Visual Studio Code のコード最適化拡張機能 (プレビュー)
Visual Studio Code のコード最適化拡張機能を使用すると、実行中の .NET アプリでコード最適化によって特定されたパフォーマンスの問題に対するコード修正提案を生成できます 。
この記事では、Visual Studio Code で GitHub Copilot の拡張機能を使用する方法について説明します。
前提条件
- Visual Studio Code の最新バージョンをインストールします
- 有効な GitHub Copilot サブスクリプションを使用して、GitHub アカウントにサインアップしてログインします。
- GitHub Copilot チャット拡張機能をインストールします。
- .NET アプリケーションに対して次のサービスを有効にします。
コード最適化拡張機能 (プレビュー) をインストールする
Visual Studio Code のコード最適化拡張機能をインストールします。
拡張機能を初めて実行すると、Azure にサインインして GitHub Copilot アカウントに接続するように求める 2 つのダイアログ プロンプトが表示される場合があります。
拡張機能を使用してコードのパフォーマンスの問題を修正する
コード最適化拡張機能 (プレビュー) をインストールすると、GitHub Copilot でコード最適化の問題とのインターフェイスとして使用できるいくつかのコマンドまたは "スキル" を備えた @code_optimizations というエージェントが導入されます。
- Visual Studio Code で、コード最適化が有効になっている .NET アプリケーションを保持しているリポジトリを開きます。
- GitHub Copilot チャットを開きます。
Visual Studio Code でコード最適化拡張機能を使用するには、次の 2 つのオプションがあります。
オプション 1: コード最適化あり
アプリケーションでコード最適化を有効にして拡張機能を使用する場合、セットアップ手順が増えますが、コード内でより正確な修正候補が表示されます。
アプリケーションのコード最適化を確認する
はじめに、アプリケーションで Code Optimizations が識別されていることを確認します。
Azure portal 内で、Application Insights リソースに移動します。
