DevTools の新機能 (Microsoft Edge 80)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
Microsoft Edge DevTools チームからのお知らせ
DevTools のアクセシビリティの向上
DevTools チームは、DevTools の影響の大きい色のコントラスト、キーボード、スクリーン リーダーの問題に対処するために、Chromiumに 170 の変更を加えました。 Web をビルドするすべての開発者は、DevTools を使用できる必要があります。

すべてのユーザーが Web ページにアクセスできるようにする方法を学習しますか? Microsoft Edge 用 の Accessibility Insights と Webhint 拡張機能をダウンロードして開始します。
スクリーン リーダーまたはキーボードを使用して DevTools を移動する場合は、Microsoft で ツイート するか、[フィードバックの送信] アイコンを選択して フィードバックを送信 します。
Chromiumの問題 #963183
関連項目:
他の言語での DevTools の使用
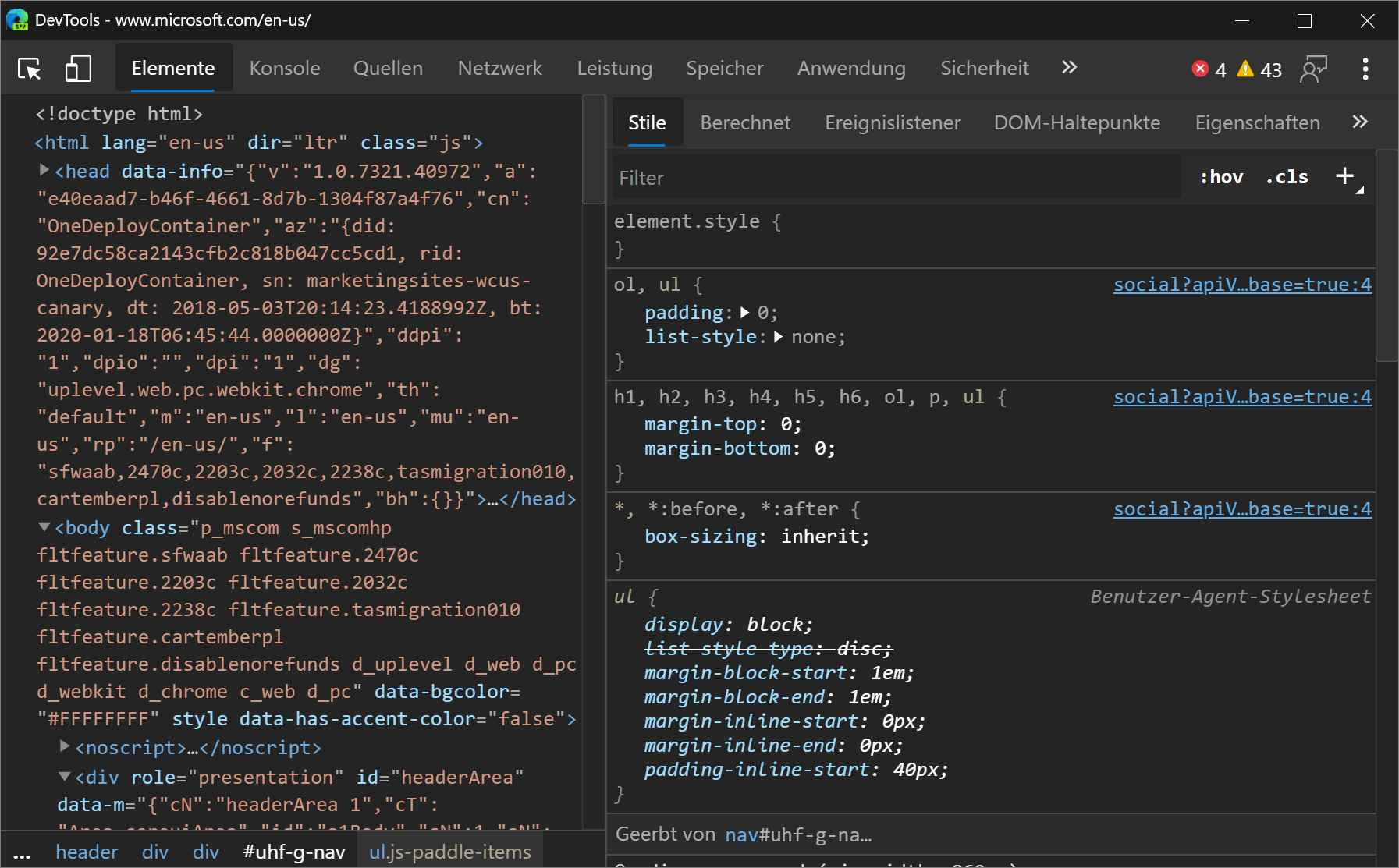
多くの開発者は、英語だけでなく、StackOverflow や Visual Studio Code などの他の開発者ツールを母国語で使用しています。 英語以外の 10 言語のいずれかで使用できる DevTools のローカライズを発表することに興奮しています。
- 中国語 (簡体字) - 中文(简体)
- 中国語 (繁体字) - 中文(繁體)
- フランス語 – フランセ
- ドイツ語 - ドイツ語
- イタリア語 - イタリア語
- 日本語 - 日本語
- 韓国語 - 한국어
- ポルトガル語 - português
- ロシア語 – русский
- スペイン語 - español
