Contenuto notifica app
Le notifiche delle app sono notifiche flessibili con testo, immagini e pulsanti/input. Questo articolo descrive gli elementi dell'interfaccia utente che possono essere usati in una notifica dell'app e fornisce esempi di codice per generare il formato XML per una notifica dell'app.
Nota
Il termine "notifica di tipo avviso popup" viene sostituito con "notifica dell'app". Questi termini si riferiscono entrambi alla stessa funzionalità di Windows, ma nel corso del tempo l'uso della "notifica di tipo avviso popup" verrà eliminato gradualmente nella documentazione.
Introduzione
Le notifiche delle app vengono definite con un payload XML definito dallo schema di notifica dell'app. Attualmente, esistono tre modi per generare il payload XML per una notifica dell'app. Gli esempi di codice in questo articolo illustrano tutti e tre i metodi:
- Le API Microsoft.Windows.AppNotifications.Builder , introdotte in SDK per app di Windows 1.2, questo spazio dei nomi fornisce API che consentono di compilare facilmente il payload XML per una notifica a livello di codice senza doversi preoccupare delle specifiche del formato XML. Gli esempi di codice che usano queste API si trovano nelle schede con etichetta "SDK per app di Windows".
- La
Microsoft.Toolkit.Uwp.Notificationssintassi del generatore: queste API fanno parte di UWP Community Toolkit e forniscono supporto per le app UWP. Anche se queste API possono essere usate anche per SDK per app di Windows app e continuano a essere supportate, è consigliabile che le nuove implementazioni usino le API Microsoft.Windows.AppNotifications.Builder. Per usare le API community toolkit, aggiungere il pacchetto NuGet Notifiche di Community Toolkit UWP al progetto. Gli esempi C# forniti in questo articolo usano la versione 7.0.0 del pacchetto NuGet. Gli esempi di codice che usano queste API si trovano nelle schede denominate "Windows Community Toolkit". - XML non elaborato: se si preferisce, è possibile creare codice personalizzato per generare stringhe XML nel formato richiesto. Gli esempi XML non elaborati si trovano nelle schede con etichetta "XML".
Installa il visualizzatore di notifiche. Questa app di Windows gratuita consente di progettare notifiche interattive di app fornendo un'anteprima visiva immediata dell'avviso popup durante la modifica, simile alla visualizzazione progettazione/editor XAML di Visual Studio. Per altre informazioni, vedere Visualizzatore notifiche o scaricare il visualizzatore di notifiche dallo Store.
Questo articolo illustra solo la creazione del contenuto delle notifiche dell'app. Per informazioni sull'invio di una notifica dopo aver generato il payload XML, vedere Inviare una notifica dell'app locale.
Struttura di notifica dell'app
Alcuni componenti importanti e di alto livello di un payload XML di notifica dell'app includono:
- avviso popup: l'attributo di avvio di questo elemento definisce gli argomenti che verranno passati all'app quando l'utente fa clic sull'avviso popup, consentendo di collegare in modo diretto il contenuto corretto visualizzato dall'avviso popup. Per altre informazioni, vedere Inviare una notifica dell'app locale.
- visual: questo elemento rappresenta la parte visiva dell'avviso popup, inclusa l'associazione generica che contiene testo e immagini.
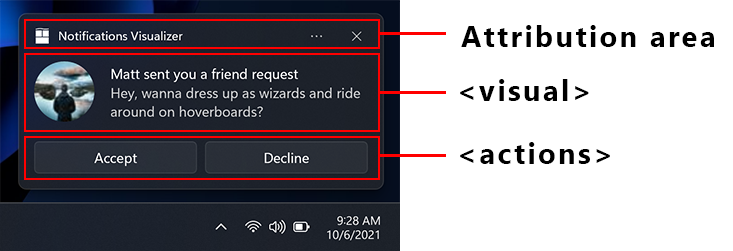
- actions: questo elemento rappresenta parte interattiva dell'avviso popup, inclusi input e azioni.
