Lighthouse を使用して Web サイトの速度を最適化する
このチュートリアルでは、DevTools で Lighthouse やその他のツールを使用して、Web サイトの読み込みを高速化する方法を見つける方法について説明します。
Lighthouse ツールは、サード パーティの Web サイトでホストされているコンテンツへのリンクを提供します。 Microsoft は、これらのサイトのコンテンツと収集される可能性のあるデータに対して責任を負わず、制御も行いません。
前提条件
Visual Studio Code をインストールしてソース コードを編集します。
Node.js をインストールして、ローカル Web サーバーとして使用します。
概要
このチュートリアルでは、 Margie の旅行、旅行画像、テキストの説明、いくつかの JavaScript ベースのユーザー操作、対話型マップを含む架空の旅行 Web サイトのパフォーマンスを向上させます。
Web サイトのソース ファイルは、 MicrosoftEdge/Demos > travel-site にあります。
手順 1: Web サイトをローカルに設定する
最初に、後で変更できるように、Web サイトをローカルに設定します。
Web サイトのソース コードをローカルで取得する: Demos リポジトリをダウンロードまたは複製します。
Visual Studio Code でダウンロードまたは複製したフォルダーを開きます。
Visual Studio Code で、[ 表示>ターミナル] を選択します。 または、 Ctrl キーを押しながら'キーを押します。
Visual Studio Code では、エクスプローラー サイドバーにソース ファイルが表示され、ターミナルが表示されます。

ターミナルで、「
npx http-server」と入力して、ローカル Web サーバーを起動します。このローカル Web サーバーは、Visual Studio Code を閉じると停止します。
Microsoft Edge で、[
http://localhost:8080/travel-site] に移動して Web サイトを開きます。
手順 2: サイトを監査する
サイトの読み込みパフォーマンスを向上させるために設定するたびに、常に監査から始めます。
監査には、次の 2 つの重要な機能があります。
後続の変更を測定するための ベースライン が作成されます。
これは、パフォーマンスを最も向上させる変更に関する 実用的なヒント を提供します。
ベースラインを確立する
ベースラインは、パフォーマンスを向上する前にサイトがどのように実行したかの記録です。
Microsoft Edge で、Web ページを右クリックし、[検査] を選択して DevTools を開 きます。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。
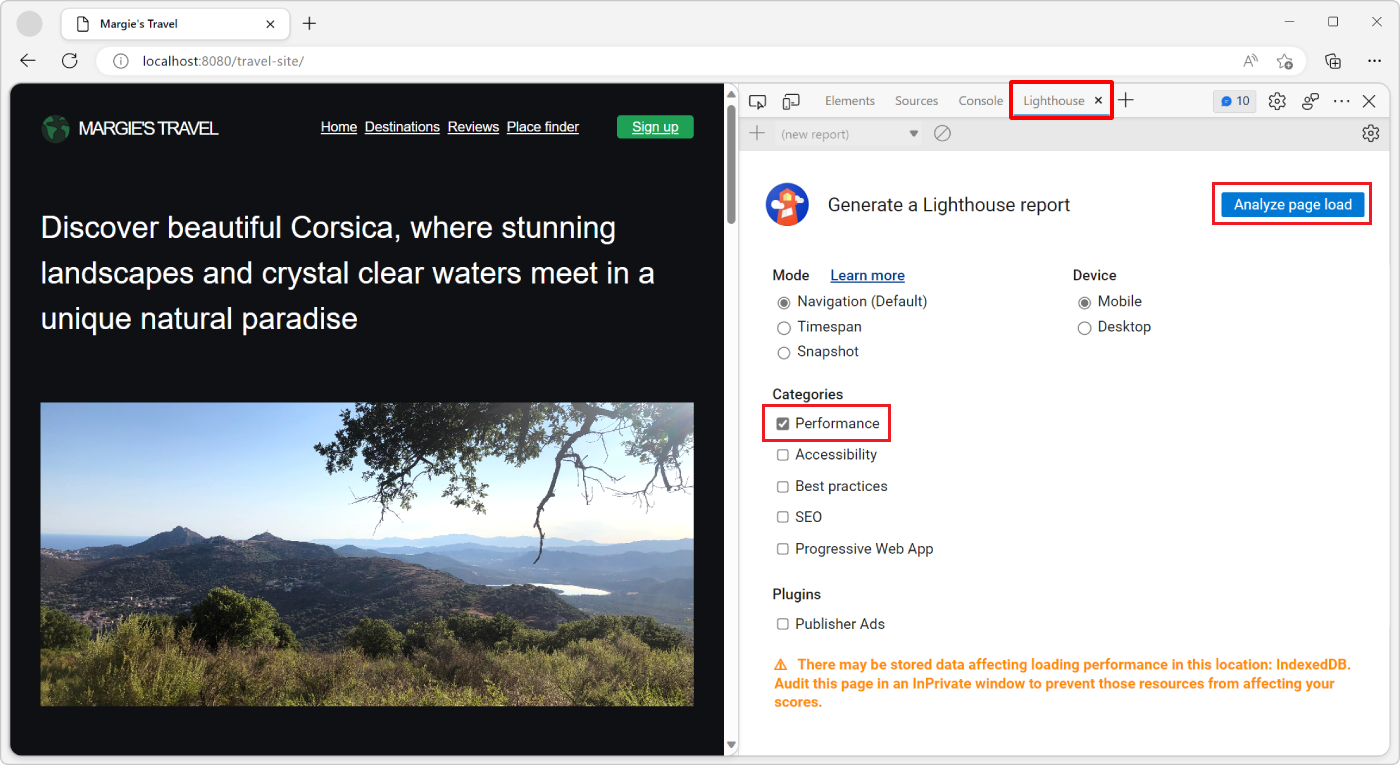
DevTools の [メイン] ツール バーで、[Lighthouse] タブを選択します。そのタブが表示されない場合は、[その他のタブ ] (
![[その他のタブ] アイコン](get-started-images/more-tabs-icon-light-theme.png) ) ボタンをクリックするか、[その他のツール] (
) ボタンをクリックするか、[その他のツール] (![[その他のツール] アイコン](get-started-images/more-tools-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。[パフォーマンス] カテゴリを選択し、他のすべてのカテゴリをクリアします。 ここでは、他の既定のオプションをそのまま使用します。 以下のオプションがあります:
モード: Web ページの読み込み中にテストを実行するには、このオプションを [ナビゲーション] (既定値) に設定します。 一定期間にテストを実行するには、オプションを Timespan に設定します。 Web ページでテストを今すぐ実行するには、オプションを [スナップショット] に設定します。
デバイス: モバイル ユーザー エージェント文字列とモバイル ビューポートをシミュレートするには、このオプションを [モバイル] に設定します。 シミュレーションなしで Web ページをテストするには、このオプションを [デスクトップ] に設定します。
カテゴリ: このオプションを使用すると、 Lighthouse で使用できるテストのサブセットのみを実行できます。
[ ページ読み込みの分析] をクリックします。

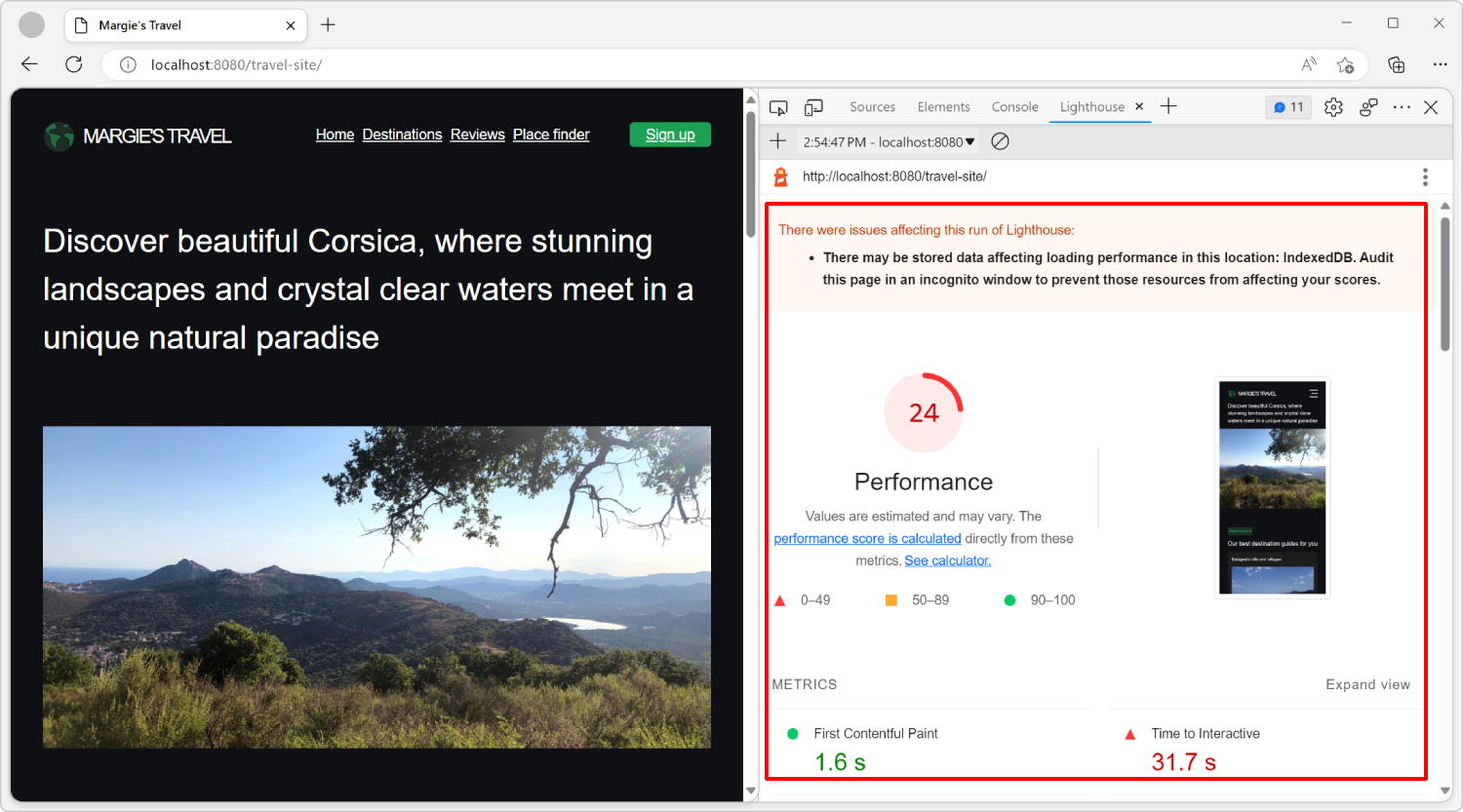
10 秒から 30 秒後に、サイトのパフォーマンスのレポートが表示されます。

レポート エラーの処理
Lighthouse レポートにエラーが表示される場合は、InPrivate ウィンドウから Lighthouse をもう一度実行し、他のタブは開かないようにしてください。 InPrivate ウィンドウから Lighthouse を実行すると、監査プロセスが干渉なく実行されます。

InPrivate ウィンドウを開くには:
Microsoft Edge ツール バー (DevTools ツール バーの上) にある [設定など ] (...) ボタンをクリックします。
[ 新しい InPrivate] ウィンドウをクリックします。
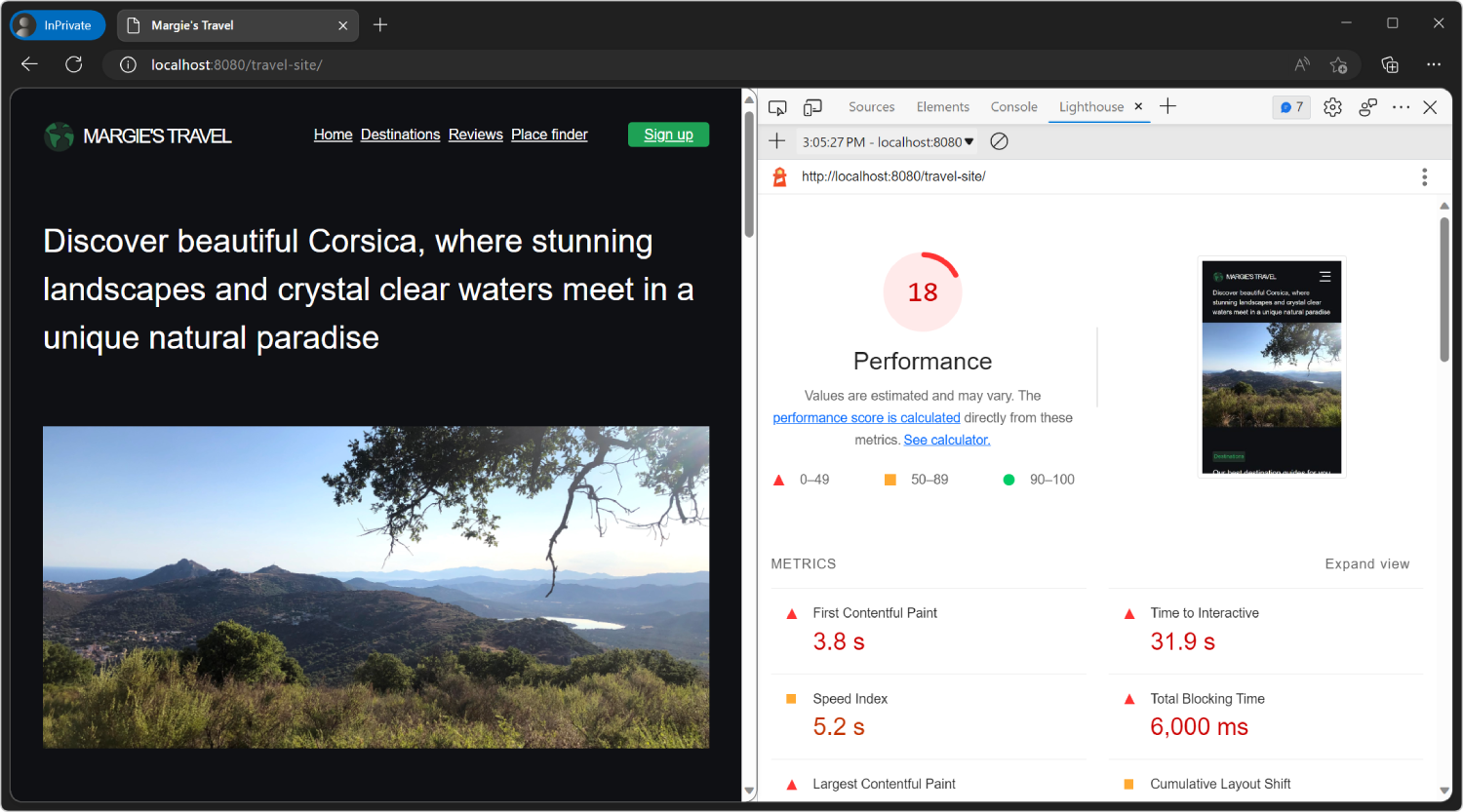
Lighthouse で新しいベースラインを確立します。

