クイック スタート: サンプル アプリを実行し、ユーザーをサインインするためにガイドを開始する
適用対象:  従業員テナント
従業員テナント  外部テナント (詳細情報)
外部テナント (詳細情報)
このクイックスタートでは、外部テナントでアプリの外観をカスタマイズする方法について説明します。 また、わずか数分で、ユーザーを設定してサインアップ フローをテストしたり、サンプル アプリを構成したりできるようになります。 これらの組み込みの外部構成機能を使用すると、Microsoft Entra 外部 ID は顧客の ID プロバイダーおよびアクセス管理サービスとして機能させることができます。
前提条件
- 外部テナント。 まだお持ちでない場合は、無料試用版にサインアップ するか、Microsoft Entra 管理センターで外部構成を使ってテナントを作成します。
Note
Visual Studio Code の Microsoft Entra 外部 ID 拡張機能を使用して、Visual Studio Code 内で直接外部テナントを作成し、サインイン エクスペリエンスをカスタマイズし、サンプル アプリを設定することもできます (詳細はこちら)。
サインイン エクスペリエンスをカスタマイズする
外部テナントの無料試用版をセットアップすると、新しい外部テナントの構成の一環としてガイドが自動的に始まります。 Azure サブスクリプションを使って外部テナントを作成した場合は、以下の手順に従って手動でガイドを開始できます。
Microsoft Entra 管理センターにサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。
を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。[ホーム]>[テナントの概要] を参照します。
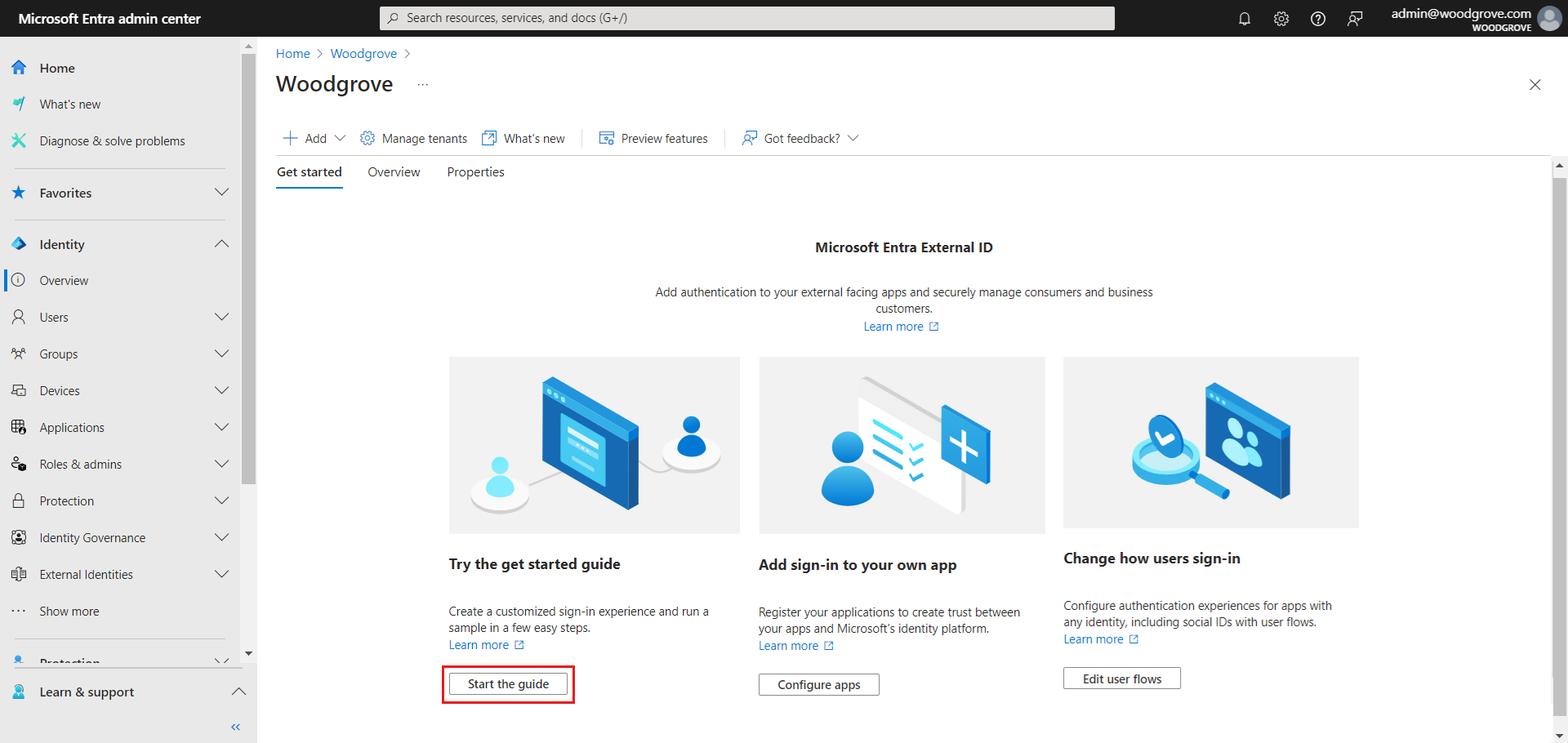
[作業の開始] タブで、[ガイドの開始] を選びます。

