チュートリアル: Unified Service Desk の UII WPF でホストされたコントロールの作成
このチュートリアルでは、Unified Service Desk および外部アプリケーション (スタンドアロンおよび Web) とやり取りする Windows Presentation Foundation (WPF) ベースの User Interface Integration (UII) でホストされたコントロールを作成する方法を説明します。
このチュートリアルでは、以下の操作を行います。
UIIWPF でホストされたコントロールのサンプルの UII WPF のホストされたコントロールを作成します。このコントロールは、取引先担当者を検索し、取引先担当者の名前をクリックして Unified Service Desk のセッションで開くとき、取引先担当者の名、姓、住所、および ID を表示します。 これらの値は、Unified Service Desk コンテキストから表示されます。
作成した UIIWPF のホストされたコントロールからの名、姓、また住所の値を、Unified Service Desk でホストされた外部アプリケーションおよび Web アプリケーションで変更します。 外部アプリケーションおよび Web アプリケーションは、以前のチュートリアル、チュートリアル: UII アプリケーション アダプターの作成 および チュートリアル: UII Web アプリケーション アダプターの作成 で作成されました。
その中の値を更新するために、Unified Service Desk コンテキストの変更を通知します。
前提条件
Microsoft .NET Framework 4.6.2
Unified Service Desk のクライアント アプリケーション。 これは、ホストされたコントロールをテストするために必要です。
Visual Studio 2012, Visual Studio 2013、または Visual Studio 2015
Visual Studio 2012、Visual Studio 2013、Visual Studio 2015 の NuGet パッケージ マネージャー
UIIWPF のホストされたコントロールのプロジェクト テンプレートを含む Visual Studio 用 CRM SDK テンプレート。 CRM SDK テンプレート を Visual Studio ギャラリーから ダウンロード し、CRMSDKTemplates.vsix ファイルをダブルクリックして、Visual Studio でテンプレートをインストールします。
これらのアプリケーションとのやり取りを容易にする、外部アプリケーションおよび Web アプリケーションをアダプターでセットアップするには、チュートリアル: UII アプリケーション アダプターの作成 および チュートリアル: UII Web アプリケーション アダプターの作成 を完了している必要があります。
ステップ 1: Visual Studio を使用して UII WPF でホストされたコントロールを作成する
Visual Studioを起動し、新しいプロジェクトを作成します。
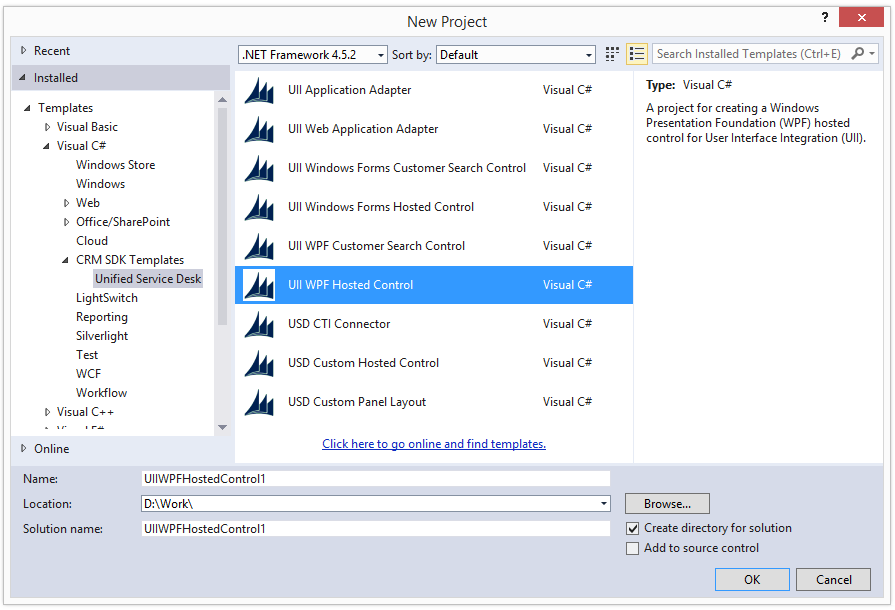
新しいプロジェクト ダイアログ ボックスで以下を実行します。