- audio: questo elemento specifica l'audio riprodotto quando l'avviso popup viene visualizzato all'utente.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
Ecco una rappresentazione visiva del contenuto della notifica dell'app:

Area di attribuzione
L'area di attribuzione si trova nella parte superiore della notifica dell'app. A partire da Windows 11, il nome e l'icona dell'app vengono visualizzati in questa area. L'area di attribuzione include anche un pulsante di chiusura che consente all'utente di ignorare rapidamente la notifica e un menu con i puntini di sospensione che consente all'utente di disabilitare rapidamente le notifiche per la tua app o di passare alla pagina di Windows Impostazioni per le notifiche della tua app. L'area di attribuzione è configurata dalla shell e non può essere sottoposta a override nel payload XML di tipo avviso popup, anche se l'app può aggiungere elementi al menu di scelta rapida dell'area di attribuzione. Per altre informazioni, vedere Azioni menu.
Oggetto visivo
Ogni notifica dell'app deve specificare un elemento visivo, in cui è necessario fornire un'associazione di tipo avviso popup generico e che può contenere testo e immagini. Questi elementi verranno visualizzati in vari dispositivi Windows, tra cui desktop, telefoni, tablet e Xbox.
Per tutti gli attributi supportati nella sezione visiva e nei relativi elementi figlio, vedere Schema di notifica dell'app.
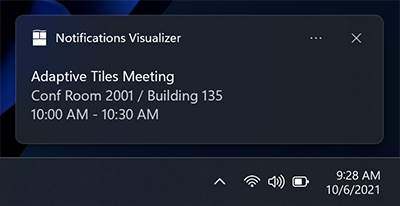
Elementi testo
Ogni notifica dell'app deve avere almeno un elemento di testo e può contenere due elementi di testo aggiuntivi, tutti di tipo AdaptiveText.

Poiché l'aggiornamento dell'anniversario di Windows 10, puoi controllare il numero di righe di testo visualizzate usando la proprietà HintMaxLines sul testo. Il valore predefinito (e massimo) è fino a 2 righe di testo per il titolo e fino a 4 righe (combinate) per i due elementi di descrizione aggiuntivi (il secondo e il terzo AdaptiveText).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
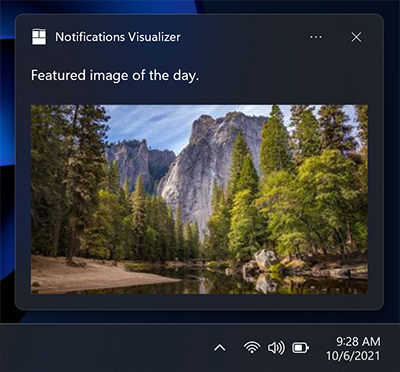
Immagine inline
Per impostazione predefinita, le immagini vengono visualizzate inline, dopo qualsiasi elemento di testo, riempiendo la larghezza intera dell'area visiva.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
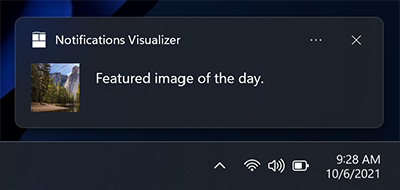
Override del logo dell'app
Se si specifica un valore di posizionamento "appLogoOverride", l'immagine verrà visualizzata in un quadrato sul lato sinistro dell'area visiva. Il nome di questa proprietà riflette il comportamento nelle versioni precedenti di Windows, in cui l'immagine sostituisce l'immagine del logo dell'app predefinita. In Windows 11 il logo dell'app viene visualizzato nell'area di attribuzione, quindi non viene sottoposto a override dal posizionamento dell'immagine appLogoOverride .
