Icone (nozioni di base sulla progettazione)
Nota
Questa guida alla progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
Le icone sono rappresentazioni pictoriali di oggetti, importanti non solo per motivi estetici come parte dell'identità visiva di un programma, ma anche per motivi utilitaristici per trasmettere significato che gli utenti percepiscono quasi istantaneamente. Windows Vista introduce un nuovo stile di iconografia che offre un livello più elevato di dettagli e complessità a Windows.
Nota: Le linee guida relative alle icone standard vengono presentate in un articolo separato.
Concetti relativi alla progettazione
Aero è il nome dell'esperienza utente di Windows Vista, che rappresenta sia i valori incorporati nel design dell'estetica, sia la visione dietro l'interfaccia utente. Aero sta per: autentico, energico, riflettente e aperto. Aero mira a stabilire un design sia professionale che bello. L'estetica Aero crea un'esperienza di alta qualità ed elegante che facilita la produttività degli utenti e anche guida una risposta emotiva.
Le icone di Windows Vista differiscono dalle icone di stile Windows XP nei modi seguenti:
- Lo stile è più realistico di illustrativo, ma non abbastanza fotorealistico. Le icone sono immagini simboliche che dovrebbero essere migliori rispetto alla fotorealistica!
- Le icone hanno una dimensione massima di 256x256 pixel, rendendole adatte per schermi dpi alti (punti per pollice). Queste icone ad alta risoluzione consentono una qualità visiva elevata nelle visualizzazioni elenco con icone di grandi dimensioni.
- Ovunque pratico, le icone fisse dei documenti vengono sostituite da anteprime del contenuto, rendendo i documenti più facili da identificare e trovare.
- Le icone della barra degli strumenti hanno meno dettagli e nessuna prospettiva, per ottimizzare per dimensioni più piccole e caratteristiche visive.
Icone ben progettate:
- Migliorare la comunicazione visiva del programma.
- Influisce fortemente sull'impressione generale degli utenti del design visivo del programma e sull'apprezzamento per la sua vestibilità e la sua finitura.
- Migliorare l'usabilità rendendo i programmi, gli oggetti e le azioni più facili da identificare, apprendere e trovare.
Le immagini seguenti illustrano ciò che rende lo stile Aero di iconografia in Windows Vista diverso da quello usato in Windows XP.
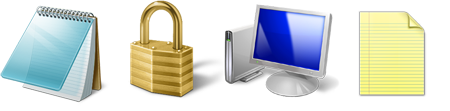
![]()
Le icone di Windows Vista (il blocco e il tasto a sinistra) sono autentiche, nitide e dettagliate. Vengono sottoposti a rendering anziché disegnati, ma non sono completamente fotorealistici.
![]()
Le icone di Windows Vista (le due a sinistra) sono professionali e belle, con attenzione ai dettagli che migliorano la qualità di produzione dell'icona.
![]()
Queste icone di Windows Vista mostrano l'equilibrio ottico e l'accuratezza percepita in prospettiva e dettagli. Ciò consente loro di sembrare grande o piccolo, vicino o da una distanza. Inoltre, questo stile di iconografia funziona per schermi ad alta risoluzione.
![]()
![]()
![]()
Questi esempi mostrano diversi tipi di icone, tra cui un oggetto tridimensionale in prospettiva, un'icona anteriore (piatta) e un'icona della barra degli strumenti.
Indicazioni
Prospettiva
Le icone in Windows Vista sono tridimensionali e visualizzate in prospettiva come oggetti solidi o oggetti bidimensionali visualizzati direttamente. Usare icone flat per i file e per gli oggetti che sono effettivamente flat, come documenti o pezzi di carta.

Icone tipiche 3D e flat.
Gli oggetti tridimensionali sono rappresentati in prospettiva come oggetti solidi, visti da una visualizzazione a basso occhio degli uccelli con due punti di scomparsa.

In questo esempio vengono illustrati punti di prospettiva e di scomparsa tipici delle icone 3D.
Nelle dimensioni più piccole, la stessa icona può cambiare dal punto di vista al dritto. Con le dimensioni di 16x16 pixel e dimensioni inferiori, eseguire il rendering delle icone direttamente (fronte anteriore). Per le icone più grandi, usare la prospettiva.
- Eccezione: Le icone della barra degli strumenti sono sempre rivolte verso il lato anteriore, anche in dimensioni maggiori.