edge://flagsに移動し、[ローカライズされた開発者ツールを有効にする] フラグを [有効] に設定します。 また、[ 開発者ツールの実験] フラグを [有効] に設定します。 Microsoft Edge を再起動し、DevTools を開きます。
DevTools は、 edge://settings/languagesの Microsoft Edge に使用する言語と一致します。

DevTools を使用できる言語とは異なる言語で使用する場合は、Microsoft で ツイート するか、[ フィードバックの送信 ] アイコンをクリックします。
Chromiumの問題 #941561
関連項目:
webhint Microsoft Edge 拡張機能
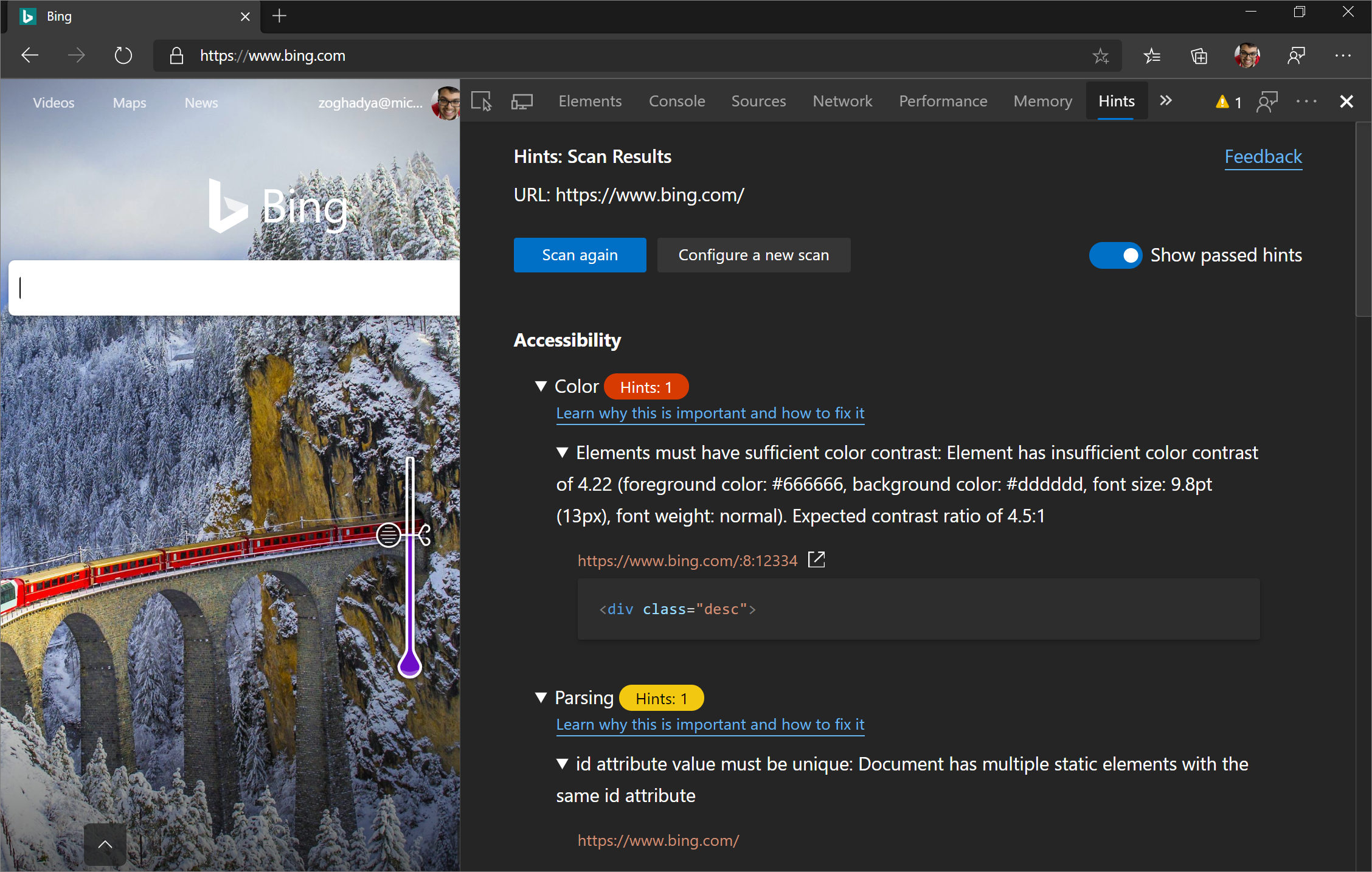
Webhint Microsoft Edge 拡張機能を使用すると、Web ページを簡単にスキャンし、DevTools 内のアクセシビリティ、ブラウザーの互換性、セキュリティ、パフォーマンスなどのフィードバックを得ることができます。 詳細については、「 https://webhint.io」を参照してください。

Microsoft Edge で Webhint ブラウザー拡張機能をお試しください。 拡張機能をインストールしたら、DevTools を開き、 ヒント ツールを選択します。 ここから、カスタマイズ可能なサイト スキャンを実行します。 詳細については 、webhint.io に進んでください。
関連項目:
3D ビュー
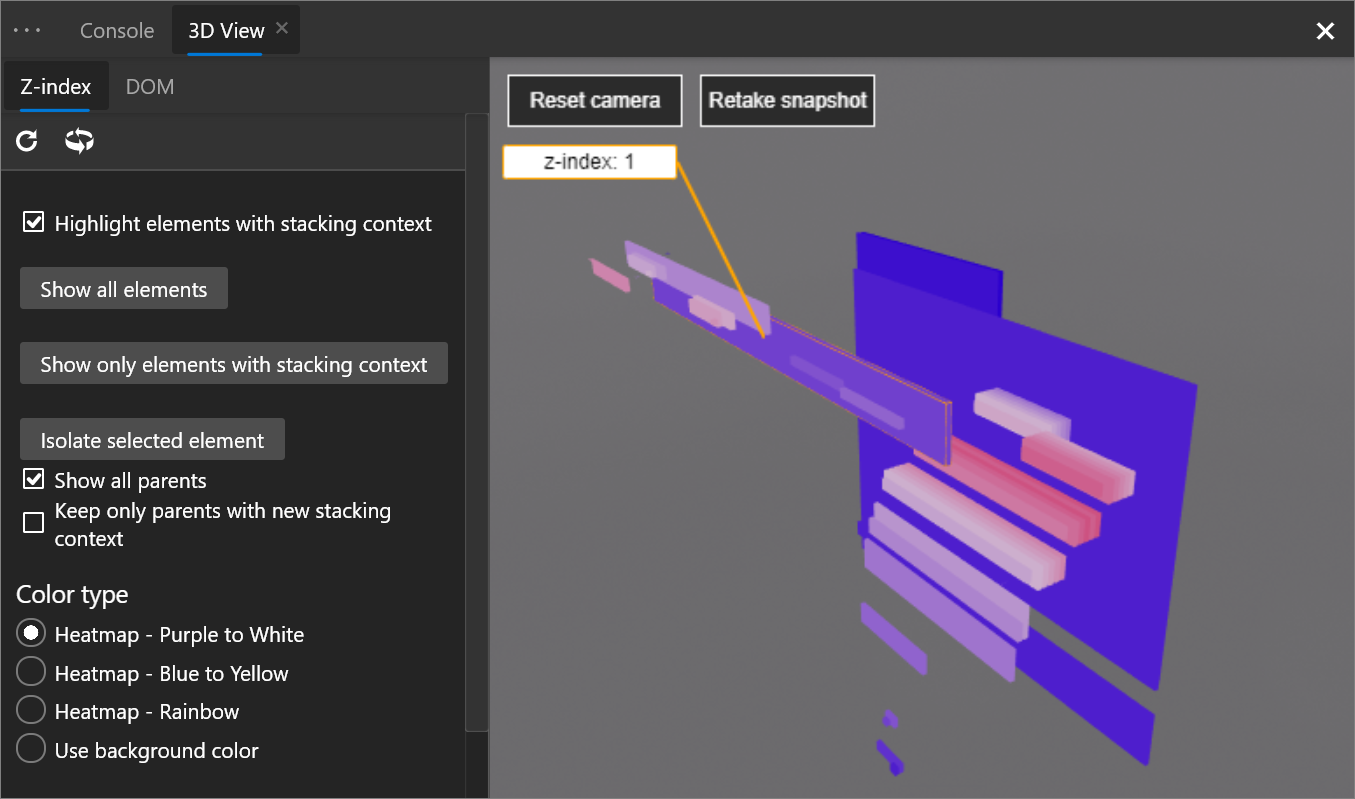
3D ビューを使用して、ドキュメント オブジェクト モデル (DOM) または z-index スタック コンテキストを移動して Web アプリケーションをデバッグします。

3D ビューにアクセスするには、[ edge://flags ] に移動し、[ 開発者ツールの実験 ] フラグが [有効] に設定されていることを確認します。 Microsoft Edge を再起動し、DevTools を開きます。 