Le dimensioni dell'immagine sono di 48x48 pixel con scalabilità del 100%. In genere è consigliabile fornire una versione di ogni asset icona per ogni fattore di scala: 100%, 125%, 150%, 200%e 400%.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
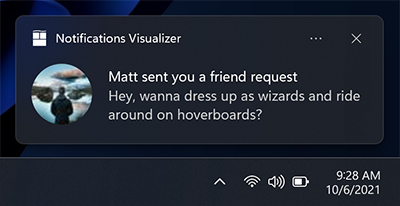
Ritaglio hint
Le linee guida di stile Microsoft consigliano di rappresentare le immagini del profilo con un'immagine circolare per fornire una rappresentazione coerente delle persone tra le app e la shell. Impostare la proprietà HintCrop su Circle per eseguire il rendering dell'immagine con un ritaglio circolare.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
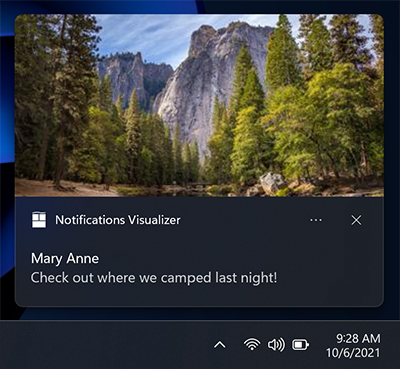
immagine eroe
Novità dell'aggiornamento dell'anniversario: le notifiche dell'app possono visualizzare un'immagine hero, che è un avviso popupGenericHeroImage visualizzato in primo piano all'interno del banner dell'avviso popup e all'interno del Centro notifiche. Le dimensioni dell'immagine sono di 364x180 pixel con scalabilità del 100%.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
restrizioni di dimensioni immagine
Le immagini usate nella notifica di tipo avviso popup possono essere originate da...
- http://
- ms-appx:///
- ms-appdata:///
Per le immagini Web remote http e https, esistono limiti alle dimensioni del file di ogni singola immagine. In Fall Creators Update (16299) è stato aumentato il limite di 3 MB per le connessioni normali e 1 MB per le connessioni a consumo. Prima di questo, le immagini erano sempre limitate a 200 KB.
| Connessione normale | Connessione misurata | Prima di Fall Creators Update |
|---|---|---|
| 3 MB | 1 MB | 200 kB |
Se un'immagine supera le dimensioni del file o non riesce a scaricarla o si verifica il timeout, l'immagine verrà eliminata e il resto della notifica verrà visualizzato.
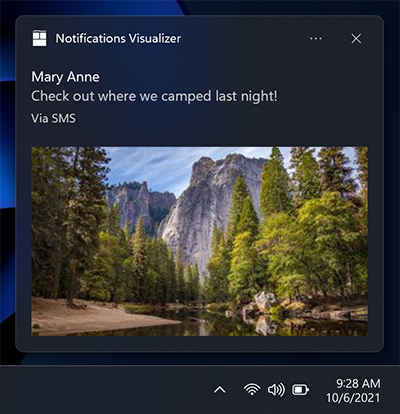
Testo di attribuzione
Novità dell'aggiornamento dell'anniversario: se è necessario fare riferimento all'origine del contenuto, è possibile usare il testo di attribuzione. Questo testo viene sempre visualizzato sotto qualsiasi elemento di testo, ma sopra le immagini inline. Il testo usa una dimensione leggermente inferiore rispetto agli elementi di testo standard per distinguere gli elementi di testo normali.
Nelle versioni precedenti di Windows che non supportano il testo di attribuzione, il testo verrà semplicemente visualizzato come un altro elemento di testo (presupponendo che non si disponga già del massimo di tre elementi di testo).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
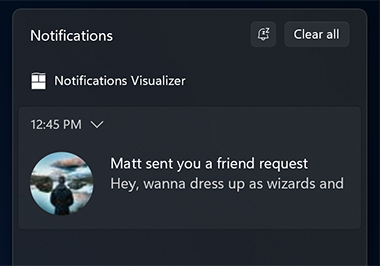
Timestamp personalizzato
Novità di Creators Update: è ora possibile eseguire l'override del timestamp fornito dal sistema con il proprio timestamp che rappresenta in modo accurato quando è stato generato il messaggio/informazioni/contenuto. Questo timestamp è visibile all'interno del Centro notifiche.

Per altre informazioni sull'uso di un timestamp personalizzato, vedere timestamp personalizzati sugli avvisi popup.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
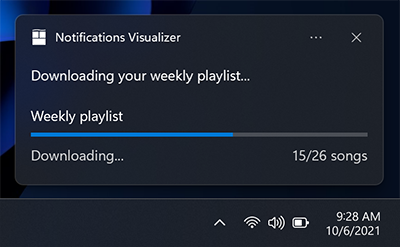
Barra di avanzamento
Novità di Creators Update: puoi fornire un indicatore di stato nella notifica dell'app per mantenere l'utente informato dello stato di avanzamento delle operazioni, ad esempio i download.

