印刷プレビュー モードを強制する
CSS 印刷メディア クエリを使用すると、ページの印刷時にのみ適用される CSS スタイルを定義できます。
印刷スタイルをデバッグするには、 レンダリング ツールを使用して Web ページを強制的に印刷プレビュー モードにします。
ページを印刷プレビュー モードにするには:
Todo デモ アプリなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。 DevTools が開きます。
クイック ビュー パネルまたはツール バーが DevTools の下部に表示されない場合は、フォーカスが DevTools にあるときに Esc キーを押します。 [クイック ビュー] パネルが開きます。
クイック ビュー ツール バーで、[その他のツール (+)] ボタンをクリックし、[レンダリング] ツールを選択します。
[ レンダリング ] ツールが [クイック ビュー ] パネルで開きます。
![[クイック ビュー] パネルの [レンダリング] ツール](print-preview-images/rendering-tool.png)
[エミュレーション CSS メディアの種類] セクションまで下にスクロールし、ドロップダウン リストで [エミュレーションなし] ではなく [印刷] を選択します。
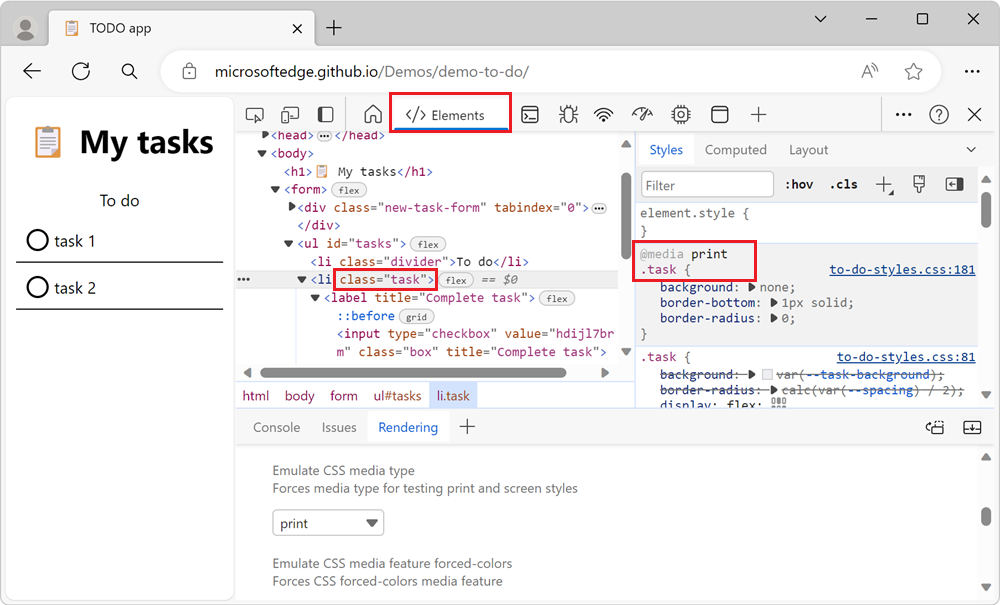
![レンダリング ツールの [CSS メディアの種類のエミュレート] セクション](print-preview-images/print-preview-css-media-type.png)
Web ページは、印刷メディア CSS スタイルを適用してレンダリングされます。
[要素] ツールで、印刷メディア CSS スタイルを編集します。

CSS の変更の詳細については、「CSS の 表示と変更の概要」を参照してください。
印刷プレビュー モードの終了
レンダリング ツールの [エミュレーション CSS メディアの種類] セクションで、ドロップダウン メニューで [エミュレーションなし] を選択します。
Web ページは、その画面スタイルが適用された状態でレンダリングされます。
関連項目
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