DevTools で F1 キーを押すか、[設定>Experiments] セクションを開き、[3D ビューを有効にする] チェック ボックスをオンにします。 次に、 Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押し、 3D ビューに「」と入力し、[ 3D ビューの表示] を選択します。
UI に取り組み、3D ビューにさらに機能を追加していますので、 フィードバックをお寄せください。
Chromiumの問題 #987787
関連項目:
Visual Studio Code 拡張機能
DevTools チームは、テキスト エディターから DevTools の機能を直接使用できる Visual Studio Code 用のいくつかの拡張機能もリリースしました。 次の拡張機能を確認してください。
Microsoft Edge の要素
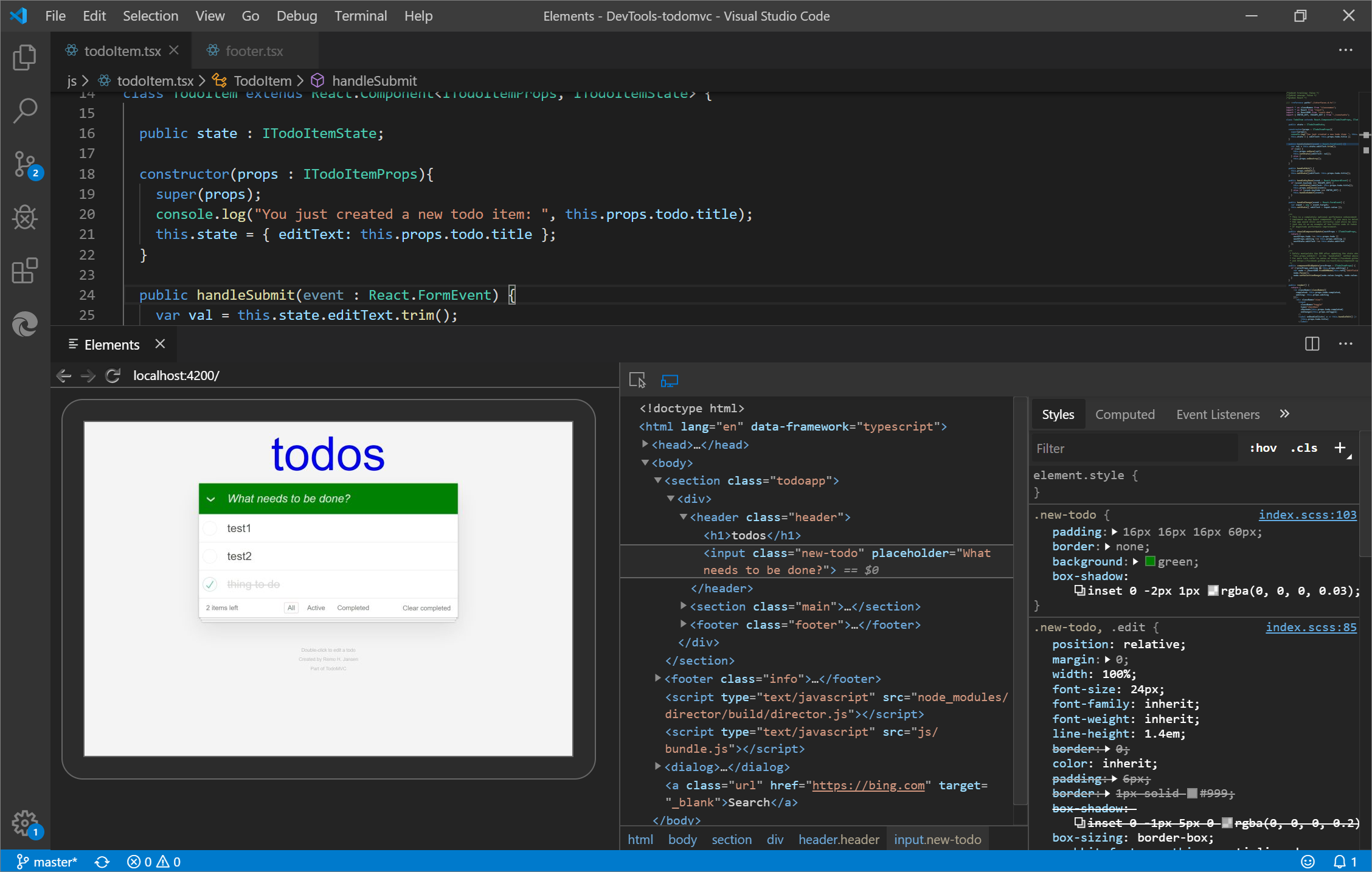
Microsoft Edge Visual Studio Code の要素拡張機能を追加して、Visual Studio Code 内の要素ツールを使用します。

更新: 2022 年の時点で、 Microsoft Edge の要素 拡張機能は 、Visual Studio Code の Microsoft Edge DevTools 拡張機能になりました。
詳細については、Visual Studio Code 用の Microsoft Edge DevTools 拡張機能をチェックします。
Microsoft Edge 用デバッガー
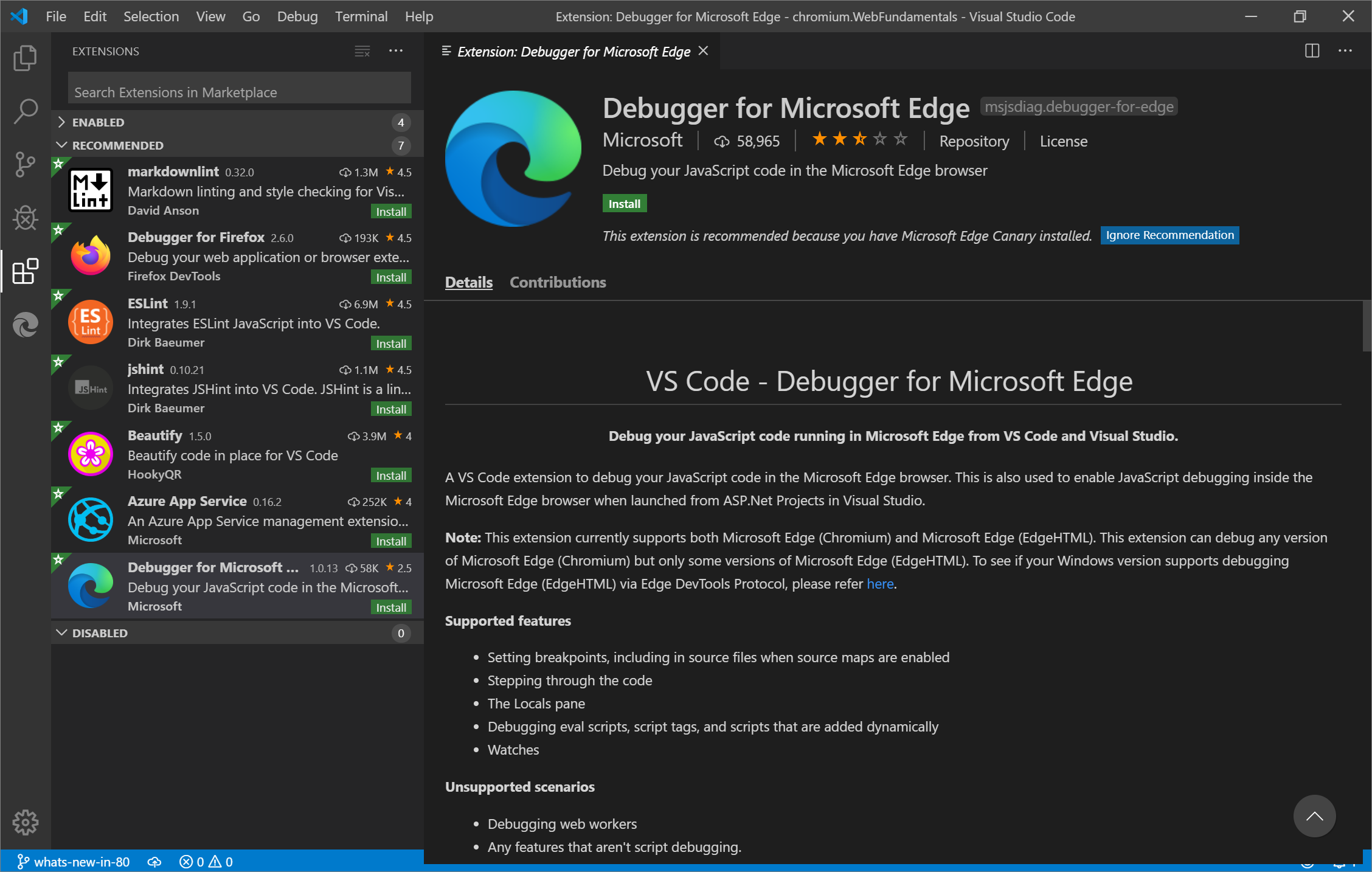
Microsoft Edge Visual Studio Code 用デバッガー拡張機能を使用して、Microsoft Edge で実行されている JavaScript を Visual Studio Code から直接デバッグします。

更新: 2022 年の時点で、 Microsoft Edge Visual Studio Code 用デバッガー拡張機能 は、Visual Studio Code の Microsoft Edge 用の組み込みデバッガーに置き換えられました。 「Visual Studio Code で Microsoft Edge をデバッグする」を参照してください。