In questo esempio viene illustrato il modo in cui la stessa icona viene gestita in modo diverso, a seconda delle dimensioni.
Sorgente di luce
- La sorgente di luce per gli oggetti all'interno della griglia prospettica è sopra, leggermente davanti e leggermente a sinistra dell'oggetto.
- La sorgente luminosa proietta ombre leggermente alla parte posteriore e a destra della base dell'oggetto.
- Tutti i raggi di luce sono paralleli e colpiscono l'oggetto lungo lo stesso angolo (come il sole). L'obiettivo è quello di avere un aspetto di illuminazione uniforme in tutte le icone e gli effetti spotlight. I raggi luce paralleli producono ombre che hanno tutte la stessa lunghezza e densità, fornendo un'ulteriore unità tra più icone.
Ombreggiature
Generale
Usare le ombreggiature per sollevare visivamente gli oggetti dallo sfondo e per far apparire gli oggetti 3D a terra, anziché fluttuare in modo imbarazzante nello spazio.
Usare un intervallo di opacità del 30-50% per le ombreggiature. A volte è necessario usare un livello di ombreggiatura diverso, a seconda della forma o del colore di un'icona.
Piume o abbreviare l'ombreggiatura, se necessario, per impedirne il ritaglio in base alle dimensioni della casella icona.
Non usare le ombreggiature nelle icone con dimensioni 24x24 o inferiori.

Ombre tipiche dell'icona.
Icone flat
- Le icone flat vengono in genere usate per le icone di file e gli oggetti reali flat, ad esempio un documento o un foglio di carta.
- L'illuminazione icona piatta proviene dall'alto a sinistra a 130 gradi.
- Le icone più piccole ,ad esempio 16x16 e 32x32, sono semplificate per la leggibilità. Tuttavia, se contengono una reflection all'interno dell'icona (spesso semplificata), potrebbero avere un'ombreggiatura stretta. Intervallo di ombreggiature in opacità dal 30 al 50%.
- Gli effetti livello possono essere usati per le icone flat, ma devono essere confrontati con altre icone flat. Le ombreggiature per gli oggetti variano in qualche modo, in base all'aspetto migliore ed è più coerente all'interno del set di dimensioni e con le altre icone in Windows Vista. In alcune occasioni, potrebbe anche essere necessario modificare le ombre. Ciò sarà particolarmente vero quando gli oggetti vengono disposti su altri.
- Un'ampia gamma di colori può essere utilizzata per ottenere il risultato desiderato. Le ombre aiutano gli oggetti seduti nello spazio. Il colore influisce sul peso percepito dell'ombreggiatura e può distorcere l'immagine se è troppo pesante.
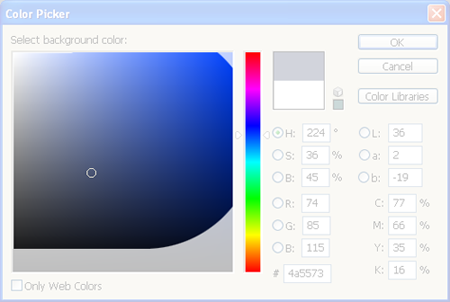
![]()
![]()
L'opzione Elimina ombreggiatura nella finestra di dialogo Stile livello e un'ombreggiatura tipica per un'icona piatta.
Intervalli di ombreggiature dell'icona flat di base
| Caratteristica | Intervallo |
|---|---|
| Color |
Nero |
| Modalità Blend |
Moltiplicazione |
| Opacità |
22-50% a seconda del colore dell'elemento |
| Angle |
120-130 (usare la luce globale) |
| Distanza |
3 per 256x256, fino a 1 per 32x32 |
| Spread |
0 |
| Dimensione |
7 per 256x256, fino a 2 per 32x32 |
Icone tridimensionali
- Creare ombre per le icone 3D caso per caso, con lo sforzo di adattarsi all'interno di un intervallo di distanze di cast e piumaggio in modo completamente trasparente. Creare le immagini con dimensioni leggermente inferiori rispetto alle dimensioni complessive dell'icona richieste per consentire lo spazio per un'ombreggiatura (per quelle dimensioni che ne richiederanno una). Assicurarsi che l'ombreggiatura non finisca bruscamente sul bordo dell'icona.
![]()
![]()
Questi esempi consentono di illustrare le varianti create in base alla forma e alla posizione dell'oggetto stesso. L'ombreggiatura a volte deve essere piumata o abbreviata per evitare che venga ritagliata in base alle dimensioni della casella icona.
