AppNotificationBuilder.SetAppLogoOverride Metodo
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Overload
| SetAppLogoOverride(Uri) |
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app, usando il metodo di ritaglio specificato. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app, usando il metodo di ritaglio e il testo alternativo specificati. |
SetAppLogoOverride(Uri)
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilderParametri
Restituisce
Restituisce il 'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
Nell'esempio seguente viene illustrata l'impostazione di un'immagine di override del logo dell'app nel payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
Commenti
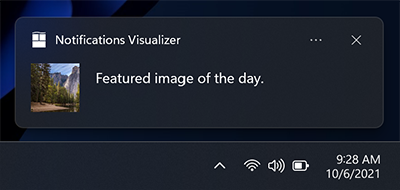
Lo screenshot seguente illustra il posizionamento dell'immagine di override del logo dell'app.

I tipi di file di immagine supportati includono:
- .png
- .jpg
- .svg
Per indicazioni sull'uso delle API di AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere contenuto di notifica dell'app.
Per informazioni di riferimento su XML Schema per le notifiche delle app, vedere Schema del contenuto di notifica dell'app.
Si applica a
SetAppLogoOverride(Uri, AppNotificationImageCrop)
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app, usando il metodo di ritaglio specificato.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParametri
- imageCrop
- AppNotificationImageCrop
Membro dell'enumerazione AppNotificationImageCrop che specifica il metodo di ritaglio.
Restituisce
Restituisce il 'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
L'esempio seguente illustra l'impostazione di un'immagine di override del logo dell'app come payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
Commenti
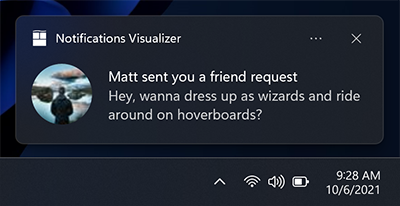
Lo screenshot seguente illustra il posizionamento dell'immagine di override del logo dell'app con il metodo di ritaglio Circle.

I tipi di file di immagine supportati includono:
- .png
- .jpg
- .svg
Per indicazioni sull'uso delle API di AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere contenuto di notifica dell'app.
Per informazioni di riferimento su XML Schema per le notifiche delle app, vedere Schema del contenuto di notifica dell'app.
Si applica a
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
Imposta l'immagine visualizzata sul lato sinistro di una notifica dell'app, usando il metodo di ritaglio e il testo alternativo specificati.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParametri
- imageCrop
- AppNotificationImageCrop
Membro dell'enumerazione AppNotificationImageCrop che specifica il metodo di ritaglio.
- alternateText
-
String
Platform::String
winrt::hstring
Stringa contenente il testo alternativo per l'immagine di override del logo dell'app.
Restituisce
Restituisce il 'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
Nell'esempio seguente viene illustrata l'impostazione di un'immagine di override del logo dell'app nel payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Commenti
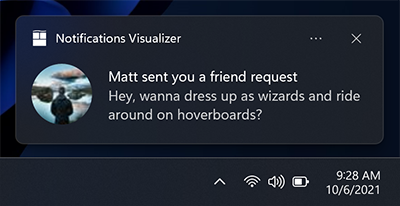
Lo screenshot seguente illustra il posizionamento dell'immagine di override del logo dell'app con il metodo di ritaglio Circle.

I tipi di file di immagine supportati includono:
- .png
- .jpg
- .svg
Per indicazioni sull'uso delle API di AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere contenuto di notifica dell'app.
Per informazioni di riferimento su XML Schema per le notifiche delle app, vedere Schema del contenuto di notifica dell'app.