マップにシンボル レイヤーを追加する
データ ソースにシンボルを接続し、それを使用して特定のポイントにアイコンやテキストをレンダリングします。
シンボル レイヤーは WebGL を使用してレンダリングされます。 シンボル レイヤーを使用して、マップ上の多数のポイントをレンダリングします。 HTML マーカーに比べて、シンボル レイヤーでは、多数のポイント データが優れたパフォーマンスでマップ上にレンダリングされます。 ただし、シンボル レイヤーはスタイル設定用の従来の CSS および HTML 要素をサポートしていません。
ヒント
シンボル レイヤーでは、既定ではデータ ソース内のすべてのジオメトリの座標がレンダリングされます。 ポイント ジオメトリ フィーチャーのみがレンダリングされるようにレイヤーを制限するには、レイヤーの filter プロパティを ['==', ['geometry-type'], 'Point'] に設定します。MultiPoint フィーチャーも含める場合は、['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] に設定します。
シンボル レイヤーで使用されるカスタム イメージは、マップ イメージ スプライト マネージャーによって読み込まれます。 次のイメージ形式がサポートされます。
- JPEG
- PNG
- SVG
- BMP
- GIF (アニメーションなし)
シンボル レイヤーを追加する
マップにシンボル レイヤーを追加する前に、いくつかの手順を行う必要があります。 まず、データ ソースを作成してマップに追加します。 シンボル レイヤーを追加します。 次に、データ ソースからデータを取得するために、データ ソースをシンボル レイヤーに渡します。 最後に、データをデータ ソースに追加して、レンダリングするものが存在するようにします。
次のコードは、マップが読み込まれた後に、そこに追加する必要がある内容を示しています。 このサンプルでは、シンボル レイヤーを使用してマップ上に 1 つのポイントがレンダリングされます。
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
マップに追加できるポイント データには、次の 4 種類があります。
- GeoJSON Point ジオメトリ - このオブジェクトには、ポイントの座標だけが含まれ、それ以外は含まれません。
atlas.data.Pointヘルパー クラスを使用すると、これらのオブジェクトを簡単に作成できます。 - GeoJSON MultiPoint ジオメトリ - このオブジェクトには、複数のポイントの座標が含まれ、それ以外は含まれません。
atlas.data.MultiPointヘルパー クラスを使用すると、これらのオブジェクトを簡単に作成できます。 - GeoJSON 機能 - このオブジェクトは、すべての GeoJSON ジオメトリと、ジオメトリに関連するメタデータを含むプロパティのセットで構成されます。
atlas.data.Featureヘルパー クラスを使用すると、これらのオブジェクトを簡単に作成できます。 atlas.Shapeクラスは GeoJSON 機能に似ています。 どちらも、GeoJSON ジオメトリとそのジオメトリに関連するメタデータが含まれる一連のプロパティで構成されます。 GeoJSON オブジェクトがデータ ソースに追加されると、レイヤーで簡単にレンダリングできます。 ただし、その GeoJSON オブジェクトの座標プロパティが更新された場合でも、データ ソースとマップは変更されません。 これは、JSON オブジェクトには更新をトリガーするためのメカニズムがないためです。 Shape クラスには、含まれているデータを更新するための関数が用意されています。 変更が行われると、データ ソースとマップに自動的に通知され、更新が実行されます。