[調査]>[パフォーマンス] を選択します。
[パフォーマンス] ブレード内で、トップ メニュー内の [コードの最適化] ボタンを選択します。
![[パフォーマンス] ブレードにあるコード最適化のスクリーンショット。](media/code-optimizations/code-optimizations-performance-blade.png)
以下を書き留めておきます。
- Application Insights のリソース名。
- Azure portal にサインインしているアカウント。
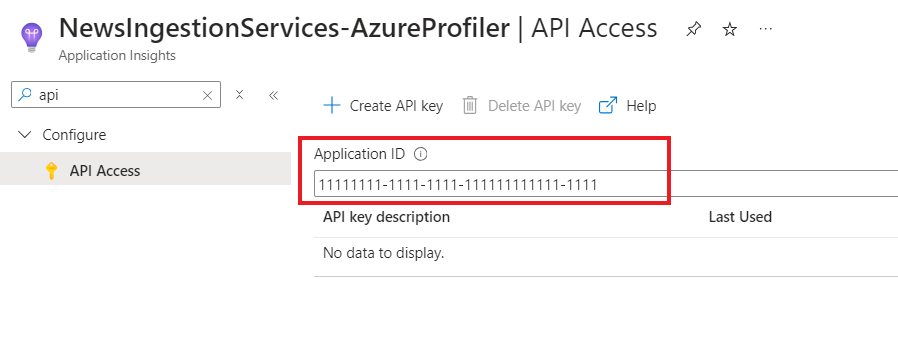
アプリのアプリケーション ID を取得する
ポータルで、Application Insights リソースに移動します。
[構成]>[API アクセス] を選択します。
[API アクセス] ペインの上部にあるアプリケーション ID を書き留めます。

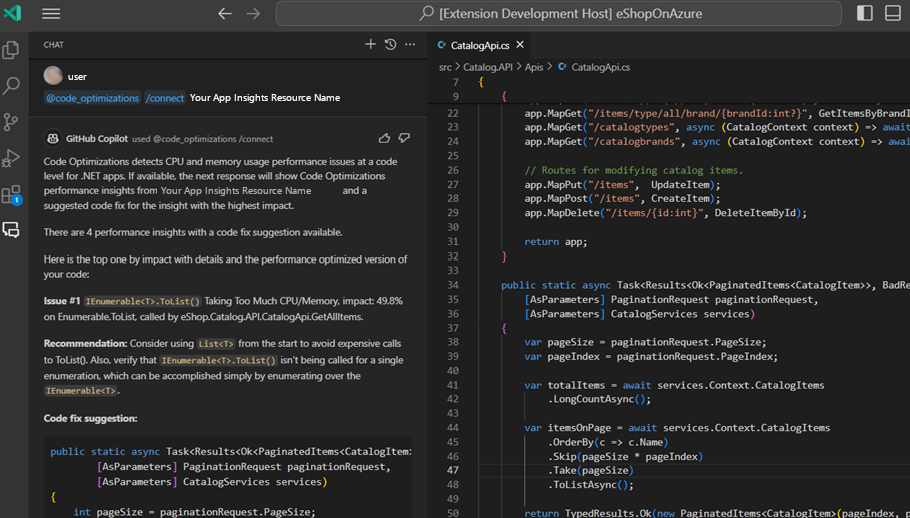
拡張機能を呼び出す
プレースホルダーを先ほど保存したアプリケーション ID に置き換えて、次のコマンドを実行して拡張機能を呼び出します。
@code_optimizations /connect <YOUR_APPLICATION_ID>このコマンドは、コード最適化から上位の問題をプルし、それらをローカル リポジトリのソース コードにマッピングして、修正/候補を提案します。 上位の候補が自動的に生成されます。

Copilot 応答のプロンプトに従って、他の問題の修正を生成します。
コードを最適化する
@code-optimizations /connect コマンドの他に、/optimize コマンドを使用してコード内の問題を解決することもできます。 この拡張機能には、/optimize コマンドを使用するための 2 つの方法があります。
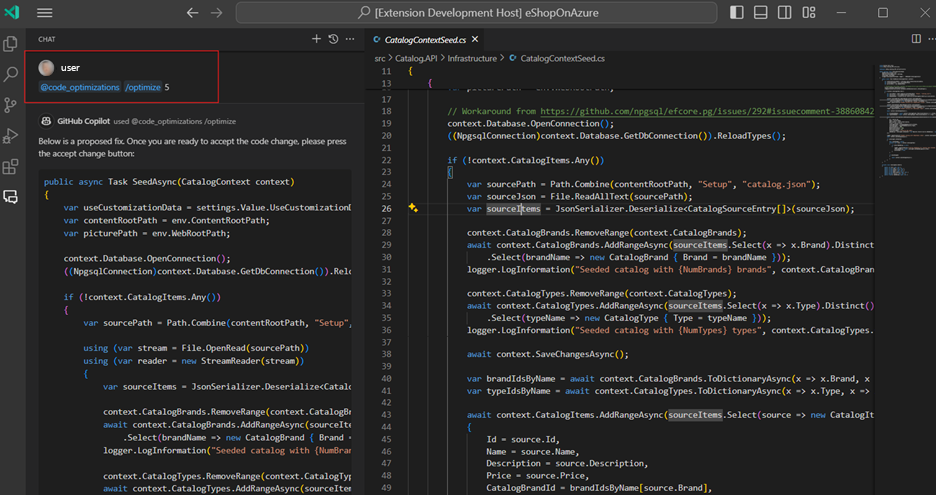
@code-optimizations /optimize <GITHUB_ISSUE_NUMBER>
Azure portal で、コード最適化サービスによって作成された GitHub イシューの番号とともに
/optimizeを呼び出します。 次の例では、"5" は修正する GitHub イシューの番号を表しています。@code-optimizations /optimize 5
