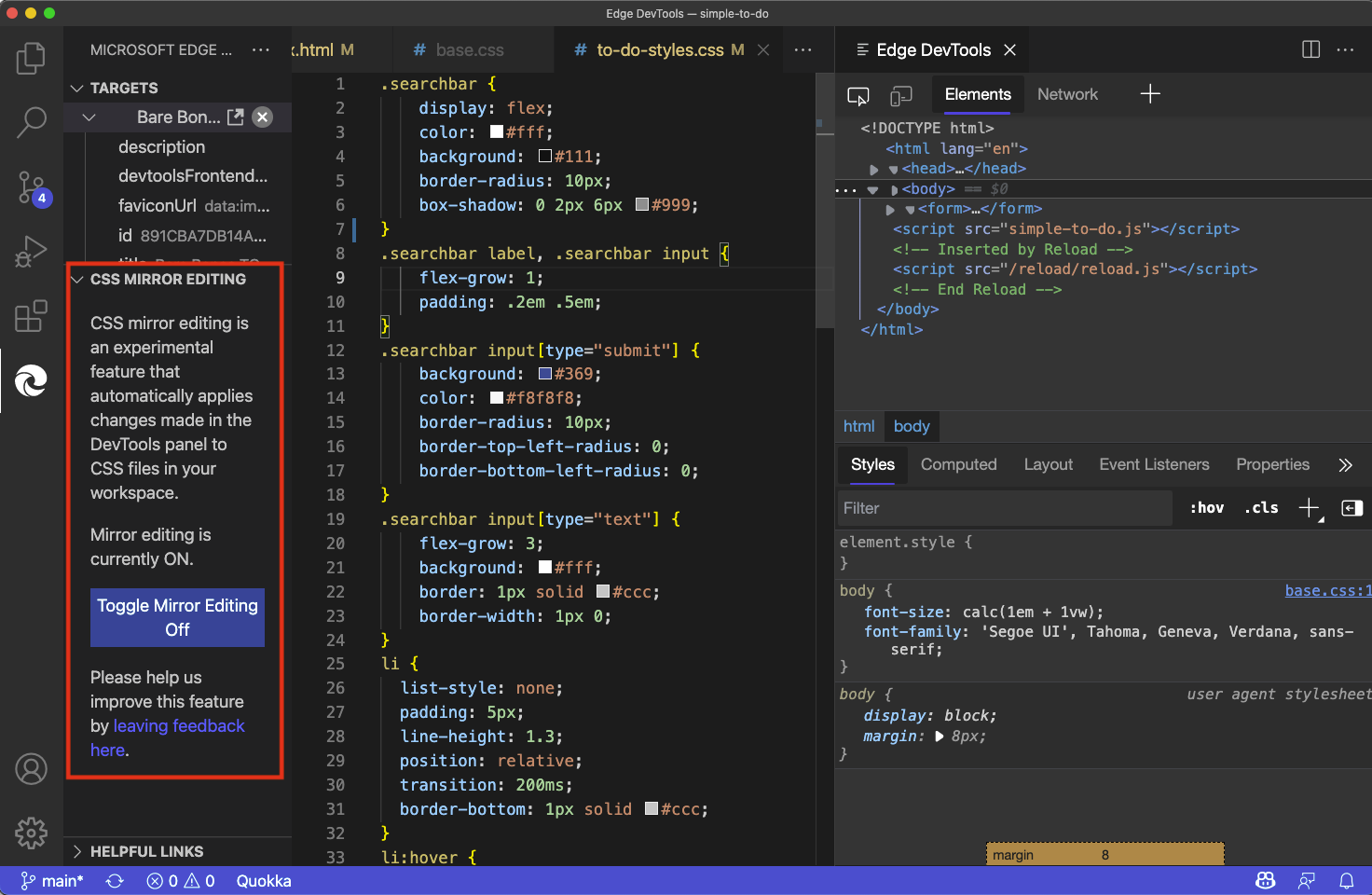
Visual Studio Code 用の Microsoft Edge DevTools 拡張機能に、CSS ミラー編集と呼ばれる実験が追加されました。 この機能を使用すると、 スタイル ツールを使用して CSS を調整できます。適用した変更は、Visual Studio Code エディターの CSS ソース ファイルに自動的に追加されます。 この機能のオンとオフを切り替えることができます。
詳細については、「スタイル] タブ (CSS ミラー編集)内から.cssファイルを更新する」を参照してください。
フィードバックを提供するには、Visual Studio Code の アクティビティ バーで [ Microsoft Edge ツール] をクリックし、[ CSS ミラーの編集 ] セクションで[フィードバックを ここに残す ] リンクをクリックします。

コンソール内のすべてのエラーメッセージと警告メッセージに、検索 Web アイコンが表示されるようになりました
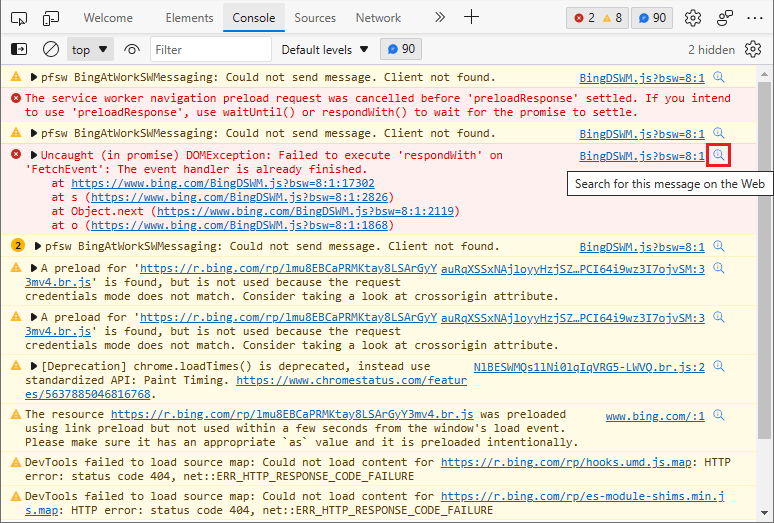
[Web でこのメッセージを検索する] アイコンが、コンソールのすべてのエラーと警告に対して使用できるようになりました。 以前は、このアイコンは一般的なエラーと警告の一部にのみ表示されました。 残りのエラーと警告にアイコンが追加されました。 [ Web 上でこのメッセージを検索する] アイコンを クリックして、関連するエラーまたは警告文字列を使用して Web を検索します。
詳細については、「 Web でコンソール エラーを検索する」を参照してください。

関連項目:
