DevTools の新機能 (Microsoft Edge 93)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 93 の新機能
Visual Studio Code から DevTools にテーマを適用する
更新: Microsoft Edge 131 以降では、Visual Studio Code テーマ機能が削除され、そのようなテーマは既定のテーマに戻されます。
- Light+
- Dark+
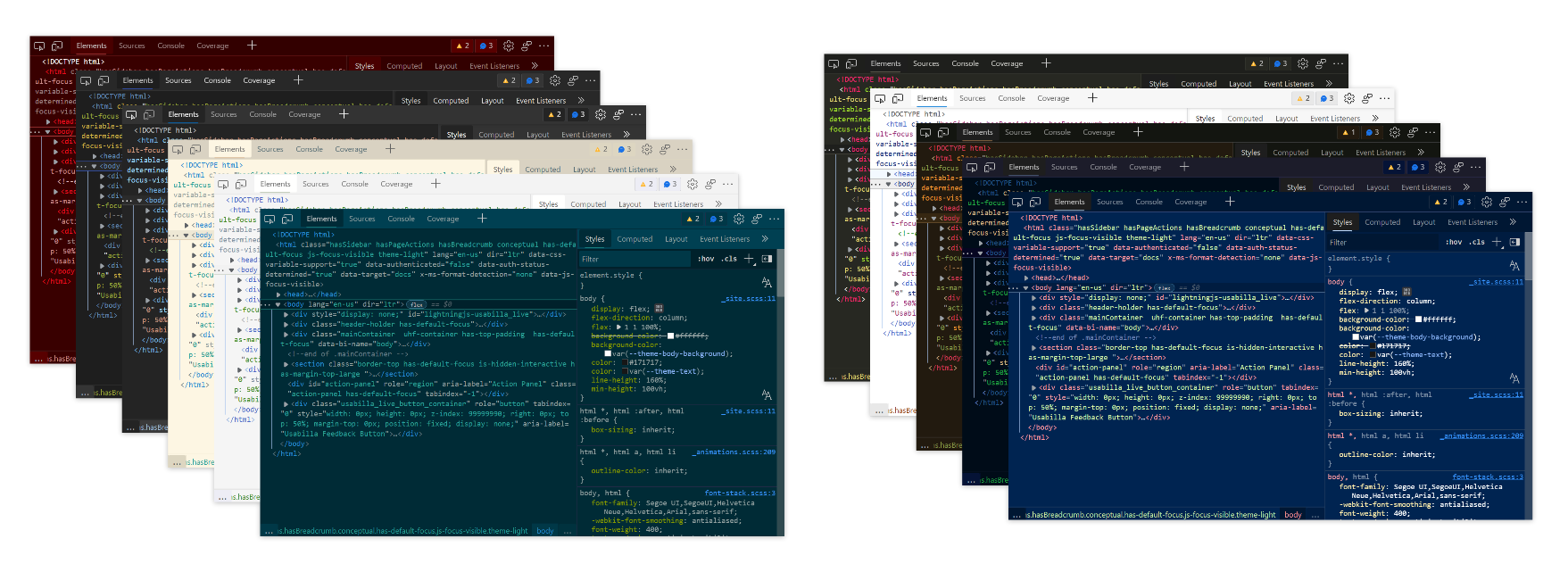
Microsoft Edge DevTools では、既存の明るいテーマと暗いテーマに加えて、Visual Studio Code で最も人気のある色のテーマがいくつかサポートされるようになりました。 色のテーマを選択するには、[DevTools の設定] (![]() ) ボタンをクリックし、[ テーマ ] ドロップダウン リストからテーマを選択します。
) ボタンをクリックし、[ テーマ ] ドロップダウン リストからテーマを選択します。

サポートされている Visual Studio Code テーマは次のとおりです。
明るいテーマ:
- 太陽光
- 静かな光
ダーク テーマ:
- 淵
- キンビー ダーク
- モノカイ
- Monokai Dimmed
- Solarized Dark
- 赤
- トゥモロー ナイト ブルー
新しいデタッチされた要素ツールを使用して DOM ノードのメモリ リークをデバッグする
2024 年 10 月の更新: DOM メモリ リークをデバッグするには、次のいずれかを使用します。
- デタッチされた要素ツール。 デタッチされたノードには、関連付けられている JavaScript コードへのリンクがあります。
- メモリ ツールのデタッチされた要素プロファイルの種類。
