Elementi grafici
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti .
elementi grafici mostrare relazioni, gerarchie ed enfasi visivamente. Includono sfondi, banner, vetro, aggregatori, separatori, ombre e handle.

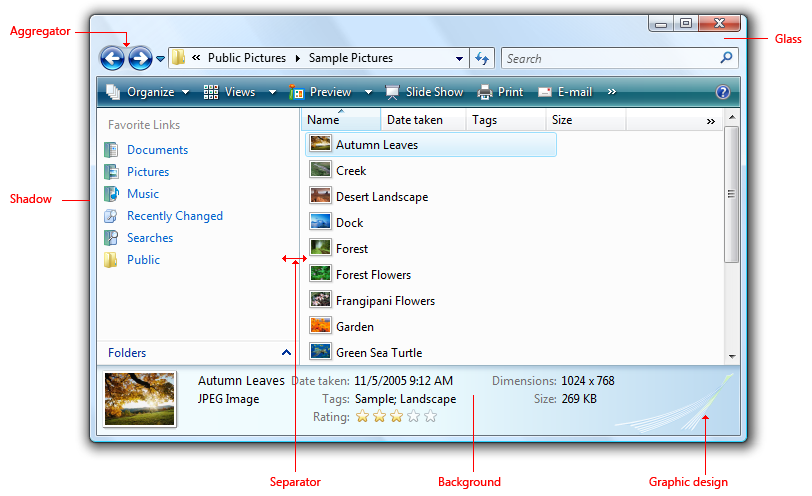
Esempio con diversi tipi di elementi grafici.
Gli elementi grafici in genere non sono interattivi. Tuttavia, i separatori sono interattivi per contenuti ridimensionabili e handle sono grafici che mostrano interattività.
Nota: Linee guida relative alle caselle di gruppo , animazioni, icone e personalizzazione vengono presentate in articoli separati.
Si tratta dell'interfaccia utente corretta?
Mentre gli elementi grafici sono un mezzo visivo forte per indicare le relazioni, sovrautilizzandole aggiunge confusione visive e riduce lo spazio disponibile su una superficie. Devono essere usati con moderazione.
Una tendenza di progettazione in Microsoft Windows è un aspetto più semplice e pulito eliminando elementi grafici e linee non necessari.
Per decidere se è necessario un elemento grafico, considerare queste domande:
- La presentazione e la comunicazione del design sono altrettanto chiare ed efficaci senza l'elemento? In tal caso, rimuoverlo.
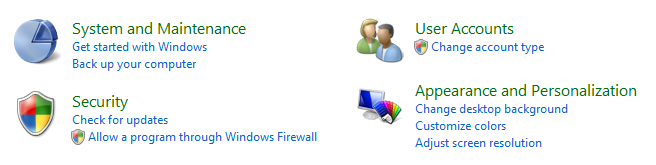
- È possibile comunicare in modo efficace le relazioni usando solo il layout? In tal caso, usare layout. È possibile posizionare controlli correlati l'uno accanto all'altro e inserire una spaziatura aggiuntiva tra controlli non correlati. È anche possibile usare il rientro per visualizzare le relazioni gerarchica.

