ぼやけた視覚でページが使用可能であることを確認する
ぼやけた視覚をシミュレートするには、[ レンダリング ] ツールで [ 視覚の欠陥をエミュレート する] メニューを使用します。 アクセシビリティ テストのデモ Web ページでこの機能を使用すると、上部のメニューのテキストのドロップ シャドウによってメニュー項目の読み取りが困難になることがわかります。
ぼやけた視覚で Web ページを使用できるかどうかをチェックするには:
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のアクティビティ バーで、 その他のツール (
 ) ボタンをクリックし、[ レンダリング] を選択します。
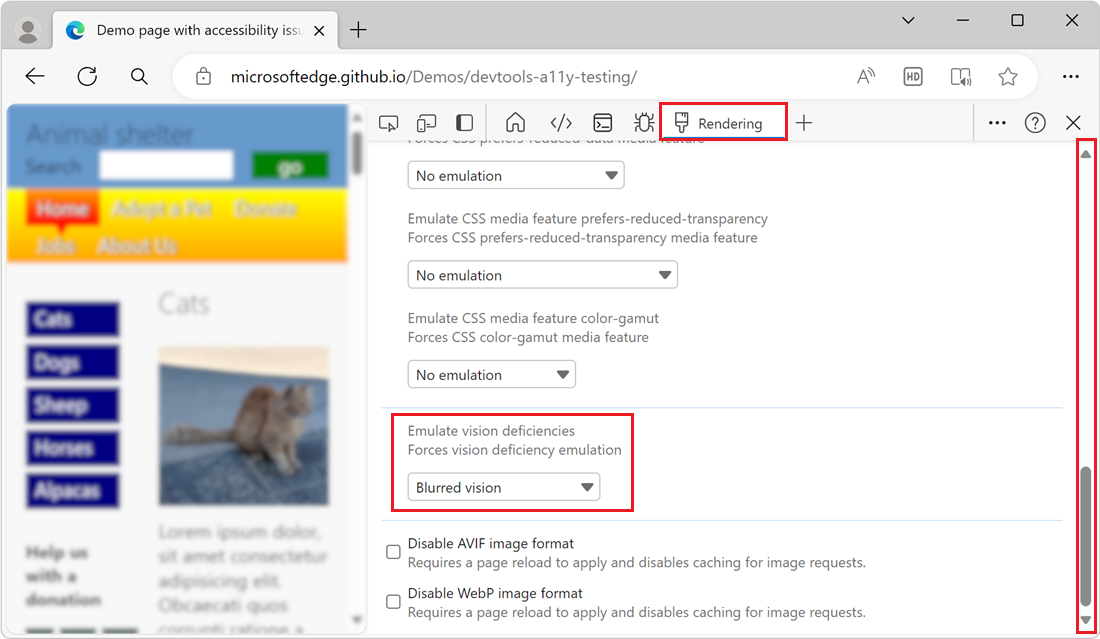
) ボタンをクリックし、[ レンダリング] を選択します。レンダリング ツールで、[視覚障害のエミュレート] セクションまでスクロールします。
[ 視覚の欠陥をエミュレート する] セクションで、[ ブラード ビジョン] を選択します。

ぼやけた視覚シミュレーションでは、上部のメニューで CSS プロパティを
text-shadow使用すると、メニュー項目 ( [ホーム ] や [ ペットの採用] など) のテキストが読みにくくなります。ぼやけた視覚シミュレーションを削除するには、 レンダリング ツールの [ 視覚の欠陥をエミュレートする] で、[ エミュレーションなし] を選択します。