インストールされているテンプレートの一覧から、Visual C# を展開し、CRM SDK のテンプレート>Unified Service Desk>UII WPF のホストされたコントロールを選択します。
プロジェクトの場所と名前を指定し、OK を選択して新しいプロジェクトを作成します。

ソリューション エクスプローラーで、UiiWpfControl.xaml ファイルを右クリックし、開くを選択して XAML デザイナーを表示します。
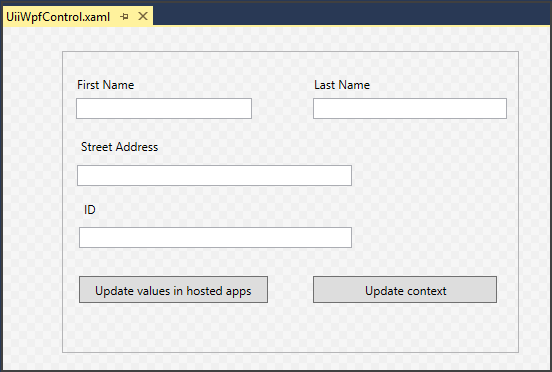
このデザイナーで、ツールボックスから次のコントロールを追加します。
コントロールの種類 件名 テキスト ラベル lblFirstName 名 ラベル lblLastName 姓 ラベル lblAddress 番地 ラベル lblID ID TextBox txtFirstName TextBox txtLastName TextBox txtAddress TextBox txtID ボタン btnUpdate ホストされたアプリケーション内の値の更新 ボタン btnUpdateContext コンテキストの更新 これは、これらのコントロールを XAML デザイナーにどのように配置する必要があるかを示します。

ホストされたアプリケーション内の値の更新ボタン (btnUpdate) をダブルクリックして、このボタンの
clickイベントのコードを追加し、次のコードを追加します。private void btnUpdate_Click(object sender, System.Windows.RoutedEventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }XAML デザイナーに移動し、コンテキストの更新ボタン (btnUpdateContext) をダブルクリックして、このボタンの
clickイベントのコードを追加します。 次のコードを追加します。private void btnContextChange_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information. FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change. NotifyContextChange(updatedContext); }同じファイル (UiiWpfControl.xaml.cs) 内で、
NotifyContextChangeメソッドの上書き定義を次のように更新します。public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }プロジェクトを保存して、それをビルドします (ビルド>ソリューションのビルド)。 プロジェクトが正常に作成されると、プロジェクトの /bin/debug フォルダーにあるプロジェクト名 (この場合は、UIIWPFHostedControl1.dll) と同じ名前でアセンブリ (.dll ファイル) が生成されます。
このファイルを Unified Service Desk クライアント アプリケーションのインストール ディレクトリ (通常、C:\Program Files\Microsoft Dynamics CRM USD\USD) にコピーします。 このファイルにはテストが必要であり、最終的に、クライアント アプリケーションからこのコントロールを使用します。