webhint
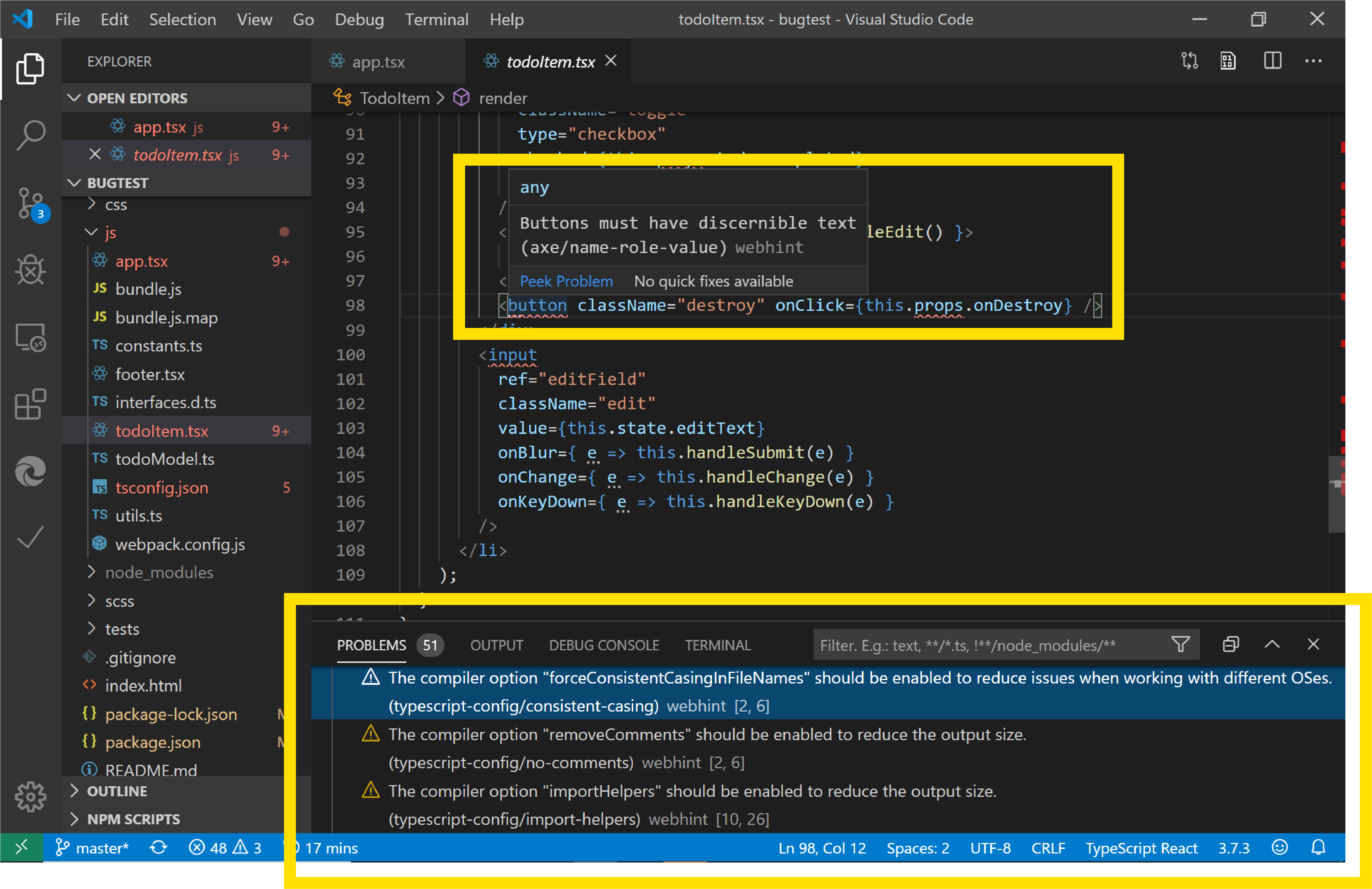
Webhint Visual Studio Code 拡張機能では、webhintを使用して、Web ページの作成中に Web ページを改善します。 この拡張機能は、webhint分析に基づいて、ワークスペース ファイルに対して診断を実行してレポートします。

Visual Studio Code Webhint 拡張機能の詳細については、こちらをご覧ください。
関連項目:
Visual Studio の統合
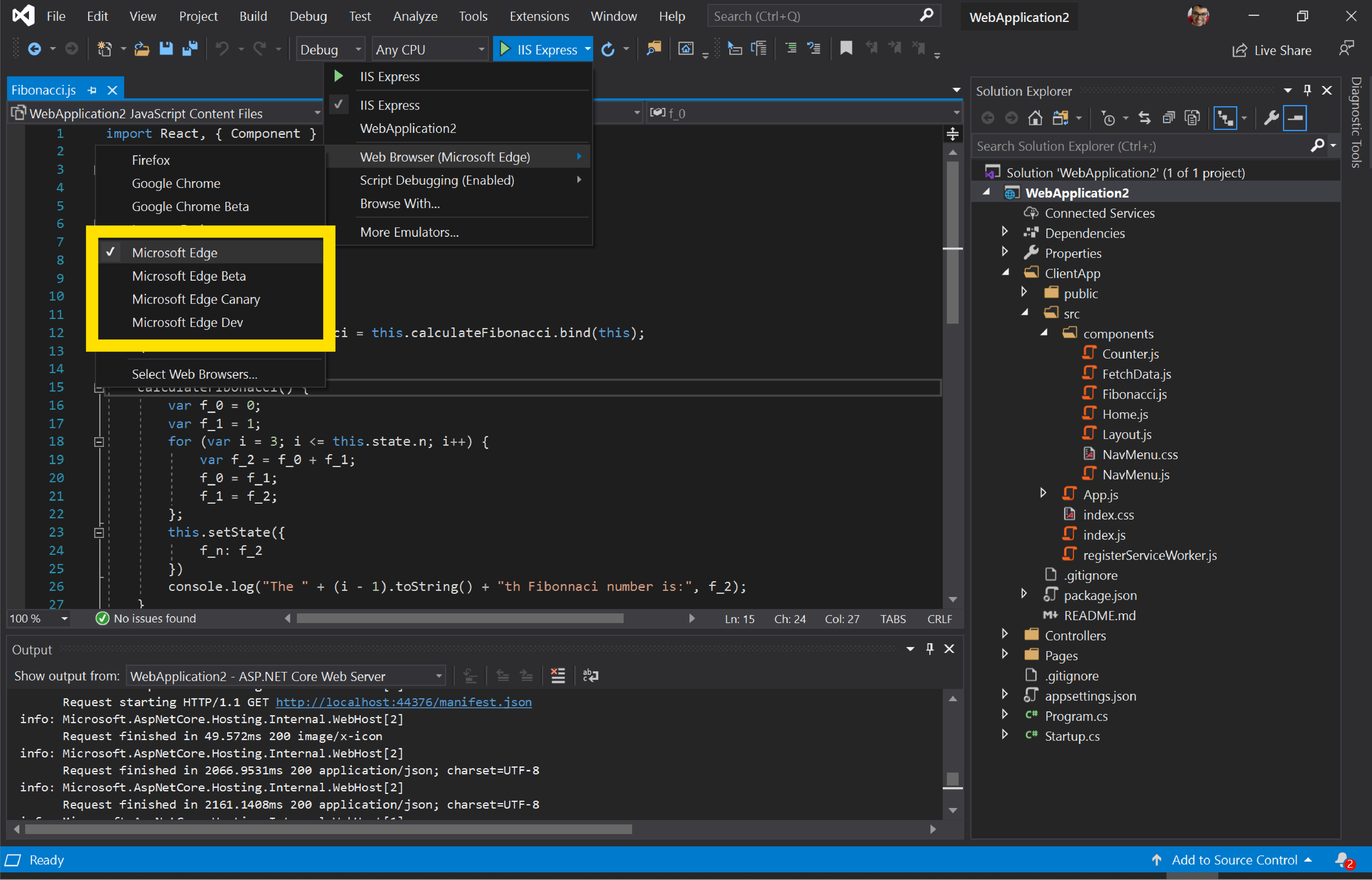
Visual Studio 2019 バージョン 16.2 以降では、Visual Studio デバッガーを使用して、Microsoft Edge で実行されている JavaScript をデバッグします。 Visual Studio 2019 をダウンロード して、この機能を試してください。

Visual Studio から Microsoft Edge をデバッグする方法については、ブログ記事を参照してください。
Visual Studio から Microsoft Edge をデバッグする方法の詳細については、「 Visual Studio for Web 開発」を参照してください。
追跡防止コンソール メッセージ
追跡防止は、Web サイトにアクセスする前に Web サイトによって追跡されるのをブロックする Microsoft Edge の固有の機能です。 既定の追跡防止設定はバランス モードで、サードパーティのトラッカーと既知の悪意のあるトラッカーをブロックして、プライバシーと Web の互換性のバランスを取るエクスペリエンスを実現します。 特定のトラッカーがブロックされたときの Web ページの互換性に関する詳細な分析情報を得るために、Microsoft Edge チームは、トラッカーがブロックされたときに コンソール に警告メッセージを追加しました。