レポートを理解する
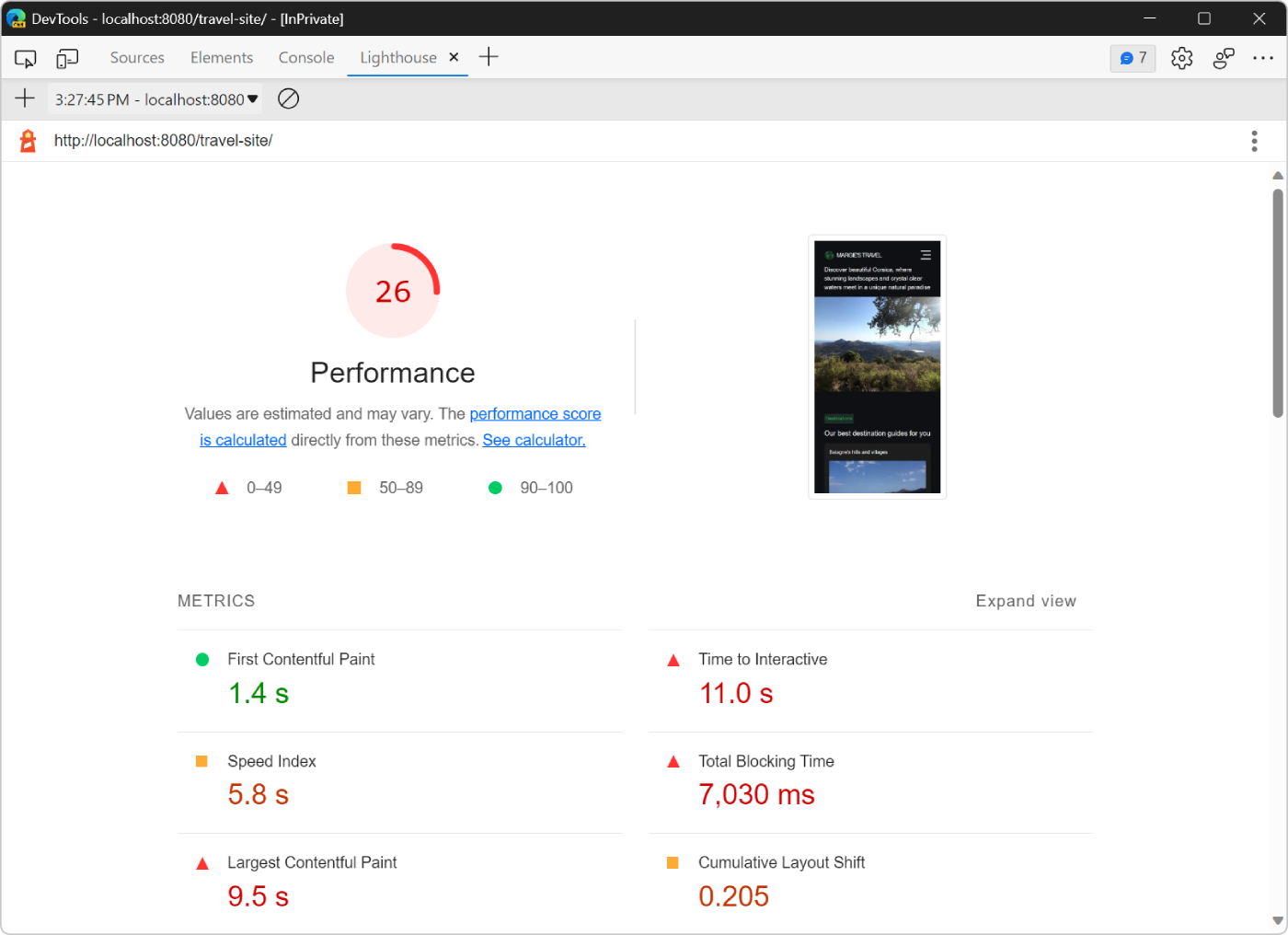
全体的なパフォーマンス スコア
レポートの上部にある数値は、Web ページの全体的なパフォーマンス スコアです。 後でコードを変更すると、表示される数が増えるはずです。 スコアが高いほど、パフォーマンスが向上します。

指標
[ メトリック] セクションでは、Web ページのパフォーマンスを定量的に測定できます。
![[メトリック] セクション](get-started-images/metrics-section.png)
各メトリックは、パフォーマンスのさまざまな側面に関する分析情報を提供します。 以下に例を示します。
- [最初のコンテンツフル ペイント ] は、コンテンツが最初に画面に表示されるタイミングを示します。 これは、ユーザーがページの読み込みを認識する上で重要なマイルストーンです。
- Time To Interactive は、レンダリングされたページがユーザーの操作を処理する準備ができているポイントをマークします。
[ ビューの展開] をクリックして、各メトリックの説明を表示します。 次に、[ 詳細情報 ] をクリックして、それに関するドキュメントを読みます。
![[展開されたメトリック] セクション](get-started-images/metrics-learn-more.png)
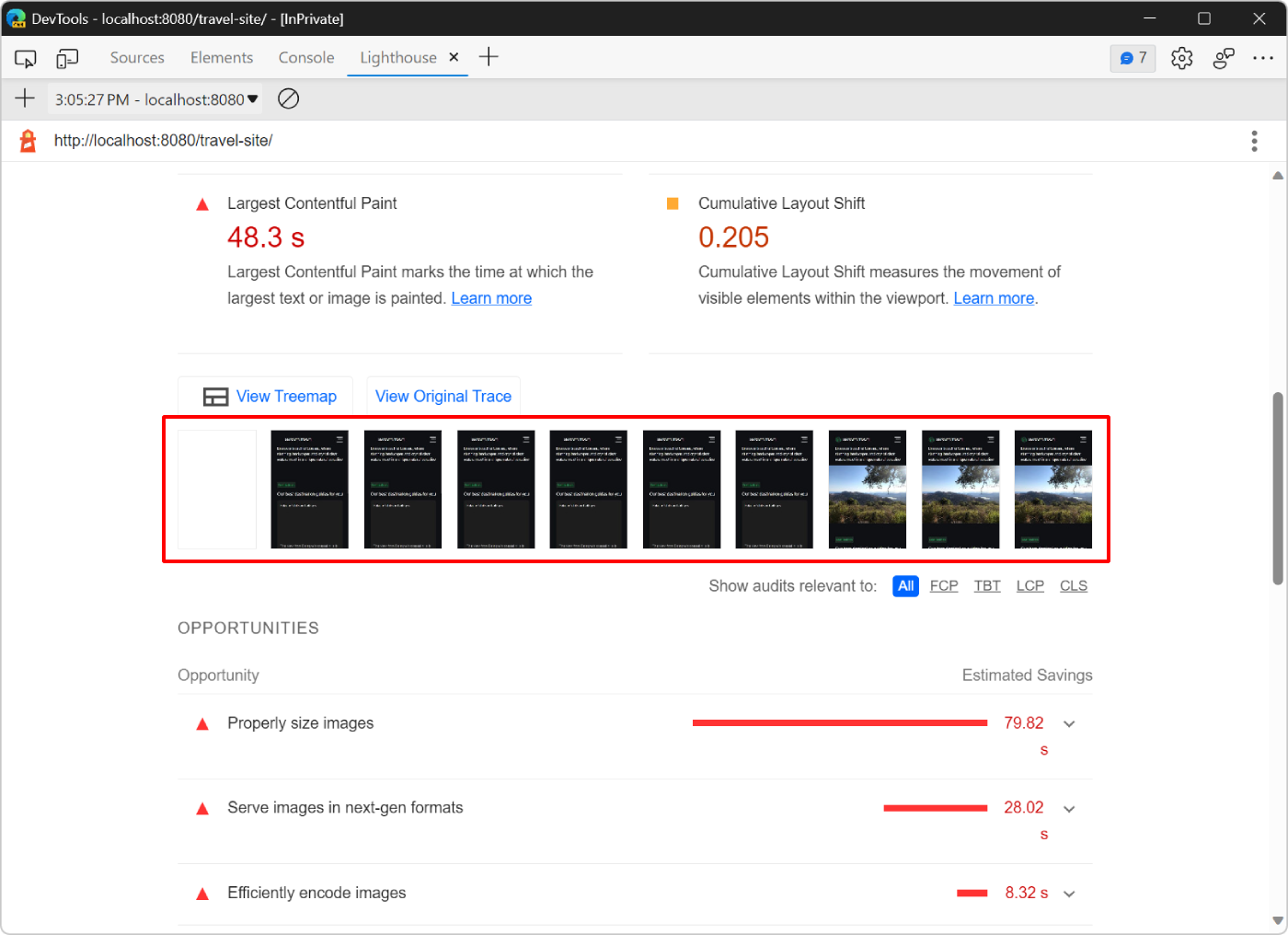
スクリーンショット
[ メトリック] セクションの下には、読み込み中のページの外観を示すスクリーンショットのコレクションがあります。

機会
[ 営業案件] セクションには、この特定の Web ページの読み込みパフォーマンスを向上させる方法に関する具体的なヒントが示されています。
![[営業案件] セクション](get-started-images/opportunities-section.png)
営業案件をクリックして詳細情報を表示し、[ 詳細情報 ] をクリックして、営業案件が重要な理由と、それを修正する方法に関する具体的な推奨事項を確認します。

