ウェブページからコンテキスト変数を エージェント に渡す
エージェント をカスタムWebサイトにデプロイする場合、Webページから エージェント にコンテキスト変数を渡す必要がある場合があります。 コンテキスト変数をWebページから エージェント に効果的に渡し、これらの変数を使用してユーザー エクスペリエンスを向上させることができます。 コンテキスト変数を使用すると、エージェント はWebサイトの訪問者に対してカスタマイズされた、より有意義なインタラクションを提供できます。
コンテキスト変数を渡すタイミング
Web分析トラッキングIDをWebページから エージェント に渡して、Web分析と エージェント 分析を一緒に分析します。
ユーザーが エージェント の注文IDを再度入力する必要がないように、Webページから エージェント に注文IDを渡します。 エージェント は、Webページから注文ID情報を取得するだけです。
ウェブサイトの現在のページを渡すと、エージェント はユーザーがアクセスしているウェブページに応じてエクスペリエンスをカスタマイズできます。
Webページの言語を エージェント に渡すと、エージェント はWebページの言語に応じてエクスペリエンスをカスタマイズできます。
コンテキスト変数を渡す手順は2段階です。まず、Webページから エージェント にコンテキストを渡し、次にそのコンテキストを エージェント に変数として保存します。
ウェブページからエージェントにコンテキストを渡します
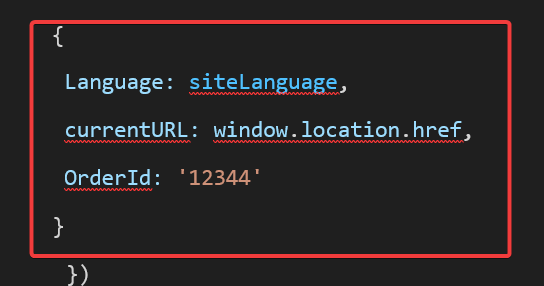
JavaScriptコードで、エージェント を呼び出す場所に、コンテキストとして送信される値を含めます。 OrderIdなどのあらゆる情報をWebサイトから エージェント に渡すことができます。 たとえば、次のコード スニペットでは、3 つのコンテキスト変数が送信されます:
- Language
- currentURL
- OrderId

注意Note
詳細については、複数のトピックにわたってグローバル変数を再利用する を参照してください。 さらに、完全なカスタム キャンバスWebchat.js HTML/JavaScriptコード ブロックについては、「 エージェント の外観と操作性をカスタマイズする」を参照してください。
エージェントの変数としてコンテキストを保存します
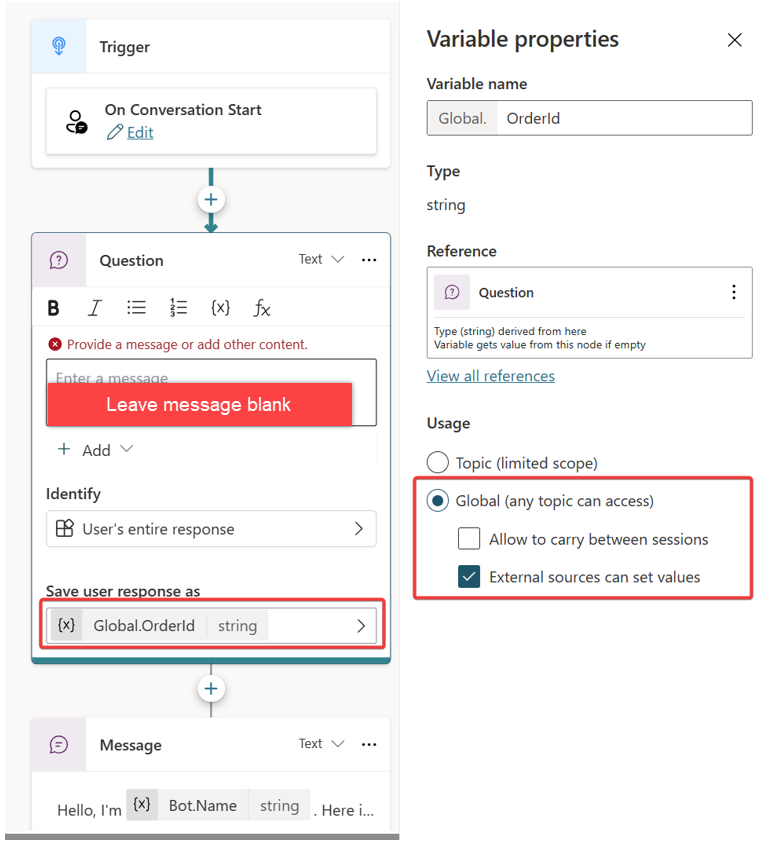
会話開始 システム トピック に、「質問する」ノードを追加します。 トピック を適切に設定するには、次の手順を実行してください:
質問がユーザーに表示されることを確認します。
ユーザー応答を変数として保存するを選択します。 変数はグローバルへ送られます。
外部ソースが値を設定可能 を選択します。 詳細については、外部ソースからグローバル変数の値を設定する を参照してください。

注意Note
この例では会話開始システム トピック を使用していますが、Web ページから受信したコンテキストを任意の トピック に保存できます。
エージェント でこの変数を使用すると、注文IDの注文詳細を取得したり、言語に合わせてチャットの動作をカスタマイズするなど、任意の目的に使用できます。 この概念を使用してWeb分析と エージェント 分析を組み合わせる方法の例については、「 Web分析と エージェント 分析を組み合わせる」を参照してください。