DOM ノードは、DOM の要素にアタッチされなくなったが、Microsoft Edge によってメモリに保持されている場合、"デタッチ" と見なされます。 ブラウザーは要素をガベージ コレクションできません。一部の JavaScript は、ページまたは DOM の一部ではなくなった場合でも、その要素を参照しているためです。
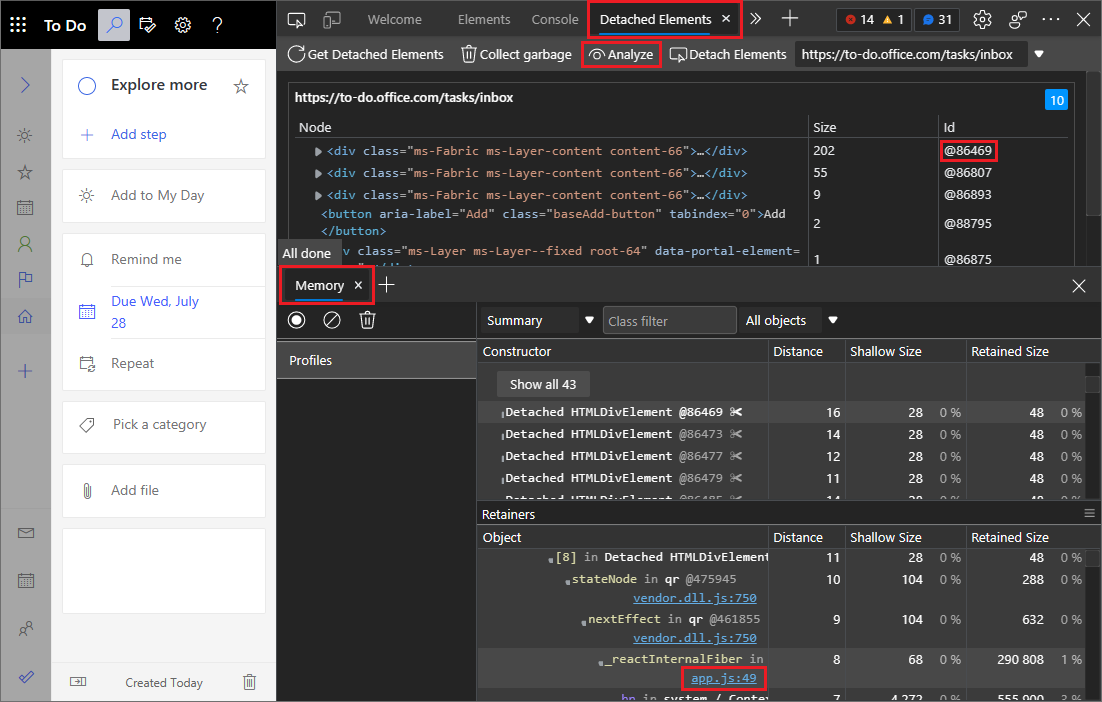
メモリ ツールのデタッチされた要素プロファイルの種類は、ページ上のすべてのデタッチされた要素を検索して表示します。 デタッチされた要素を展開および折りたたみ、保持されている親ノードと子ノードを表示できます。 ブラウザーのガベージ コレクションをトリガーするには、[ ガベージの収集 ] を選択し、デタッチされた要素をガベージ コレクションできないときにメモリ リークがあることを検証します。 最後に、[分析] ボタンを使用してヒープ スナップショットを取得することで、デタッチされた要素を参照している JavaScript に移動できます。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
Visual Studio Code デバッガーが DevTools 拡張機能と統合されるようになりました
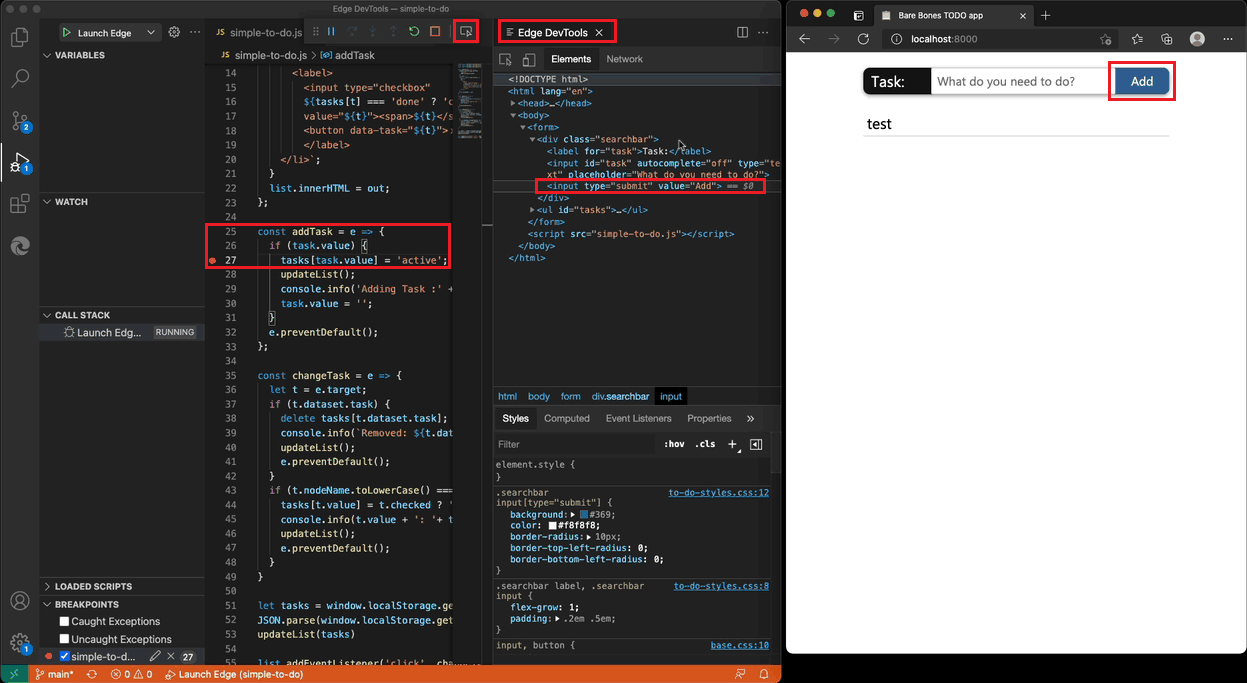
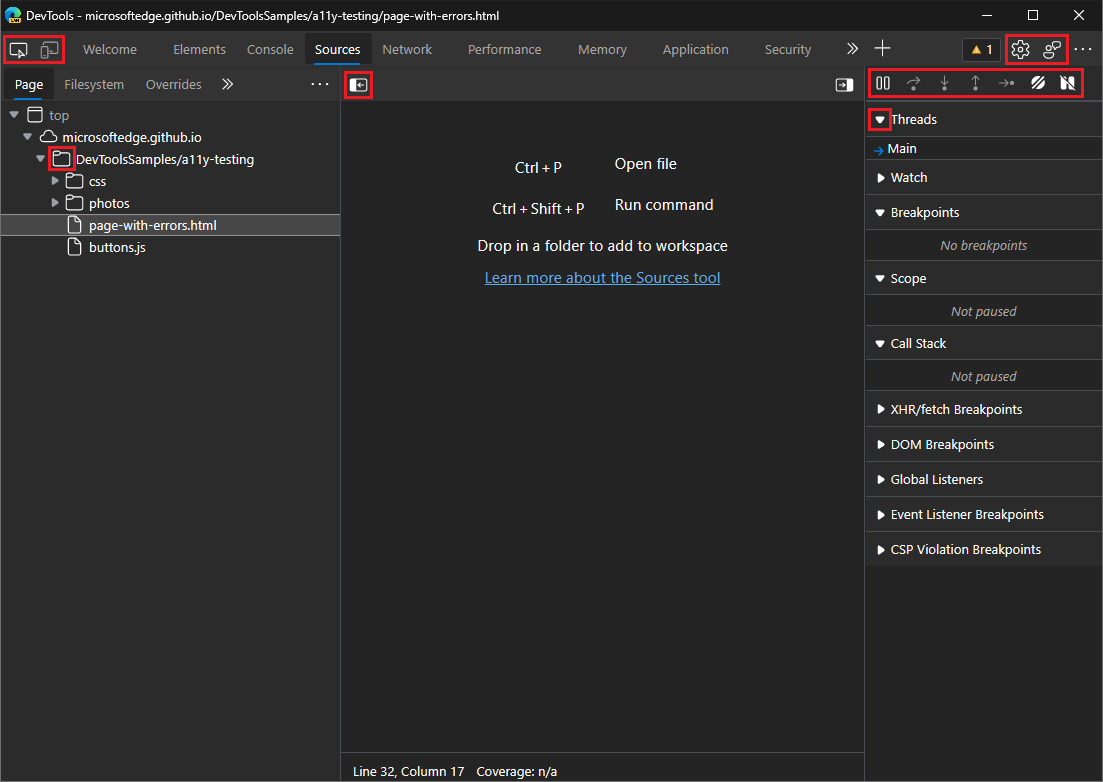
Visual Studio Code で JavaScript デバッグを使用する場合は、[検査] ボタンを選択して、Microsoft Edge Developer Tools for Visual Studio Code 拡張機能を起動できるようになりました。
![Visual Studio Code の [検査] ボタンをクリックして DevTools 拡張機能を起動する](devtools-images/inspect-button.png)
この機能は、DOM と CSS のデバッグと、Visual Studio Code での JavaScript デバッグを統合します。 DevTools 拡張機能がインストールされていない場合は、[ 検査 ] ボタンを選択すると、拡張機能のインストールを求めるメッセージが表示されます。
