パフォーマンス モニター ツールを使用してページのランタイム パフォーマンスを測定する
パフォーマンス モニター ツールを使用して、Web ページの実行時のパフォーマンスをリアルタイムで表示します。
パフォーマンス モニター ツールは、パフォーマンスの問題の原因を特定するのに役立ちます。 Web サイトの実行速度が遅くなる理由はさまざまです。 このツールは、問題が次のような原因に関連しているかどうかを理解するための手がかりを提供します。
- メモリまたは CPU 使用率が高い。
- レイアウトとスタイルの計算が頻繁すぎます。
- DOM ノードとイベント リスナーが多すぎます。
パフォーマンス モニター ツールを開く
パフォーマンス モニター ツールを開くには:
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ パフォーマンス モニター ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
![[その他のツール] アイコン](performance-monitor-tool-images/more-tools-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。
![パフォーマンス モニター メニュー コマンドを表示する [その他のツール] メニュー](performance-monitor-tool-images/open.png)
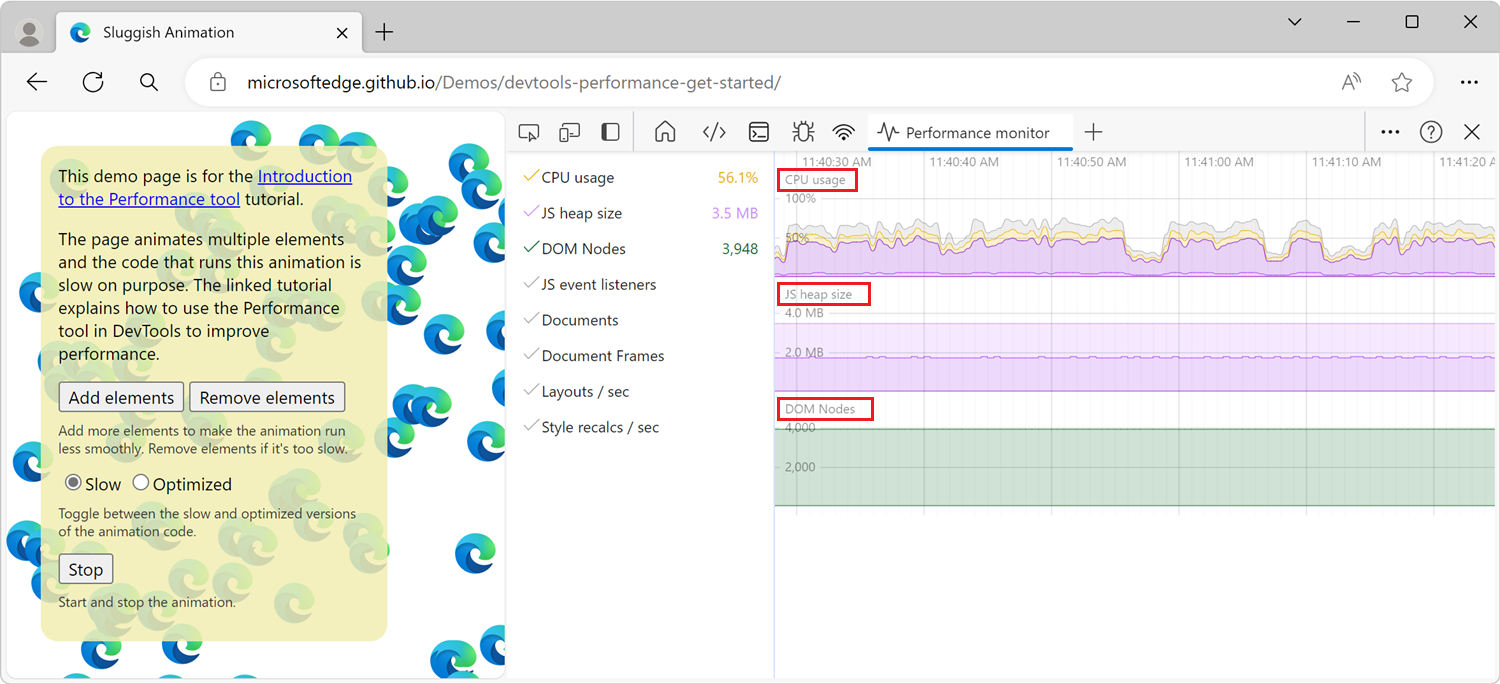