Colore e saturazione
I colori sono in genere meno saturi di quelli di Windows XP.
Usare le sfumature per creare un'immagine più realistica.
Anche se non esiste una tavolozza dei colori specifica per le icone standard, tenere presente che devono funzionare bene insieme in molti contesti e temi. Preferisce il set standard di colori; non ricolorare le icone standard, ad esempio le icone di avviso, perché ciò interrompe la capacità degli utenti di interpretare il significato. Per altre linee guida, vedere Colore.
I file icona richiedono anche versioni a 8 bit e tavolozza a 4 bit, per supportare l'impostazione predefinita in un desktop remoto. Questi file possono essere creati tramite un processo batch, ma devono essere esaminati, perché alcuni richiedono un ritocco per una migliore leggibilità.

Non esiste alcuna restrizione rigida per la tavolozza dei colori. Viene evitata solo la saturazione completa (in alto a destra).
Livelli di bit: progettazione ICO per 32 bit (alfa incluso) + 8 bit + 4 bit (dithered down automaticamente pixel poke only most critical). Deve essere inclusa solo una copia a 32 bit dell'immagine pixel 256x256 e solo l'immagine pixel 256x256 deve essere compressa per ridurre le dimensioni del file. Diversi strumenti icona offrono la compressione per Windows Vista.
Livelli di bit: barre degli strumenti a 24 bit + alfa (maschera a 1 bit), 8 bit e 4 bit.
Barre degli strumenti o file AVI: usare magenta (R255 G0 B255) come colore di trasparenza di sfondo.
Requisiti per le dimensioni
Generale
-
Prestare particolare attenzione alle icone ad alta visibilità, ad esempio le icone principali dell'applicazione, le icone di file che possono essere visualizzate in Esplora risorse e le icone visualizzate nel menu Start o sul desktop.
- Icone dell'applicazione e Pannello di controllo elementi: il set completo include 16x16, 32x32, 48x48 e 256x256 (scalabilità del codice compresa tra 32 e 256). Il formato di file con estensione ico è obbligatorio. Per la modalità classica, il set completo è 16x16, 24x24, 32x32, 48x48 e 64x64.
- Opzioni icona elemento elenco: Usare anteprime attive o icone di file del tipo di file (ad esempio, .doc); set completo.
- Icone della barra degli strumenti: 16x16, 24x24, 32x32. Si noti che le icone della barra degli strumenti sono sempre flat, non 3D, anche con dimensioni 32x32.
- Icone di dialogo e procedura guidata: 32x32 e 48x48.
- Sovrapposizioni: Codice della shell core (ad esempio, collegamento) 10x10 (per 16x16), 16x16 (per 32x32), 24x24 (per 48x48), 128x128 (per 256x256). Si noti che alcuni di questi sono leggermente più piccoli, ma sono vicini a questa dimensione, a seconda della forma e del bilanciamento ottico.
- Area Avvio veloce: Le icone verranno ridimensionate da 48x48 nelle sovrimpressioni dinamiche ALT+TAB, ma per una versione più nitida aggiungere un file 40x40 a un file con estensione ico.
- Icone a fumetto: 32x32 e 40x40.
- Dimensioni aggiuntive: Questi sono utili per avere a disposizione come risorse per creare altri file (ad esempio, annotazioni, barre degli strumenti, sovrimpressioni, dpi alti e casi speciali): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 e 8x8. È possibile usare .ico, .png, .bmp o altri formati di file, a seconda del codice in tale area.
Per valori DPI alti
- Windows Vista ha come destinazione 96 dpi e 120 dpi.
Le tabelle seguenti illustrano esempi di proporzioni di ridimensionamento applicate a due dimensioni di icone comuni. Si noti che non tutte queste dimensioni devono essere incluse nel file con estensione ico. Il codice ridimensiona quelli di dimensioni maggiori.
| dpi | Dimensioni icona | Fattore di scala |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| dpi | Dimensioni icona | Fattore di scala |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
Dimensioni dei file con estensione ico (standard)
![]()
Dimensioni del file con estensione ico (casi speciali)
![]()
Annotazioni e sovrapposizioni
- Le annotazioni vanno nell'angolo inferiore destro dell'icona e devono riempire il 25% dell'area icona.
- Eccezione: le icone 16x16 accettano annotazioni 10x10.
- Non usare più di un'annotazione su un'icona.
