チュートリアル:Azure Maps Route Service とマップ コントロールを使用してルートの道順を表示する方法
このチュートリアルでは、Azure Maps Route Service API とマップ コントロールを使用して、始点から終点までのルートの道順を表示する方法について説明します。 このチュートリアルでは、次の方法について説明します。
- マップ コントロールを作成して Web ページに表示します。
- シンボル レイヤーと線レイヤーを定義して、ルートの表示レンダリングを定義します。
- GeoJSON オブジェクトを作成し、始点と終点を表すようにマップに追加します。
- Get Route Directions API を使用して、始点と終点からのルートの道順を取得します。
ソース コードについては、GitHub の「Route」チュートリアルを参照してください。 ライブ サンプルについては、「Route to a destination」を参照してください。
前提条件
マップ コントロールを作成して表示する
次の手順では、マップ コントロールを作成して Web ページに表示する方法について説明します。
ローカル コンピューターに新しいファイルを作成し、名前を MapRoute.html にします。
次の HTML をファイルに追加します。
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>この HTML について、次の点を理解しておく必要があります。
- HTML ヘッダーには、Azure マップ コントロール ライブラリによってホストされる CSS および JavaScript のリソース ファイルが含まれています。
- ページ本体の
onloadイベントは、ページの本体の読み込みが完了すると、GetMap関数を呼び出します。 GetMap関数には、Azure Maps API にアクセスするために使うインライン JavaScript コードが含まれます。 この関数は、次の手順で追加されます。
次に、次の JavaScript コードを
GetMap関数の、最後の手順で追加したコードのすぐ下に追加します。 このコードは、マップ コントロールを作成し、指定した Azure Maps のサブスクリプション キーを使用して初期化します。 文字列<Your Azure Maps Key>を、Maps アカウントからコピーした Azure Maps の主キーに置き換えてください。//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });この JavaScript について、次の点を理解しておく必要があります。
変更をファイルに保存し、ブラウザーで HTML ページを開きます。 表示されるマップは最も基本的なマップです。これを作成するには Azure Maps アカウント サブスクリプション キーを使って