In questo esempio, il layout da solo viene usato per visualizzare le relazioni di controllo.
- La comunicazione è efficace senza testo? In caso contrario, usare una casella di gruppo , un separatore etichettato o un'altra etichetta .
Modelli di utilizzo
Gli elementi grafici hanno diversi modelli di utilizzo:
| Elemento | Descrizione |
|---|---|
|
illustrazioni grafiche usare per comunicare visivamente un'idea. |
Le illustrazioni grafiche sono simili alle icone, ad eccezione del fatto che possono essere di qualsiasi dimensione e in genere non sono interattive. 
In questo esempio viene usata un'illustrazione grafica per suggerire la natura di una caratteristica. |
|
sfondi utilizzare per evidenziare o annullare l'accento sui diversi tipi di contenuto. |
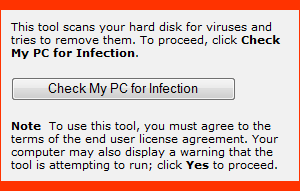
Gli sfondi possono essere usati per evidenziare contenuti importanti. 
in questo esempio viene usato uno sfondo per evidenziare un'attività importante. gli sfondi possono essere usati anche per annullare l'accento sul contenuto secondario. 
In questo esempio, le attività secondarie vengono de-evidenziate individuandole in un riquadro attività. |
|
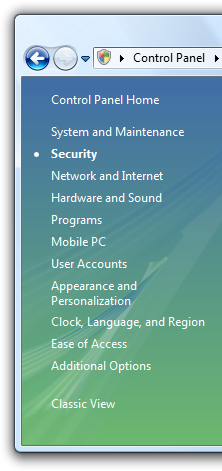
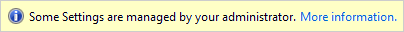
banner utilizzato per indicare lo stato importante. |
A differenza degli sfondi, i banner evidenziano principalmente una singola stringa di testo. 
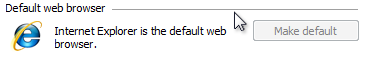
In questo esempio viene usato un banner per indicare che le impostazioni della pagina sono controllate da Criteri di gruppo. |
|
Glass usare in modo strategico per ridurre il peso visivo di una finestra. |
Il vetro può ridurre il peso di una superficie concentrandosi sul contenuto anziché sulla finestra stessa. 
In questo esempio, glass concentra l'attenzione dell'utente sul contenuto anziché sui controlli. |
|
aggregatori usare per creare una relazione visiva tra controlli strettamente correlati. |

in questo esempio viene usato uno sfondo aggregatore per evidenziare la relazione tra i pulsanti indietro e avanti in Esplora risorse. 
In questo esempio viene usato un aggregatore di limiti per evidenziare la relazione tra i controlli e renderli come un singolo controllo anziché otto. |
|
separatori di utilizzare per separare controlli correlati o non correlati. |
I separatori possono essere interattivi o non interattivi. i separatori interattivi tra il contenuto ridimensionabile sono noti come splitter. 
in questo esempio viene usato un separatore interattivo per il contenuto ridimensionabile. 
In questo esempio il separatore non è interattivo. |
|
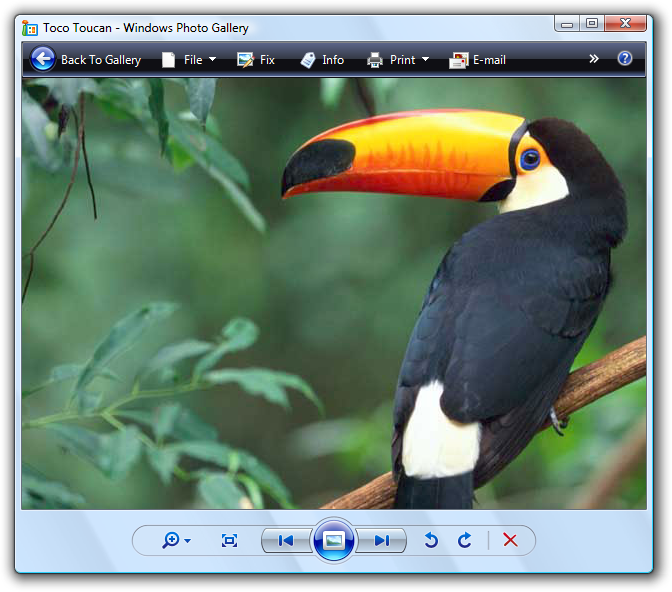
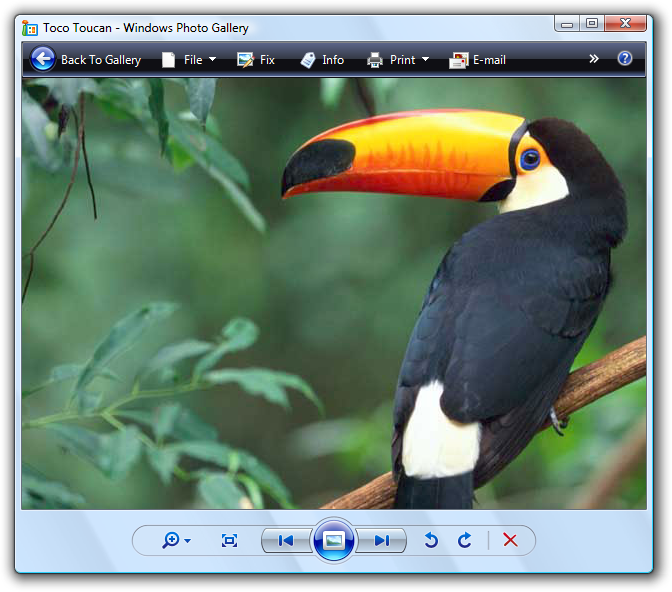
ombreggiature usare per far risaltare visivamente il contenuto sullo sfondo. |

