マップに線レイヤーを追加する
線レイヤーを使用すると、マップ上にパスまたはルートとして LineString および MultiLineString フィーチャーをレンダリングできます。 また、線レイヤーを使用して、Polygon および MultiPolygon フィーチャーのアウトラインをレンダリングすることもできます。 データ ソースは、レンダリングするデータを提供するために線レイヤーに接続されます。
ヒント
線レイヤーの既定では、データ ソース内の多角形と線の座標がレンダリングされます。 LineString フィーチャーのみがレンダリングされるようにレイヤーを制限するには、レイヤーの filter プロパティを ['==', ['geometry-type'], 'LineString'] に設定します。または、MultiLineString フィーチャーも含める場合は、['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] に設定します。
次のコードは、線の作成方法を示しています。 データ ソースに線を追加した後、LineLayer クラスを使用して、線レイヤーで描画します。
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
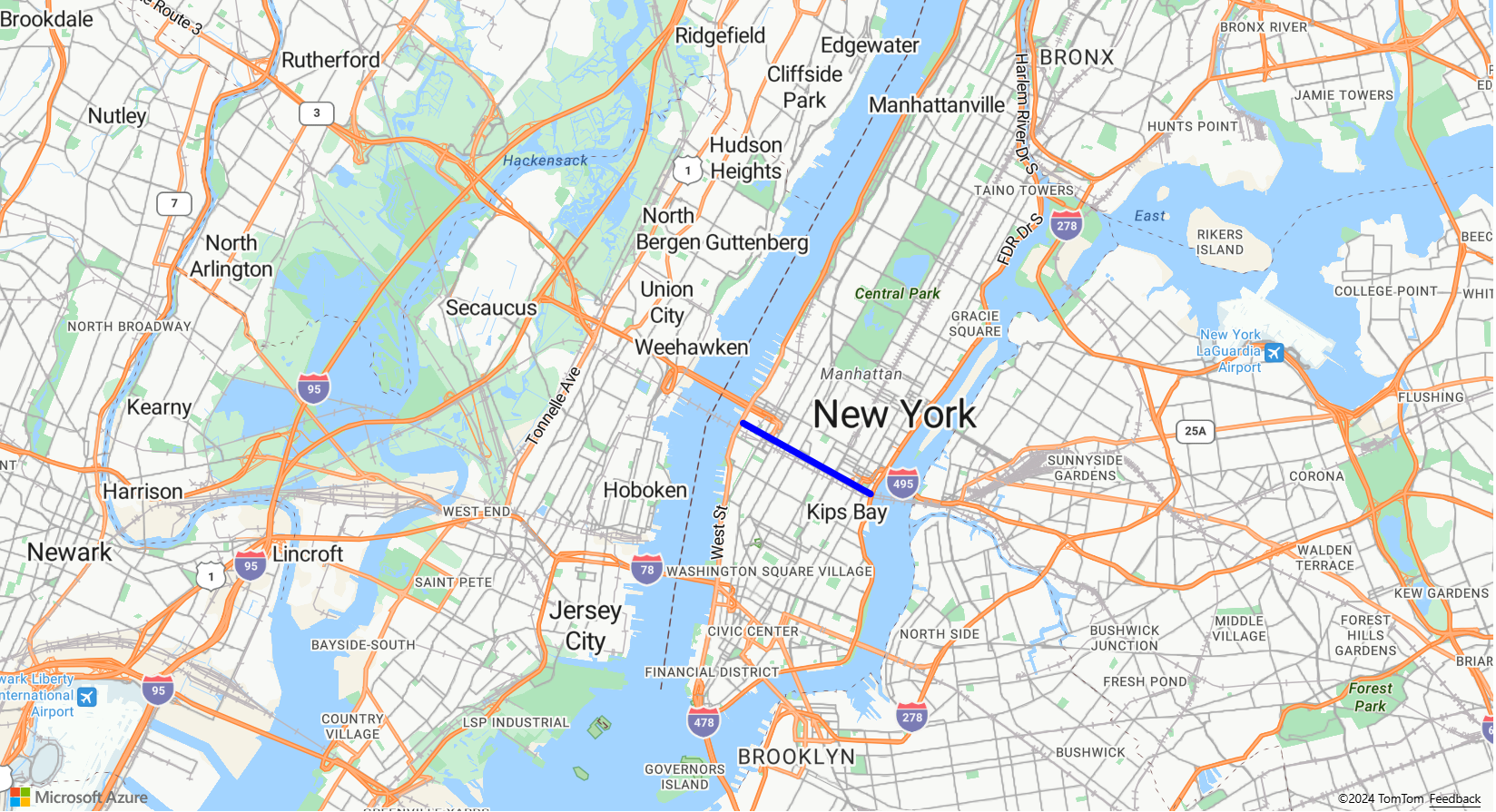
次のスクリーンショットは、上記の機能のサンプルを示しています。