チップ
UII のホストされたコントロールを UiiWpfControl.xaml.cs ファイルで作成するために使用するクラスの名前に留意してください。 この場合、その名前は
UiiWpfControlです。 次の手順でこの情報が必要です。
ステップ 2: ホストされたコントロールを Unified Service Desk で定義する
UII WPF のホストされたコントロールを Unified Service Desk でホストするには 、そのコントロールを定義および構成する必要があります。
Unified Service Desk 管理者にサインインします。
基本設定で、ホストされたコントロールを選択します。
+ 新規を選択します。
新しいホストされたコントロールページで、次の値を指定します。
フィールド 値 件名 UIIWPFHostedControl 表示名 UII WPF でホストされたコントロールの例 USD コンポーネントの種類 CCA ホステッド アプリケーション ホステッド アプリケーション ホストされたコントロール アプリケーションはグローバル 選択済み 表示グループ MainPanel アダプター アダプターを使用しない アセンブリ URI UIIWPFHostedControl1 アセンブリの種類 UIIWPFHostedControl1.UiiWpfControl Note
アセンブリ URI はアセンブリの名前であり、アセンブリ型は、後ろにドット (.) と、Visual Studio プロジェクトのクラス名が付いたアセンブリの名前です。 この例では、アセンブリの名前は
UIIWPFHostedControl1、クラスの名前はUiiWpfControlです。このクラス名は、UII WPF でホストされたコントロールが作成されるときの既定のクラス名です。保存を選択して、ホストされたコントロールを作成します。
ステップ 3: 外部アプリケーションと Web アプリケーションのホストされたコントロールの UII アクションを Unified Service Desk で定義する
外部スタンドアロン アプリケーション用および Web アプリケーション用アダプターは、UpdateFirstName、UpdateLastName、および UpdateAddress の 3 つのアクションを公開します。 外部アプリケーションおよび Web アプリケーションは、以前のアダプター チュートリアル チュートリアル: UII アプリケーション アダプターの作成 および チュートリアル: UII Web アプリケーション アダプターの作成 で作成されました。
外部アプリケーションの情報を UII WPF のホストされたコントロール内から更新するには、各外部アプリケーションのアダプターで以前定義した同じ名前の 3 つの UII アクションを定義する必要があります。 以前のアダプター チュートリアル (チュートリアル: UII アプリケーション アダプターの作成 およびチュートリアル: UII Web アプリケーション アダプターの作成) では、Unified Service Desk で 2 つのホストされたコントロール QsExternalApp および QsExternalWebApplication を定義し、外部アプリケーションを Unified Service Desk 内に表示しました。 この手順では、ホストされたコントロールのそれぞれに対して、3 つの UII アクションを追加します。
