クイックスタート: TypeScript を使用した Node.js 用 Azure Blob Storage クライアント ライブラリ
TypeScript を使用した Node.js 用の Azure Blob Storage クライアント ライブラリの使用を開始して、BLOB とコンテナーを管理します。
この記事では、手順に従ってパッケージをインストールし、基本タスクのコード例を試してみます。
API リファレンス | ライブラリのソース コード | パッケージ (npm) | サンプル
前提条件
- アクティブなサブスクリプションを持つ Azure アカウント - アカウントを無料で作成します
- Azure Storage アカウント - ストレージ アカウントの作成
- Node.js LTS
- TypeScript
設定
このセクションでは、Node.js 用 Azure Blob Storage クライアント ライブラリを操作するためのプロジェクトの準備について説明します。
Node.js プロジェクトの作成
blob-quickstart という名前の TypeScript アプリケーションを作成します。
コンソール ウィンドウ (cmd、PowerShell、Bash など) で、プロジェクト用に新しいディレクトリを作成します。
mkdir blob-quickstart新しく作成された blob-quickstart ディレクトリに切り替えます。
cd blob-quickstartpackage.json ファイルを作成します。
npm init -yVisual Studio Code でプロジェクトを開きます。
code .package.json ファイルを編集して、TypeScript で ESM をサポートするために次のプロパティを追加します。
"type": "module",
パッケージのインストール
プロジェクト ディレクトリから、npm install コマンドを使用して次のパッケージをインストールします。
Azure Storage npm パッケージをインストールします。
npm install @azure/storage-blobこのクイックスタートで使う他の依存関係をインストールします。
npm install uuid dotenv @types/node @types/uuidプロジェクトディレクトリで、次のコンテンツを含む
tsconfig.jsonファイルを作成します。{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
オブジェクト モデル
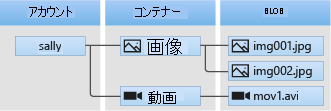
Azure Blob Storage は、大量の非構造化データを格納するために最適化されています。 非構造化データとは、特定のデータ モデルや定義に従っていないデータであり、テキスト データやバイナリ データなどがあります。 Blob Storage には、3 種類のリソースがあります。
- ストレージ アカウント
- ストレージ アカウント内のコンテナー
- コンテナー内の BLOB
次の図に、これらのリソースの関係を示します。

これらのリソースとやり取りするには、以下の JavaScript クラスを使用します。
-
BlobServiceClient:
BlobServiceClientクラスを使用して、Azure Storage リソースと BLOB コンテナーを操作できます。 -
ContainerClient:
ContainerClientクラスを使用して、Azure Storage コンテナーとその BLOB を操作できます。 -
BlobClient:
BlobClientクラスを使用して、Azure Storage BLOB を操作できます。
コード例
以下のサンプル コード スニペットは、JavaScript 用 Azure Blob Storage クライアント ライブラリを使用して以下のタスクを実行する方法を示します。
- Azure に対する認証と BLOB データへのアクセスの認可
- コンテナーの作成
- コンテナーに BLOB をアップロードする
- コンテナー内の BLOB を一覧表示する
- BLOB をダウンロードする
- コンテナーの削除
サンプル コードは、GitHub でも入手できます。
Azure に対する認証と BLOB データへのアクセスの認可
Azure Blob Storage に対するアプリケーション要求は、認可されている必要があります。 Azure Identity クライアント ライブラリによって提供される DefaultAzureCredential クラスを使用することは、Blob Storage などのコード内の Azure サービスへのパスワードレス接続を実装するための推奨される方法です。
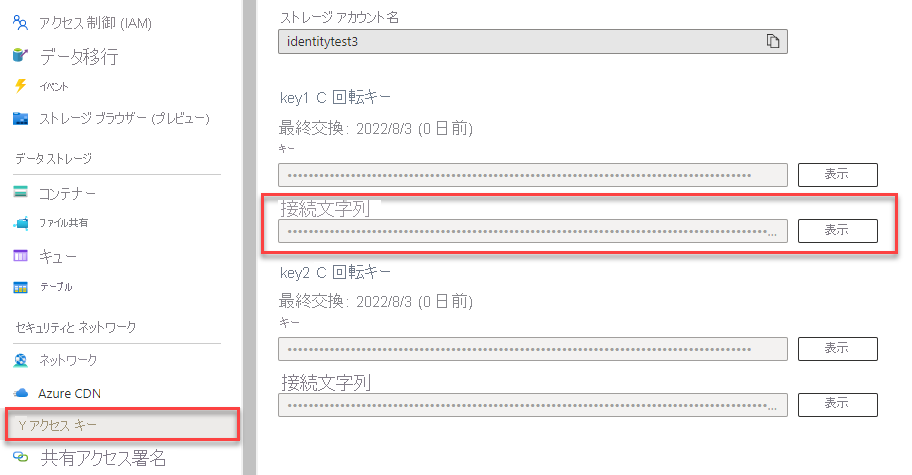
アカウント アクセス キーを使用して、Azure Blob Storage への要求を認可することもできます。 ただし、この方法は慎重に使用する必要があります。 開発者は、セキュリティで保護されていない場所にアクセス・キーを公開しないように注意する必要があります。 アクセス キーを持つすべてのユーザーは、ストレージ アカウントに対する要求を承認でき、実質的にすべてのデータにアクセスできます。
DefaultAzureCredential はアカウント・キーよりも管理しやすく、セキュリティが優れており、パスワードレス認証が可能になります。 両方のオプションの例を次に示します。