パフォーマンス モニターには、リアルタイムで更新されるさまざまなパフォーマンス メトリックのグラフが表示されます。

監視するパフォーマンス メトリックを選択する
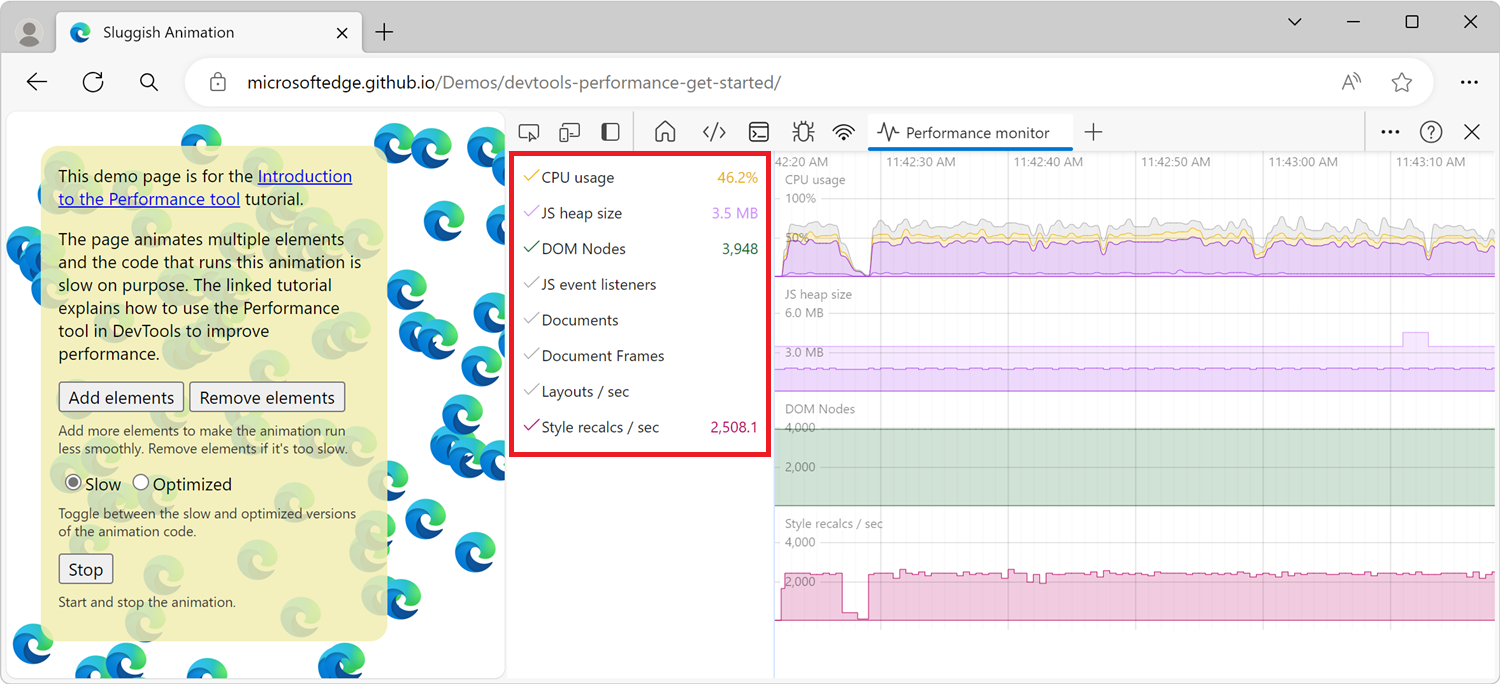
パフォーマンス モニター ツールには、既定で 3 つのパフォーマンス メトリックが表示され、追加のメトリックが使用できます。
| パフォーマンスの指標 | 説明 |
|---|---|
| CPU 使用率 | Web ページで使用される CPU の割合。 既定で表示されます。 |
| JS ヒープ サイズ | ページ上の JavaScript プログラムによって使用されるメモリの量。 既定で表示されます。 |
| DOM ノード | ブラウザー内の DOM ノードの数 (タブ間)。 既定で表示されます。 |
| JS イベント リスナー | ブラウザーの JavaScript イベント リスナーの数 (タブ間)。 |
| ドキュメント | ブラウザー内のドキュメント オブジェクトの数 (タブ間)。 |
| ドキュメント フレーム | ブラウザー内のドキュメント フレームの数 (タブ間)。 |
| レイアウト/秒 | ブラウザー エンジンによってページのレイアウトが作成される 1 秒あたりの回数。 |
| スタイルリカルス/秒 | ブラウザー エンジンがページの CSS スタイルを計算する 1 秒あたりの回数。 |
使用可能なパフォーマンス メトリックを有効または無効にするには、サイドバーのラベルをクリックします。