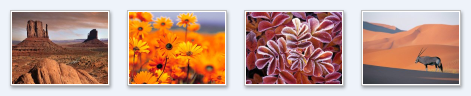
In questo esempio le ombreggiature fanno risaltare l'opera d'arte sullo sfondo. |
|
handle utilizzare per indicare che un oggetto può essere spostato o ridimensionato. |
Gli handle sono sempre interattivi e il loro comportamento viene suggerito dal puntatore del mouse al passaggio del mouse.  del puntatore di ridimensionamento
del puntatore di ridimensionamento del puntatore di ridimensionamento
del puntatore di ridimensionamentoIn questi esempi, gli handle indicano che un oggetto può essere ridimensionato. |
Istruzioni
Generale
- Non trasmettere informazioni essenziali solo tramite elementi grafici. In questo modo vengono illustrati i problemi di accessibilità per gli utenti con disabilità visive o problemi.
Disegni grafici
La grafica è più efficace quando rafforzano una singola idea semplice. La grafica complessa che richiede la necessità di interpretare non funziona bene. I geroglifici sono meglio lasciati per i disegni delle caverne.
risposta errata:
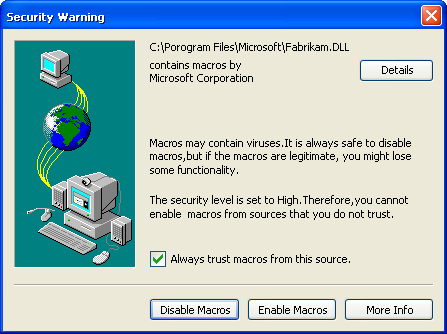
 grafici complessi
grafici complessiIn questo esempio, un grafico complesso di Windows XP tenta inefficacemente di spiegare una decisione di trust complessa.
Non usare frecce, chevrons, fotogrammi dei pulsanti o altri inviti associati ai controlli interattivi. In questo modo gli utenti possono interagire con la grafica.
Evita swath di puro rosso, giallo e verde nei tuoi disegni. Per evitare confusione, riservare questi colori per comunicare lo stato. Se devi usare questi colori per qualcosa di diverso da quello di stato, usa toni disattivati anziché colori puri.
Usa disegni culturalmente neutrali. Ciò che può avere un certo significato in un paese, area geografica o cultura potrebbe non avere lo stesso significato in un altro.
Evitare di usare persone, volti, sesso o parti del corpo, nonché simboli religiosi, politici e nazionali. Tali immagini potrebbero non essere facilmente tradotte o potrebbero essere offensive.
Quando è necessario rappresentare persone o utenti, rappresentarli in modo generico; evitare rappresentazioni realistiche.
Sfondi e banner
Per evidenziare il contenuto, usare il testo scuro su uno sfondo chiaro. Il testo nero su uno sfondo grigio chiaro o giallo funziona bene.