線レイヤーは、「LineLayerOptions」と「データドリブンのスタイルの式を使用する」を使用してスタイルを指定できます。
線に沿ってシンボルを追加する
次のサンプルは、マップ上の線に沿って矢印アイコンを追加する方法を示しています。 シンボル レイヤーを使用する場合は、placement オプションを line に設定します。 このオプションによって、線に沿って記号がレンダリングされ、アイコンが回転します (0° = 右)。
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
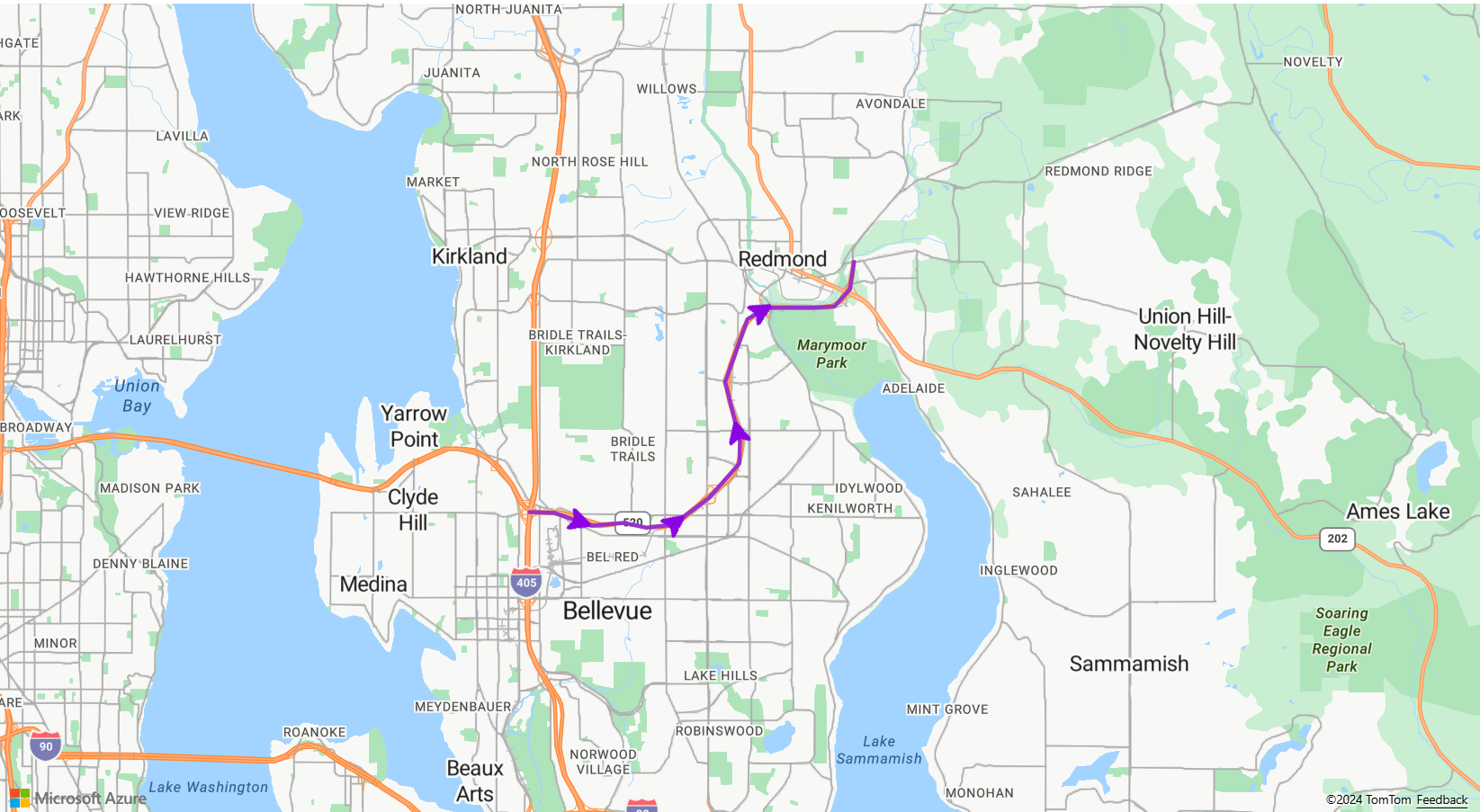
このコードを実行すると、次のように表示されるマップを作成できます。
Note
上記のサンプルで使用されている画像ファイルのコピーについては、GitHub の purpleArrowRight.png を参照してください。
ヒント
Azure Maps Web SDK には、シンボル レイヤーで使用できるカスタマイズ可能な画像テンプレートがいくつか用意されています。 詳細については、画像テンプレートの使用方法のドキュメントを参照してください。
ストロークのグラデーションを線に追加する
線に 1 つのストロークの色を適用できます。 さらに、線を色のグラデーションで塗りつぶして、1 つの線分から次の線分への遷移を示すこともできます。 たとえば、線のグラデーションを使用して、時間と距離の変化やオブジェクトを接続した線のさまざまな温度を表すことができます。 