チュートリアル: UII Web アプリケーション アダプターの作成
ソース コードへのアクセス権がない Web アプリケーション、またはマネージ コードを使用して変更するアクセス許可がない Web アプリケーションを強化および変更する場合は、Web アプリケーション アダプターを作成できます。 Microsoft Dataverse では、Web アプリケーション アダプターを作成するための Visual Studio テンプレートが用意されています。 このテンプレートは、Web アプリケーション アダプターの作成をすぐ開始するために役立つコメントとして、基本的なコードを提供します。
このチュートリアルでは、QsWebApplication と言う名前の外部 Web アプリケーションをビルドし、それを Unified Service Desk でホストします。 次に、Unified Service Desk とやり取りする外部 Web アプリケーション用に、MyWebApplicationAdapter と言う名前の Web アプリケーション アダプターを作成および構成します。 この Web アプリケーションには、顧客名の名、姓、住所、および ID のそれぞれに 1 つの合計 4 のラベルと、対応する 4 つの、Unified Service Desk の値を表示するボックスがあります。
前提条件
Microsoft .NET Framework 4.6.2
Unified Service Desk クライアント アプリケーション。ホストされたコントロールをテストするために必要です。
Visual Studio 2012, Visual Studio 2013、または Visual Studio 2015
Visual Studio 2012、Visual Studio 2013、Visual Studio 2015 の NuGet パッケージ マネージャー
UII でホストされたコントロール プロジェクト テンプレートを含む Visual Studio 用 CRM SDK テンプレート。 CRM SDK テンプレート を Visual Studio ギャラリーから ダウンロード し、CRMSDKTemplates.vsix ファイルをダブルクリックして、Visual Studio でテンプレートをインストールします。
ステップ 1: サンプルの Web アプリケーションの構築
パッケージ ファイルをダブルクリックして、ドキュメントを解凍します。
<ExtractedFolder>\UII\SampleCode\UII\AIF\QsWebApplication フォルダーに移動し、Visual Studio でMicrosoft.Uii.QuickStarts.QsWebApplication.csproj ファイルを開きます。
F5 キーを押すか、デバッグ>デバッグの開始を選択し、サンプルの Web アプリケーションをコンピューター上でローカルにホストします。 アプリケーションは https://localhost:2627/. にホストされます

ステップ 2: Web アプリケーションの構成
Dynamics 365 インスタンスにサインインします。
設定>Unified Service Desk に移動します。
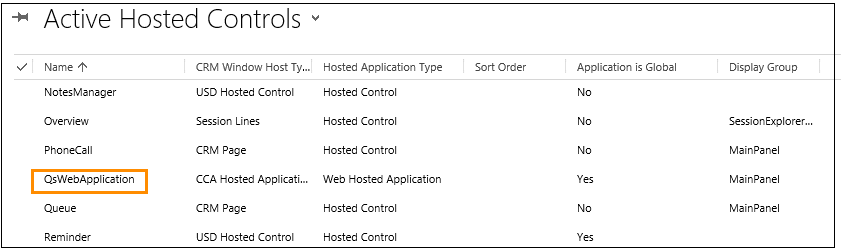
ホストされたコントロールを選択します。
新規を選択します。
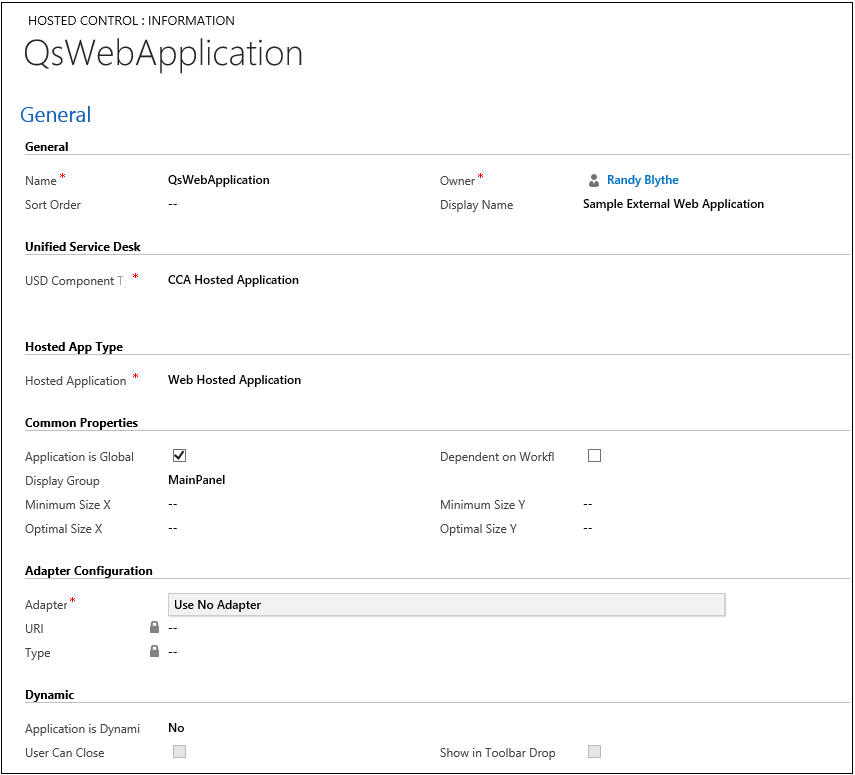
新しいホストされたコントロールページで、次の値を指定します。
