レイヤー (実験的)
ベース タッチ レイアウトの上にオーバーレイできる子タッチ レイアウト。
Warning
レイヤーは現在、実験的な形式で使用でき、早期導入者のフィードバックに基づいて動作が変わる可能性があります。
プロパティ
名前付きレイヤー オブジェクトには、次のプロパティが含まれています。
center
-
オブジェクト、省略可能。 画面の中央に表示されるコントロールのホイール。
left
-
オブジェクト、省略可能。 既定でプレーヤーの左手/親指の下に表示されるコントロールのホイール。
lower
-
オブジェクト、省略可能。 コントロールの下の行にある 3 つの leftCenter、center、または rightCenter スロットのいずれかにコントロールを配置できるオブジェクト。
right
-
オブジェクト、省略可能。 既定でプレーヤーの右手/親指の下に表示されるコントロールのホイール。
upper
-
オブジェクト、省略可能。 コントロールの上の行の right スロットにコントロールの配列を配置できるオブジェクト。
解説
layer を使用する場合、control が通常のレイアウトで使用される各スロット (center、left、、lowermright、upper の場所) に、以前に表示されていたものを置き換えるコントロールを含めるか、blank コントロールを使用して、そのスロットに以前に表示されていたものを非表示にすることができます。
layer を表示するには、レイアウトを表示するレイヤー アクションを備えた button コントロールが必要です。
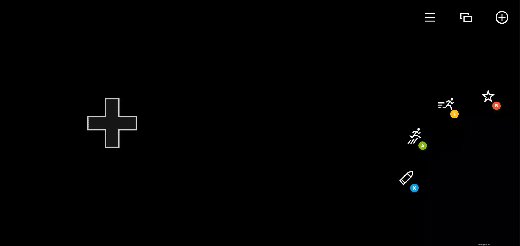
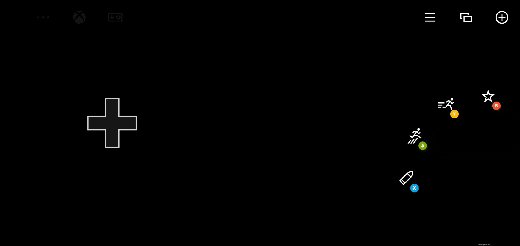
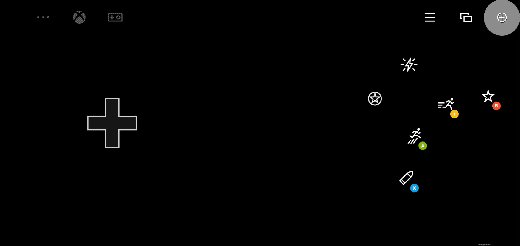
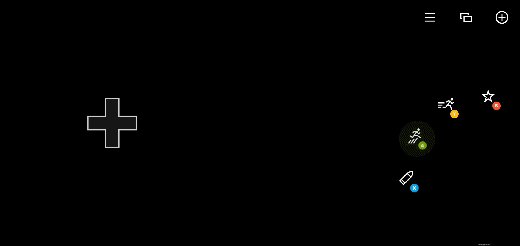
サンプル
このサンプルは、単純なプラットフォーマー レイアウトから始まり、右上のボタンで切り替えて、高度な機能を備えたレイヤーを表示します。

{
"$schema": "https://raw.githubusercontent.com/microsoft/xbox-game-streaming-tools/main/touch-adaptation-kit/schemas/layout/v3.1/layout.json",
"content": {
"left": {
"inner": [
{
"type": "directionalPad",
"scale": 1.5
}
]
},
"right": {
"inner": [
{
"type": "button",
"action": "gamepadY",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "dash"
}
}
}
},
{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
}
],
"outer": [
null,
{
"type": "button",
"action": "gamepadB",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "specialAbility"
}
}
}
},
null,
null,
{
"type": "button",
"action": "gamepadX",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "fire"
}
}
}
}
]
},
"upper": {
"right": [
{
"type": "button",
"action": {
"type": "layer",
"target": "selectAbility"
},
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "add"
}
}
},
"toggle" : true
},
{
"type": "button",
"action": "view"
},
{
"type": "button",
"action": "menu"
}
]
},
"layers": {
"selectAbility": {
"right": {
"outer": [
null,
null,
null,
null,
null,
null,
{
"type": "button",
"action": "rightBumper",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "ability2"
}
}
}
},
{
"type": "button",
"action": "leftBumper",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "ability"
}
}
}
}
]
}
}
}
}
}