![]()
詳細については、追跡防止とプライバシーと Web の互換性のバランスに関するページを参照してください。
関連項目:
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソース Chromium プロジェクトに貢献した Microsoft Edge 80 で利用可能な追加機能について説明します。
コンソールでの let と class の再宣言のサポート
コンソールでは、let ステートメントと class ステートメントの再宣言がサポートされるようになりました。 再宣言できないことは、コンソールを使用して新しい JavaScript コードを試す Web 開発者にとって一般的な迷惑でした。
警告
コンソールの外部または単一のコンソール入力内のスクリプトで let または class ステートメントを再宣言しても、 SyntaxErrorが発生します。
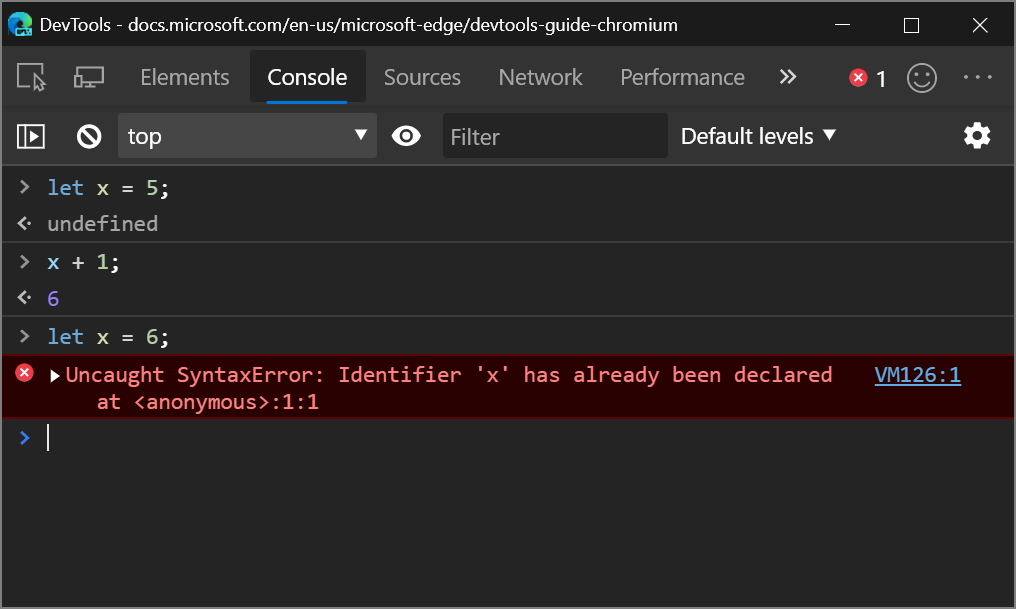
たとえば、以前は、 letを使用してローカル変数を再宣言すると、コンソールはエラーをスローしました。

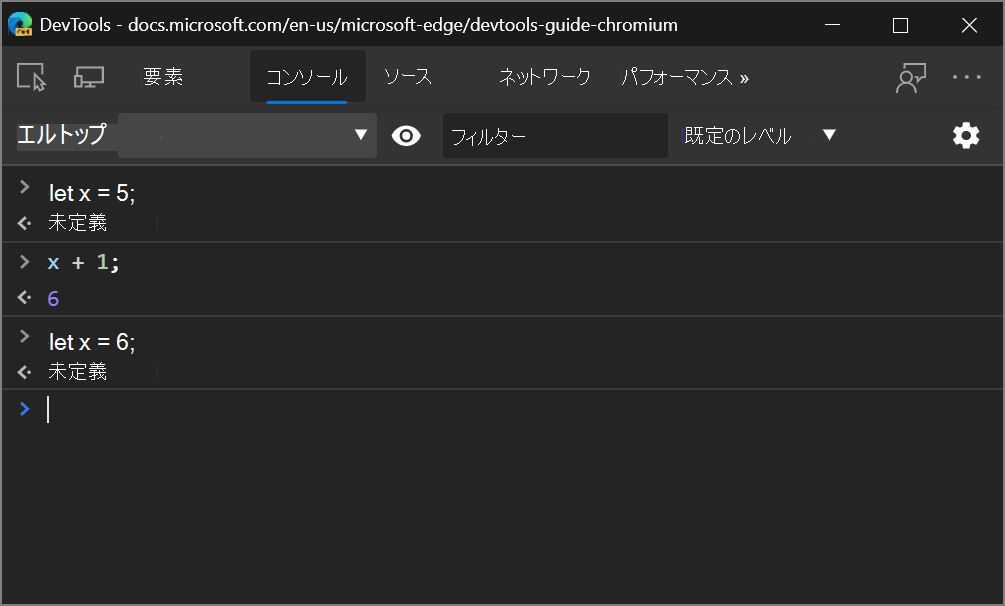
これで、コンソールで再宣言が許可されます。

関連項目:
WebAssembly デバッグの改善
DevTools は DWARF デバッグ標準のサポートを開始しました。つまり、DevTools 内のソース言語でのコードのステップオーバー、ブレークポイントの設定、スタック トレースの解決のサポートが強化されました。
関連項目:
- DevTools の新機能 (Microsoft Edge 92) のネットワーク ツールで Wasm リソースの種類をフィルター処理します。
ネットワーク パネルの更新
[イニシエーター] パネルの [イニシエーター チェーンの要求]