フィールド 値 名前 QsWebApplication USD コンポーネントの種類 CCA ホステッド アプリケーション ホステッド アプリケーション Web ホステッド アプリケーション グローバルなアプリケーション チェック済み 表示グループ MainPanel アダプター アダプターを使用しない 動的なアプリケーション いいえ アプリケーション ホスト SetParent を使用する URL Web アプリケーションをホストする場所を指定します。 この場合、その名前は https://localhost:2627/ です。 
保存 を選択します。
ステップ 3: Web アプリケーションのテスト
手順 1 で作成したサンプルの Web アプリケーションが実行されていることを確認します。
Unified Service Desk クライアントを使用して Dataverse サーバーに接続します。
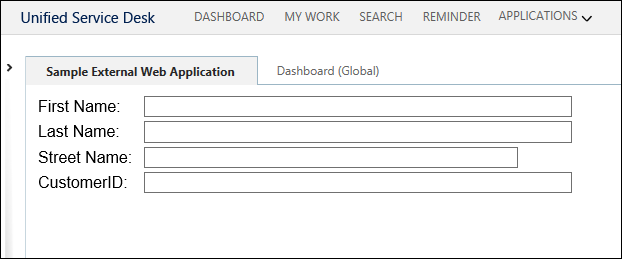
サインインに成功すると、デスクトップにサンプルの外部 Web アプリケーションが表示されます。
Unified Service Desk 内でホストされている Web アプリケーションを表示するには、サンプルの外部 Web アプリケーションタブをクリックします。

注意
この時点では、Unified Service Desk 内の外部 Web アプリケーションのみをホストするので、フィールドは空です。 Unified Service Desk からの値をこれらのフィールドに入力するには、次のステップに示すように、Web アプリケーション アダプターを作成する必要があります。
ステップ 4: Web アプリケーション アダプターの作成
Visual Studioを起動し、新しいプロジェクトを作成します。
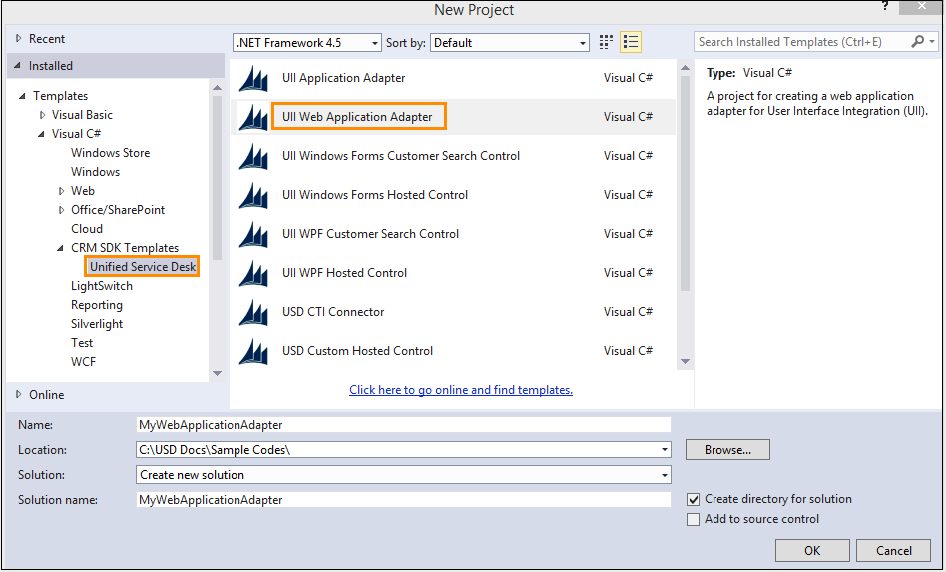
新しいプロジェクト ダイアログ ボックスで以下を実行します。
左側のインストールされているテンプレートの一覧から、Visual C# を展開し、CRM SDK のテンプレート> Unified Service Desk> UII Web アプリケーション アダプターの順に選択します。
プロジェクトの場所と名前を指定し、OK をクリックして新しいプロジェクトを作成します。

WebAppAdapter.cs を選択し、次のコードを使用して NotifyContextChange の定義を更新して、コンテキスト情報からテキスト フィールドに入力します。 詳細 : コンテキスト )
public override bool NotifyContextChange(Context context) { // Populating text fields from context information. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; if (htmlDoc != null) { IHTMLElementCollection htmlElementCollection = htmlDoc.all; IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", context["firstname"], 0); IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", context["lastname"], 0); IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", context["address1_line1"], 0); IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", context["CustomerID"], 0); } return base.NotifyContextChange(context); }次のコードを DoAction の上書き定義に追加して、Unified Service Desk の値を使用してアプリケーションを更新します