診断
[ 診断 ] セクションでは、ページの読み込み時間に影響する要因について詳しく説明します。
![[診断] セクション](get-started-images/diagnostics-section.png)
合格した監査
[ 合格した監査 ] セクションには、サイトが正しく実行されている内容が表示されます。 [ 表示 ] をクリックしてセクションを展開します。
![[合格した監査] セクション](get-started-images/passed-audits-section.png)
手順 3: 実験
レポートの [ 営業案件 ] セクションには、Web ページのパフォーマンスを向上させる方法に関するヒントが表示されます。 このセクションでは、推奨される変更をコード ベースに実装し、変更後にサイトを再度監査して、その変更がサイトの速度にどのように影響するかを測定します。
画像のサイズを変更する
レポートは、適切なサイズの画像を提供することが、ページのパフォーマンスを向上させる最も良い機会の 1 つであることを示しています。 イメージのサイズ変更は、ネットワーク ペイロードのサイズを小さくするのに役立ちます。 ユーザーが幅 500 ピクセルのモバイル デバイス画面で画像を表示している場合、1500 ピクセル幅の画像を送信しても意味がありません。 理想的には、最大で 500 ピクセル幅の画像を送信します。
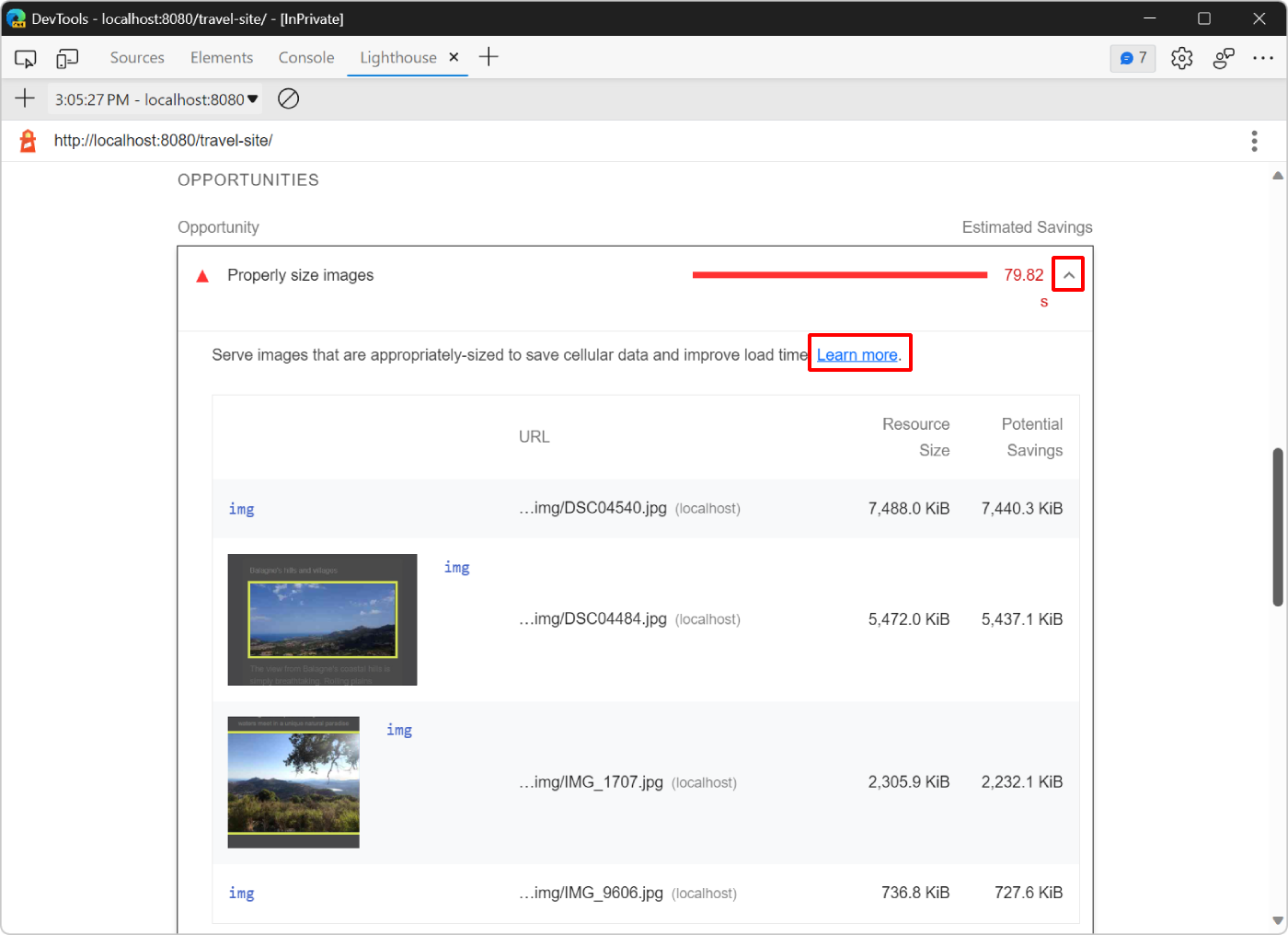
レポートの [ 営業案件 ] セクションで、[ 画像のサイズを適切に設定 ] をクリックして、サイズを変更する画像を表示します。
Lighthouse には、読み込み時間を短縮するためにサイズを変更できる 4 つの .jpg ファイルが一覧表示されます。
![最適化する 4 つの画像と潜在的なデータ節約を示す [営業案件] セクション](get-started-images/resize-images.png)
これらのイメージのサイズを変更する前に、これらのイメージを表示するためにサーバーがブラウザーに送信する必要があるデータの量を確認します。
ネットワーク ツールを開きます。
ツールが空の場合は、ページを更新します。
[ フィルター ] テキスト ボックスに「
.jpg」と入力して要求の一覧をフィルター処理し、4 つの画像のみを表示します。ネットワーク ツールでの要求のフィルター処理の詳細については、「 ネットワーク 機能のフィルター 要求 リファレンス」を 参照してください。
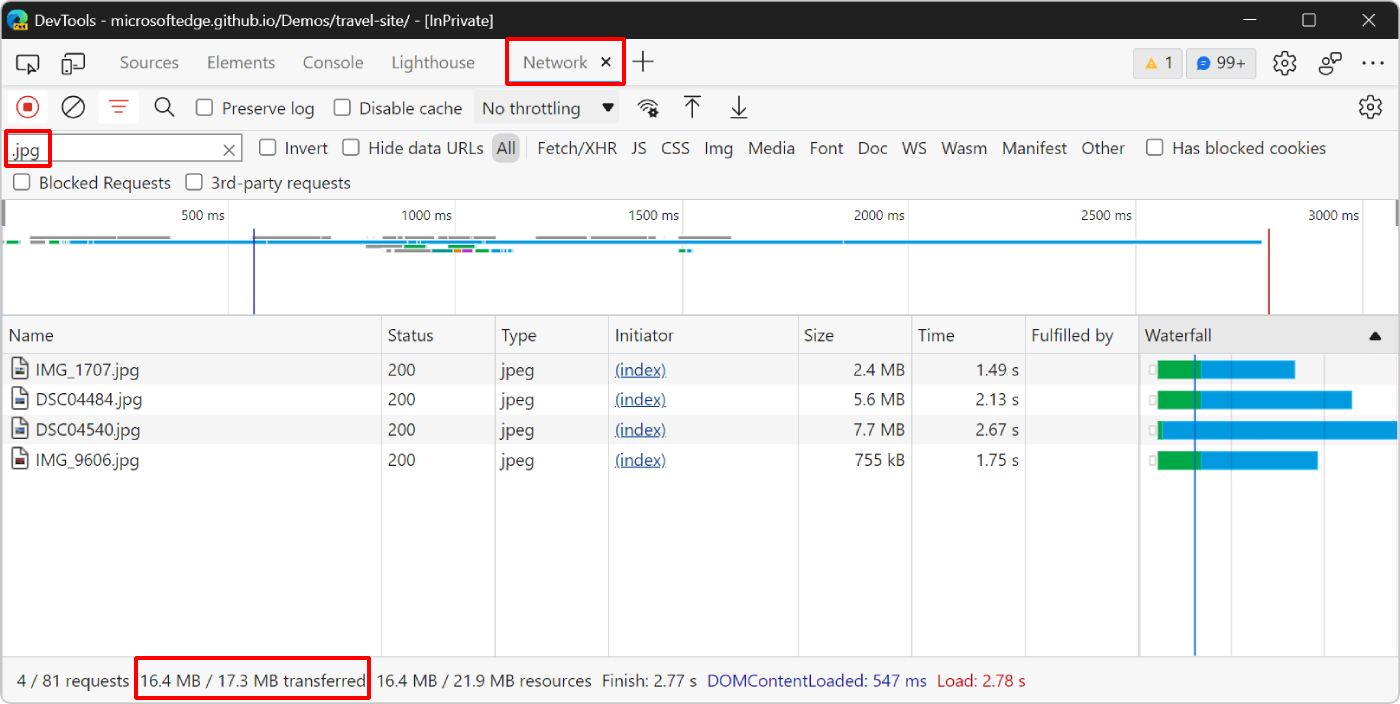
ネットワーク ツールの下部のツール バーを確認して、画像が原因で転送されたデータの量を確認します。

下部のツール バーは、4 つの画像がこの Web ページで転送された合計 17.3 MB のデータの 16.4 MB を提供していることを示しています。
次に、イメージのサイズを変更し、新しい監査を実行します。
Visual Studio Code で、エクスプローラー内の
/travel-site/assets/img/optimized/フォルダーを開きます。このフォルダーには、Web ページに表示されているが、既に最適化されている 4 つの画像のコピーが含まれています。 これらの画像は幅 1000 ピクセルで、より最適化された.webp形式を使用します。イメージのサイズ変更は、オペレーティング システムによって異なります。 たとえば、Windows 上のイメージのサイズを変更するには、 PowerToys を使用できます。 詳細については、「 Image Resizer ユーティリティ」を参照してください。
/travel-site/index.htmlファイルを開き、次のように 4 つのイメージ パスを置き換えます。ファイル内の
assets/img/の 4 つのインスタンスをassets/img/optimizedに置き換えます。ファイル内の
.jpgの 4 つのインスタンスを.webpに置き換えます。
Lighthouse で、[監査の実行] (
 ) をクリックして、ベースライン レポートを失わずにメイン Lighthouse ページに戻ります。
) をクリックして、ベースライン レポートを失わずにメイン Lighthouse ページに戻ります。[ ページ読み込みの分析 ] をもう一度クリックして、変更が読み込みパフォーマンスにどのように影響するかを確認します。

スコアが 18 から 26 に増加しました。 保存したデータの量を確認するには、前と同じように ネットワーク ツールを使用します。

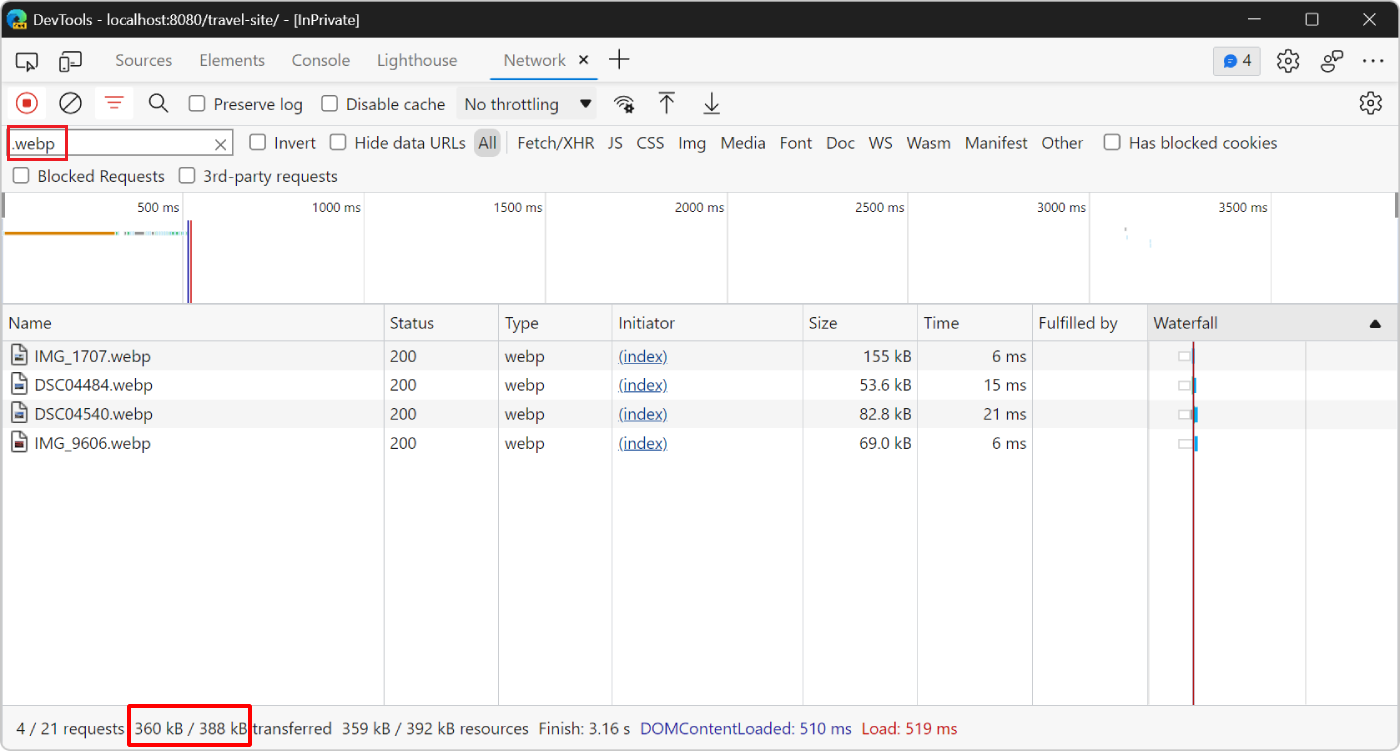
Web ページ上の画像では、16.4 MB ではなく 360 KB のデータのみを転送する必要があります。
画像のサイズを自動的に変更する
小さなアプリの場合は、このような 1 回限りのサイズ変更を実行するだけで十分な場合があります。 ただし、大規模なアプリの場合は、画像を管理するための次の戦略を検討してください。
ビルド プロセス中にイメージのサイズを自動的に変更します。
ビルド プロセス中に各イメージの複数のサイズを作成し、コードで
srcsetを使用します。 実行時に、ブラウザーはデバイスに最適なサイズを選択します。 詳細については、「web.dev の レスポンシブ イメージ 」を参照してください。イメージを要求するときに動的にサイズを変更できるイメージ CDN を使用します。
少なくとも、各イメージを最適化します。 これは多くの場合、大きな節約を生み出すことができます。
最適化 とは、イメージ ファイルのサイズを小さくするプログラムを介してイメージを実行することを意味します。 その他のヒントについては、「web.dev での高速読み込み時間で画像を最適化する」を参照してください。
未使用の JavaScript を減らす
最新の Lighthouse レポートには、Web ページに未使用の JavaScript コードが含まれており、必要な場合にのみこのコードを読み込むと、ページの読み込み時に転送されるデータの量が減ると記載されています。
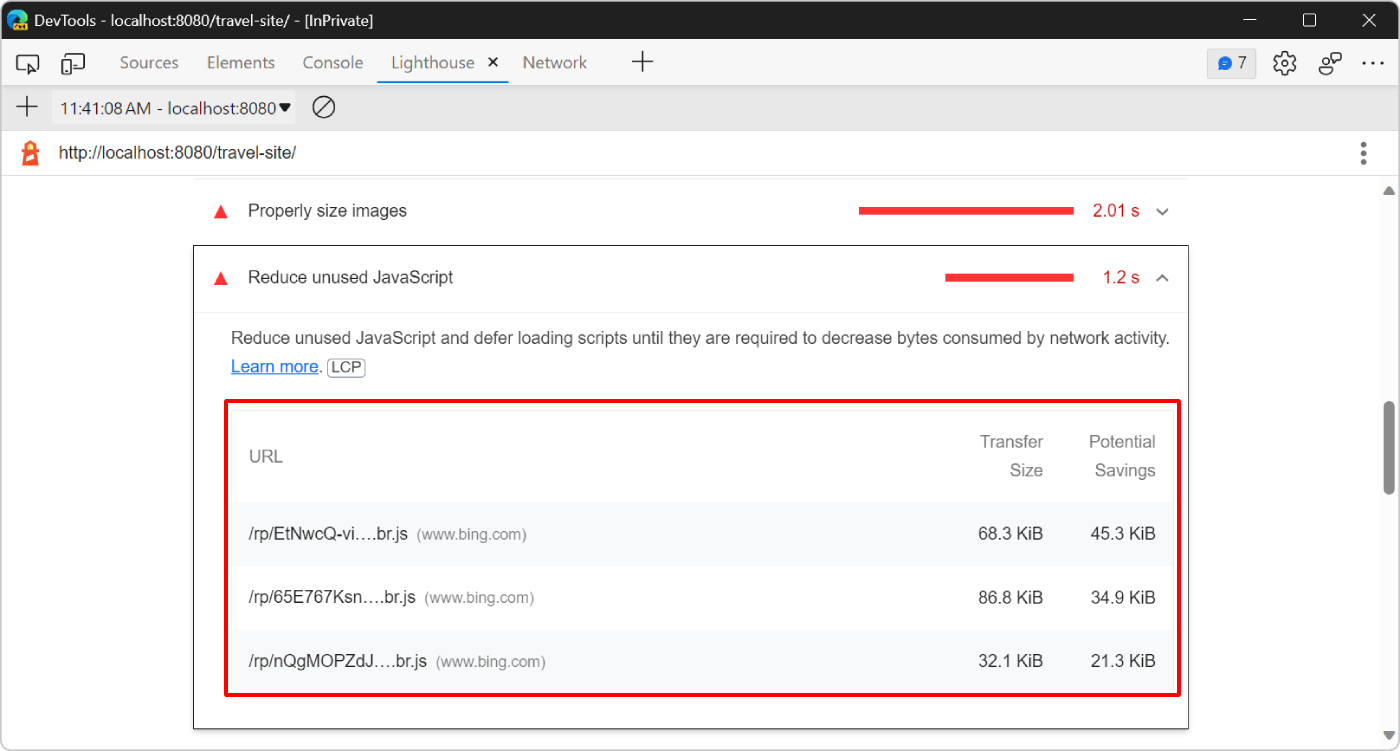
[ 未使用の JavaScript を減らす ] をクリックして、最も未使用のコードを含む JavaScript ファイルを表示します。