その他の新機能は次のとおりです。
- さまざまなデバッグ ターゲットを切り替えると、ツールが自動的に更新されます。
- いくつかのバグ修正。
- 拡張機能の詳細なドキュメント。
改善と修正の詳細については、vscode-edge-devtools リポジトリの changelog ファイルをチェックします。

関連項目:
Microsoft Edge Developer Tools for Visual Studio Code 拡張機能を取得します。 Microsoft Visual Studio Code は拡張機能を自動的に更新します。代わりにこの拡張機能を手動で更新するには、「 拡張機能を手動で更新する」を参照してください。
問題をファイルし、 vscode-edge-devtools GitHub リポジトリで拡張機能に貢献できます。
DevTools 用の新しい Fluent UI アイコン
Microsoft Edge DevTools では Fluent UI が採用されており、ボタンとメニューがよりモダンな外観になり、Microsoft Edge ブラウザーの残りの部分とより適切に合わせて表示されます。

DevTools の表示言語を [設定] から直接変更する
以前は、DevTools で表示言語を変更するには、ブラウザーの言語を変更する必要がありました。 ブラウザーの設定を変更することなく、DevTools の設定で表示言語を簡単に切り替えることができます。 これを行うには 、[設定] を開き、[ 基本設定] で [ 言語 ] ドロップダウン リストから言語を選択します。
![DevTools の表示言語を DevTools の [設定] ページから直接変更する](devtools-images/settings-browser-ui-language.png)
既定では、DevTools はブラウザーの表示言語と一致します。 「DevTools 言語設定を変更する」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 2882756」を参照してください。