Per altre informazioni sull'uso di un indicatore di stato, vedere Indicatore di stato avviso popup.
Intestazioni
Novità di Creators Update: è possibile raggruppare le notifiche nelle intestazioni all'interno del Centro notifiche. Ad esempio, è possibile raggruppare i messaggi da una chat di gruppo in un'intestazione o raggruppare le notifiche di un tema comune in un'intestazione o più.

Per altre informazioni sull'uso delle intestazioni, vedere Intestazioni di tipo avviso popup.
Contenuto adattivo
Novità nell'aggiornamento dell'anniversario: oltre al contenuto specificato in precedenza, è anche possibile visualizzare contenuto adattivo aggiuntivo visibile quando l'avviso popup viene espanso.
Questo contenuto aggiuntivo viene specificato usando Adaptive, che è possibile ottenere altre informazioni leggendo la documentazione relativa airiquadri adattivi.
Si noti che qualsiasi contenuto adattivo deve essere contenuto all'interno di AdaptiveGroup. In caso contrario, non verrà eseguito il rendering tramite adaptive.
Colonne ed elementi di testo
Ecco un esempio in cui vengono usate colonne e alcuni elementi di testo adattivi avanzati. Poiché gli elementi di testo si trovano all'interno di un adaptiveGroup, supportano tutte le proprietà di stile adattive avanzate.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
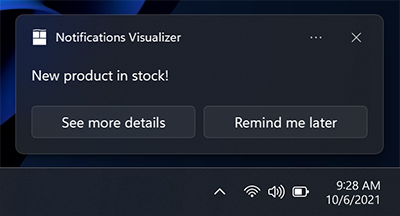
Pulsanti
I pulsanti rendono interattivo l'avviso popup, consentendo all'utente di eseguire azioni rapide sulla notifica dell'app senza interrompere il flusso di lavoro corrente. Ad esempio, gli utenti possono rispondere a un messaggio direttamente dall'interno di un avviso popup o eliminare un messaggio di posta elettronica senza nemmeno aprire l'app di posta elettronica. I pulsanti vengono visualizzati nella parte espansa della notifica.
Per altre informazioni sull'implementazione dei pulsanti end-to-end, vedere Inviare un avviso popup locale.
I pulsanti possono attivare un'app nei modi seguenti:
- L'app viene attivata in primo piano, con un argomento che può essere usato per passare a una pagina/contesto specifico.
- Un'altra app viene attivata tramite l'avvio del protocollo.
- L'attivazione in background è supportata in modo esplicito per le app UWP. Per SDK per app di Windows app, l'app viene sempre avviata in primo piano. L'app può chiamare AppInstance.GetActivatedEventArgs per rilevare se l'attivazione è stata avviata da una notifica e determinare dagli argomenti passati se avviare completamente l'app in primo piano o semplicemente gestire la notifica e uscire.
- Le azioni di sistema, ad esempio lo snoozing o la chiusura della notifica, sono supportate sia per le app UWP che per le SDK per app di Windows. Le API AppNotificationBuilder non supportano questo scenario, ma SDK per app di Windows le app possono implementare questo scenario usando le API Microsoft.Windows.AppNotifications.Builder o XML non elaborato.
Nota
È possibile avere fino a 5 pulsanti (incluse le voci del menu di scelta rapida illustrate più avanti).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Pulsanti con icone
È possibile aggiungere icone ai pulsanti. Queste icone sono immagini di 16x16 pixel trasparenti bianche con scalabilità del 100% e non devono includere spaziatura interna nell'immagine stessa. Se si sceglie di fornire icone in una notifica di tipo avviso popup, è necessario fornire icone per TUTTI i pulsanti nella notifica, perché trasforma lo stile dei pulsanti in pulsanti icona.
