コンテンツ
レイアウトの実際のコンテンツを定義します。 レイアウト上のコンテンツは、ディスプレイ上の場所 (lower など) に基づいてコンテナーに編成されます。 各コンテナー内には、名前付きプロパティまたはサブ配列に基づいて直接指定またはサブコンテナーに配置できる、ボタンなどのコントロールのセットがあります。
プロパティ
center
-
オブジェクト、省略可能。 画面の中央に表示されるコントロールのホイール。
layers
-
オブジェクト、省略可能。
レイヤー 定義のセットで、レイヤー アクションに基づいてコントロールのセットを表示できます。
left
-
オブジェクト、省略可能。 既定でプレーヤーの左手/親指の下に表示されるコントロールのホイール。
lower
-
オブジェクト、省略可能。 コントロールの下の行にある 3 つの leftCenter、center、または rightCenter スロットのいずれかにコントロールを配置できるオブジェクト。
right
-
オブジェクト、省略可能。 既定でプレーヤーの右手/親指の下に表示されるコントロールのホイール。
sensors
-
配列、省略可能。 このレイアウトで有効にする必要がある センサー コントロール一覧。
upper
-
オブジェクト、省略可能。 コントロールの上の行の right スロットにコントロールの配列を配置できるオブジェクト。
解説
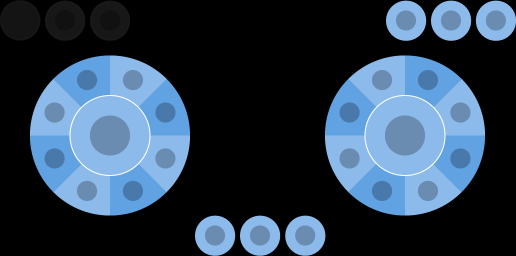
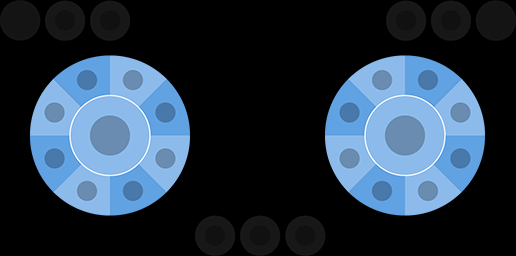
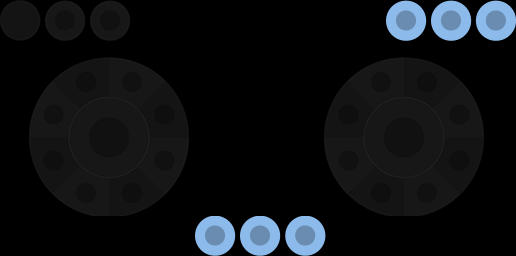
レイアウト上のコントロールで使用できる場所は:

慣例により、leftホイールは主に移動に使用され、最も一般的なアクションには rightホイールが使用されます。

使用頻度の低いタスクを upperRight または lowerスロットに配置することを検討してください。

注意
centerホイール スロットは、横向き使用に関して適切に配置されていません。
orientationがスマートフォンの縦向きである場合にのみ使用する必要があります。
orientationタッチ レイアウトが表示される場合にのみ影響します。 既定のlandscape以外のものを使用するのは、ゲームがレイアウトの向きに合わせてレンダリングを明示的に変更している場合にのみ行う必要があります。
サンプル
さまざまなゲーム ジャンルの完全なレイアウト サンプルについては、 GitHub を参照してください。 これらのサンプルでは、カスタム アセットを使用して外観を調整するなどの、より高度な機能も示しています。
要件
レイアウトのバージョンは、レイアウト json ファイルの $schema属性によって指定されます。 これにより、レイアウトで使用できる特定のコントロールと機能のセットが指定されます。
ここで説明するプロパティは、レイアウト バージョン 4.0 以降に対して有効です。