User-Agent クライアント ヒントを定義するためのキーボード アクセスの強化
Microsoft Edge バージョン 92 以降では、クライアント ヒント User-Agent 指定できます。 クライアント ヒント User-Agent は、次の 2 つの場所のいずれかで指定できます。
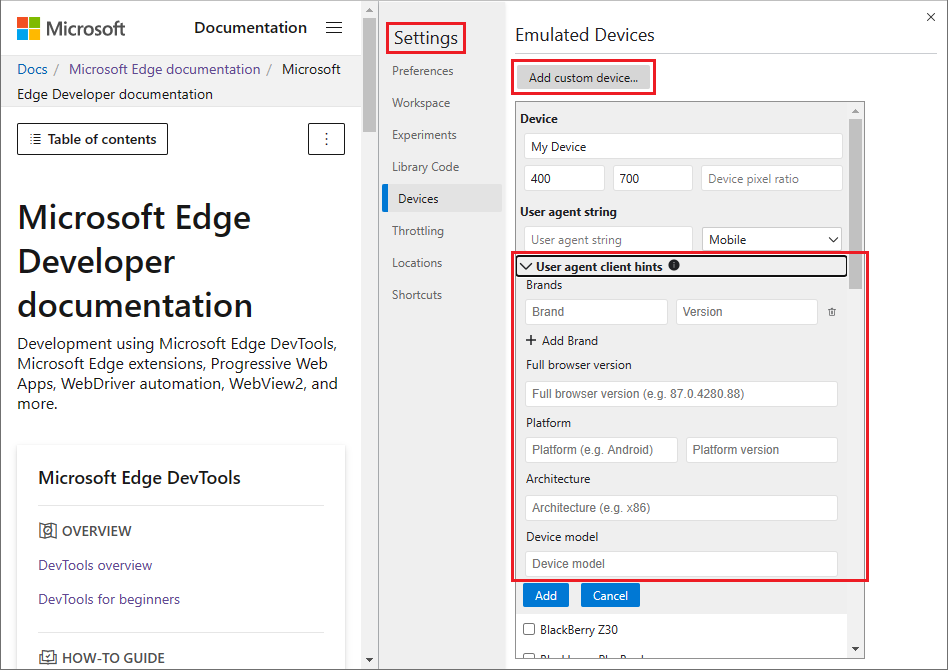
バージョン 95 より前の Microsoft Edge では、[設定] の [デバイス] セクションからエミュレートするカスタム デバイスを追加するときに、キーボードで [ユーザー エージェント クライアント ヒント] ボタンを選択すると、正しくない UI 項目がアクティブ化されました。 [ユーザー エージェント クライアント ヒント] セクションを展開して入力する代わりに、[追加] ボタンを選択しました。 定義を開始したデバイスは、 ユーザー エージェント クライアント ヒント セクションの空のフィールドを使用して、すぐに追加されました。
Microsoft Edge バージョン 95 では、この問題は修正されました。 キーボードを使用して [ユーザー エージェント クライアント ヒント ] ボタンを選択すると、フォームが展開され、カスタム デバイスのクライアント ヒントを指定できるようになりました。
クライアント ヒントの User-Agent の詳細については、「 Web サイトからの Microsoft Edge の検出」を参照してください。

Chromium オープン ソース プロジェクトでこの機能の履歴を表示するには、「Issue 1243827: User agent client hint form accessibility」を参照してください。