Nota
Per l'accessibilità, assicurarsi di includere una versione bianca a contrasto dell'icona (un'icona nera per sfondi bianchi), in modo che quando l'utente attiva la modalità bianco a contrasto elevato, l'icona è visibile. Per maggiori informazioni, vedere Supporto delle notifiche di riquadri e avvisi popup per lingua, fattore di scala e contrasto elevato.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Novità di Windows 11 Update: è possibile aggiungere descrizioni comando alle icone con la proprietà HintToolTip in XML. Questo è ideale se i pulsanti hanno icone ma nessun contenuto, in quanto ciò garantisce che sia possibile passare il testo che l'Assistente vocale di Windows può leggere. Tuttavia, se il contenuto è presente, l'Assistente vocale leggerà il contenuto, indipendentemente da ciò che viene passato nella descrizione comando.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
Pulsanti con colori
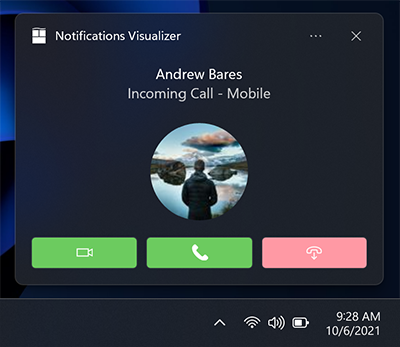
Novità di Windows 11 Update: puoi aggiungere colori rosso o verde ai pulsanti aggiungendo l'attributo useButtonStyle all'elemento XML di tipo avviso popup e l'attributo hint-buttonStyle all'elemento XML dell'azione, come illustrato di seguito.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
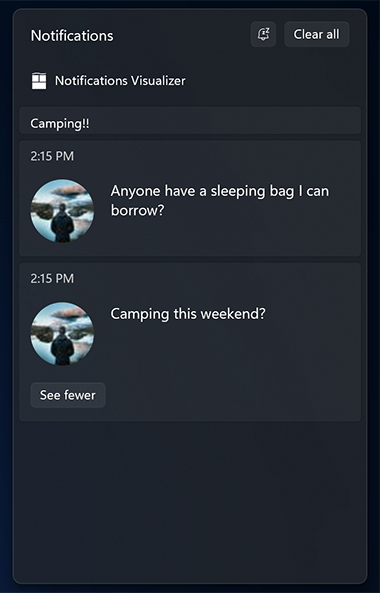
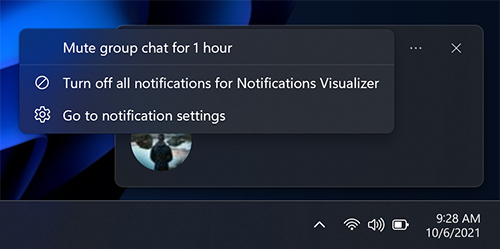
Azioni del menu di scelta rapida
Novità in Aggiornamento dell'anniversario: è possibile aggiungere altre azioni del menu di scelta rapida al menu di scelta rapida esistente visualizzato quando l'utente fa clic con il pulsante destro del mouse sulla notifica di tipo avviso popup o seleziona l'icona del menu di scelta rapida.
Nota
Nei dispositivi meno recenti, queste azioni aggiuntive del menu di scelta rapida verranno visualizzate semplicemente come pulsanti normali nella notifica.
Le azioni aggiuntive del menu di scelta rapida aggiunte ( ad esempio "Disattiva chat gruppo per 1 ora") vengono visualizzate sopra le due voci di sistema predefinite.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Nota
Le voci di menu di scelta rapida aggiuntive contribuiscono al limite totale di 5 pulsanti in un avviso popup.
L'attivazione di voci di menu di scelta rapida aggiuntive viene gestita in modo identico ai pulsanti di tipo avviso popup.
Input
Gli input vengono specificati all'interno dell'area Azioni della notifica dell'app, ovvero sono visibili solo quando la notifica viene espansa.