atlas.Mapを呼び出します。
ルート表示レンダリングを定義する
このチュートリアルでは、ラインレイヤーを使用してルートをレンダリングします。 始点と終点は、シンボル レイヤーを使ってレンダリングされます。 線レイヤーの追加の詳細については、「マップに線レイヤーを追加する」を参照してください。 シンボル レイヤーの詳細については、「マップにシンボル レイヤーを追加する」を参照してください。
GetMap関数で、マップを初期化した後、次の JavaScript コードを追加します。//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });この JavaScript について、次の点を理解しておく必要があります。
- このコードは、マップ コントロールの
readyイベント ハンドラーを実装します。 このチュートリアルの残りのコードは、readyイベント ハンドラー内に配置されます。 - マップ コントロールの
readyイベント ハンドラーで、始点から終点までのルートを格納するためのデータ ソースが作成されます。 - ルートの線のレンダリング方法を定義するために、線レイヤーが作成され、データ ソースにアタッチされます。 ルートの線で道路のラベルが覆い隠されないようにするために、2 番目のパラメーターを
'labels'の値で渡します。
次に、シンボル レイヤーが作成され、データ ソースにアタッチされます。 起点と終点のレンダリング方法は、このレイヤーで指定します。 各ポイント オブジェクトのプロパティからアイコン画像とテキスト ラベル情報を取得するための式が追加されました。 式の詳細については、データ ドリブンのスタイルの式に関するページをご覧ください。
- このコードは、マップ コントロールの
次に、Microsoft を始点として、シアトルにあるガソリン スタンドを終点として設定します。 スタートとポイントは、Map コントロールの
readyイベント ハンドラーに次のコードを追加することによって作成されます://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });この JavaScript について、次の点を理解しておく必要があります。
- このコードにより、ルートの始点と終点を表す 2 つの GeoJSON ポイント オブジェクトが作成され、データ ソースに追加されます。
- 最後のコード ブロックでは、始点と終点の緯度と経度を使用してカメラ ビューを設定します。
- 起点と終点をデータ ソースに追加します。
- 起点と終点の境界ボックスは、
atlas.data.BoundingBox.fromData関数を使用して計算されます。 この境界ボックスとmap.setCamera関数を使用して、ルート全体にマップのカメラ ビューが設定されます。 - 記号アイコンのピクセル寸法を補正するためにパディングを追加しています。