フィルターがグループ タイトルと一致する場合、コンソール フィルターにグループ化されたメッセージが表示されるようになりました
console.group()を使用して、メッセージのグループにラベルを付け、コンソール メッセージにorganizationを指定できます。 以前のバージョンの Microsoft Edge では、コンソールでグループ化されたメッセージをフィルター処理しようとすると、いくつかの問題が発生していました。 グループ ラベルにフィルターを適用する場合、コンソールにはグループ内の個々のメッセージは表示されません。 また、フィルター処理では、ラベルがフィルターと一致しない場合でも、グループ ラベルは非表示になりません。
Microsoft Edge バージョン 95 では、これらの問題が修正されました。 ラベルにフィルターを適用すると、グループ ラベルとグループ内の個々のメッセージが表示されるようになりました。 フィルターがグループ ラベルと一致しない場合、グループ全体が非表示になります。
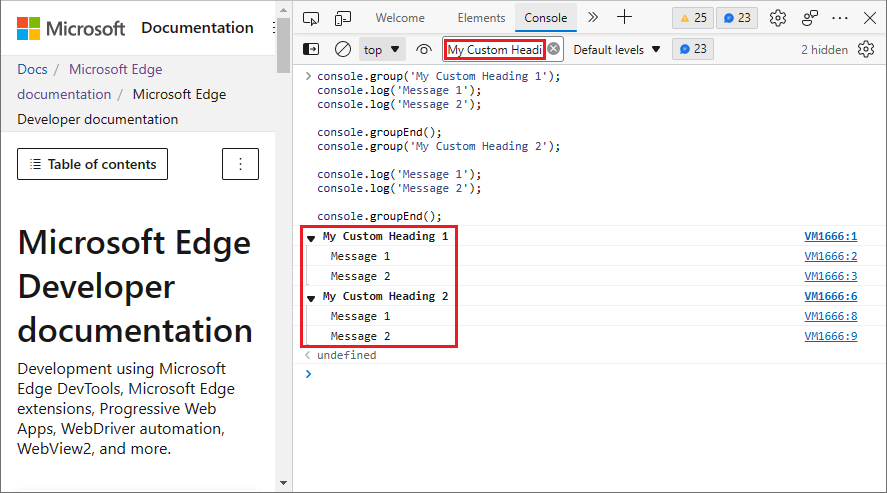
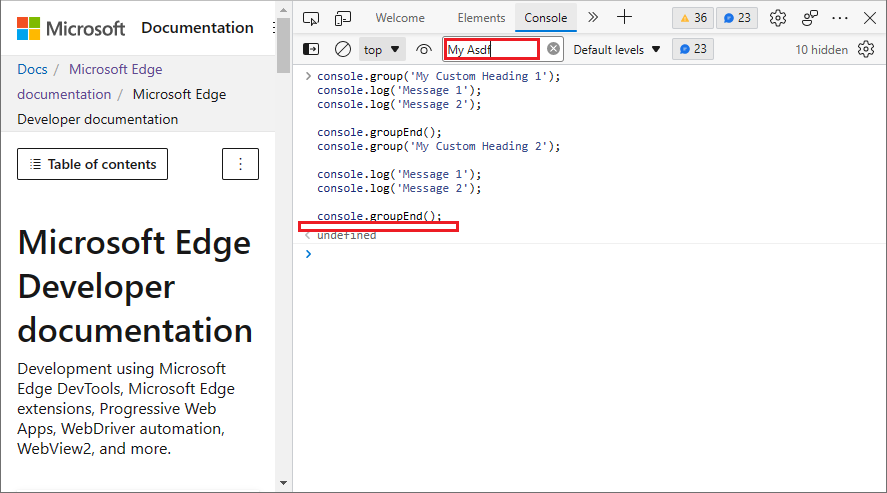
フィルター文字列がグループ ラベルと一致すると、グループとそのメンバーが表示されます。

フィルター文字列がグループ ラベルと一致しない場合、グループとそのメンバーは表示されません。

関連項目:
- コンソール オブジェクト API リファレンスのグループ。
Chromiumオープン ソース プロジェクトでこの機能の履歴を表示するには、「問題の363796: ☂ コンソール フィルターでグループ化されたコンテンツが不適切に非表示になり、グループ タイトルが非表示にならない」を参照してください。
