Azure Id ライブラリを使用して Azure リソースに対して Azure ホスト型 JavaScript アプリを認証する方法
アプリが Azure でホストされている場合 (Azure App Service、Azure Functions、Azure Container Apps などのサービスを使用)、マネージド ID を使用して、Azure リソースに対してアプリを安全に認証できます。
マネージド ID はアプリの ID を提供し、シークレット (接続文字列やキーなど) を使用せずに他の Azure リソースに接続できるようにします。 内部的には、Azure はアプリの ID を認識し、アプリがアクセスを許可されているリソースを認識します。 Azure では、この情報を使用してアプリの Microsoft Entra トークンを自動的に取得し、認証シークレットの管理 (作成またはローテーション) を必要とせずに他の Azure リソースに接続できるようにします。
マネージド ID の種類
マネージド ID には、次の 2 種類があります。
- システム割り当てマネージド ID - 単一の Azure リソース
- ユーザーが割り当てたマネージド ID - 複数の Azure リソース
この記事では、アプリのシステム割り当てマネージド ID を有効にして使用する手順について説明します。 ユーザー割り当てマネージド ID を使用する必要がある場合は、「ユーザー割り当てマネージド ID の管理」の記事を参照して、ユーザー割り当てマネージド ID の作成方法を確認してください。
単一リソースに対するシステム割り当てマネージド ID
システム割り当てマネージド ID は、Azure リソースによって提供され、Azure リソースに直接関連付けられます。 Azure リソースでマネージド ID を有効にすると、そのリソースのシステム割り当てマネージド ID が取得されます。 マネージド ID は、Azure リソースのライフサイクルに関連付けられています。 リソースが削除されると、その ID も Azure によって自動的に削除されます。 必要なのは、コードをホストしている Azure リソースのマネージド ID を有効にすることなので、この ID の種類は、使用するマネージド ID の最も簡単な種類です。
複数のリソースに対するユーザー割り当てマネージド ID
ユーザー割り当てマネージド ID は、スタンドアロンの Azure リソースです。 この ID の種類は、ソリューションに、同じ ID と同じアクセス許可を共有する必要がある複数の Azure リソースで実行される複数のワークロードがある場合に最もよく使用されます。 たとえば、ソリューションに、複数の App Service インスタンスと仮想マシン インスタンスで実行されるアプリケーションが含まれているとします。 アプリケーションはすべて、同じ Azure リソースのセットにアクセスする必要があります。 これらのリソース全体でユーザー割り当てマネージド ID を作成して使用するのが最適な設計選択です。
1 - ホストされているアプリでシステム割り当てマネージド ID を有効にする
最初の手順では、アプリをホストしている Azure リソースでマネージド ID を有効にします。 たとえば、Azure App Service を使用して Express.js アプリケーションをホストしている場合は、その App Service Web アプリのマネージド ID を有効にする必要があります。 VM を使用してアプリをホストしている場合は、VM でマネージド ID を使用できるようにします。
Azure portal または Azure CLI を使用して、マネージド ID を Azure リソースに使用できるようにすることができます。
2 - マネージド ID にロールを割り当てる
次に、アプリに必要なロール (アクセス許可) を決定し、Azure でこれらのロールにマネージド ID を割り当てる必要があります。 マネージド ID には、リソース、リソース グループ、またはサブスクリプション スコープでロールを割り当てることができます。 次に、ほとんどのアプリケーションがすべてのAzureリソースを1つのリソースグループにグループ化するため、リソースグループスコープでロールを割り当てる例を示します。
3 - アプリケーションに DefaultAzureCredential を実装する
DefaultAzureCredential は、マネージド ID が使用されていることを自動的に検出し、マネージド ID を使用して他の Azure リソースに対する認証を行います。 JavaScript 認証用 Azure Id ライブラリの概要 記事で説明したように、DefaultAzureCredential では複数の認証方法がサポートされ、実行時に使用される認証方法が決定されます。 この方法では、環境固有のコードを実装しなくても、アプリで異なる環境で異なる認証方法を使用できます。
まず、 @azure/identity パッケージをアプリケーションに追加します。
npm install @azure/identity
次に、アプリ内に Azure SDK クライアント オブジェクトを作成する JavaScript コードについて、次のことを行います。
DefaultAzureCredentialモジュールから@azure/identityクラスをインポートします。DefaultAzureCredentialオブジェクトを作成します。- Azure SDK クライアント オブジェクト コンストラクターに
DefaultAzureCredentialオブジェクトを渡します。
これらの手順の例を次のコード セグメントに示します。
// connect-with-default-azure-credential.js
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
import 'dotenv/config'
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);

![Azure リソースの左側のメニューにある [ID] メニュー項目の場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/enable-managed-identity-azure-portal-2-240px.png)
![リソースの [ID] ページで Azure リソースのマネージド ID を有効にする方法を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/enable-managed-identity-azure-portal-3-240px.png)

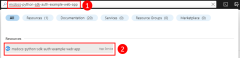
![Azure リソース グループの左側のメニューにある [アクセス制御 (IAM)] メニュー項目の場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/assign-managed-identity-to-role-azure-portal-2-240px.png)
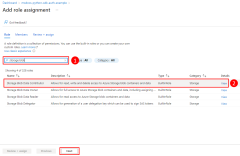
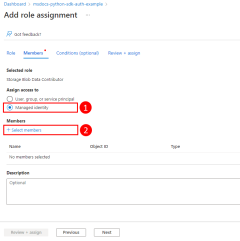
![[ロールの割り当て] タブへの移動方法と、ロールの割り当てをリソース グループに追加するボタンの場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/assign-managed-identity-to-role-azure-portal-3-240px.png)



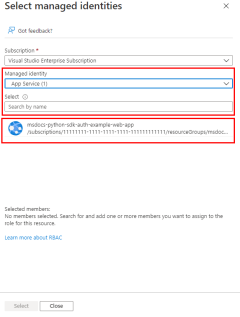
![[ロールの割り当ての追加] の最終画面のスクリーンショット。ユーザーはここでロールの割り当てを確定するために [確認と割り当て] ボタンを選ぶ必要があります。](../../../includes/media/sdk-auth-passwordless/assign-managed-identity-to-role-azure-portal-7-240px.png)