public override bool DoAction(HostedWebApplication.WebAction action, ref string data) { Trace.WriteLine(string.Format("{0}>>>>> RECEIVED (WebAction) Action : {1} ", this.Name, action.Name)); // Check to see if the browser is working on something before allowing the system to do 'normal' behavior. if (Browser.WebBrowser.ReadyState != tagREADYSTATE.READYSTATE_COMPLETE) { // Browser is not in a state to process this request, Queue it for when the browser is ready to handle it. Trace.WriteLine(string.Format("{0}>>>>> Browser Busy,({2}) Queuing Action : {1} ", this.Name, action.Name, Browser.WebBrowser.ReadyState.ToString())); qReqActionList.Enqueue(new BrowserActionData(action, data)); return false; } Trace.WriteLine(string.Format("{0}>>>>>>>>>>> Action:Name={1} Action:Url={2} Action:Query={3} Action:Init={4}", this.Name, action.Name, action.Url, action.QueryString, action.Initialization)); // Get browser DOM and element collection. // Create an XML Document to load the passed in data to. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; IHTMLElementCollection htmlElementCollection = htmlDoc.all; // Check action name for something we know how to process. switch (action.Name) { case "UpdateFirstName": IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", data, 0); break; case "UpdateLastName": IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", data, 0); break; case "UpdateAddress": IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", data, 0); break; case "UpdateID": IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", data, 0); break; } return false; }プロジェクトを保存して、それをビルドします (ビルド>ソリューションのビルド)。 