CSS-in-JS ライブラリの [スタイル] ウィンドウで宣言をコピーする
以前は、CSS-in-JS ライブラリを使用する場合、JavaScript 用に書式設定された CSS 宣言 (CSS プロパティと値) をコピーできませんでした。 JavaScript の構文に合わせてコピーした CSS を編集する必要があります。
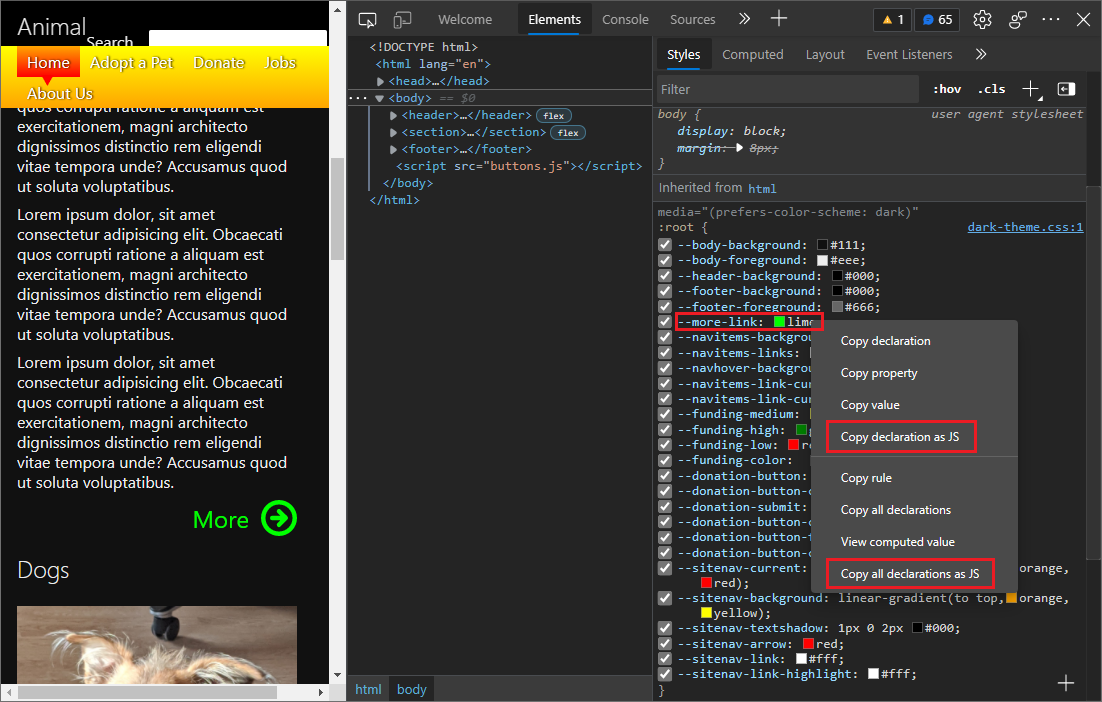
Microsoft Edge バージョン 93 では、1 つの CSS 宣言またはスタイル ルール内のすべての宣言をコピーし、構文の問題を発生させずに JavaScript ファイルに直接貼り付けることができます。 この機能を試すには:
[要素] ツールの [スタイル] ウィンドウで、スタイル ルール内の宣言を右クリックします。
[ 宣言を JS としてコピー ] または [ すべての宣言を JS としてコピー] を選択します。
コピーした CSS を、Visual Studio Code などのテキスト エディターの JavaScript ファイルに貼り付けます。 例:
'--more-link': 'lime'。

CSS の表示と変更の詳細については、「 CSS 機能リファレンス」を参照してください。
User-Agent クライアント ヒントのカスタマイズが容易
User-Agent クライアント ヒントを使用すると、ブラウザー情報にセミコロンで区切られた User-Agent 文字列よりもアクセスしやすくなり、サイトの互換性が向上します。 当初、User-Agent クライアント ヒントは、テストとデバッグに時間がかかっていました。 クライアント ヒントの制御が少なく、フォームを機能させるにはクライアント ヒントを適切に入力する必要がありました。
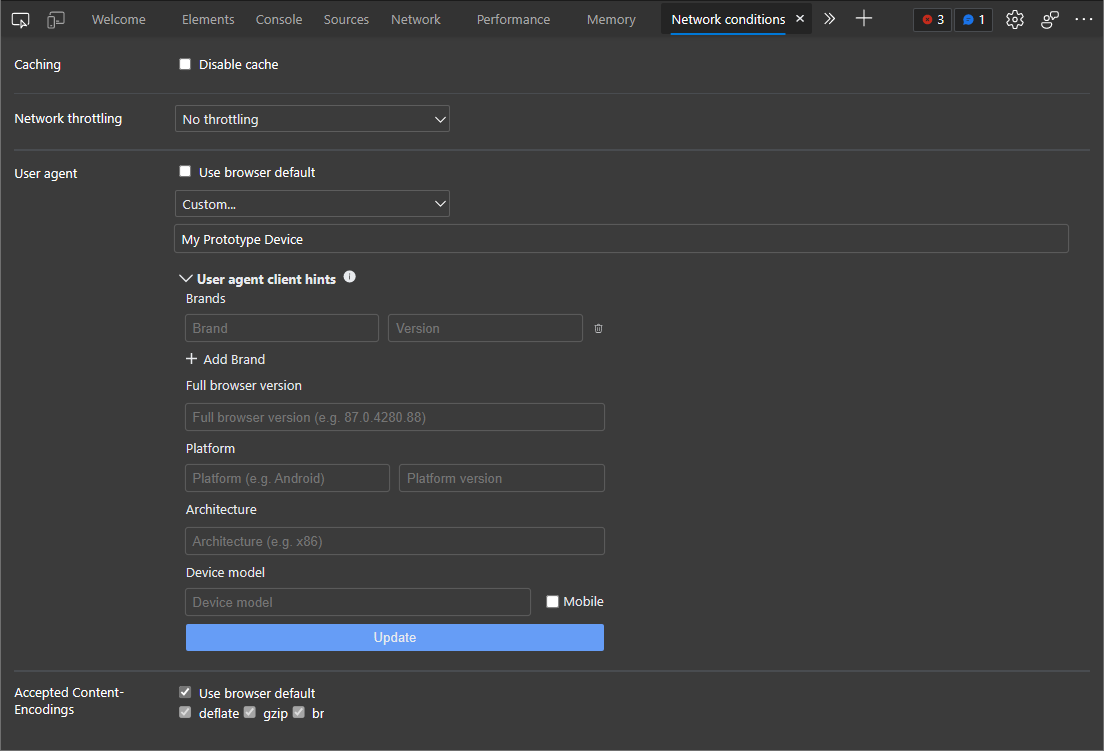