報告された JavaScript ファイルは、 www.bing.com ドメインからのものです。つまり、未使用のコードは、Web ページで使用されるBing Map コンポーネントから取得されます。
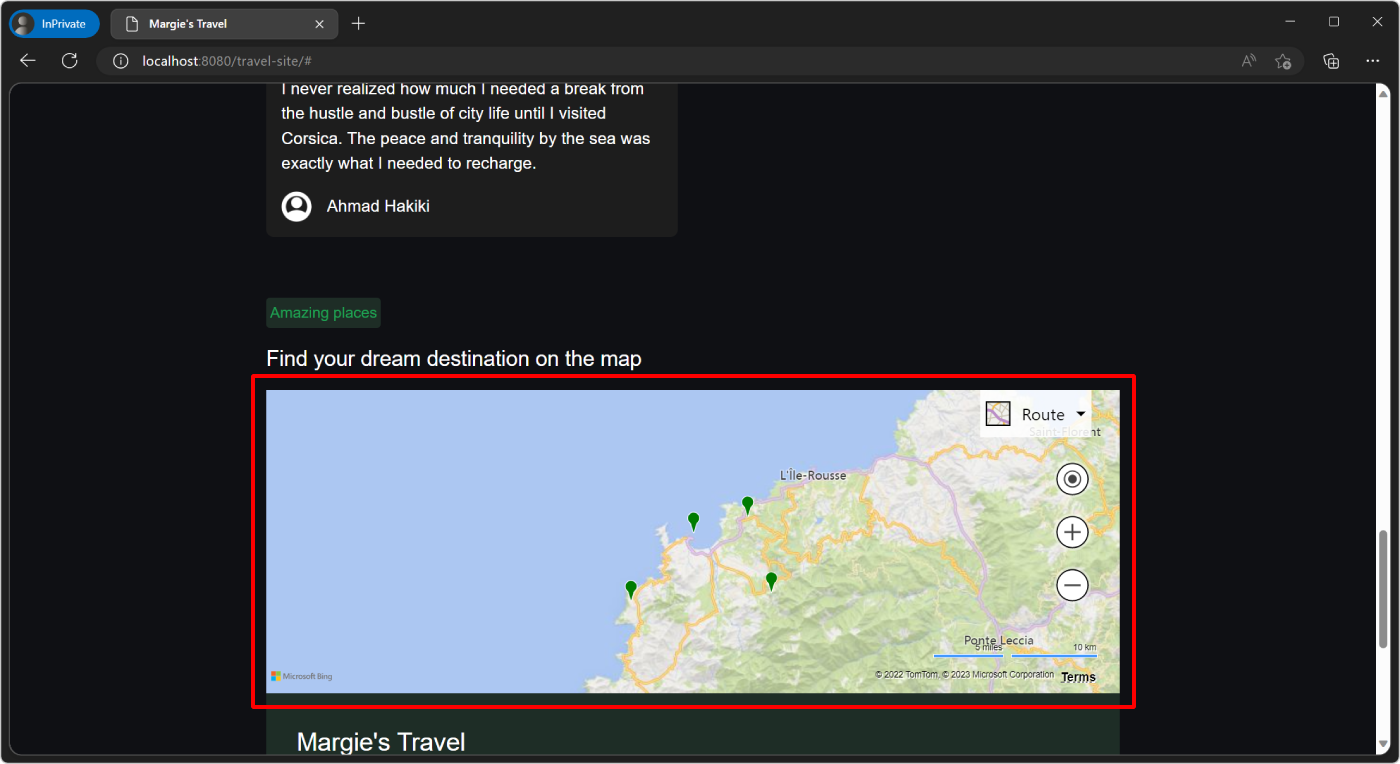
Margie の旅行デモ Web サイトを下にスクロールして、マップを表示します。