プロジェクトのビルドに成功すると、プロジェクト フォルダーの \bin\debug フォルダーにアセンブリ (MyWebApplicationAdapter.dll) が生成されます。 このアセンブリは、Web アプリケーション アダプターをテストおよび使用するために後で必要になります。
ステップ 5: Web アプリケーション アダプターの構成
Dynamics 365 インスタンスにサインインします。
ナビゲーション バーで、Dynamics 365 を選択します。
設定>Unified Service Desk>ホストされたコントロールの順に選択します。
ホストされたコントロールの一覧から、QsWebApplication でホストされたコントロールを選択します。

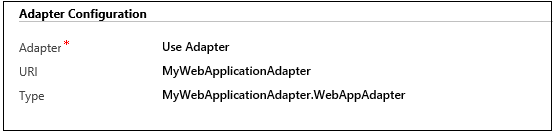
アダプターの構成セクションで、次の値を指定します。
フィールド 値 アダプター アダプターを使用する URI MyWebApplicationAdapter 種類 MyWebApplicationAdapter.WebAppAdapter 
注意
URI はアセンブリ名であり、種類は、後ろにドット (.) および Visual Studio プロジェクトのクラス名が付いたアセンブリ (dll) の名前です。 この例では、アセンブリの名前は MyWebApplicationAdapter で、クラスの名前は WebAdapter です。このクラス名は、Web アプリケーション アダプターを作成するときの既定のクラス名です。
保存を選択して、変更を保存します。
ステップ 6: Web アプリケーション アダプターのテスト
Web アプリケーション アダプター定義を含むアセンブリを、Visual Studio のプロジェクト出力フォルダー (<ProjectFolder>\bin\debug) から Unified Service Desk のアプリケーション ディレクトリにコピーします。 この場合は、MyWebApplicationAdapter.dll ファイルを c:\Program Files\Microsoft Dynamics CRM USD\USD ディレクトリにコピーします。
Unified Service Desk クライアントを実行して Dynamics 365 for Customer Engagement アプリ インスタンスへ接続します。
サインインに成功すると、デスクトップに [サンプルの外部 Web アプリケーション] ボタンが表示されます。
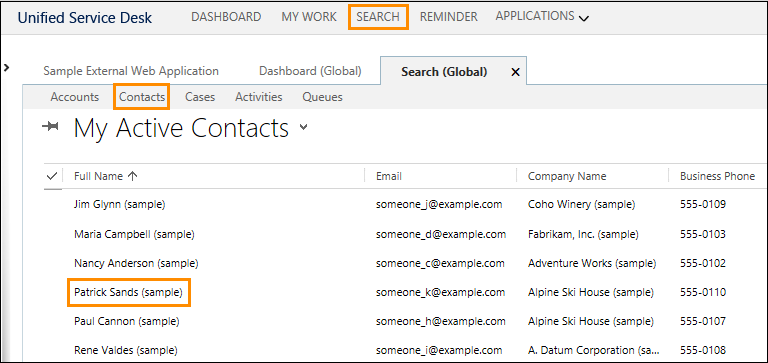
検索を選択し、次に取引先担当者を選択して取引先担当者を選択します。 この場合、Patrick Sands を選択します。

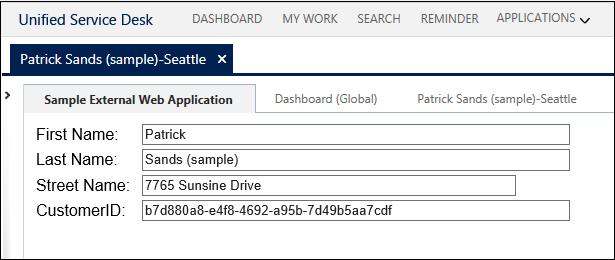
サンプルの外部 Web アプリケーションをクリックすると、入力した顧客の名、姓、アドレス、および ID が表示されます。

注意
このチュートリアルでは、外部 Web アプリケーションで、Unified Service Desk のデータを読み取るまたは表示する方法を示しました。 外部 Web アプリケーションからの Unified Service Desk 内のデータを更新、およびその逆を実行するには、チュートリアル : UII Windows フォームのホストされたコントロールの作成を参照してください