In questo esempio, il collegamento ottiene l'attenzione dell'utente perché si trova su uno sfondo giallo.
Per annullare l'evidenziazione del contenuto, usa il testo chiaro su uno sfondo scuro. Il testo bianco su uno sfondo grigio scuro o blu funziona bene.

In questo esempio lo sfondo scuro evidenzia il contenuto.
Se viene usata una sfumatura, assicurarsi che il colore del testo abbia un buon contrasto nell'intera sfumatura.
Usa sempre un'icona di 16x16 pixel per attirare l'attenzione sul banner. Gli banner sono troppo facili da trascurare altrimenti. Per altre linee guida ed esempi, vedere icone standard.
Usa sfondi e banner con cautela. Mentre lo scopo dello sfondo o del banner può essere quello di evidenziare il contenuto, spesso i risultati sono l'opposto un fenomeno noto come "cecità banner".
Vetro
- Prendere in considerazione l'uso strategico del vetro in piccole aree che toccano la cornice della finestra senza testo. In questo modo un programma può dare un aspetto più semplice, più leggero e più coeso facendo sembrare che l'area sembri parte del frame.
- Non usare vetro in situazioni in cui uno sfondo di una finestra normale sarebbe più attraente o più facile da usare.
Separatori
- Usare linee verticali e orizzontali per i separatori. Assicurarsi di disporre di spazio sufficiente tra i separatori e il contenuto separato.
- Per i separatori tra contenuto sizable (splitter), visualizzare il puntatore di ridimensionamento al passaggio del mouse.

 del puntatore di ridimensionamento
del puntatore di ridimensionamento
In questi esempi, i puntatori di ridimensionamento vengono visualizzati al passaggio del mouse.
Ombre
- Usa solo per rendere visivamente il contenuto o gli oggetti più significativi del programma trascinati sullo sfondo. Prendere in considerazione le ombreggiature come disordine visivo in altre circostanze.
Supporto dpi elevato
- Supporta le modalità video da 96 a 120 punti per pollice (dpi). Rilevare la modalità dpi all'avvio e gestire gli eventi di modifica dpi. Windows è ottimizzato per 96 e 120 dpi e usa 96 dpi per impostazione predefinita.
- Preferisce fornire bitmap separate di cui è stato eseguito il rendering in modo specifico per 96 e 120 dpi rispetto alla grafica di ridimensionamento. Fornire almeno versioni 96 e 120 dpi per le bitmap più importanti, visibili e centrate o ridimensionate le altre. Tali applicazioni sono considerate "con riconoscimento dpi elevato" e offrono un'esperienza visiva migliore rispetto ai programmi ridimensionati automaticamente da Windows.
- Sviluppatori: è possibile dichiarare un programma con riconoscimento dpi elevato (e impedire il ridimensionamento automatico) impostando il flag di riconoscimento dpi nel manifesto del programma o chiamando l'API SetProcessDPIAware() durante l'inizializzazione del programma. È possibile usare le macro per semplificare la selezione della grafica corretta. Per le bitmap Win32, puoi usare SS_CENTERIMAGE al centro o SS_REALSIZECONTROL per ridimensionare.
- Controllare il programma sia in 96 che in 120 dpi per:
- Grafica troppo piccola o troppo grande.
- Grafica ritagliata, sovrapposta o non adattata correttamente.
- Grafica scarsamente estesa ("pixilated").
- Testo ritagliato o non appropriato in sfondi grafici.
Testo
- Per l'accessibilità e la localizzazione, non usare testo nella grafica. Fare eccezioni solo per rappresentare personalizzazione e testo come concetto astratto.