コマンドは、次のことを行います。
- コールスタック、CPU 使用率などを含むイシューの本文をプルします。
- コード最適化モデルを使用してコード修正を生成します。 この操作には、しばらく時間がかかる場合があります。
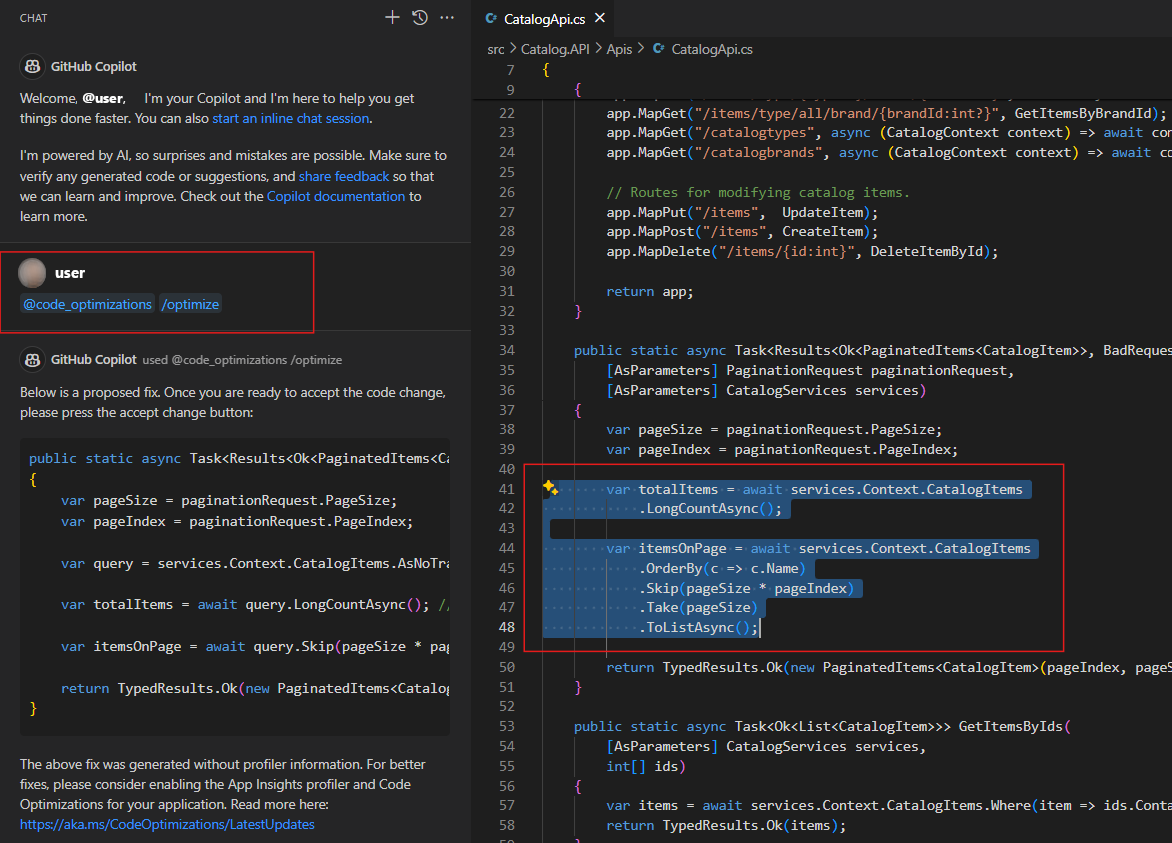
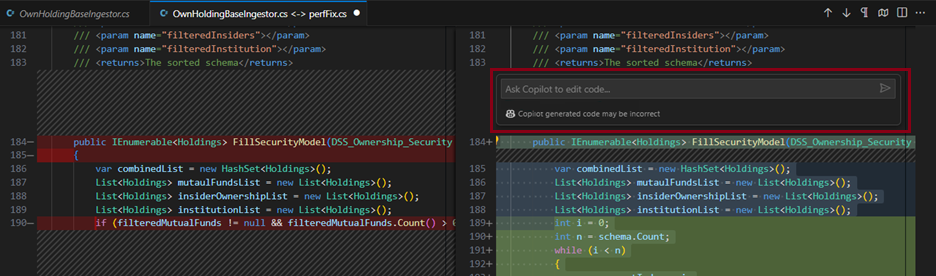
コード修正が生成されたら、[オリジナルと比較] ボタンをクリックして、提案された修正を元のコードと並べて確認します。
![[オリジナルと比較] ボタンのスクリーンショット。](media/code-optimizations-vscode-extension/compare-with-original.png)
インライン チャット オプションを使用して、コード修正にその他の変更を加えます。 たとえば、Copilot に次のことを依頼します。
メソッド名を
<A>から<B>に更新する。API Yの代わりにAPI Xを使用するなど。
準備ができたら、[修正を受け入れる] をクリックします。
![提案を確認する際の [修正を受け入れる] ボタンのスクリーンショット。](media/code-optimizations-vscode-extension/accept-fix.png)
コードの選択 + @code-optimizaitons /optimize
選択したコードで /optimize を直接トリガーします。 この方法を使用すると、パフォーマンスの問題があると思われるコードを事前に最適化できます。
- 問題のある可能性のあるコードを選択するか、パフォーマンスの問題があるメソッドにカーソルを合わせます。
- Copilot チャットで
/optimizeコマンドを呼び出します。
その後、ベンチマーク/ロード テストを実行して、変更によってパフォーマンスが向上することを確認し、単体テストを実行してコード セマンティクスが保持されるようにすることができます。
オプション 2: コード最適化なし
コード最適化を有効にせずに Visual Studio Code 拡張機能を使用できます。 この方法ではセットアップ時間は短くなりますが、修正候補の精度が低くなる場合があります。
問題のある可能性のあるコードを選択するか、パフォーマンスの問題があるメソッドにカーソルを合わせます。
Copilot チャットで
/optimizeコマンドを呼び出します。