ネットワーク要求のイニシエーターと依存関係を入れ子になったリストとして表示できるようになりました。 これは、リソースが要求された理由や、特定のリソース (スクリプトなど) が発生したネットワーク アクティビティを理解するのに役立つ場合があります。

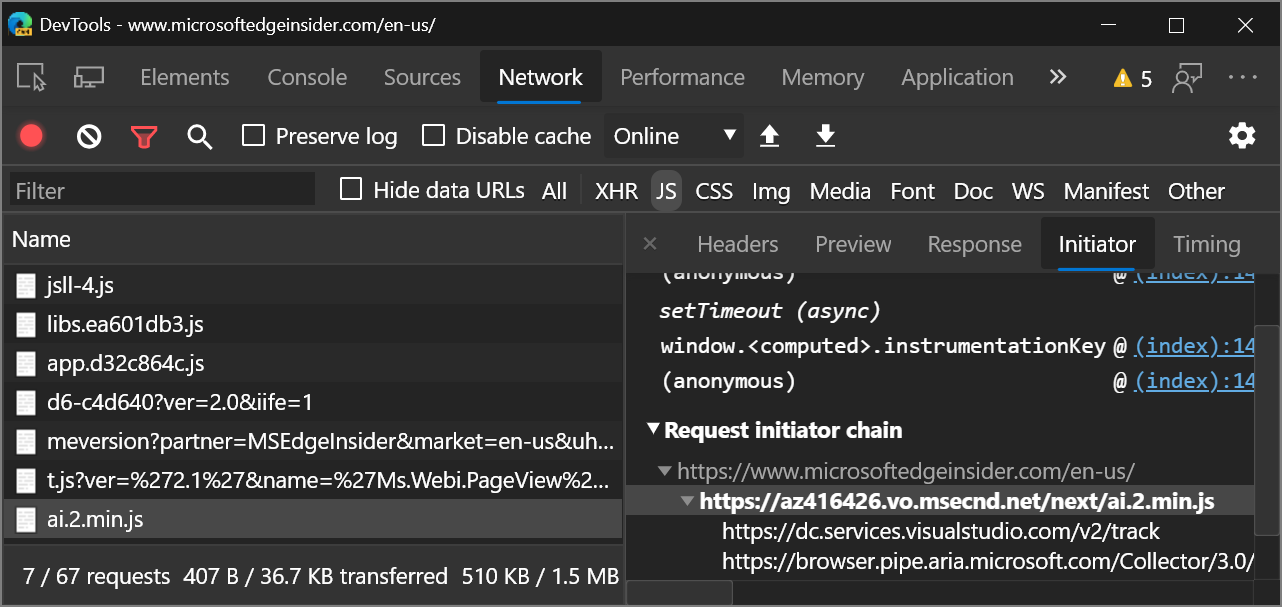
[ネットワーク] パネルでネットワーク アクティビティをログに記録した後、リソースを選択し、[イニシエーター] パネルに移動して、要求イニシエーター チェーンを表示します。
-
検査されたリソースは太字です。 上のスクリーンショットでは、検査対象のリソース
ai.2.min.js。 - 検査されたリソースの上にあるリソースは イニシエーターです。 上のスクリーンショットでは、
https://www.microsoftedgeinsider.comはai.2.min.jsのイニシエーターです。 つまり、https://www.microsoftedgeinsider.comが原因で、ai.2.min.jsのネットワーク要求が発生しました。 (スクリーンショットは古い URL を示しています。最新の URL はhttps://www.microsoft.com/edge/download/insiderです)。) - 検査されたリソースの下のリソースは 依存関係です。 上のスクリーンショットでは、
https://dc.services.visualstudio.com/v2/trackはai.2.min.jsの依存関係です。 つまり、ai.2.min.jsが原因で、https://dc.services.visualstudio.com/v2/trackのネットワーク要求が発生しました。
イニシエーターと依存関係の情報にアクセスするには、 Shift キー を押しながらネットワーク リソースの上にマウス ポインターを置きます。 「ネットワーク機能リファレンス」の「イニシエーターと依存関係を表示する」を参照してください。
Chromiumの問題 #842488
[概要] で選択したネットワーク要求を強調表示します