Chromium プロジェクトからのお知らせ
次に、オープンソースのChromium プロジェクトに提供された Microsoft Edge バージョン 95 で使用できる追加機能の一部を示します。
プロパティの表示を改善しました
DevTools では、次の方法でプロパティの表示が向上します。
- 常に独自のプロパティを太字化して並べ替えます。最初に、コンソール、ソース ツール、および [要素] ツールの [プロパティ] タブに移動します。 ( 独自のプロパティ は、オブジェクトで直接定義されるプロパティです)。
- プロパティをフラット化すると、[ プロパティ ] ウィンドウに表示されます。
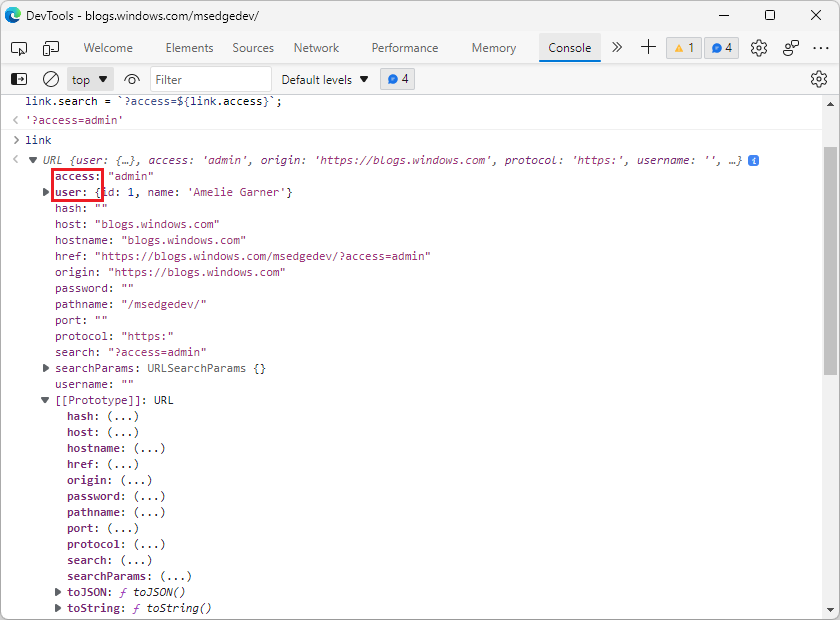
たとえば、次のスニペットは、userとaccessという 2 つの独自のプロパティを持つ URL オブジェクトlinkを作成し、継承されたプロパティの値を更新しますsearch。
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
コンソールで上記のコードを入力した後、linkログを記録してみてください。 独自のプロパティが太字になり、最初に並べ替え順序になります。 これらの変更により、特に多くの継承プロパティを持つ Web API ( URL など) のカスタム プロパティを簡単に見つけることができます。

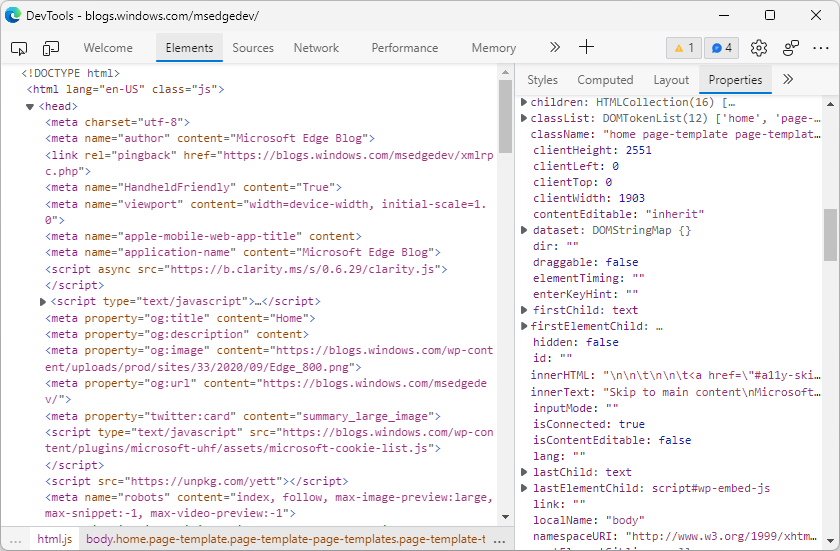
[要素] ツールの [プロパティ] ウィンドウで、特に Web コンポーネントの DOM プロパティをデバッグするときに、より優れたエクスペリエンスを得るためのプロパティの一覧がフラット化されるようになりました。

