方法: テキストに変換を適用する
変換を利用すると、アプリケーションのテキストの表示を変えることができます。 次の例では、さまざまな描画変換を使用して、TextBlock コントロールのテキストの表示を変えています。
例
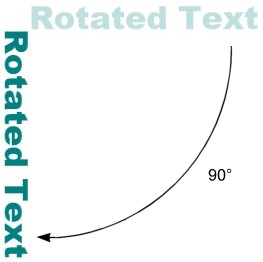
次は、x と y の 2 次元平面に指定した点を中心にテキストを回転させた例です。

次のコード例では、RotateTransform を使用してテキストを回転させます。 Angle の値に 90 を指定することで要素が時計回りに 90 度回転します。
<!-- Rotate the text 90 degrees using a RotateTransform. -->
<TextBlock FontFamily="Arial Black" FontSize="64" Foreground="Moccasin" Margin ="80, 10, 0, 0">
Text Transforms
<TextBlock.RenderTransform>
<RotateTransform Angle="90" />
</TextBlock.RenderTransform>
</TextBlock>
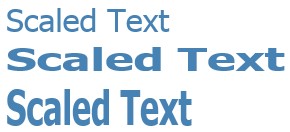
テキストの 2 行目を x 軸に沿って 150% 拡大し、3 行目を y 軸に沿って 150% 拡大した例を次に示します。

次のコード例では、ScaleTransform を使用してテキストを元のサイズから拡大縮小します。
<!-- Scale the text using a ScaleTransform. -->
<TextBlock
Name="textblockScaleMaster"
FontSize="32"
Foreground="SteelBlue"
Text="Scaled Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="1.0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="SteelBlue"
Text="{Binding Path=Text, ElementName=textblockScaleMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="2">
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1.0" ScaleY="1.5" />
</TextBlock.RenderTransform>
</TextBlock>
注意
テキストの拡大縮小は、テキストのフォント サイズを増やすことと同じではありません。 フォント サイズは、サイズを変えても最良の解像度が得られるように、互いに依存せずに計算されます。 一方で、テキストの拡大縮小では、元のサイズのテキストの比率が維持されます。
x 軸に沿って傾斜させたテキストの例を次に示します。

次のコード例では、SkewTransform を使用してテキストを傾斜させます。 傾斜はスキューと呼ばれることもありますが、一様でない方法で座標空間を拡大する変換です。 この例では、2 つのテキスト文字列が x 座標に沿って -30° と 30° とに傾斜します。
<!-- Skew the text using a SkewTransform. -->
<TextBlock
Name="textblockSkewMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="Skewed Text"
Margin="125, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<SkewTransform AngleX="-30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Maroon"
Text="{Binding Path=Text, ElementName=textblockSkewMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="1">
<TextBlock.RenderTransform>
<SkewTransform AngleX="30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
次の例では、x 軸と y 軸に沿ってテキストが変換または移動されます。

次のコード例では、TranslateTransform を使用してテキストに影のような効果を付けています。 この例では、メインのテキストの下にわずかに中心をずらしたコピーが付き、影のような効果を作っています。
<!-- Skew the text using a TranslateTransform. -->
<TextBlock
FontSize="32"
FontWeight="Bold"
Foreground="Black"
Text="{Binding Path=Text, ElementName=textblockTranslateMaster}"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="2" Y="2" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Name="textblockTranslateMaster"
FontSize="32"
FontWeight="Bold"
Foreground="Coral"
Text="Translated Text"
Margin="100, 0, 0, 0"
Grid.Column="0" Grid.Row="0"/>
注意
DropShadowBitmapEffect には、シャドウ効果を提供する機能が豊富に用意されています。 詳細については、「影付きテキストを作成する」を参照してください。
関連項目
.NET Desktop feedback
