コンテンツ ブロック モジュール
この記事では、コンテンツ ブロック モジュールと、Microsoft Dynamics 365 Commerce のサイト ページにそれを追加する方法について説明します。
画像とテキストの組み合わせを通じて製品またはプロモーションをマーケティングするために、コンテンツ ブロック モジュールが使用されます。 たとえば、小売業者は E コマース サイトのホーム ページにコンテンツ ブロック モジュールを追加して、新しい製品を販売促進し、顧客の注意を引き付けることができます。
コンテンツ ブロック モジュールは、コンテンツ管理システム (CMS) からのデータによって駆動します。 ページでその他の任意のモジュールに依存しないスタンドアロン モジュールです。 コンテンツ ブロック モジュールは、小売業者がマーケティングまたは販売促進を行う (製品、販売、機能など) サイト ページに配置することができます。
E コマースのコンテンツ ブロック モジュールの例
- コンテンツ ブロック モジュールは、E コマース サイトのホーム ページで使用して、プロモーションや新製品を強調表示することができます。
- 製品の詳細ページでコンテンツ ブロック モジュールを使用して、製品情報を紹介することができます。
- 複数のコンテンツ ブロック モジュールをカルーセル モジュール内に配置することにより、複数の製品またはプロモーションを強調表示できます。
コンテンツ ブロック モジュールとテーマ
コンテンツ ブロック モジュールは、テーマに基づく各種レイアウトおよびスタイルをサポートできます。 たとえば、Fabrikam のテーマは、コンテンツ ブロック モジュールの 3 つのレイアウト (ヒーロー、フィーチャー、およびタイル) をサポートしています。 ヒーロー レイアウトでは、背景上にテキストが重なって画像が表示されます。 フィーチャー レイアウトでは、画像とテキストが並べて表示されます。 タイル レイアウトでは、タイル形式で複数のコンテンツ ブロックを使用できます。
さらに、テーマによって、各レイアウトのさまざまなプロパティを公開することもできます。 テーマの開発者は、コンテンツ ブロック モジュールを使用して、さらに多くのスタイルを持つレイアウトをさらに作成できます。
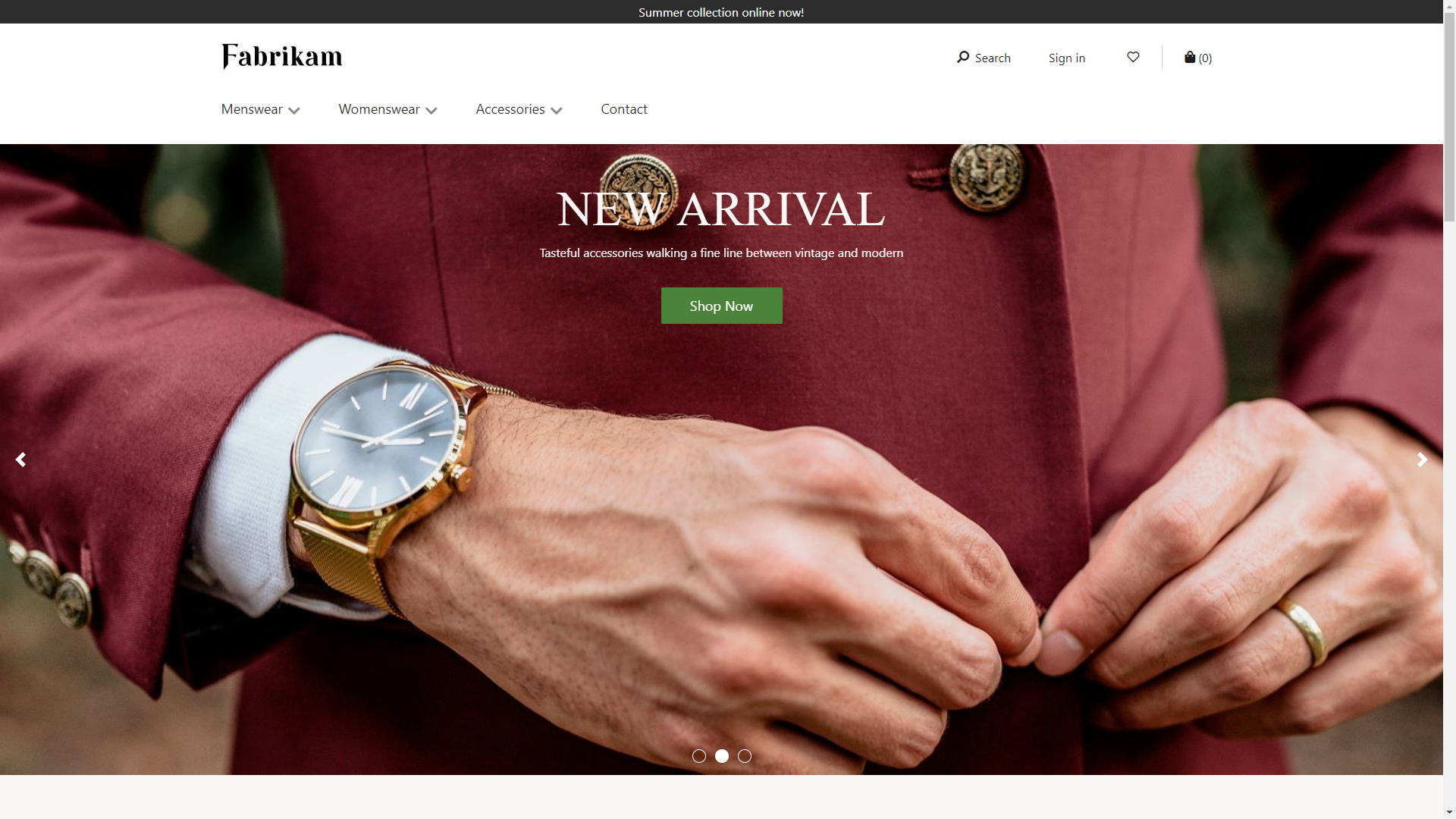
次の図は、ヒーロー レイアウトを備えたコンテンツ ブロック モジュールの例を示しています。

次の図は、フィーチャー レイアウトを備えたコンテンツ ブロック モジュールの例を示しています。

コンテンツ ブロック モジュール プロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| 画像 | イメージ ファイル | 画像を使用して製品またはプロモーションを紹介できます。 画像を画像ギャラリーにアップロードしたり、既存の画像を使用したりできます。 |
| ヘッダー | ヘッダー テキストとヘッダー タグ (H1、H2、H3、H4、H5、または H6) | 各ヒーロー モジュールにヘッダーを付けることができます。 既定では、H2 ヘッダー タグがヘッダーに使用されます。 ただし、アクセシビリティ要件を満たすようにタグを変更できます。 |