関連項目:
この機能の履歴については、1076820および 1119900Chromiumの問題に関するページを参照してください。
[ソース] パネルでスニペットが並べ替えられるようになりました
以前は、[ソース] ツールの [スニペット] タブでは、スニペットは並べ替えされませんでした。 スニペットがアルファベット順に並べ替えられるようになりました。
![[ソース] パネルの並べ替えられたスニペット](devtools-images/snippets-sorted-alphbetically.png)
関連項目:
この機能の履歴については、「Chromiumの問題: 1243976」を参照してください。
DevTools コマンド メニューの UI の改善
コマンド メニューが強化され、ファイルの検索が容易になりました。 Windows および Linux で Ctrl + P キーを押すか、macOS で Command + P キーを押すと、 コマンド メニュー にファイル名が太字で表示され、ファイルの種類を示すアイコンが表示されるようになりました。
![]()
関連項目:
この機能の履歴については、「問題の1201997 Chromium」を参照してください。
注:
このページの「Chromium プロジェクトからのアナウンス」セクションは、サイト ポリシーごとに Google によって作成および共有される作業に基づく変更であり、「クリエイティブ コモンズ 帰属 4.0 国際ライセンス」で説明されている用語に従って使用されます。 Chromium プロジェクトのお知らせの元のページは、Jecelyn Yeen によって作成された DevTools (Chrome 95) の新機能です。