ネットワーク リソースを検査するために選択した後、[ネットワーク] パネルで [ 概要] でそのリソースの周囲に青い罫線が表示されるようになりました。 これは、ネットワーク要求が予想より前またはそれより後に発生しているかどうかを検出するのに役立ちます。
![検査されたリソースを強調表示する [概要] ウィンドウ](devtools-images/overview.png)
問題Chromium #988253
ネットワーク機能リファレンス の「概要ウィンドウを非表示にする 」 を参照してください。
[ネットワーク] パネルの URL 列とパス列
ネットワーク ツールの新しい [パス] 列と [URL] 列を使用して、各ネットワーク リソースの絶対パスまたは完全な URL を表示します。
![[ネットワーク] パネルの新しい [パス] 列と [URL] 列](devtools-images/columns.png)
新しい列を表示するには、 ウォーターフォール テーブル ヘッダーを右クリックし、[ パス または URL] を選択します。
Chromiumの問題 #993366
関連項目:
- ネットワーク機能リファレンス。
- ネットワーク機能リファレンスの並べ替え要求には、ウォーターフォール列が記載されています。
更新された User-Agent 文字列
DevTools では、[ ネットワーク条件] パネルを使用したカスタム User-Agent 文字列の設定がサポートされています。 User-Agent 文字列は、ネットワーク リソースにアタッチされている User-Agent HTTP ヘッダーと、 navigator.userAgentの値にも影響します。
定義済みの User-Agent 文字列は、最新のブラウザー バージョンを反映するように更新されました。
![[ネットワーク条件] パネルの [ユーザー エージェント] メニュー](devtools-images/useragent.png)
ネットワーク条件にアクセスするには、コマンド メニューを開き、Show Network Conditions コマンドを実行します。
注:
デバイス モードで User-Agent 文字列を設定することもできます。