- Le sovrimpressioni vanno nell'angolo inferiore sinistro dell'icona e devono riempire il 25% dell'area dell'icona.
- Eccezione: le icone 16x16 accettano sovrapposizioni di 10x10.
Livello di dettaglio
Le dimensioni 16x16 di molte di queste icone sono ancora ampiamente usate e quindi importanti.
I dettagli in un'icona di questa dimensione devono mostrare chiaramente il punto chiave dell'icona.
Man mano che un'icona diventa più piccola, trasparenza e alcuni dettagli speciali trovati in dimensioni maggiori devono essere sacrificati per semplificare e raggiungere il punto.
Gli attributi e i colori devono essere esagerati e usati per enfatizzare i moduli chiave.

A 16x16, l'icona per il dispositivo audio portatile potrebbe facilmente essere scambiata per un telefono cellulare in modo che il pezzo dell'orecchio sia un dettaglio visivo chiave da mostrare.
La semplice riduzione delle dimensioni di 256x256 non funziona.
Tutte le dimensioni necessitano di un livello di dettaglio rilevante; più piccola è l'icona più è necessario esagerare i dettagli di definizione.


Sviluppo di icone
Progettazione e creazione di icone
- Assumere un progettista grafico esperto. Per una grafica, immagini e icone eccezionali funzionano con esperti. È consigliabile sperimentare le illustrazioni usando l'arte vettoriale o i programmi 3D.
- Pianificare l'esecuzione di serie di iterazioni, dai concetti iniziali ai mock-up nel contesto, alla revisione finale della produzione e alla fine delle icone nel prodotto funzionante.
- Pensa alla creazione di icone in anticipo può essere costoso. Raccogliere tutti i dettagli e i requisiti esistenti, ad esempio: il set completo di icone necessarie; la funzione principale e il significato per ogni; famiglie o cluster nel set che si desidera essere evidenti; requisiti del marchio; i nomi di file esatti; formati di immagine usati nel codice; e requisiti di dimensioni. Assicurarsi che sia possibile sfruttare al meglio il tempo con la finestra di progettazione.
- Tenere presente che la finestra di progettazione potrebbe non avere familiarità con il prodotto, quindi fornire informazioni funzionali, schermate e sezioni specifiche, in base alle esigenze.
- Pianificare revisioni geopolitiche e legali in base alle esigenze.
- Eseguire il mapping di un intervallo di tempo e avere una comunicazione regolare.
Dal concetto di schizzo al prodotto finale
![]()
- Creare schizzo di concetto.
- Provare il concetto in dimensioni diverse.
- Eseguire il rendering in 3D se necessario.
- Testare le dimensioni in diversi colori di sfondo.
- Valutare le icone nel contesto dell'interfaccia utente reale.
- Produrre il file con estensione ico finale o altri formati di risorse grafiche.
Strumenti
- Matita e carta: Idee iniziali di concetto, elencate e disegnate.
- 3D Studio Max: Eseguire il rendering di oggetti 3D in prospettiva.
- Adobe Photoshop: Schizzo e iterazione, mock-up nel contesto e finalizzazione dei dettagli.
- Adobe Illustrator/ Macromedia Freehand: Schizzo e iterazione, finalizzare i dettagli.
- Gamani Gif Movie Gear: Produrre un file con estensione ico (con compressione se necessario).
- Workshop icona Axialis: Produrre un file con estensione ico (con compressione se necessario).
- Microsoft Visual Studio non supporta le icone di Windows Vista (non è disponibile alcun supporto per il canale alfa o più di 256 colori).
Produzione
Suggerimento
Seguire questa procedura per creare un singolo file con estensione ico contenente più dimensioni dell'immagine e profondità dei colori.
Passaggio 1: Concettualizzare
- Usare i concetti stabiliti, se possibile, per garantire la coerenza dei significati per l'icona e la relativa rilevanza per altri usi.
- Si consideri come verrà visualizzata l'icona nel contesto dell'interfaccia utente e come potrebbe funzionare come parte di un set di icone.
- Se si rivede un'icona esistente, valutare se la complessità può essere ridotta.
- Prendere in considerazione l'impatto culturale della grafica. Evitare di usare lettere, parole, mani o visi nelle icone. Rappresentazioni di persone o utenti in modo generico, se necessario.