未使用のコードの量を確認し、使用されていないその他のリソースを見つけるには、 カバレッジ ツールを使用します。
DevTools で、 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押してコマンド メニューを開き、「
Coverage」と入力し、一覧で [カバレッジの表示 ] を選択します。![DevTools の [コマンド メニュー] で、[カバレッジの表示] コマンドを表示します](get-started-images/command-menu-coverage.png)
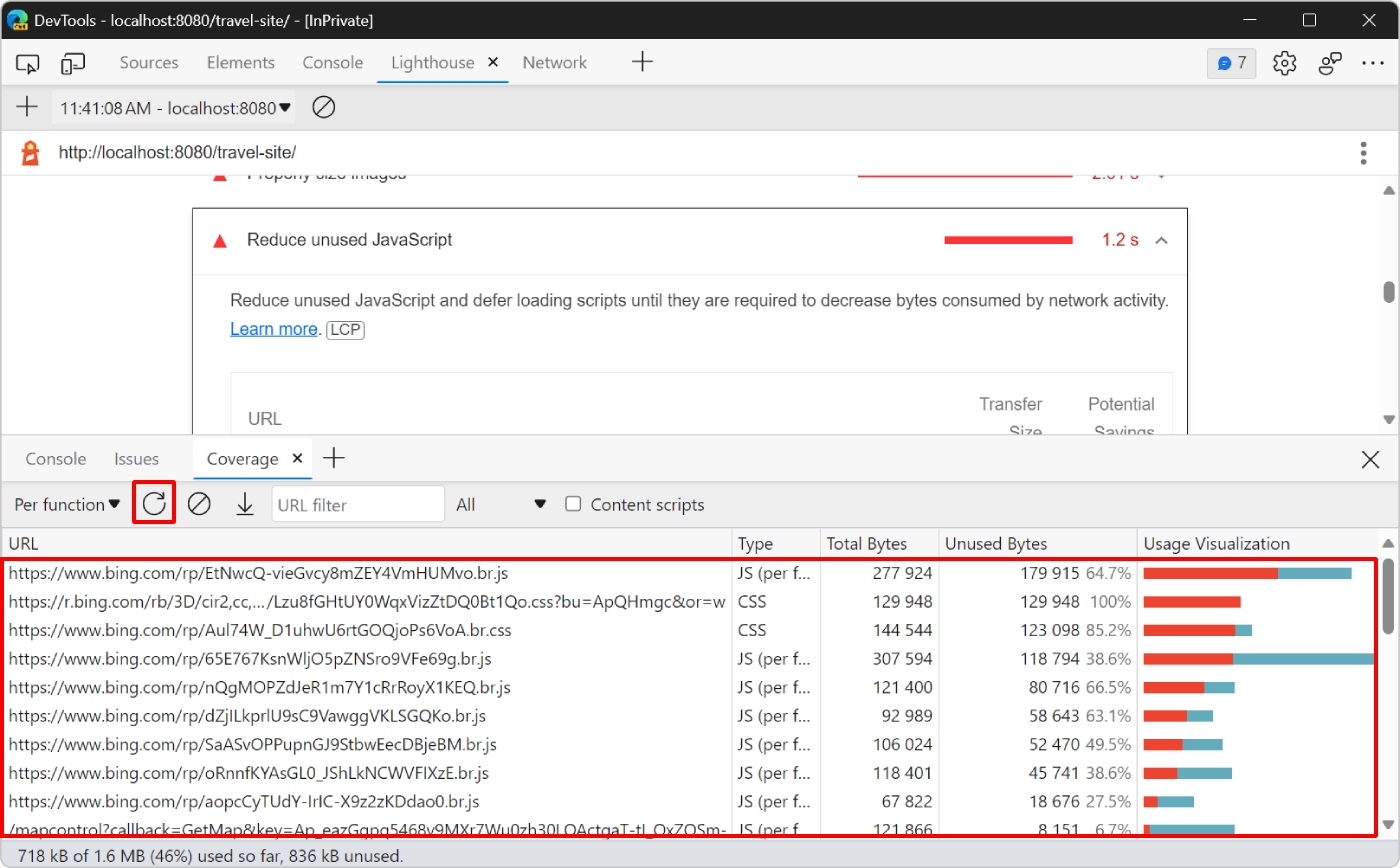
カバレッジ ツールで、[インストルメント化の開始] をクリックし、ページを更新
 )。
カバレッジ ツールは、ページに読み込まれた JavaScript コードと CSS コードが実際に実行された量の概要を示します。
)。
カバレッジ ツールは、ページに読み込まれた JavaScript コードと CSS コードが実際に実行された量の概要を示します。
カバレッジ レポートは、Bing Map の依存関係に、ページの読み込み時に使用されないコードが含まれていることを確認します。 デモ Web サイトのマップは、ページが最初に読み込まれたときに表示されません。 ページのそのセクションがユーザーに表示される場合にのみ、Bing Map を読み込むことでパフォーマンスを向上させる良い機会があります。
Intersection Observer API を使用して、マップがユーザーに表示されるタイミングを検出します。 Intersection Observer API を使用すると、ターゲット要素 (この場合はマップ) と Web ページのビューポートの交差部分の変化を観察できます。 詳細については、「MDN での 交差オブザーバー API 」を参照してください。
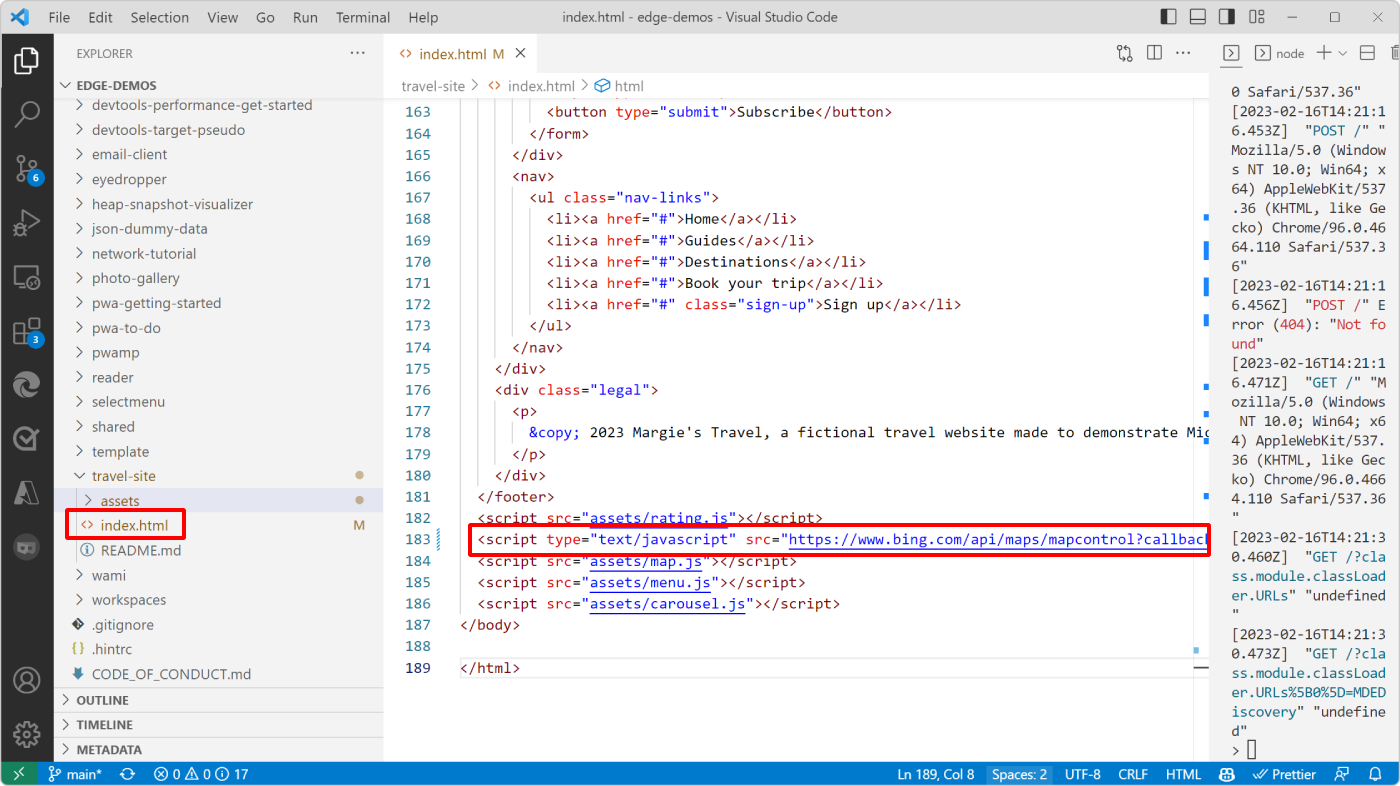
Visual Studio Code で、
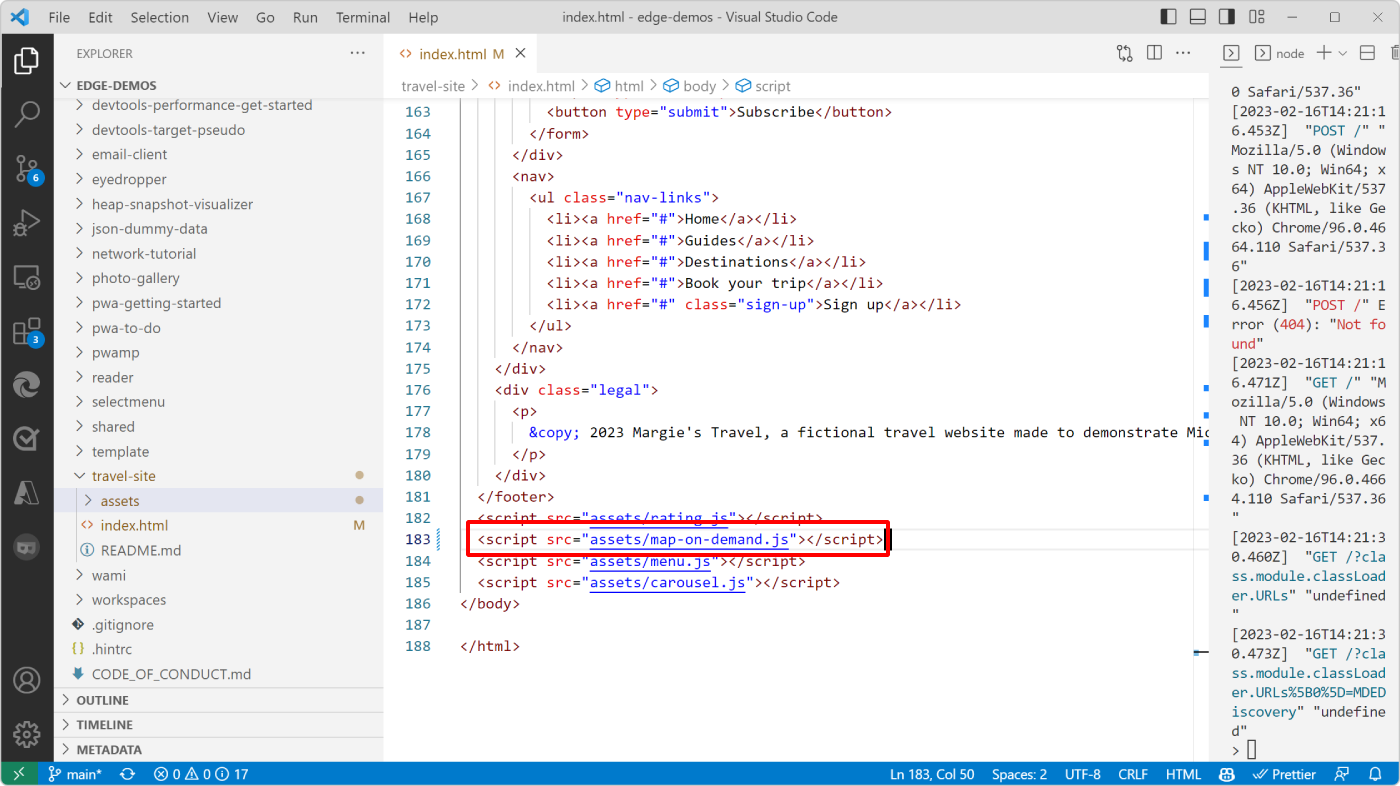
/travel-site/index.htmlファイルを開き、ファイルの一番下まで下にスクロールします。 Bing Map API は、<script>タグを使用して読み込まれます。
この行の下には、適切な場所でマップを構成して読み込む別の行があります。
<script src="assets/map.js"></script>これらの 2 行を削除し、代わりにこの新しい行を追加します:
<script src="assets/map-on-demand.js"></script>。
Visual Studio Code で
/travel-site/assets/map-on-demand.jsファイルを開き、コードを読み取って、Bing Map コンポーネントを読み込んで初期化する方法を理解します。 そのコードのスニペットと、その動作の説明を次に示します。const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }コードは、
mapElIntersectionObserver変数を新しいIntersectionObserverオブジェクトに初期化します。 その後、このオブザーバーは、マップを含むページ上の要素であるMAP_CONTAINER_EL要素の監視を開始します。ユーザーがスクロールすると、オブザーバーの
loadMapOnDemandコールバック関数が実行されます。 マップが既に存在する場合、またはマップ コンテナー要素が現在のビューポートと交差していない場合、この関数は何も実行しません。ユーザーがマップ コンテナー要素がビューポートに表示されるポイントまでスクロールし、マップがまだ初期化されていない場合、コードは新しい
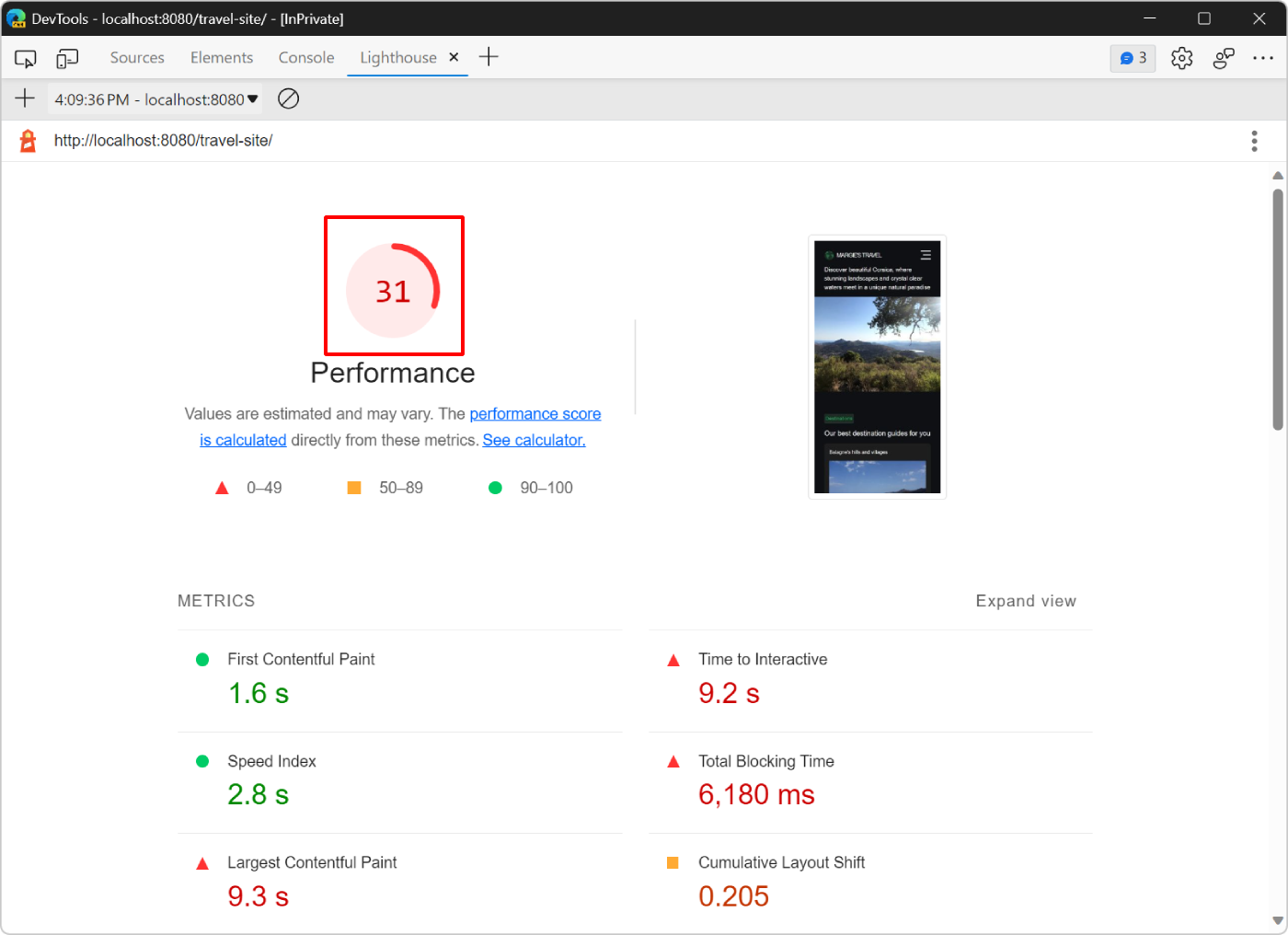
script要素を作成し、そのsrc属性を Bing Map API に設定し、scriptをページに挿入します。map-on-demand.jsファイルの残りの部分は、map.jsファイルと同じです。 Bing Map API が読み込まれるとすぐに、GetMap関数が実行されます。GetMapでは、コンテナー要素にマップが構成され、表示されます。変更を Visual Studio Code に保存し、Microsoft Edge で Web ページを更新し、 Lighthouse ツールで新しい監査を実行して、変更が読み込みパフォーマンスにどのように影響するかを確認します。

