方法: 影付きテキストを作成する
このセクションの例で、表示されるテキストに影を付ける方法を紹介します。
例
DropShadowEffect オブジェクトを使用すると、Windows Presentation Foundation (WPF) オブジェクトのさまざまなドロップ シャドウ効果を作成できます。 テキストにドロップ シャドウ効果を適用した例を次に示します。 この場合、影はソフト シャドウです。つまり、影の色がぼやけています。

ShadowDepth プロパティを設定することで、影の幅を変更できます。 値が 4.0 の場合、影の幅は 4 ピクセルになります。 BlurRadius プロパティを変更すると、影の柔らかさ、つまりぼかし具合を調整できます。 値が 0.0 の場合、ぼかしはありません。 ソフト シャドウを付ける方法を次のコード例に示します。
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
注意
このようなシャドウ効果は、Windows Presentation Foundation (WPF) テキスト レンダリング パイプラインを通過しません。 結果として、これらの効果の利用時、ClearType が無効になります。
テキストにハード シャドウ効果を適用した例を次に示します。 この場合、影はぼかされません。

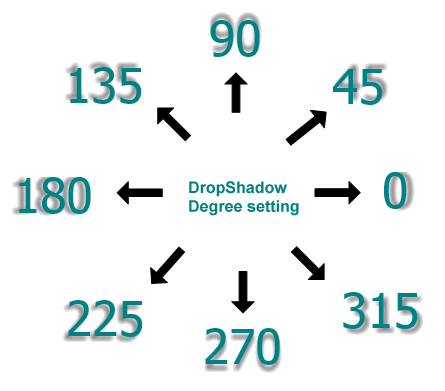
BlurRadius プロパティを 0.0 に設定してぼかしなしにすると、ハード シャドウを作成できます。 Direction プロパティを変更すると、影の方向を変更できます。 このプロパティの方向値を 0 から 360 の角度に設定します。 次の図では、Direction プロパティ設定の方向値を確認できます。

ハード シャドウを付ける方法を次のコード例に示します。
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
ぼかし効果を使用する
BlurBitmapEffect を使用して、テキスト オブジェクトの後ろに配置できる影のような効果を作成できます。 テキストに適用されたぼかしビットマップ効果は、全方向に均等にテキストをぼかします。
テキストにぼかし効果が適用されている例を次に示します。

ぼかし効果を付ける方法を次のコード例に示します。
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
TranslateTransform を使用する
TranslateTransform を使用して、テキスト オブジェクトの後ろに配置できる影のような効果を作成できます。
次のコード例では、TranslateTransform を使用してテキストに影のような効果を付けています。 この例では、メインのテキストの下にわずかに中心をずらしたコピーが付き、影のような効果を作っています。

TranslateTransform を利用して影のような効果を付ける方法を次のコード例に示します。
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
.NET Desktop feedback