重要
チュートリアル: UII Windows フォームのホストされたコントロールの作成 のステップ 3 の一部として既に UII アクションを追加済みの場合は、このステップを再度実行する必要はありません。 ホストされたコントロールをテストする次のセクションに進むことができます。
Unified Service Desk 管理者にサインインします。
基本設定で、ホストされたコントロールを選択します。
QSExternalApp を一覧から選択します。
関連タブを選択してから、UII アクションを選択します。
+ 新しい UII アクションを選択します。
新規 UII アクションページで、名前として
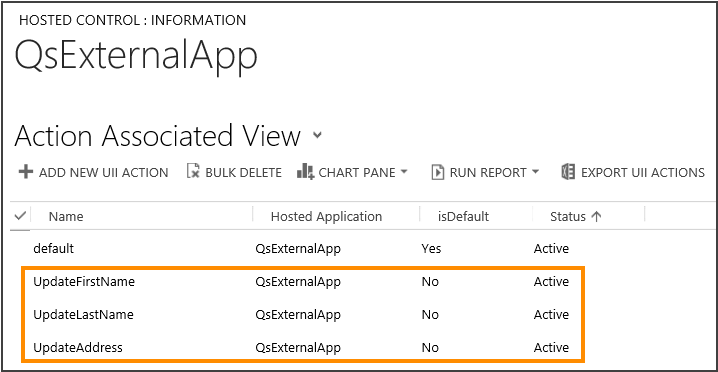
UpdateFirstNameを入力し、保存して閉じるを選択します。 これによって、以前のページにアクションが追加されます。同様に、2 つのアクション
UpdateLastNameとUpdateAddressを追加します。 3 つのすべてのアクションが、QSExternalAppのホストされたコントロールで使用可能になります。
手順 5 から手順 6 に従って、QSExternalWebApp の場合と同じ名前の 3 つの UII アクションを作成します。
ホストされたコントロールのテスト
UIIWPF のホストされたコントロールをテストする場合は、その前に、サンプルの Web アプリケーションが実行されていて、Unified Service Desk に表示されていることを確認します。
Unified Service Desk クライアントを使用して Microsoft Dataverse サーバーに接続します。
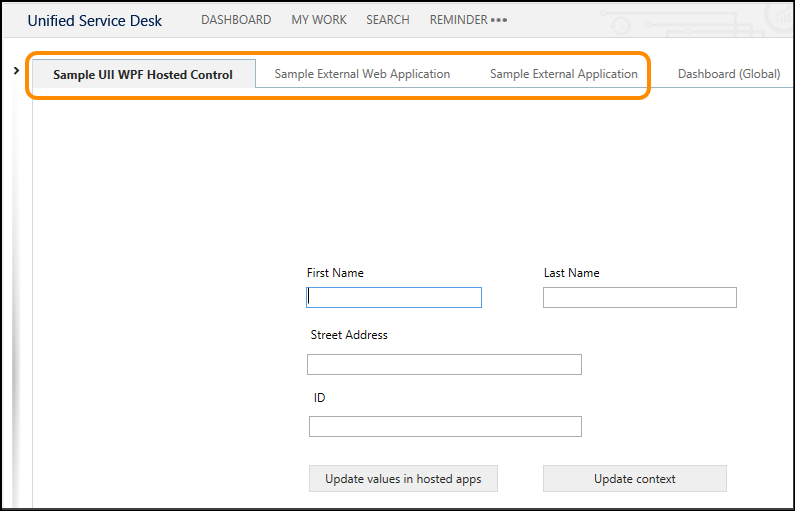
サインインに成功すると、3 つのホストされたコントロール、サンプルの UII WPF のホストされたコントロール、サンプルの外部 Web アプリケーション、およびサンプルの外部アプリケーションが表示されます。

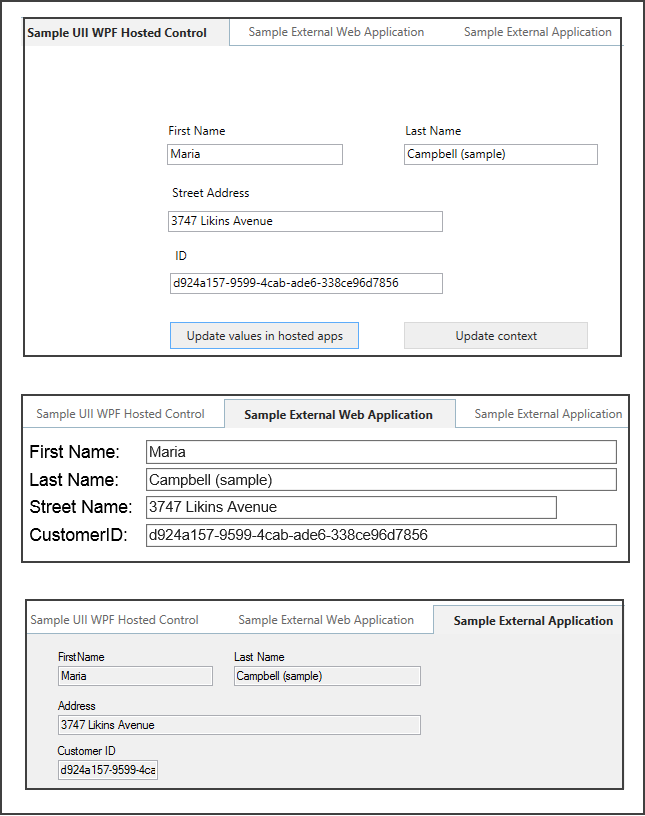
検索を選択し、次に取引先担当者を選択します。 セッションで取引先担当者の詳細を表示する取引先担当者を選択します。 これには、3 つのすべてのサンプルのコントロールに現在表示されている取引先担当者レコードの名、姓、住所、および ID も表示されます。

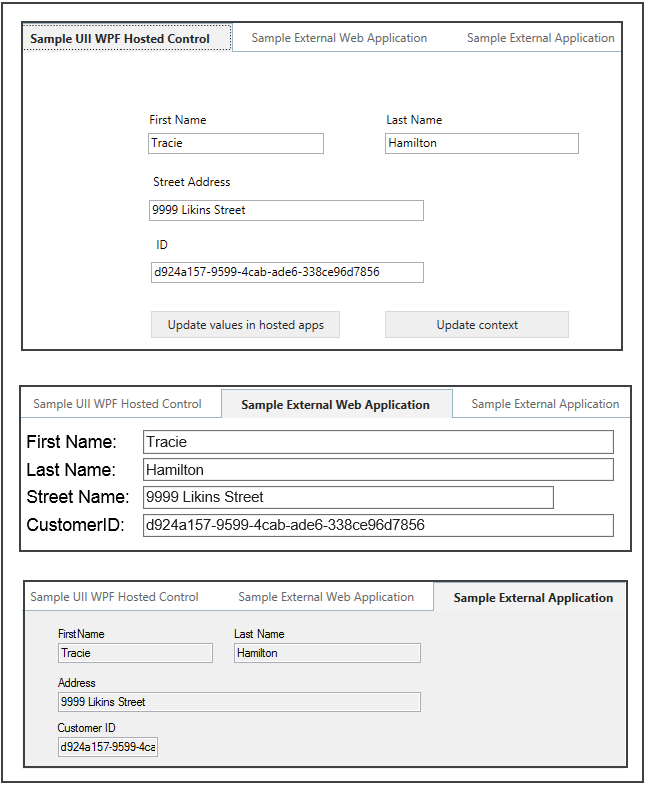
サンプルの UII WPF のホストされたコントロールの値を変更し、ホストされたアプリ内の値の更新を選択して他の 2 つの外部アプリケーションの値を更新します。

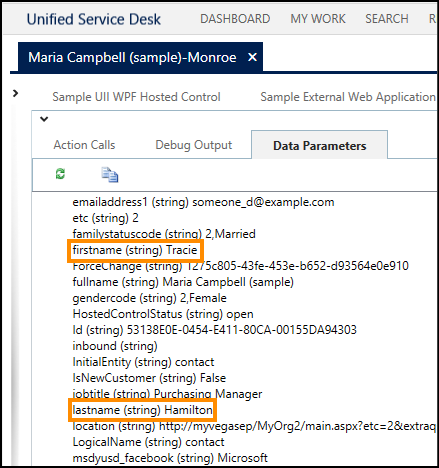
サンプルの UII WPF のホストされたコントロールで、コンテキストの更新を選択して Unified Service Desk 内のコンテキスト情報を更新します。

参照
外部アプリケーションおよび Web アプリケーションとの統合
UIIのホストされたコントロールを使用
チュートリアル: UII Windows フォームのホストされたコントロールの作成
UII アクション