DefaultAzureCredential は複数の認証方法をサポートしており、実行時に使用する方法が決定されます。 このアプローチを採用すると、環境固有のコードを実装することなく、異なる環境 (ローカルと運用環境) で異なる認証方法をアプリに使用できます。
DefaultAzureCredential が資格情報を検索する順序と場所については、Azure ID ライブラリの概要に関する記事を参照してください。
たとえば、ローカルで開発するときに、アプリから Azure CLI のサインイン資格情報を使って認証することができます。 アプリを Azure にデプロイした後は、マネージド ID を使用できます。 この移行のためにコードを変更する必要はありません。
Microsoft Entra ユーザー アカウントにロールを割り当てる
ローカルで開発する場合は、BLOB データにアクセスするユーザー アカウントに正しいアクセス許可があることを確認します。 BLOB データの読み取りと書き込みを行うには、ストレージ BLOB データ共同作成者が必要です。 このロールを自分に割り当てるには、ユーザー アクセス管理者ロール、または Microsoft.Authorization/roleAssignments/write アクションを含む別のロールに割り当てられている必要があります。 Azure portal、Azure CLI、または Azure PowerShell を使用して、ユーザーに Azure RBAC ロールを割り当てることができます。 ロールの割り当てに使用できるスコープの詳細は、スコープの概要ページでご覧いただけます。
このシナリオでは、最小限の特権の原則に従って、ストレージ アカウントに限定したアクセス許可をユーザー アカウントに割り当てます。 この方法を使って、ユーザーに必要最小限のアクセス許可のみを与え、より安全な運用環境を作成します。
次の例では、ストレージ BLOB データ共同作成者ロールを自分のユーザー アカウントに割り当てます。これにより、そのストレージ アカウント内の BLOB データに対する読み取りと書き込みの両方のアクセス権が付与されます。
重要
ほとんどの場合、ロールの割り当てが Azure に反映されるまでの時間は 1 分から 2 分ですが、まれに 8 分程度までかかる場合があります。 初めてコードを実行したときに認証エラーを受け取る場合は、しばらく待ってから再試行してください。
Azure portal で、メインの検索バーまたは左側のナビゲーションを使ってストレージ アカウントを見つけます。
ストレージ アカウントの概要ページで、左側のメニューから [アクセス制御 (IAM)] を選びます。
[アクセス制御 (IAM)] ページで、[ロールの割り当て] タブを選びます。
上部のメニューから [+ 追加] を選択し、次に結果のドロップダウン メニューから [ロールの割り当ての追加] を選択します。
検索ボックスを使って、結果を目的のロールに絞り込みます。 この例では、ストレージ BLOB データ共同作成者を検索し、一致する結果を選び、[次へ] を選びます。
[アクセスの割り当て先] で、[ユーザー、グループ、またはサービス プリンシパル] を選び、[+ メンバーの選択] を選びます。
ダイアログで、自分の Microsoft Entra ユーザー名 (通常は user@domain メール アドレス) を検索し、ダイアログの下部にある [選択] を選びます。
[レビューと割り当て] を選んで最終ページに移動し、もう一度 [レビューと割り当て] を行ってプロセスを完了します。
DefaultAzureCredential を使用して Azure にサインインしてアプリ コードを接続する
次の手順を使用して、ストレージ アカウント内のデータへのアクセスを認可できます。
必ず、ストレージ アカウントでロールを割り当てたのと同じ Microsoft Entra アカウントを使って認証を受けてください。 Azure CLI、Visual Studio Code、または Azure PowerShell を使って認証することができます。
Azure CLI で次のコマンドを使って Azure にサインインします。
az loginDefaultAzureCredentialを使用するには、@azure\identity パッケージがインストールされ、クラスがインポートされていることを確認してください。import { DefaultAzureCredential } from '@azure/identity';このコードを
tryブロック内に追加します。 ローカルのワークステーション上でコードを実行する場合、DefaultAzureCredentialはログインしている優先順位の高いツールの開発者資格情報を使用して、Azure に対して認証が行われます。 これらのツールの例としては、Azure CLI や Visual Studio Code などがあります。const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );必ず、
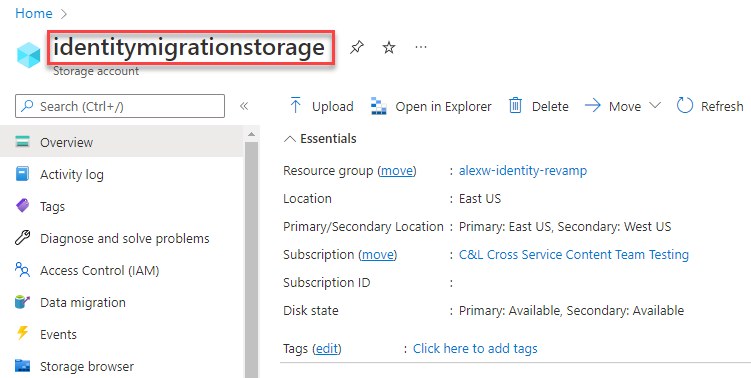
.envファイルまたは環境の変数のストレージ アカウント名AZURE_STORAGE_ACCOUNT_NAMEを更新してください。 ストレージ アカウント名は、Azure portal の概要ページで確認できます。
注意