- Se si combinano più oggetti in un'unica immagine in un'icona, valutare come l'immagine verrà ridimensionata in dimensioni più piccole. Usare non più di tre oggetti in un'icona (due è preferibile). Per le dimensioni di 16x16, è consigliabile rimuovere oggetti o semplificare l'immagine per migliorare il riconoscimento.
- Non usare il flag di Windows nelle icone.
Passaggio 2: Illustrare
- Per illustrare le icone dello stile di Windows Aero, usare uno strumento vettoriale, ad esempio Macromedia Freehand o Adobe Illustrator. Usare le caratteristiche della tavolozza e dello stile descritte in precedenza in questo articolo.
- Illustrare l'immagine usando Freehand o Illustrator. Copiare e incollare le immagini vettoriali in Adobe Photoshop.
- Fare e usare un livello modello in Photoshop per assicurarsi che il lavoro venga eseguito all'interno di aree quadratiche delle dimensioni regolamentate.
- Creare le immagini in una dimensione leggermente inferiore rispetto alle dimensioni complessive dell'icona richiede per consentire lo spazio per un'ombreggiatura a discesa (per quelle dimensioni che richiedono una.
- Posizionare le immagini nella parte inferiore dei quadrati, in modo che tutte le icone di una directory siano posizionate in modo coerente. Evitare di tagliare le ombre.
- Se si aggiunge un altro oggetto a un'immagine o a una serie, mantenere l'oggetto principale in una posizione fissa e posizionare immagini di dimensioni più piccole flat in una posizione fissa, ad esempio la parte inferiore sinistra o superiore destra a seconda del caso.
Passaggio 3: Creare le immagini a 24 bit
- Dopo aver incollato le dimensioni in Photoshop, controllare la leggibilità delle immagini, soprattutto a 16x16 e dimensioni più piccole. È possibile che siano necessarie percentuali di pixel usando percentuali di colori. La riduzione della trasparenza può essere necessaria anche. È comune esagerare gli aspetti a dimensioni più piccole e eliminare anche gli aspetti, per concentrarsi sul punto chiave.
- Le icone a 8 bit verranno visualizzate in qualsiasi modalità di colore inferiore a 32 bit e non avranno il canale alfa a 8 bit, in modo che possano avere i bordi o più puliti perché non esiste alcun anti-aliasing (i bordi potrebbero essere difficili da leggere).
- In Photoshop duplicare il livello immagine a 24 bit e rinominare il livello in immagini a 4 bit. Indicizzare le immagini a 4 bit nella tavolozza dei colori di Windows 16.
- Pulire le immagini usando solo i colori della tavolozza dei colori 16. I contorni creati da versioni più scure o più chiare dei colori dell'oggetto sono in genere preferibili a grigio o nero.
- Se si lavora su una bitmap, assicurarsi che il colore di sfondo non venga usato nell'immagine stessa, perché tale colore sarà il colore trasparente. Magenta (R255 G0 B255) viene spesso usato come colore di trasparenza di sfondo.
Passaggio 4: Creare le immagini a 8 bit e a 4 bit
- Ora che le immagini a 24 bit sono pronte per essere create in icone a 32 bit, è necessario creare versioni a 8 bit.
- Questo è un ottimo momento per testare le schermate contestuali. È incredibile ciò che può essere scoperto visualizzando altre icone o una famiglia di icone nel contesto. Questo passaggio può risparmiare tempo e denaro. È molto meglio rilevare i problemi prima che i file esegnino la produzione e vengano passati.
- Aggiungere l'ombreggiatura a discesa alle immagini in dimensioni necessarie.
- Unire insieme l'ombreggiatura a 24 bit e le immagini a 24 bit.
- Creare un nuovo file Photoshop per ogni dimensione. Copiare e incollare l'immagine appropriata. Salvare ogni file come file di .psd.
- Non unire il livello immagine con il livello di sfondo. È utile includere le dimensioni e la profondità del colore nel nome del file durante il funzionamento, ma il file potrebbe essere infine necessario rinominare.
Passaggio 5: Creare il file ico
- Scegliere l'applicazione più adatta alle esigenze e alle competenze degli artisti. Tenere presente che le icone da usare in un prodotto di spedizione devono essere create in uno strumento acquistato o concesso in licenza. Ciò significa che le versioni di valutazione non possono essere usate.
- Entrambi i prodotti elencati di seguito sono stati usati dai designer che hanno prodotto icone per Windows Vista e ognuno offre la possibilità di esportare in Adobe Photoshop CS.