このリリースでは、デバッグ エクスペリエンスを再設計し、複数の個別のフィールドとコントロールを持つ UI を使用して User-Agent クライアント ヒントを簡単に変更できるようになりました。 また、カスタム User-Agent クライアント ヒントと User-Agent 文字列を同時にテストできるようになりました。 [設定] または [ネットワーク条件] ツールで、カスタム デバイス User-Agent クライアント ヒントを定義できるようになりました。
![[設定] でカスタム デバイス User-Agent クライアント ヒントを定義する](devtools-images/ua-client-hints-in-settings.png)
[設定] でヒントを定義する方法の詳細については、「ユーザー エージェント クライアント ヒントの設定」を参照してください。
ネットワーク 条件 ツールを使用して、現在のページ User-Agent クライアント ヒントをオーバーライドすることもできます。

ネットワーク条件ツールでのヒントの定義の詳細については、「ユーザー エージェント クライアント ヒントの設定」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1174299」を参照してください。
スクリーン リーダーが、ツール バーとコンソールのエラー、警告、および問題を読み上げるようになりました
以前は、スクリーン リーダーのユーザーは、DevTools ツール バーで発表されたエラー、警告、または問題の数のみを読み上げしていました。 "エラー"、"警告"、"Issue" など、発表された通知の種類に関する追加情報は含まれていませんでした。 たとえば、DevTools で 3 つのエラーが報告された場合、スクリーン リーダーは単に "3" と読み上げられます。
Microsoft Edge バージョン 93 では、スクリーン リーダーが通知の種類と数を正しく読み上げるようになりました。エラー、警告、または問題。 たとえば、DevTools で 3 つのエラーと 5 つの警告が報告された場合、スクリーン リーダーは "3 つのエラー、5 つの警告" と読み上げられます。 この修正プログラムは、DevTools ツール バーとコンソールの両方の通知に適用されています。

コンソール エラーのデバッグについては、「コンソール で報告される JavaScript エラーの修正」を参照してください。 DevTools で見つかった問題と Web ページに対して実行できる機能強化については、「 問題ツールを使用して問題を見つけて修正する」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1223208」を参照してください。
ネットワーク ツールで PowerShell としてコピーすると、Cookie が含まれるようになりました
以前は、 ネットワーク ツールの [Copy>Copy as PowerShell ] コンテキスト メニュー オプションに、ネットワーク アクティビティ ログで特定のネットワーク要求に対する PowerShell コマンドを生成するときに Cookie が含まれていませんでした。 つまり、Cookie が必要な場合、生成された PowerShell コマンドで同じネットワーク要求を正常に行うことができませんでした。
Microsoft Edge バージョン 93 では、[ PowerShell としてコピー ] コンテキスト メニュー オプションによって、DevTools によって観察された User-Agent 文字列と Cookie が正しく設定されます。 生成された PowerShell コマンドは、Cookie に依存するサーバーに対しても、DevTools によって観察されたのと同じネットワーク要求を正常に行えるようになりました。

ネットワーク アクティビティ ログの詳細については、「 ネットワーク機能リファレンス」を参照してください。
この機能の履歴については、「Issue 932971」を参照してください。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。