線にこの機能を適用するためには、データ ソースで lineMetrics オプションが true に設定されている必要があります。それにより、色のグラデーション式を線の strokeColor オプションに渡すことができます。 ストロークのグラデーション式は、計算済みのメトリックを式に公開する ['line-progress'] データ式を参照する必要があります。
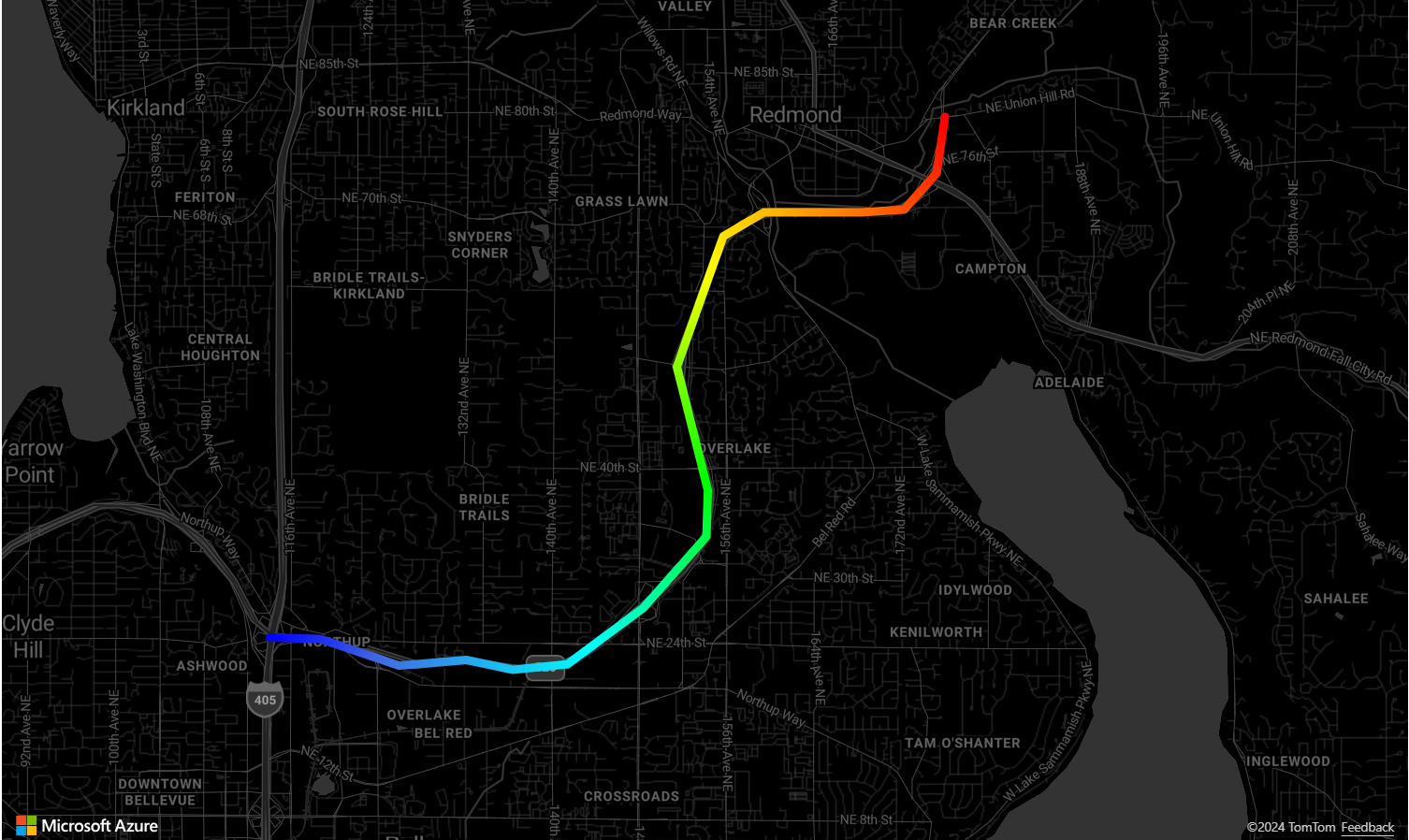
マップ上の線にストローク グラデーションを適用する方法を示す、フルに機能するサンプルについては、Azure Maps のサンプルに関するページのストローク グラデーション付きの線に関するページを参照してください。 このサンプルのソース コードについては、「ストロークのグラデーションのある線のソース コード」を参照してください。

線レイヤーをカスタマイズする
線レイヤーには、さまざまなスタイル オプションがあります。 線のオプションを対話的に試すことができる、フルに機能するサンプルについては、Azure Maps のサンプルに関するページの線レイヤーのオプションに関するページを参照してください。 このサンプルのソース コードについては、線レイヤーのオプションのソース コードを参照してください。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。