- Gamani Gif Movie Gear: Produrre file con estensione ico
- Axialis Icon Workshop: Produrre file con estensione ico
- Visual Studio non supporta le icone di Windows Vista (non è disponibile alcun supporto per il canale alfa o più di 256 colori), pertanto l'uso non è consigliato.
- I file icon (formato ico) devono contenere le versioni a 4 e a 8 bit, nonché l'alfa a 24 bit.
- Salvare i file come "icona windows (.ico)" indipendentemente dal programma di creazione dell'icona che si sceglie di usare.
- Alcuni asset iconografici possono effettivamente essere strip bitmap, che richiedono anche un canale alfa (ad esempio, per le barre degli strumenti) o .png file salvati con trasparenza. Non tutti sono necessariamente formato ico; verificare il formato supportato nel codice.
Passaggio 6: Valutare
- Guarda tutte le dimensioni.
- Guarda la famiglia insieme per valutare la somiglianza familiare, l'equilibrio ottico e la distinzione.
- Esaminare nel contesto per valutare i pesi e la visibilità relativi (assicurarsi che uno non domina).
- Prendere in considerazione i casi che potrebbero non essere usati ora, ma potrebbero essere nel prossimo futuro. Questa icona potrebbe mai essere annotata o avere una sovrapposizione?
- Esaminare il codice.
Icone nel contesto di visualizzazioni elenco, barre degli strumenti e visualizzazioni albero
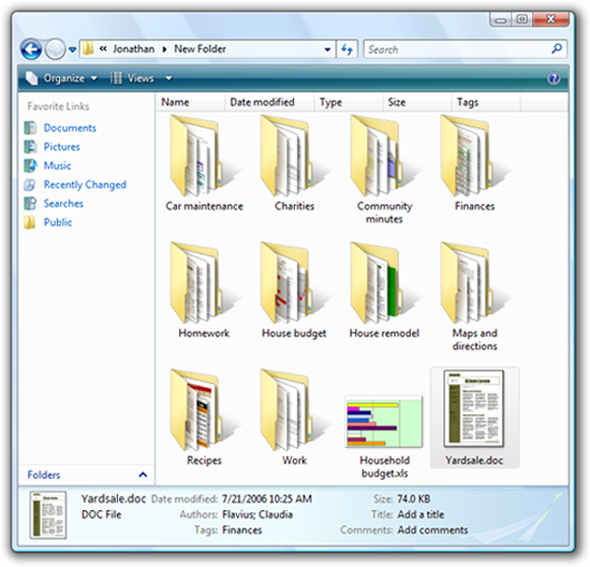
Visualizzazioni elenco
Per Windows Vista, usare le anteprime per i file che contengono contenuto che è visivamente distinto su larga scala, in modo che gli utenti possano riconoscere direttamente il file che stanno cercando. Usare l'interfaccia di programmazione dell'applicazione anteprima di Windows per questa operazione.

Le sovrapposizioni dell'icona dell'applicazione (non visualizzate qui) nelle anteprime consentono l'associazione con l'applicazione per il tipo di file, oltre a visualizzare l'anteprima del file.
Nota: Per i file senza contenuto visivo distinto, non usare le anteprime. Usare invece icone di file simbolici tradizionali che mostrano la rappresentazione dell'oggetto e l'applicazione o il tipo associati.
Barre degli strumenti
- Le icone visualizzate in una barra degli strumenti devono avere un bilanciamento ottico delle dimensioni, del colore e della complessità.
- Testare le potenziali icone in uno screenshot contestuale per evitare qualsiasi dominanza o sbilanciamenti indesiderati.
- I test nelle schermate consentono di evitare iterazioni costose nel codice.
- Esaminare anche le icone nel codice. Movimento e altri fattori possono influire sul successo di un'icona; in alcuni casi potrebbero essere necessarie altre iterazioni.
![]()
Nell'esempio precedente, l'equilibrio ottico non è ancora stato raggiunto.
![]()
Provare le iterazioni nel contesto.
Visualizzazioni albero
- Il bilanciamento ottico è necessario per mantenere la gerarchia in un controllo di visualizzazione albero.
- Pertanto, le icone usate in genere in questo contesto devono essere valutate. A volte una particolare icona 16x16 deve essere resa più piccola perché la sua forma ha una dominanza ottica su altri.
- La compensazione per gli squilibri ottici è una parte importante della produzione di icone di alta qualità.
![]()