Lighthouse スコアは 31 になりましたが、これは以前からの改善ですが、最適化する必要がある点が増えています。
レンダー ブロッキング リソースを排除する
Lighthouse ツールの [営業案件] セクションに表示される次の営業案件は、レンダリング ブロッキング リソースの排除に関連しています。
レンダリング ブロッキング リソースは、ブラウザーがページを表示する前にダウンロード、解析、および実行する必要がある外部 JavaScript または CSS ファイルです。 Web ページの読み込み時に処理する必要があるレンダリング ブロッキング リソースが多いほど、Web ページがブラウザーに表示され始める必要が長くなります。 ページの初期状態を正しく表示するために必要なコア CSS と JavaScript コードのみを実行してください。
最初のタスクは、ページ読み込み時に実行する必要のないコードを見つけることです。
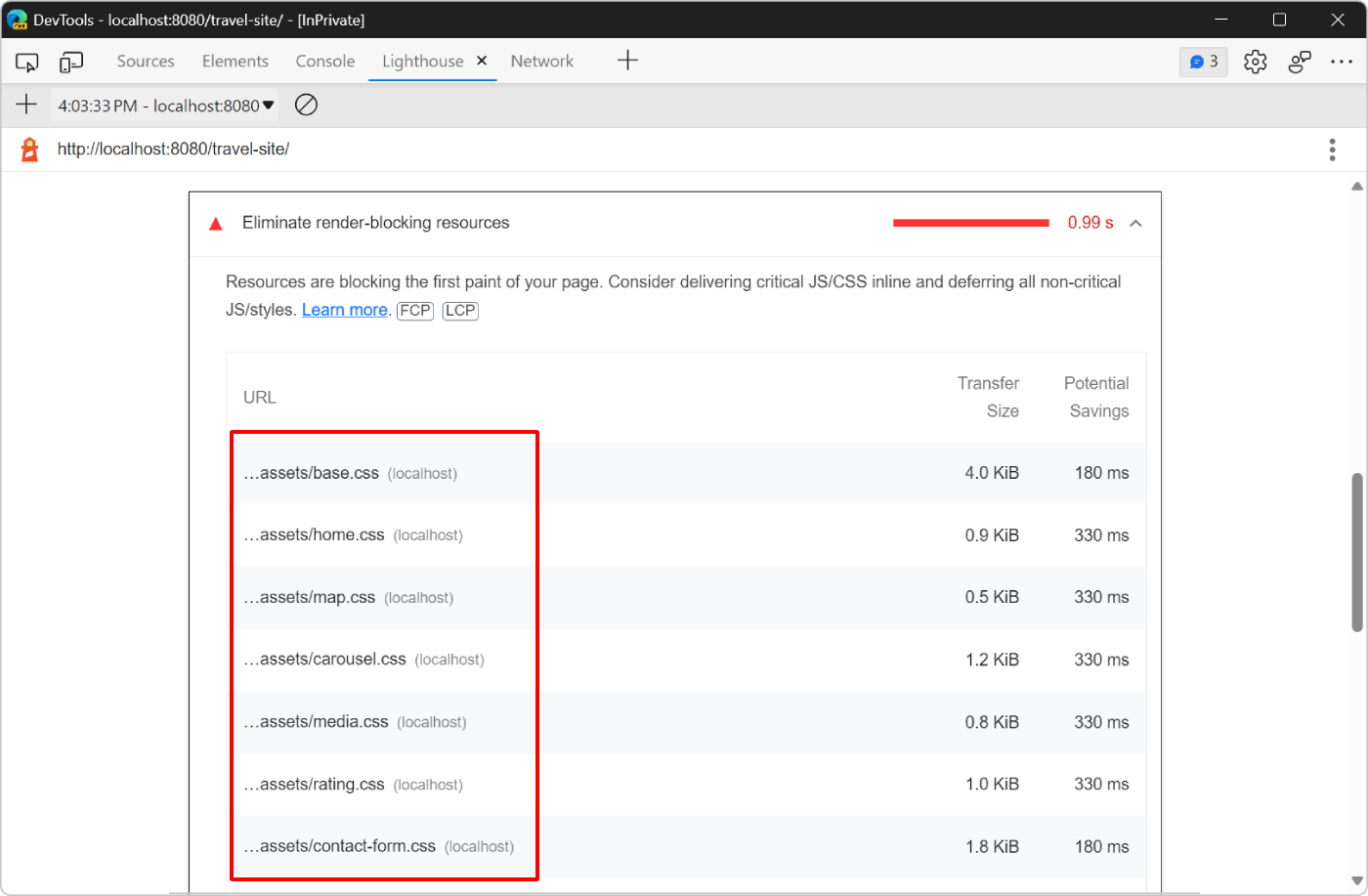
[ レンダリング ブロック リソースを排除 する] をクリックして、ブロックしているリソースを表示します。

Lighthouse には、
base.css、home.css、map.cssなど、デモ Web ページで使用されるスタイルシートの一覧が表示されます。カバレッジ ツールをもう一度開きます。Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押し、「カバレッジ」と入力し、[カバレッジの表示] を選択します。
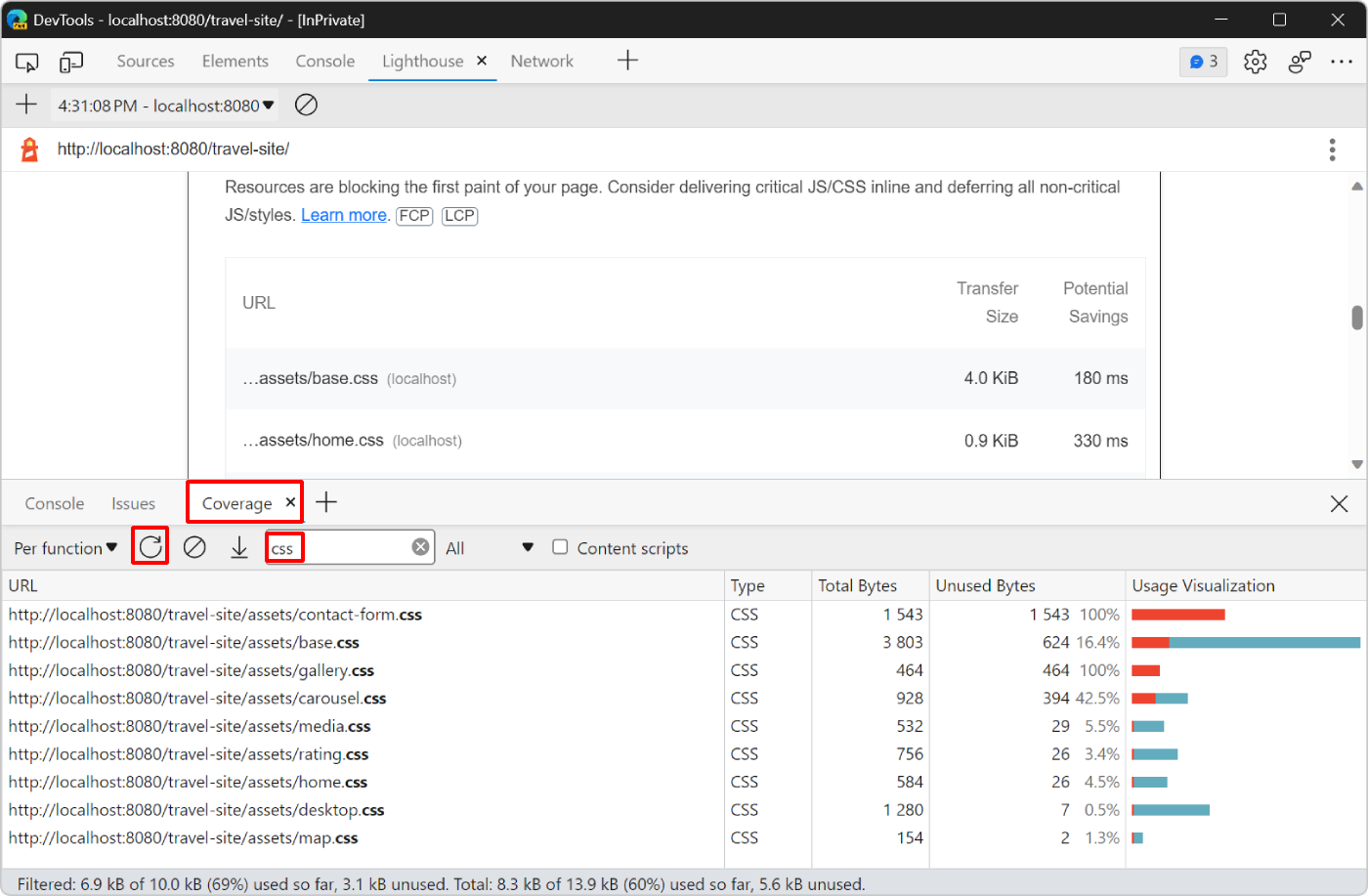
[カバレッジのインストルメント化を開始] をクリックし、ページを更新して (
 ) カバレッジ レポートを表示し、URL フィルター フィールドに「
) カバレッジ レポートを表示し、URL フィルター フィールドに「css」と入力して CSS ファイルのみを表示します。
レポートには、
contact-form.cssファイルとgallery.cssファイルがまったく使用されていないことが示されています。 どちらも 100% 未使用バイトです。レポート内の
contact-form.cssファイルをクリックします。 DevTools は 、ソース ツールでファイルを開きます。 コード行が実行された場合は、その横に青いバーが表示されます。 赤いバーは、コード行が実行されなかったことを意味し、Web ページの読み込みに間違いなく必要ありません。![[ソース] ツールのcontact-form.css ファイルで、未使用の線の横に赤いバーが表示されます](get-started-images/unused-css-source.png)
このソース ファイルには赤いバーのみが表示されます。これは、Web ページにこのファイルがまったく必要ないことを意味します。
次に、コードからこれらのファイルへの参照を削除します。
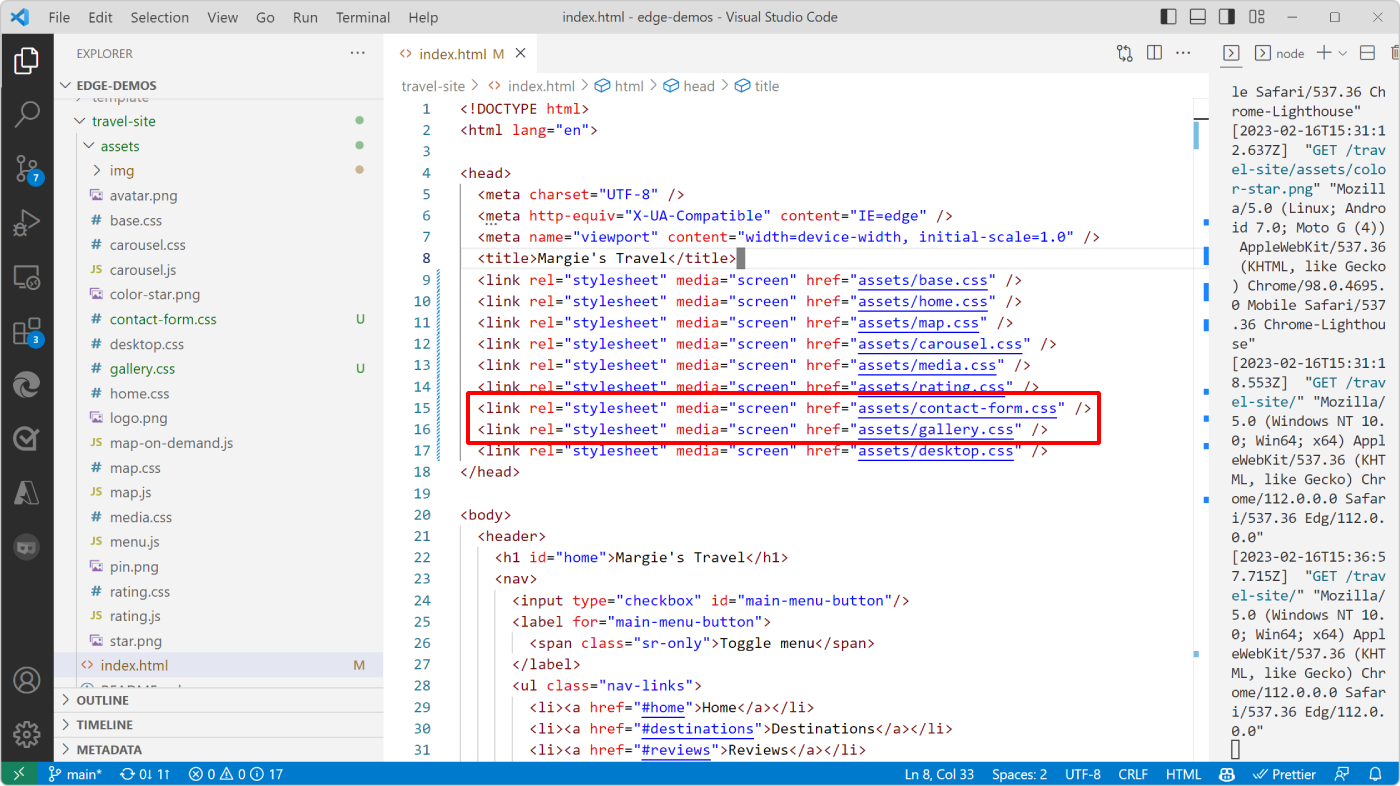
Visual Studio Code で、
/travel-site/index.htmlファイルを開きます。ファイルの上部付近で、ページにスタイルシートを読み込む
<link>タグの一覧を見つけます。contact-form.cssファイルとgallery.cssファイルを読み込む 2 行のコードを削除します。
変更を Visual Studio Code に保存し、Microsoft Edge で Web ページを更新し、 Lighthouse ツールで新しい監査をもう一度実行して、変更が読み込みパフォーマンスにどのように影響するかを確認します。
重要でない CSS を自動的に削除する
前の手順ではスコアが若干改善されましたが、 Lighthouse は他の CSS ファイルに対して、ページの初期レンダリングをブロックするようにフラグを設定します。
Web ページでは残りの CSS ファイルが使用されるため、削除できません。 ただし、次の 2 つのグループに分割できます。
Web ページのレンダリングをブロックする必要がある重要な CSS コードは、読み込み時にユーザーが表示する Web ページの部分のスタイルとレイアウトに視覚的に影響するためです。
たとえば、Web ページ上のタイトルでは、
/travel-site/assets/base.cssファイル内のheader h1CSS 規則が使用されます。ページの読み込み時に表示されないページの一部をレンダリングするために使用される重要でない CSS コード。
たとえば、
/travel-site/assets/desktop.cssファイルは、ビューポートが665pxより大きい場合にのみ必要です。
このように CSS コードを自動的に分割するには、 クリティカル ツールを使用します。 詳細については、「 重要なプロジェクト リポジトリ」を参照してください。
その後、ページの初期レンダリングをブロックしない方法で、重要でない CSS コードを読み込むことができます。 詳細については、「web.dev で 重要でない CSS を延期する 」を参照してください。
また、CSS コードを縮小し、不要な空白文字やコメントを削除することもできます。 詳細については、「web.dev での CSS の縮小 」を参照してください。
画像の幅と高さを明示的に設定してレイアウトシフトを減らす
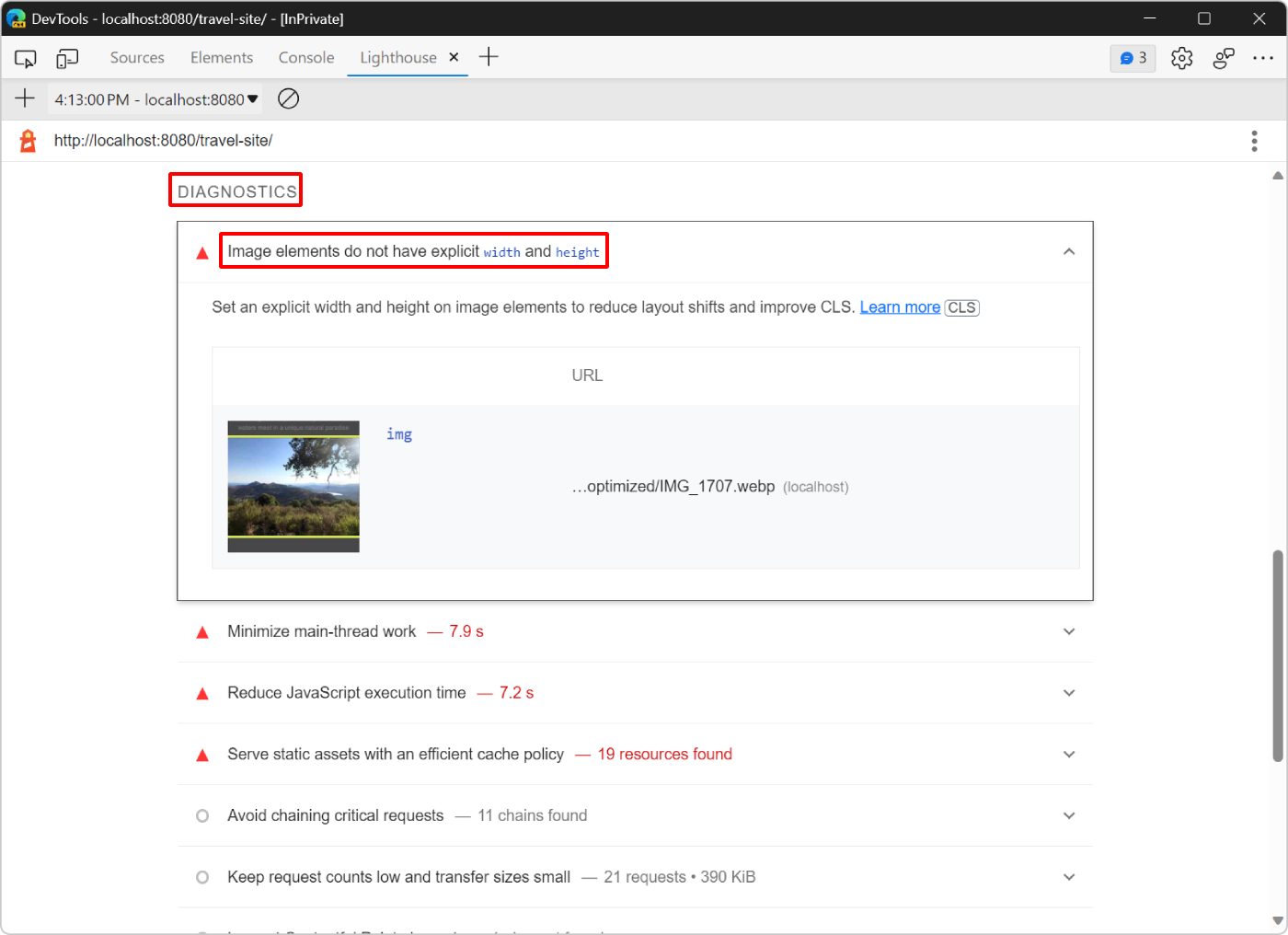
Lighthouse レポートの [診断] セクションでは、イメージ要素の明示的なwidthとheightの定義が提案されています。 [ Image 要素に明示的な幅と高さがありません ] をクリックすると、詳細情報が表示されます。

