プレイヤーのタッチ入力に反応する基本的なコントロール。 背景とフェイス イメージの両方にカスタム アートワークのスタイル設定を行うことができます。
プロパティ
type
-
[ボタン]。 コントロールの種類を指定します。
action
-
文字列。 プレイヤーがボタンをタッチしたときに呼び出されるアクション。
enabled
-
ブール値、省略可能。 既定値は true です。 コントロールの表示状態を有効/無効に設定します。 無効なコントロールはプレイヤーからの入力を受け取りますが、入力に基づいてビジュアル スタイルが変更されることはありません。
pullAction
-
文字列。 プレイヤーがタッチ中にボタンをプルしたときに呼び出されるアクション。
toggle
-
ブール値、省略可能。 既定値は false です。
-
falseの場合、ボタンの入力は押されたときに送信され、押されていないときは送信されません。 -
trueの場合、ボタンを押すたびに、対応するアクションに対して入力が送信されるかどうかが切り替わります。
visible
-
ブール値、省略可能。 既定値は true です。 操作するコントロールをプレイヤーに表示するかどうかを決定します。 ゲーム プレイ中に変更するには 「ゲームの状態を使用してタッチ レイアウトを変更する」を参照してください。
styles
-
オブジェクト、省略可能。 コントロールの視覚的表現のカスタマイズ。 スタイルは、スタイルを設定できる状態ごとのオブジェクトとして表示されます。
ボタン コントロールでは、次の状態のスタイルを設定できます。
-
default- 基本スタイル。 -
disabled- コントロールが無効になっている場合のスタイル。 指定されていない場合は、コントロールが無効になると、既定のスタイルに変換が適用され、無効として表示されます。 -
idle- プレイヤーがコントロールを使用していないときに適用されます。 -
activated- プレイヤーがボタンに触れているときに適用されます。 -
pulled- プレイヤーがボタンに触れてプルしているときに適用されます。 -
toggled- ボタンが切り替えられた状態で、プレイヤーがボタンに触れていないときに適用されます。
状態ごとのスタイル プロパティ
opacity
-
数値、省略可能。 コントロールに適用する不透明度。
disabled を除くすべての状態の既定値は 1.0 です。
faceImage
-
オブジェクト、省略可能。
アイコンまたは画像アセットを指定できます。
background
-
オブジェクト、省略可能。
色または画像アセットを指定できます。 アイドル状態と無効状態では表示されません。
アセットの寸法
画像アセットを受け入れるスタイル オブジェクトごとに、指定されたアセットが基本解像度で、またその基本解像度の 1.5x、2.0x、3.0x、4.0x のスケールで提供されます。 指定された画像の解像度は、次の最大解像度以下である必要があります。
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
解説
ボタンは、通常、物理的なコントローラーの 1 つまたは複数の物理的なボタンで実行されるアクションをプレイヤーが実行できるようにするために使用されます。
複数のアクションを使用して、プレイヤーが簡単に組み合わせたアクションを再現できるようにします (例: L ボタンと R ボタンを同時に押す)。
スタイルに関する注釈
activated 状態の場合、faceImage は 25% 小さく表示されます。
カスタム アセットを使用せず、gamepadX、gamepadY、gamepadA、または gamepadB のうちの 1 つのアクションを持つボタンの背景色には、ラベルと既定のスタイルがあります。
サンプル
例 1: A ボタンにマップされたジャンプ ボタン

{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
}
例 2: L ボタンと R ボタンを同時に押すことにマップされたかがむボタン

{
"type": "button",
"action": [ "leftBumper", "rightBumper"] ,
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "crouch"
}
}
}
}
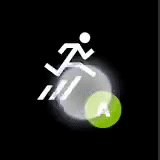
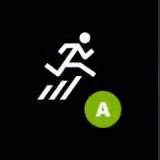
例 3: カスタムのフェイス イメージと背景画像が付いたボタン

{
"type": "button",
"action": "gamepadA",
"enabled" : true,
"styles": {
"default": {
"background": {
"type": "asset",
"value": "hex_background"
},
"faceImage": {
"type": "asset",
"value": "one"
}
},
"activated": {
"background": {
"type": "asset",
"value": "hex_background_glow"
}
}
}
}
要件
最小レイアウトバージョン: 1.0 以上 (2.0 以上でのスタイル設定のサポート)。