マップ コントロールの setCamera プロパティの詳細については、setCamera(CameraOptions | CameraBoundsOptions と AnimationOptions) プロパティを参照してください。
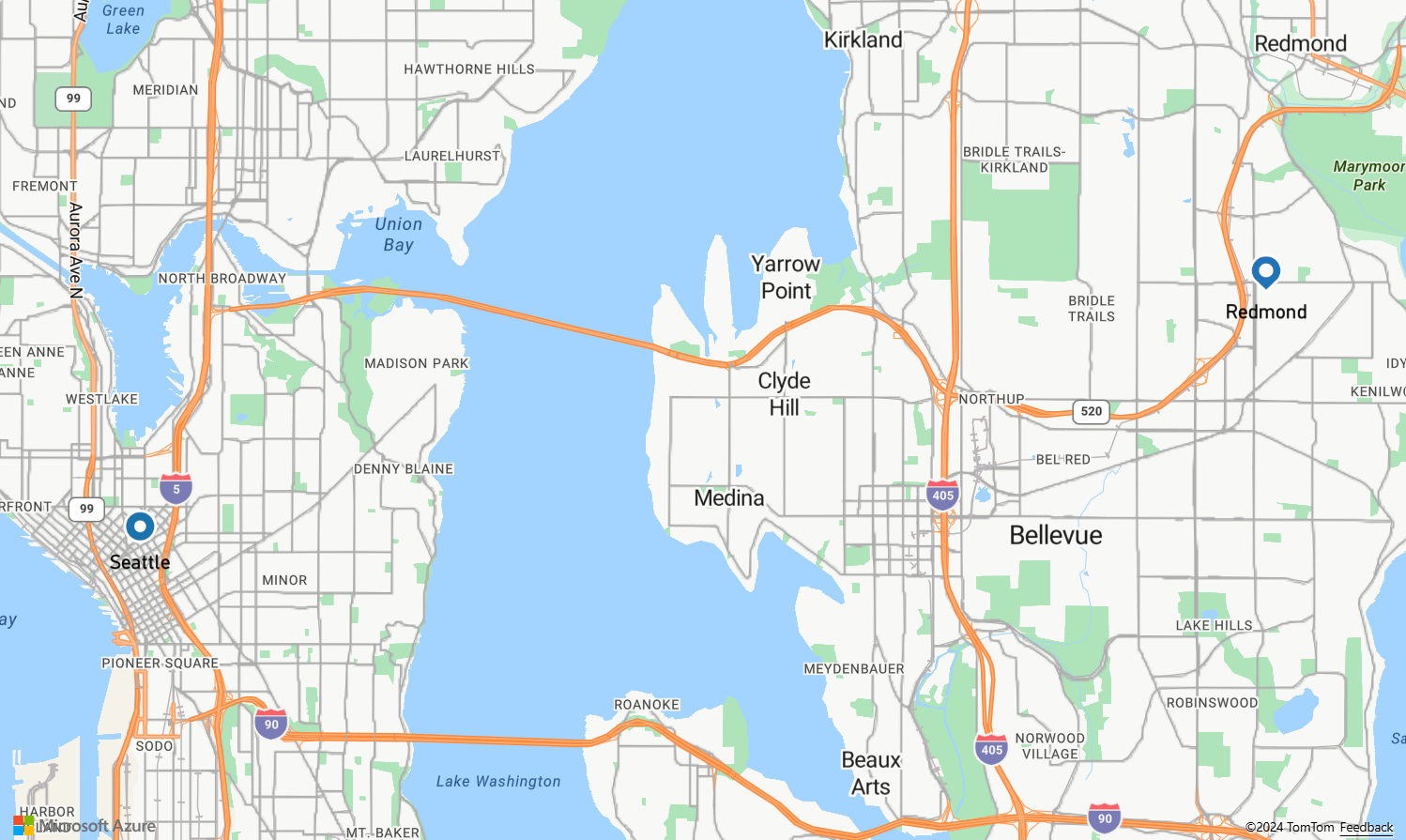
MapRoute.html を保存し、ブラウザーを更新します。 これで、マップの中心がシアトルに設定されました。 涙形の青いピンは、始点をマークしています。 円形の青いピンは、終点をマークしています。
ルートの道順を取得する
このセクションでは、Azure Maps Route Directions API を使用して、ルートの道順と、特定ポイント間の推定到着時間を取得する方法について説明します。
ヒント
Azure Maps Route Service には、距離、渋滞状況、使用する輸送モードに基づく、"最速"、"最短"、"エコ"、"スリリング" などのさまざまなルートの種類を基にルートを計画できる API シリーズが用意されています。 また、このサービスを使用すると、ユーザーは過去の渋滞状況に基づいて今後のルートを計画することもできます。 ユーザーは、指定された任意の時刻におけるルート所要時間の予測を確認できます。 詳しくは、Get Route Directions API に関する記事をご覧ください。
GetMap関数のコントロールのreadyイベント ハンドラー内で、JavaScript コードに以下を追加します。var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });この JavaScript について、次の点を理解しておく必要があります。
- このコードにより、始点から終点までのルートが構築されます。
urlは、Azure Maps Route Service API に対して、ルートの道順を計算するよう、問い合わせます。- 座標の配列が応答から抽出され、データ ソースに追加されます。
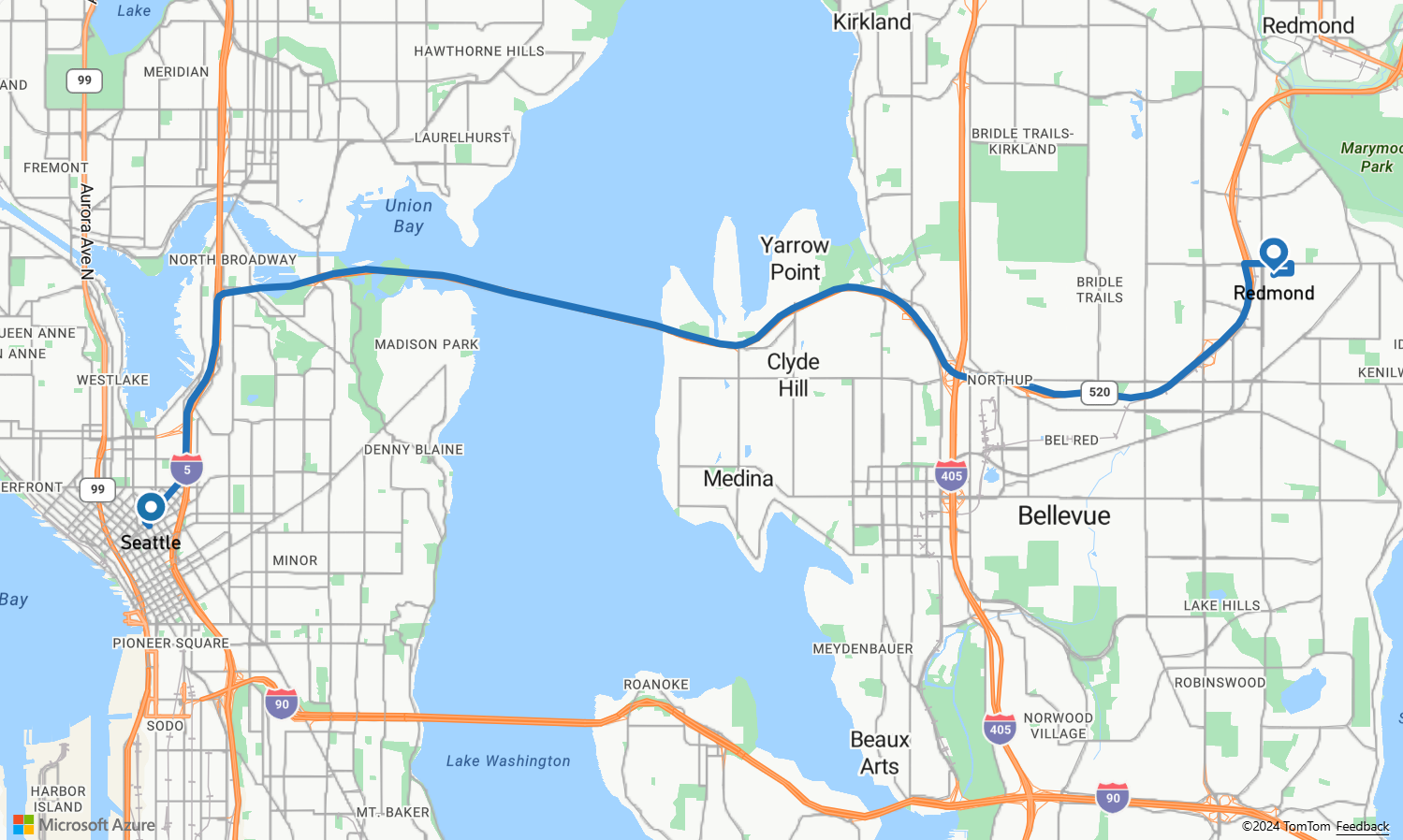
MapRoute.html ファイルを保存し、Web ブラウザーを更新します。 マップに、始点から終点までのルートが表示されます。
- このチュートリアルで使用する完成したコードについては、GitHub の「Route」チュートリアルを参照してください。
- このサンプルをライブで表示するには、Azure Maps コード サンプルのサイトで、行き先へのルートの決定に関するページを参照してください。
次のステップ
次のチュートリアルでは、移動モードや積み荷の種類など、制限付きのルート クエリを作成する方法について説明します。 その後、同じマップに複数のルートを表示できます。