レポートには、Web ページの上部にある画像に明示的な width と height 属性がないため、レイアウトのシフトが発生する可能性があります。
レイアウトシフトは、Web ページの一部が最初に 1 つの場所に表示された後、ページの読み込み中に別の位置に移動したときに発生します。 たとえば、イメージが読み込まれると、イメージが完全に読み込まれるまで、そのイメージに予約する領域がブラウザーに認識されません。
Web ページに画像を読み込むことによって発生するレイアウトのずれを防ぐには、次のいずれかの操作を行います。
- HTML コードで各イメージの
widthとheight属性を定義します。 -
aspect-ratioCSS プロパティを使用して、CSS の領域を予約します。
詳細については、「web.dev での累積レイアウトシフトの最適化」の「ディメンションのない画像」を参照してください。
次の手順では、 aspect-ratio CSS プロパティを使用して、レイアウトのシフトを回避します。
Visual Studio Code で、
/travel-site/assets/home.cssファイルを開き、.hero-image imgセレクターを持つ CSS 規則を検索します。CSS ルールを次のように変更します。
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }この変更の前に、CSS ルールには既に
widthプロパティが含まれていたため、ブラウザーはイメージに予約する水平方向の領域を知っていました。aspect-ratioプロパティを追加することで、予約する垂直領域の量をブラウザーに通知することもできます。object-fitプロパティを追加すると、CSS のサイズが実際のイメージ ファイルのサイズと一致しない場合に画像が歪むのを防ぐことができます。/travel-site/assets/desktop.cssファイルを開き、同じ.hero-image imgセレクターを持つ CSS 規則を検索します。desktop.cssファイルは、ビューポートが665pxよりも大きい場合にのみ使用されます。たとえば、ノート PC で使用する場合など、Web ページが大画面に表示される場合に使用されます。CSS ルールを次のように変更します。
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }今回は、CSS ルールに既に
widthとobject-fitが定義されています。 ただし、イメージのmax-heightを定義する代わりに、aspect-ratioプロパティを使用して、デスクトップ デバイスでイメージを予約する領域がブラウザーに正確に認識されていることを確認します。変更を Visual Studio Code に保存し、Microsoft Edge で Web ページを更新し、 Lighthouse ツールで新しい監査を実行して、変更が読み込みパフォーマンスにどのように影響するかを確認します。
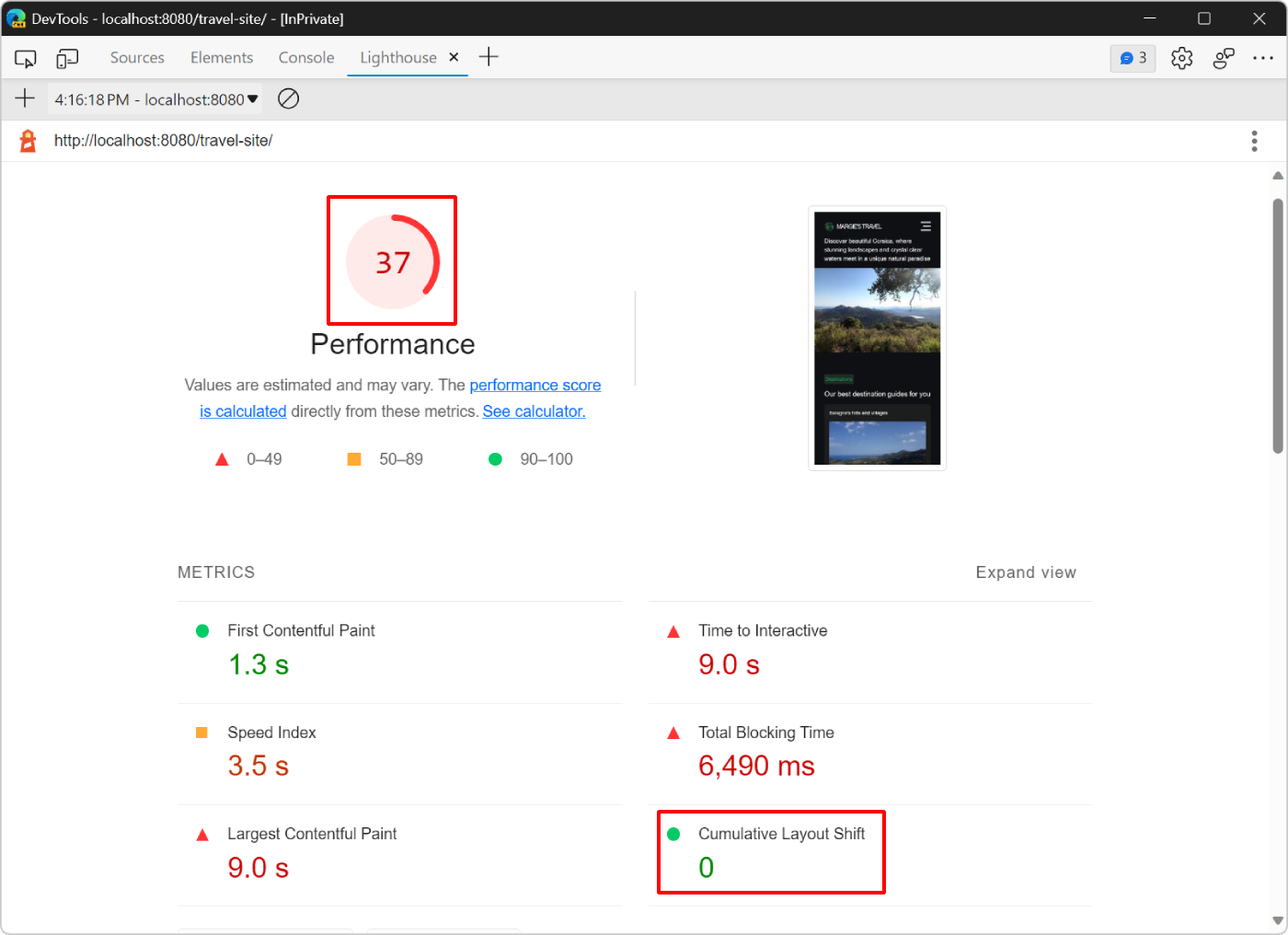
スコアは最大 37 になりましたが、さらに重要なのは 、累積レイアウトシフト スコアが 0 に下がり、ページの読み込み時にレイアウトにシフトがなくなったことを示しています。

メイン スレッドでの作業の削減
最新のレポートには、高い時間から対話型および合計ブロック時間のメトリック値が表示されます。つまり、Web ページには実行に時間がかかり、ページが数秒間使用できなくなるものが残っています。
[診断] セクションまで下にスクロールします。[メイン スレッドの作業を最小限に抑え、JavaScript の実行時間を短縮する] と表示されます。 メイン スレッドは、次のようなページを表示するために必要なほとんどの作業をブラウザーが実行する場所です。
- HTML の解析と実行。
- CSS の解析と DOM 要素への適用。
- JavaScript の実行。
この場合、最大のボトルネックは、ページの読み込み時にページが実行される JavaScript コードが多すぎるということです。
パフォーマンス ツールを使用して、ページの読み込み中にメイン スレッドが実行している作業を分析し、不要な作業を延期または削除する方法を見つけます。
パフォーマンス ツールを開きます。
パフォーマンス ツールで、[プロファイルの開始] をクリックし、ページを再読み込み (
 ) し、ページが完全に読み込まれたら [停止] をクリックします。
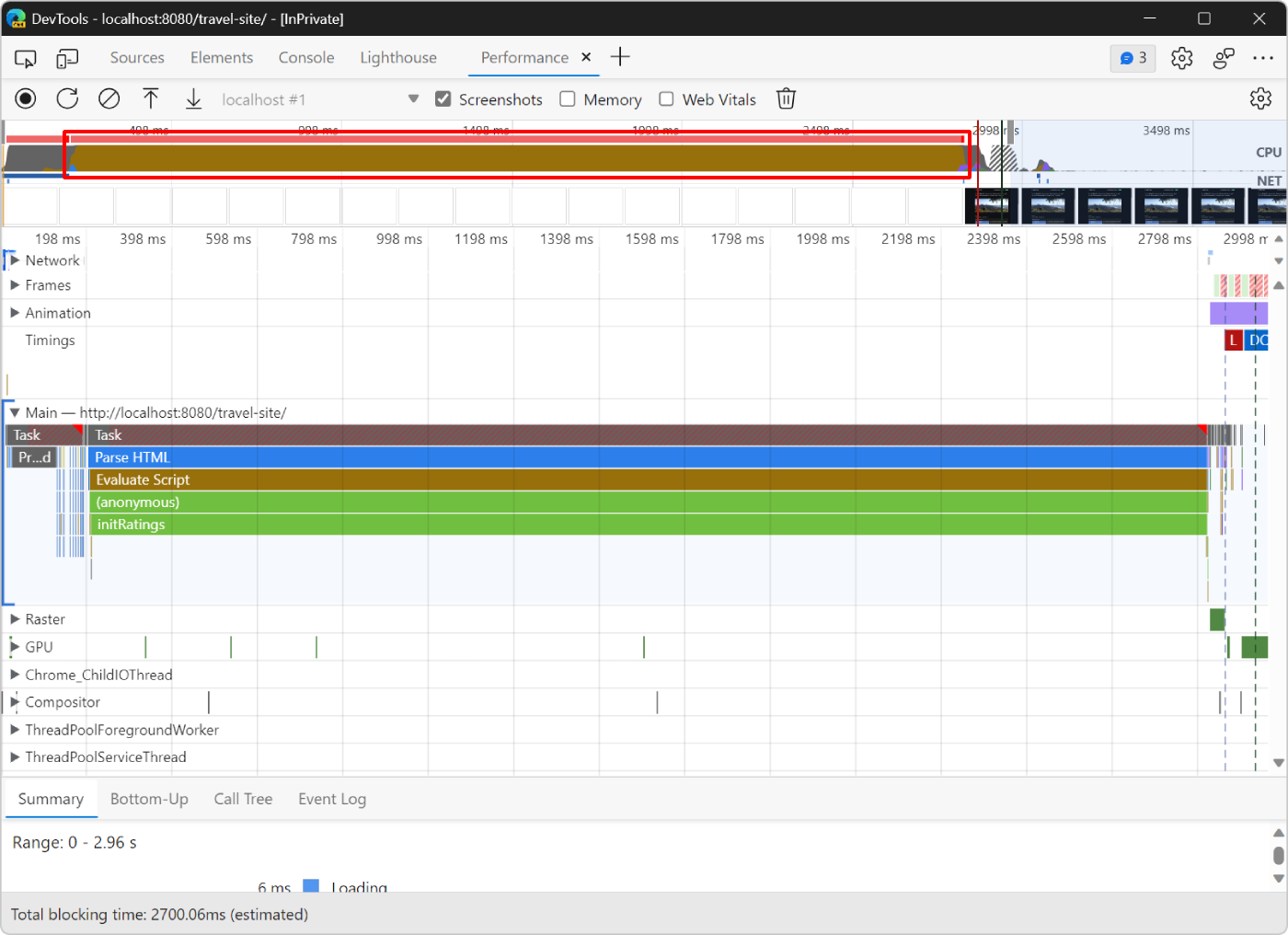
) し、ページが完全に読み込まれたら [停止] をクリックします。DevTools は、ページを読み込むためにブラウザーが実行したすべての作業の視覚化を表示します。 この視覚化は、 トレースと呼ばれます。