次のコード サンプルは、GeoJSON Point ジオメトリを作成し、atlas.Shape クラスに渡すことで、更新を容易にしています。 シンボルをレンダリングするのに、最初はマップの中心が使用されます。 マップにクリック イベントが追加され、そのイベントが発生したときに、マウスの座標が setCoordinates 関数で使用されます。 クリック イベント時にマウスの座標が記録されます。 次に、setCoordinates によって、マップ上のシンボルの場所が更新されます。
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

ヒント
既定では、重なっているシンボルがシンボル レイヤーによって非表示になることで、シンボルのレンダリングが最適化されます。 拡大すると、非表示のシンボルが表示されるようになります。 この機能を無効にして、すべてのシンボルを常にレンダリングするには、iconOptions オプションの allowOverlap プロパティを true に設定します。
シンボル レイヤーにカスタム アイコンを追加する
シンボル レイヤーは WebGL を使用してレンダリングされます。 このため、アイコンの画像などのすべてのリソースを WebGL コンテキストに読み込む必要があります。 このサンプルでは、マップ リソースにカスタム アイコンを追加する方法を示します。 このアイコンを使用して、ポイント データをカスタム シンボルでマップ上にレンダリングします。 シンボル レイヤーの textField プロパティに式を指定する必要があります。 ここでは、気温プロパティをレンダリングします。 気温は数値であるため、文字列に変換する必要があります。 加えて、そこに "°F" を追加したいと思います。 ['concat', ['to-string', ['get', 'temperature']], '°F'] という式を使えば、この連結を実行できます。
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Note
上記のサンプルで使用されている画像ファイルのコピーについては、GitHub の「showers.png」を参照してください。
ヒント
Azure Maps Web SDK には、シンボル レイヤーで使用できるカスタマイズ可能な画像テンプレートがいくつか用意されています。 詳細については、画像テンプレートの使用方法のドキュメントを参照してください。
シンボル レイヤーをカスタマイズする
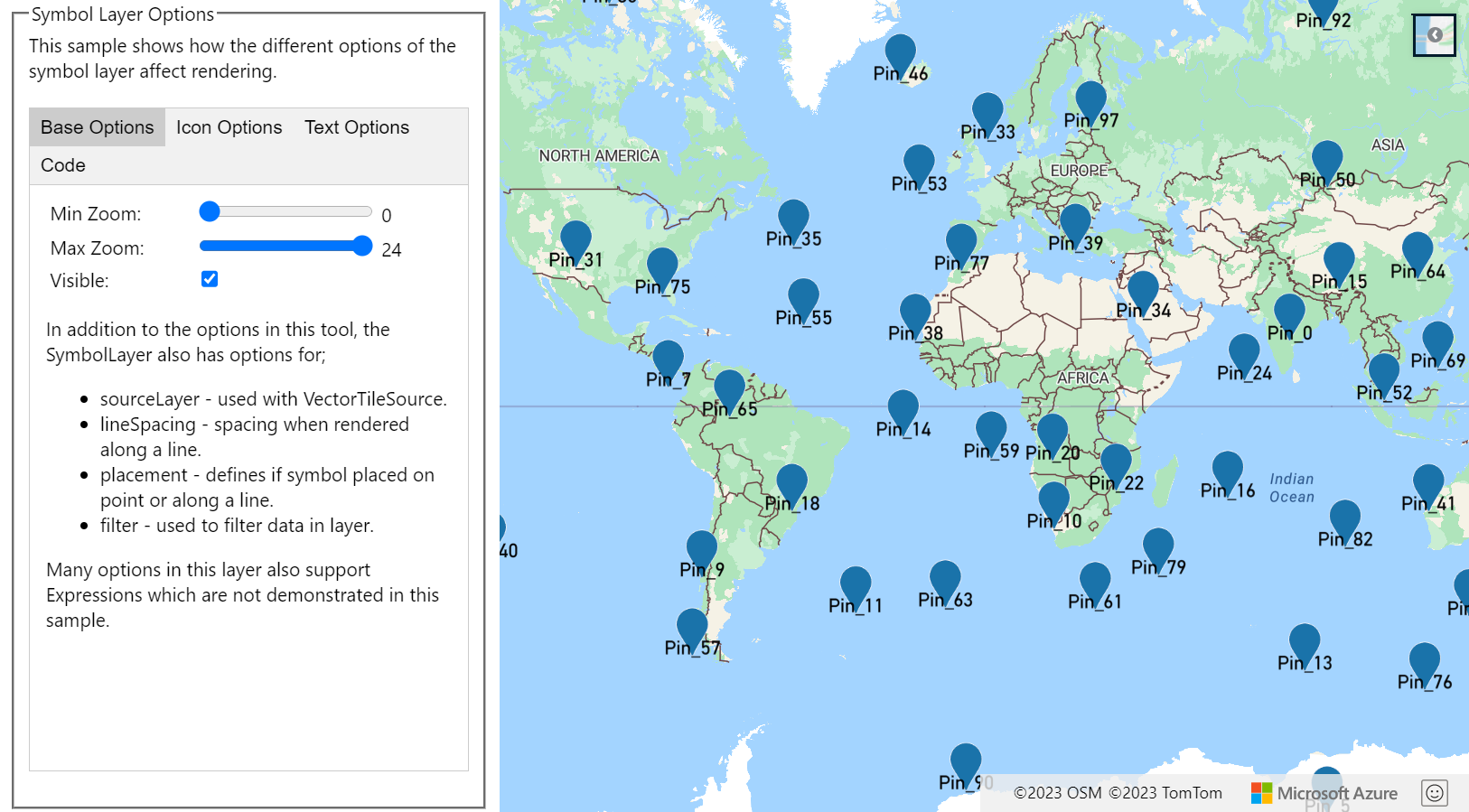
シンボル レイヤーには、利用できるさまざまなスタイル設定オプションがあります。 シンボル レイヤー のオプションのサンプルは、レンダリングに影響するシンボル レイヤーのさまざまなオプションを示しています。 このサンプルのソース コードについては、シンボル レイヤーのオプションのソース コードを参照してください。

ヒント
シンボル レイヤーを使用してテキストをレンダリングするだけの場合は、アイコンのオプションの image プロパティを 'none' に設定することでアイコンを非表示にすることができます。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。