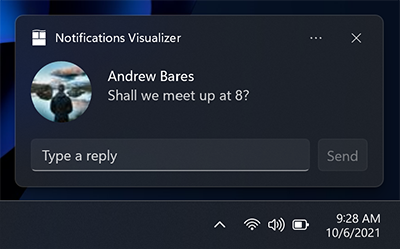
Casella di testo Risposta rapida
Per abilitare una casella di testo di risposta rapida (ad esempio, in un'app di messaggistica) aggiungere un input di testo e un pulsante e fare riferimento all'ID del campo di input di testo in modo che il pulsante venga visualizzato accanto al campo di input. Se specificato, l'icona facoltativa per il pulsante deve essere un'immagine di 32x32 pixel senza spaziatura interna, pixel bianchi impostati su trasparente e scala del 100%.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
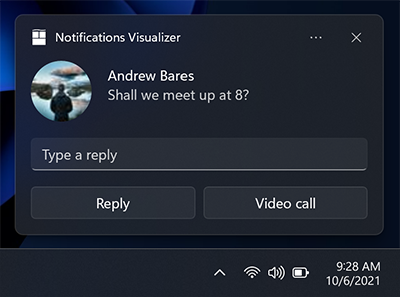
Input con barra dei pulsanti
È anche possibile avere uno o più input con pulsanti normali visualizzati sotto gli input.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
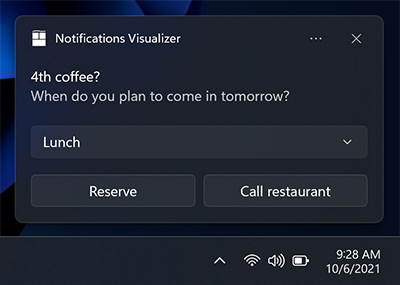
Input di selezione
Oltre alle caselle di testo, è anche possibile usare un menu di selezione.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
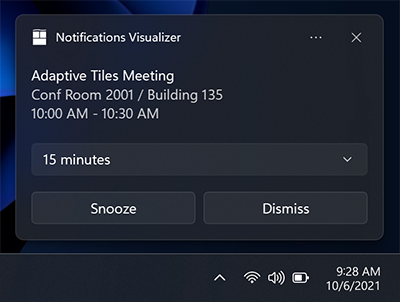
Posticipa/ignora
Usando un menu di selezione e due pulsanti, è possibile creare una notifica di promemoria che utilizza il puntatore del sistema e ignorare le azioni. Assicurarsi di impostare lo scenario su "Promemoria" affinché la notifica si comporti come un promemoria.

Il pulsante Snooze viene collegato all'input del menu di selezione usando la proprietà SelectionBoxId sul pulsante di tipo avviso popup.
La sintassi Microsoft.Windows.AppNotifications.Builder attualmente non supporta l'attivazione del sistema. Questo scenario è tuttavia supportato per le app SDK per app di Windows ed è possibile compilare notifiche per questo scenario usando le Microsoft.Toolkit.Uwp.Notifications API o il codice XML non elaborato.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Per usare lo snooze di sistema e ignorare le azioni:
- Specificare toastButtonSnooze o ToastButtonDismiss
- Facoltativamente, specificare una stringa di contenuto personalizzata:
- Se non si specifica una stringa, verranno usate automaticamente stringhe localizzate per "Snooze" e "Dismiss".
- Facoltativamente, specificare SelectionBoxId:
- Se non vuoi che l'utente selezioni un intervallo di snooze e vuoi invece che la notifica snooze una sola volta per un intervallo di tempo definito dal sistema (coerente nel sistema operativo), non costruire alcun <input> .
- Se si desidera fornire selezioni intervallo di snooze: - Specificare SelectionBoxId nell'azione snooze - Trovare la corrispondenza con l'ID dell'input con SelectionBoxId dell'azione di snooze - Specificare il valore di ToastSelectionBoxItem in modo che sia un valore nonNegativeInteger che rappresenta l'intervallo di snooze in minuti.
Audio
L'audio personalizzato è sempre stato supportato in Dispositivi mobili ed è supportato in Desktop versione 1511 (build 10586) o versione successiva. È possibile fare riferimento all'audio personalizzato tramite i percorsi seguenti:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
In alternativa, è possibile scegliere dall'elenco di ms-winsoundevents, che sono sempre stati supportati in entrambe le piattaforme.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
Per informazioni sull'audio nelle notifiche dell'app, vedi la pagina dello schema audio. Per informazioni su come inviare una notifica dell'app che usa audio personalizzato, vedi Audio personalizzato sugli avvisi popup.