外部テナントで、顧客のサインインとサインアップのエクスペリエンスをカスタマイズできます。 ガイドに従って、3 つの簡単な手順でテナントを設定してください。 最初に、顧客がサインインする方法を指定する必要があります。 この手順では、[メールとパスワード] および [メールとワンタイム パスコード] の 2 つのオプションから選択できます。 外部アカウントは後で構成できます。これにより、ユーザーは
必要に応じて、会社のロゴを追加したり、背景色を変更したり、サインイン レイアウトを調整したりできます。 これらのオプションの変更は、この外部構成付きテナント内のすべてのアプリの外観に適用されます。 テナントを作成したら、他のブランド化オプションを使用できます。 既定のブランド化をカスタマイズし、言語を追加できます。 カスタマイズが完了したら、[続行] を選択します。

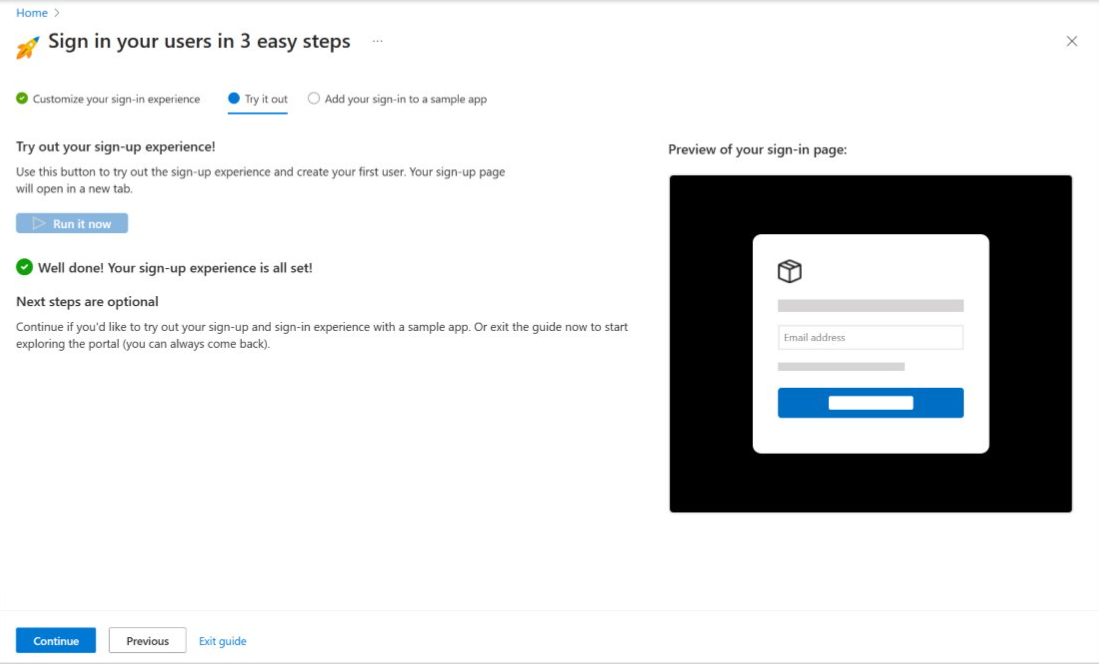
サインアップ エクスペリエンスを試して、最初のユーザーを作成する
このガイドでは、選択したオプションを使用してテナントを構成します。 構成が完了すると、ボタンのテキストが [セットアップ中...] から [今すぐ実行] に変更されます。
[今すぐ実行] ボタンを選択します。 新しいブラウザー タブで、ユーザーの作成とサインインに使用できるテナントのサインイン ページが開きます。
[アカウントがありませんか? アカウントを作成します] を選択して、テナントに新しいユーザーを作成します。
新しいユーザーのメール アドレスを追加し、[次へ] を選択します。 試用版の作成に使用したものと同じメールを使用しないでください。
画面のサインアップ手順を完了します。 通常、ユーザーがサインインすると、アプリにリダイレクトされます。 ただし、この手順ではアプリを設定していないため、代わりに JWT.ms にリダイレクトされます。ここで、サインイン プロセス中に発行されたトークンの内容を確認できます。