Chromiumの問題 #1029031
関連項目:
パネルの更新を監査する
後のリリースでは、[ 監査] パネルの名前が Lighthouse パネルに変更されました。
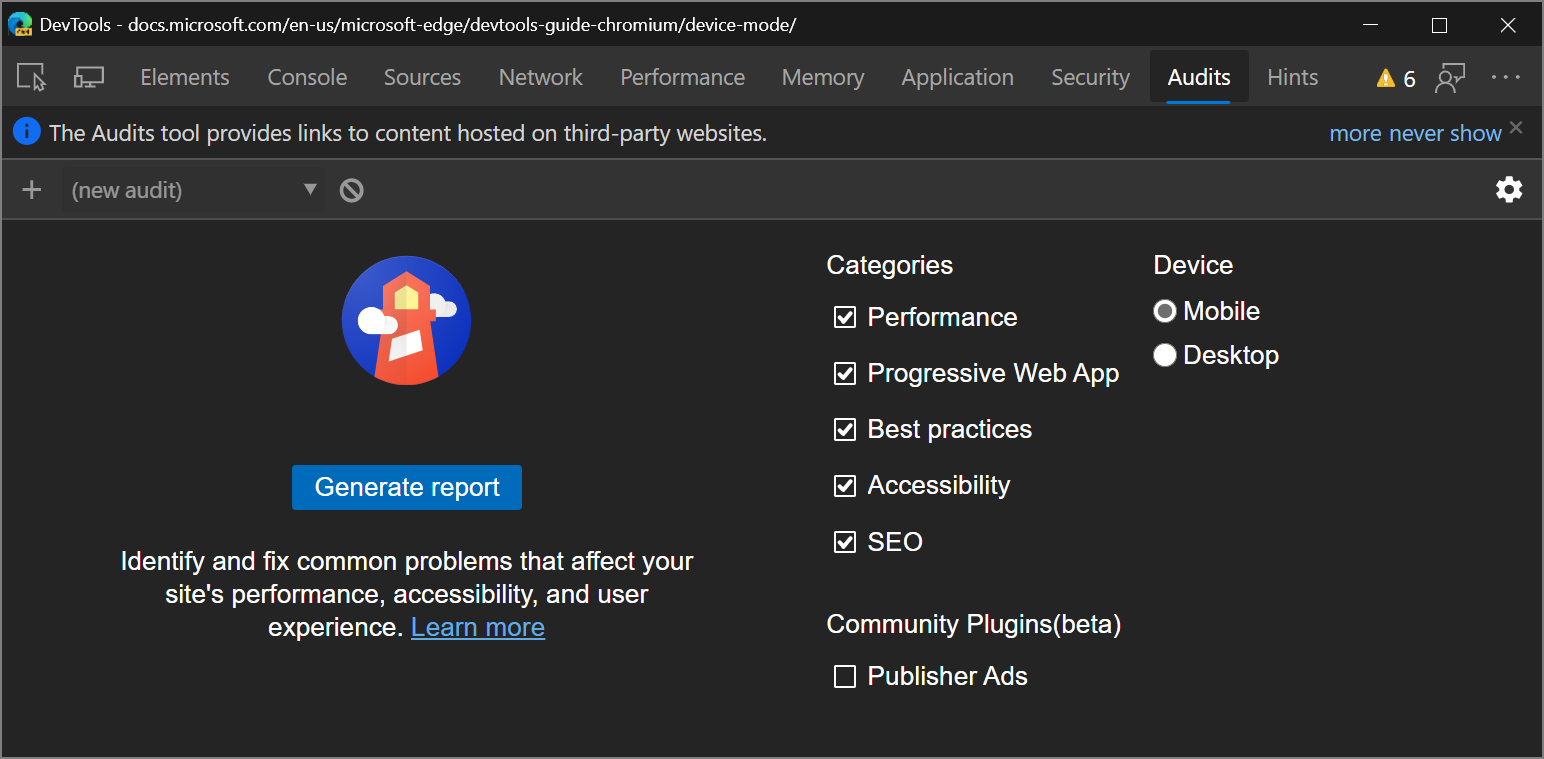
新しい構成 UI
構成 UI には、応答性の高い新しいデザインがあり、調整構成オプションが簡略化されました。 調整 UI の変更の詳細については、「 監査パネルの調整」を参照してください。

関連項目:
カバレッジ ツールの更新
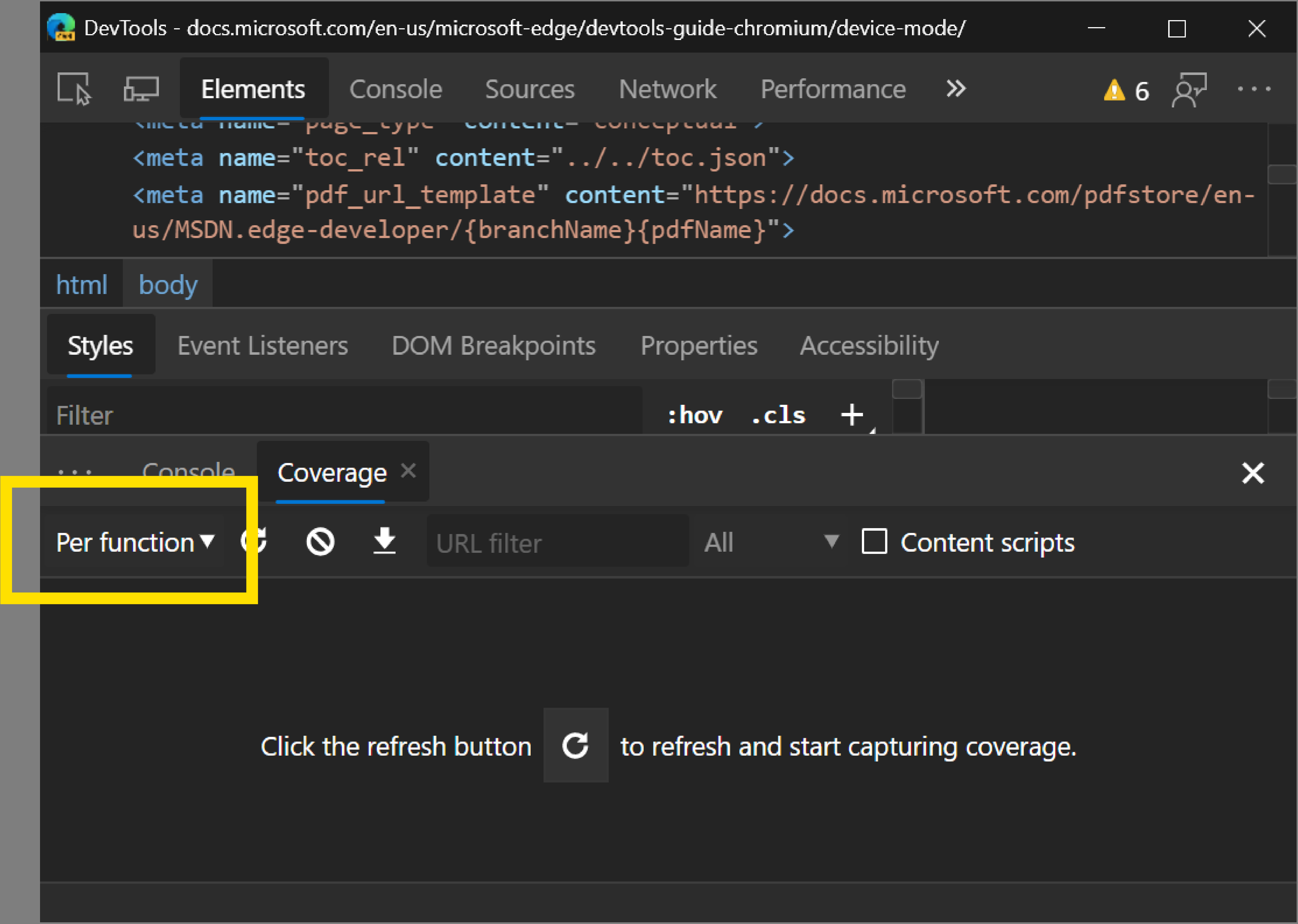
関数ごとまたはブロックごとのカバレッジ モード
カバレッジ ツールには新しいドロップダウン メニューがあり、コード カバレッジ データを関数ごとに収集するか、ブロックごとに収集するかを指定できます。 ブロックごとの カバレッジはより詳細ですが、収集するコストもはるかに高くなります。 DevTools では、既定で 関数ごとの カバレッジが使用されるようになりました。
注意
関数ごととブロック モードのどちらを使用するかによって、HTML ファイルのコード カバレッジが大きく異なる場合があります。 関数ごとのモードを使用する場合、HTML ファイル内のインライン スクリプトは関数として扱われます。 スクリプトがまったく実行されている場合、DevTools はスクリプト全体を使用済みコードとしてマークします。 スクリプトがまったく実行されない場合、DevTools はスクリプトを未使用のコードとしてマークします。

ページ更新によってカバレッジを開始する必要がある
カバレッジ データの信頼性が低かったため、ページ更新なしでコード カバレッジを切り替える方法が削除されました。 たとえば、ランタイムが長い時間前に、V8 ガベージ コレクターによってクリーンアップされた場合、関数は未使用として報告される場合があります。
Chromiumの問題 #1004203
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