トレースには、アクティビティが左から右に時系列で表示されます。 上部の CPU グラフと NET グラフでは、CPU とネットワーク アクティビティの概要が表示されます。 CPU グラフの明るい茶色の領域は、ブラウザーがスクリプト アクティビティでビジー状態だった期間に対応します。 この領域は、JavaScript の作業を減らすことでページの読み込みを高速化できる可能性がある手掛かりです。

トレースを調査して、JavaScript の作業を減らす方法を見つけます。
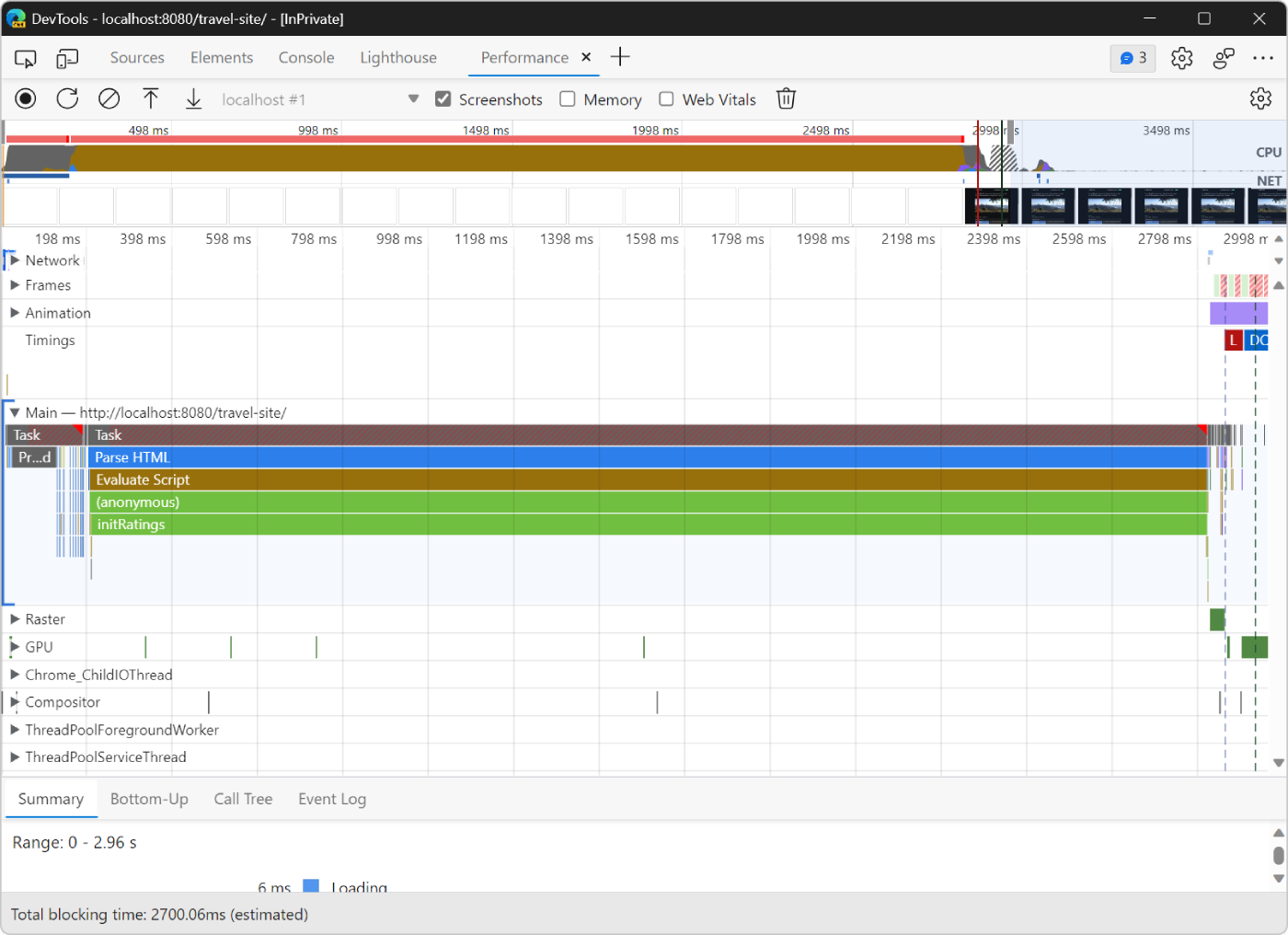
[Main]\(メイン\) セクションには、左から右メインスレッド アクティビティの時系列ログが表示されます。 y 軸 (上から下) は、イベントが発生した理由を示します。
たとえば、次の図では、ブラウザーはほとんどの時間を Parse HTML イベントに費やしています。 このイベントが実行されている限り、Web ページは完全には表示されません。 このイベントにより、ブラウザーが JavaScript コードを実行するときに対応する長い Evaluate Script イベントが発生しました。
Evaluate Script イベントにより、(anonymous)関数が実行され、initRatings関数が実行されます。
![パフォーマンス ツールの [メイン] セクションのイベント](get-started-images/perf-main-events.png)
ページの読み込みを高速化するために initRatings 関数を最適化します。
Visual Studio Code で、
/travel-site/assets/rating.jsファイルを開き、コードを読み取ります。このファイルのコードは、Web ページに 5 つの顧客レビューを表示する役割を担います。 各レビューには、いくつかの星、見積もり、著者で構成される評価があります。 これらのレビューは、
getRatings関数で使用されるサーバー側 API から取得されます。initRatings関数は、各レビューのページに DOM 要素を作成します。initRatings関数で、JavaScript コードをより高速にする方法を見つけます。この Web ページは単なるデモであり、コードの速度を低下させるために
forループが導入されました。 実際には、次のような JavaScript ファイルでページ読み込みが遅くなる方法は多数あります。次に例を示します。- DOM へのアクセス頻度が高すぎます。
- 大量の計算タスクを実行する。
- 大規模な JavaScript ライブラリまたはフレームワークの使用。
initRatings関数の先頭にあるforループを削除し、変更を保存し、Microsoft Edge でページを再読み込みします。Lighthouse ツールで新しい監査を実行して、変更が負荷パフォーマンスにどのように影響するかを確認します。

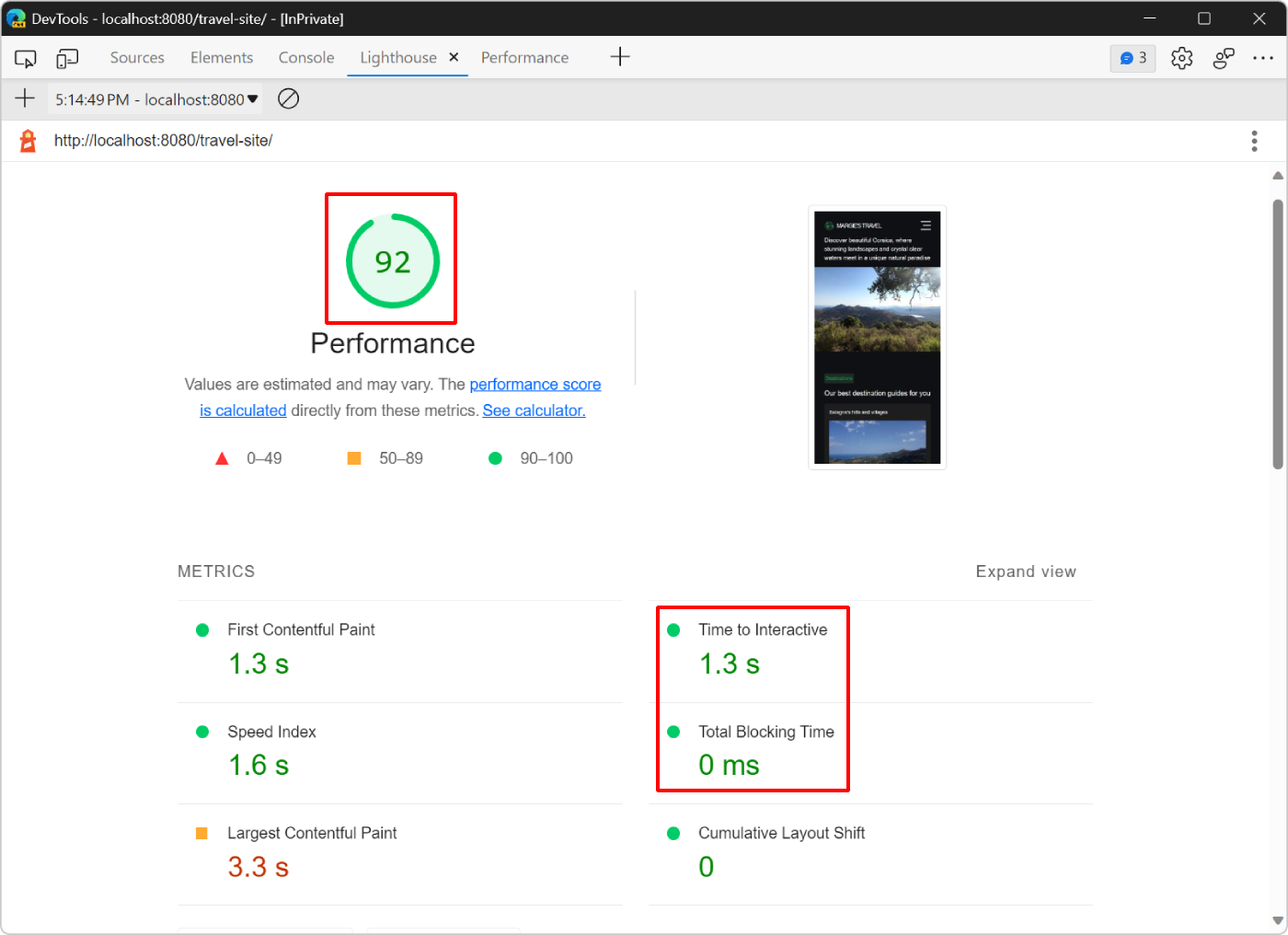
- スコアは 92 に上がりました。
- Time to interactive メトリックは 1.3 秒に下がりました。
- [ブロック時間の合計] メトリックが 0 秒に低下しました。
ページのパフォーマンスを分析する方法の詳細については、「 パフォーマンス機能リファレンス)」を参照してください。
メイン スレッドでの作業の削減 (現実世界)
パフォーマンス ツールは、Web ページが読み込むアクティビティを把握し、不要なアクティビティを削除する方法を見つける最も一般的な方法です。
console.log()のようなアプローチを希望する場合、User Timing API を使用すると、アプリ ライフサイクルの特定のフェーズを任意にマークアップして、各フェーズにかかる時間を追跡できます。
ほとんどのユーザー インターフェイスを生成するために JavaScript を使用する場合、Web ページの読み込みが遅くなることがよくあります。 Web ページのパフォーマンスを向上させるには、Web ページのユーザー インターフェイスを作成するコードをサーバー側に移動し、そのコードを HTML と CSS としてブラウザーに配信することを検討してください。
概要
- サイトの読み込みパフォーマンスを最適化するように設定するたびに、常に監査から始めます。 監査によってベースラインが確立され、改善方法に関するヒントが提供されます。
- 一度に 1 つの変更を行い、変更のたびに Web ページを監査して、分離された変更がパフォーマンスにどのように影響するかを表示します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