Azure にデプロイした場合は、この同じコードを使用して、Azure で実行されているアプリケーションから Azure Storage への要求を認可できます。 ただし、Azure 内のアプリ上でマネージド ID を有効にする必要があります。 次に、そのマネージド ID が接続できるようにストレージ アカウントを構成します。 この Azure サービス間の接続を構成する詳細な手順については、Azure ホステッド アプリからの認証に関するチュートリアルを参照してください。
コンテナーの作成
ストレージ アカウント内に新しいコンテナーを作成します。 次のコード例では、BlobServiceClient オブジェクトを受け取り、getContainerClient メソッドを呼び出してコンテナーへの参照を取得します。 次に、create メソッドを呼び出し、実際にストレージ アカウントにコンテナーを作成します。
try ブロックの末尾に、次のコードを追加します。
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
コンテナーの作成の詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB コンテナーを作成する」を参照してください。
重要
コンテナーの名前は小文字にする必要があります。 コンテナーと BLOB の名前付けの詳細については、「Naming and Referencing Containers, Blobs, and Metadata (コンテナー、BLOB、メタデータの名前付けと参照)」を参照してください。
コンテナーに BLOB をアップロードする
BLOB をコンテナーにアップロードします。 次のコードでは、「コンテナーを作成する」セクションの ContainerClient に対して getBlockBlobClient メソッドを呼び出すことで、BlockBlobClient オブジェクトへの参照を取得しています。
このコードでは、upload メソッドを呼び出して、テキスト文字列データを BLOB にアップロードしています。
try ブロックの末尾に、次のコードを追加します。
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
BLOB のアップロードの詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB をアップロードする」を参照してください。
コンテナー内の BLOB を一覧表示する
コンテナー内の BLOB を一覧表示します。 次のコードでは、listBlobsFlat メソッドを呼び出しています。 この場合、コンテナー内の BLOB は 1 つのみなので、一覧表示操作ではその 1 つの BLOB だけが返されます。
try ブロックの末尾に、次のコードを追加します。
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
BLOB の一覧表示の詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB を一覧表示する」を参照してください。
BLOB をダウンロードする
BLOB をダウンロードし、内容を表示します。 次のコードでは、download メソッドを呼び出して BLOB をダウンロードします。
try ブロックの末尾に、次のコードを追加します。
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
次のコードは、ストリームを文字列に変換して内容を表示します。
次のコードを main 関数の "後に" 追加します:
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
BLOB のダウンロードの詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB をダウンロードする」を参照してください。
コンテナーを削除する
コンテナーとコンテナー内のすべての BLOB を削除します。 次のコードでは、delete メソッドを使用して、コンテナー全体を削除することで、アプリによって作成されたリソースをクリーンアップします。
try ブロックの末尾に、次のコードを追加します。
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
コンテナーの削除の詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB コンテナーを削除して復元する」を参照してください。
コードの実行
Visual Studio Code ターミナルからアプリをビルドします。
tscアプリを実行します。
node dist/index.jsアプリの出力は、次の例のようになります。
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
デバッガーでコードをステップ実行し、プロセス全体について Azure portal 上でチェックします。 コンテナーが作成されていることを確認するために、チェックを行います。 コンテナー内で BLOB を開いて、コンテンツを表示することができます。
リソースをクリーンアップする
- このクイックスタートを完了したら、
blob-quickstartディレクトリを削除します。 - Azure Storage リソースを使い終わったら、Azure CLI を使って Storage リソースを削除します。