| 段落 | 段落のテキスト | ヒーロー モジュールは、リッチ テキスト形式の段落テキストをサポートします。 太字、下線付き、斜体、およびハイパーリンクなど、基本的なリッチ テキスト機能がいくつかサポートされます。 これらの機能の一部は、モジュールに適用されるページ テーマによって上書きされる場合があります。 |
| リンク | リンク テキスト、リンク URL、アクセス可能リッチ インターネット アプリケーション (ARIA) ラベル、および 新しいタブでリンクを開く | ヒーロー モジュールは、1 つ以上の "アクションの呼び出し" リンクをサポートします。 リンクを追加すると、リンク テキスト、URL、および ARIA ラベルが必要になります。 ARIA ラベルは、アクセシビリティ要件を満たしていることを説明する必要があります。 リンクをコンフィギュレーションして、新しいタブで開くことができます。 |
Fabrikam テーマによって公開されるコンテンツ ブロック モジュールのプロパティ
| プロパティ名 | 値 | 説明 |
|---|---|---|
| テキスト配置 | 左, 右, センター | このプロパティは、画像上のテキストの位置を定義します。 ヒーロー レイアウトにのみ適用されます。 |
| テキストのテーマ | 明 またはD 子 | 背景画像に基づいて、テキストに対する配色を定義できます。 たとえば、画像の背景が暗い場合、明るいテーマを適用してテキストを表示より見やすくし、アクセシビリティ目的で色のコントラスト比を満たすことができます。 ヒーロー レイアウトにのみ適用されます。 |
| 画像の配置 | 左、 | このプロパティは、画像をテキストの左に表示するか、右に表示するかを指定します。 フィーチャー レイアウトにのみ適用されます。 |
コンテンツ ブロック モジュールを新しいページに追加する
新しいページにヒーロー モジュールを追加して必要なプロパティを設定するには、次の手順を実行します。
- テンプレート に移動して、コンテンツ ブロック テンプレート という名前のページ テンプレートを作成します。
- 既定のページのメイン スロットで、ヒーロー モジュールを追加します。
- 保存 を選択し、 編集の完了 を選択してテンプレートをチェックインし、発行 を選択して公開します。
- 作成したヒーロー テンプレートを使用して、コンテンツ ブロック ページ という名前のページを作成します。
- 既定のページの メイン スロットで、省略記号ボタン (...) を選択してから、モジュールの追加 を選択します。
- モジュールの選択 ダイアログ ボックスで、ヒーロー モジュールを選択して、OK を選択します。
- 左側のアウトライン ツリーで、コンテンツ ブロック モジュールを選択します。
- 右側のプロパティ ウィンドウで、画像の追加を選択します。 次に、既存の画像を選択するか、新しい画像をアップロードします。
- ヘッダーを選択します。
- ヘッダー ダイアログ ボックスで、ヘッダー テキストを追加し、ヘッダー レベルを選択してから、OK を選択します。
- リッチ テキストで、必要に応じてテキストを追加します。
- リンクの追加を選択します。
- リンク ダイアログ ボックスで、リンク テキスト、リンク URL、およびリンクの ARIA ラベルを追加し、OK を選択します。
- ヒーロー レイアウトを選択します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。
- 編集の完了 を選択してテンプレートをチェックインし、 発行 を選択して公開します。