[ガイド] タブに戻ります。この段階では、ガイドを終了して、管理センターに移動し、テナントのすべての構成オプションを調べることができます。 または、続行してサンプル アプリを設定することもできます。 追加で行った構成変更をテストするために使用できるように、サンプル アプリを設定することをお勧めします

サンプル アプリを設定する
作業の開始ガイドでは、次のアプリの種類と言語についてサンプル アプリが自動的に構成されます。
- シングル ページ アプリケーション (SPA): JavaScript、React、Angular
- Web アプリ: Node.js (Express)、ASP.NET Core
- デスクトップ アプリ: .NET (MAUI)
- モバイル アプリ: .NET (MAUI)
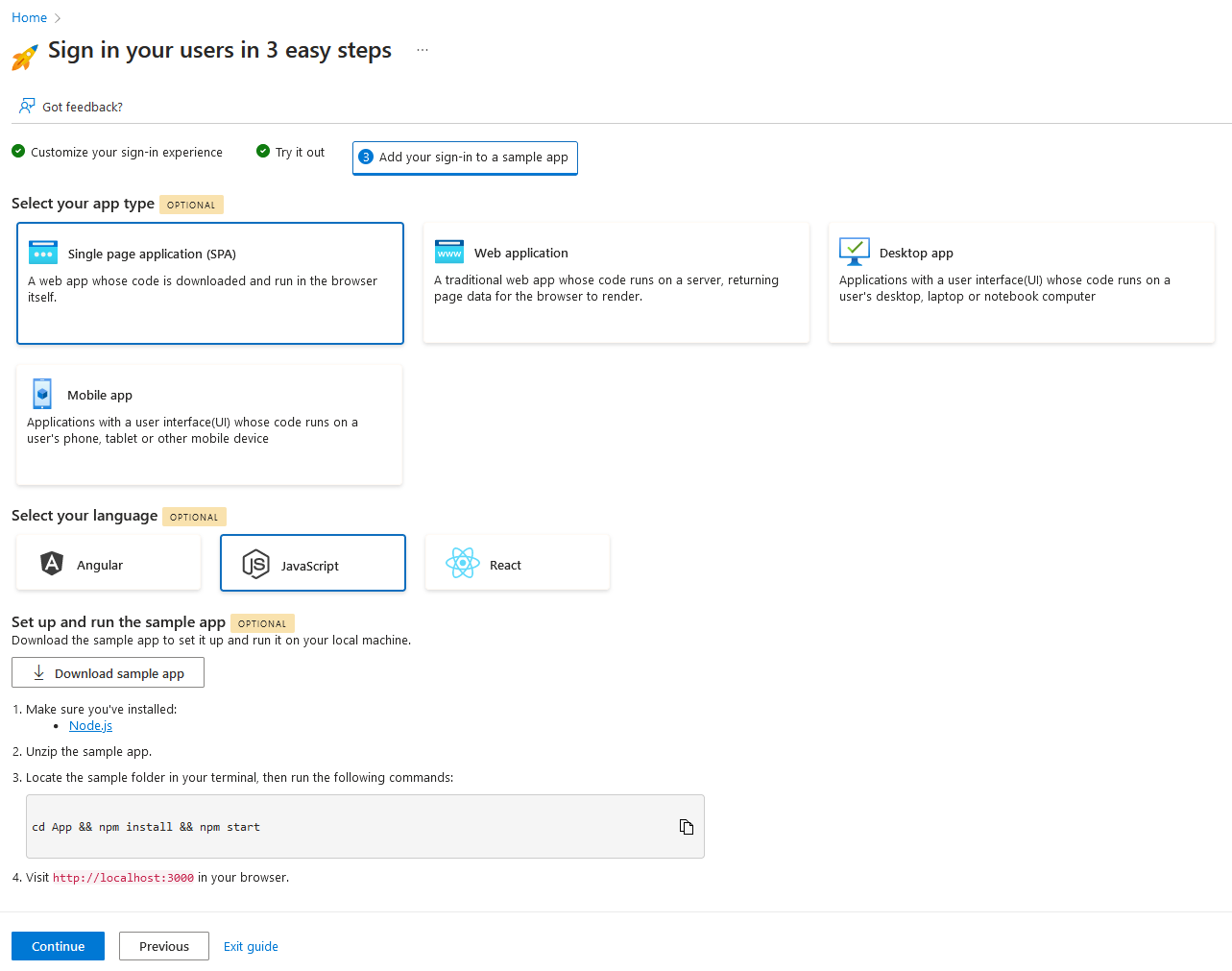
サンプル アプリをダウンロードして実行するには、次の手順に従います。
アプリの種類を選択して、サンプル アプリの設定に進みます。
お使いの言語を選択し、コンピューターにサンプル アプリをダウンロードします。
指示に従ってアプリをインストールし実行します。 サンプル アプリにサインインします。

試用版テナントの作成、サインイン エクスペリエンスの構成、最初のユーザーの作成、サンプル アプリの設定のプロセスが完了しました。 [続行] を選択して概要ページに移動します。ここで、管理センターに移動することも、ガイドを再起動して別のオプションを選択することもできます。
Note
次にテナントに戻ったときに、テナント管理者アカウントのセキュリティを強化するための追加の認証要素を設定するように求められる場合があります。
Microsoft Entra 外部 ID を確認する
「作業の開始ガイドの機能」に関する詳細な記事で開始ガイドによって設定される機能について説明します。 いつでも管理センターに戻ってテナントをカスタマイズし、テナントのすべての構成オプションを試すことができます。 最新の開発者向けコンテンツとリソースについては、外部 ID デベロッパー センターに関するページを参照してください。