Scenari
Per creare notifiche importanti, allarmi, promemoria e notifiche di chiamata in arrivo, è sufficiente usare una normale notifica dell'app con un valore scenario assegnato. Lo scenario regola alcuni comportamenti per creare un'esperienza utente coerente e unificata. Sono disponibili quattro possibili valori di scenario :
- Solleciti
- Allarme
- IncomingCall
- Urgente
Promemoria
Nello scenario di promemoria, la notifica rimarrà sullo schermo fino a quando l'utente non lo chiude o non esegue un'azione. In Windows Mobile, la notifica dell'app verrà visualizzata anche in modo pre-espanso. Verrà riprodotto un suono di promemoria. Devi fornire almeno un pulsante nella notifica dell'app. In caso contrario, la notifica verrà considerata come una normale notifica.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Avvisi
Gli allarmi si comportano allo stesso modo dei promemoria, ad eccezione degli allarmi, eccetto l'audio a ciclo continuo con un suono di allarme predefinito. Devi fornire almeno un pulsante nella notifica dell'app. In caso contrario, la notifica verrà considerata come una normale notifica.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
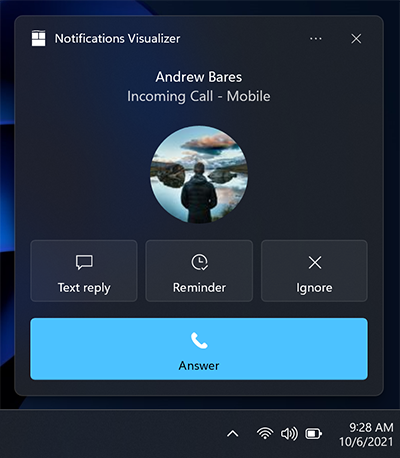
Chiamate in arrivo
Le notifiche di chiamata in arrivo vengono visualizzate in modo pre-espanso in un formato di chiamata speciale e rimangono sullo schermo dell'utente fino a quando non vengono ignorate. Per impostazione predefinita, l'audio suoneria eseguirà il ciclo. Nei dispositivi Windows Mobile vengono visualizzati a schermo intero.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
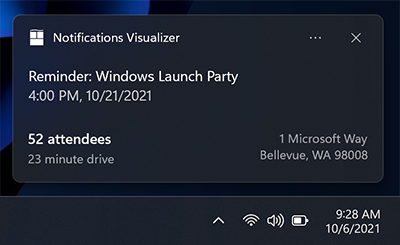
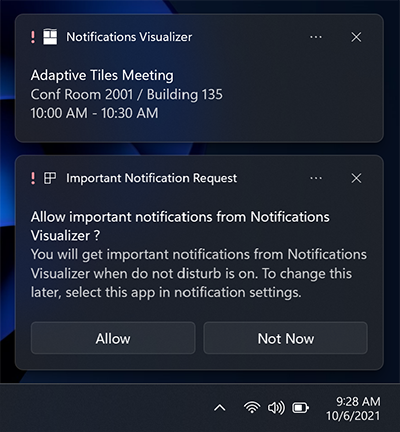
Notifiche importanti
Importante
Richiede: è necessario eseguire Windows Insider Preview Build 22546 o versione successiva per usare notifiche importanti.
Le notifiche importanti consentono agli utenti di avere un maggiore controllo sulle app di terze parti e di terze parti che possono inviare notifiche di app ad alta priorità (urgente/importante) che possono superare Focus Assist (Non disturbare). Questa operazione può essere modificata nelle impostazioni delle notifiche.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Accessibilità e localizzazione
I riquadri e le notifiche app possono caricare stringhe e immagini personalizzate per il linguaggio di visualizzazione, il fattore di scala di visualizzazione, il contrasto elevato e altri contesti di runtime. Per maggiori informazioni, vedere Supporto delle notifiche di riquadri e avvisi popup per lingua, fattore di scala e contrasto elevato.
Gestione delle attivazioni
Per informazioni su come gestire le attivazioni delle app (l'utente che fa clic sull'avviso popup o i pulsanti nell'avviso popup), vedi Inviare un avviso popup locale.
