Case study da Windows Runtime 8.x a UWP, Bookstore2
Questo case study si basa sulle informazioni fornite in Bookstore1 che iniziano con un'app Universal 8.1 che visualizza i dati raggruppati in un controllo SemanticZoom. Nel modello di visualizzazione, ogni istanza della classe Author rappresenta il gruppo dei libri scritti da tale autore e in SemanticZoom è possibile visualizzare l'elenco di libri raggruppati per autore oppure eseguire lo zoom indietro per visualizzare un jump list di autori. La jump list offre una navigazione molto più rapida rispetto allo scorrimento nell'elenco dei libri. Verranno illustrati i passaggi per convertire l'app in un'app UWP (Universal Windows Platform) Windows 10.
Nota Quando si apre Bookstore2Universal_10 in Visual Studio, se viene visualizzato il messaggio "Aggiornamento di Visual Studio richiesto", seguire la procedura descritta in TargetPlatformVersion.
Download
Scaricare l'app Bookstore2_81 Universal 8.1.
Scaricare l'app Bookstore2Universal_10 Windows 10.
App Universal 8.1
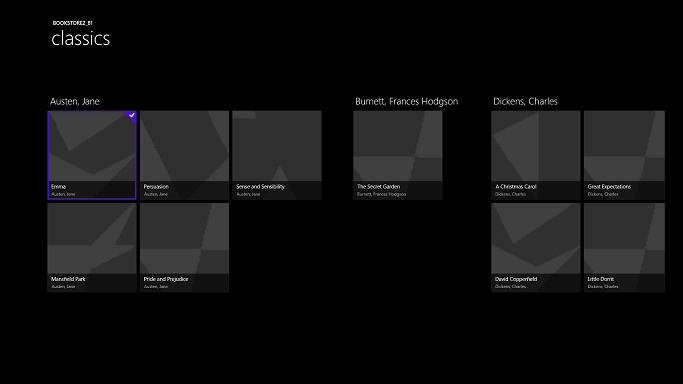
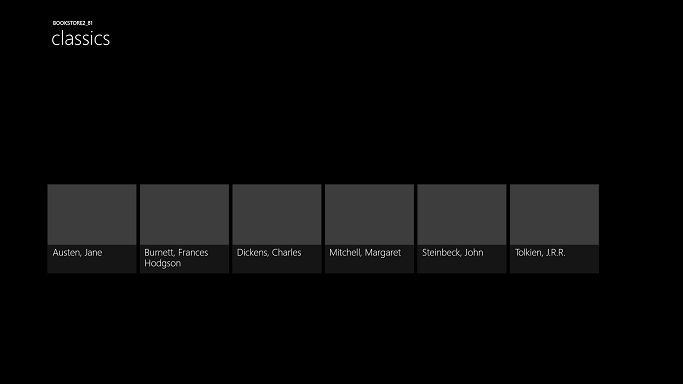
Ecco l'aspetto di Bookstore2_81, ovvero l'app da convertire. Si tratta di uno scorrimento orizzontale (scorrimento verticale su Windows Phone) SemanticZoom che mostra i libri raggruppati per autore. È possibile ingrandire la jump list e da qui è possibile tornare a qualsiasi gruppo. Esistono due elementi principali per questa app: il modello visualizzazione che fornisce l'origine dati raggruppati e l'interfaccia utente associata a tale modello di visualizzazione. Come vedremo, entrambe queste parti porta facilmente dalla tecnologia WinRT 8.1 a Windows 10.

Bookstore2_81 in Windows, visualizzazione ingrandita

Bookstore2_81 in Windows, visualizzazione ingrandita

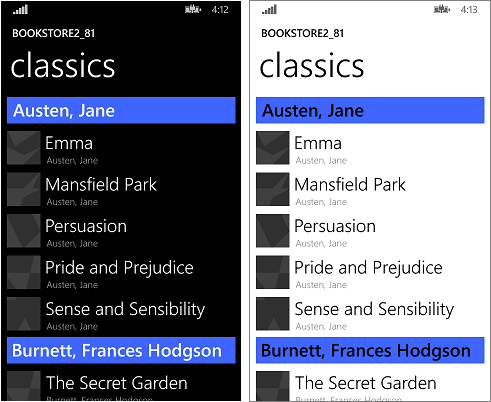
Bookstore2_81 in Windows Phone, visualizzazione ingrandita

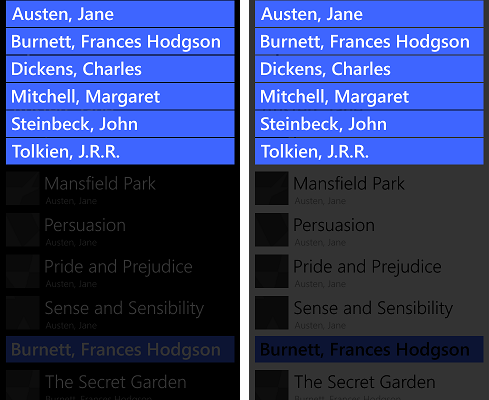
Bookstore2_81 in Windows Phone, visualizzazione rimpicciolita
Conversione in un progetto Windows 10
La soluzione Bookstore2_81 è un progetto di app Universal 8.1. Il progetto Bookstore2_81.Windows compila il pacchetto dell'app per Windows 8.1 e il progetto Bookstore2_81.WindowsPhone compila il pacchetto dell'app per Windows Phone 8.1. Bookstore2_81.Shared è il progetto che contiene codice sorgente, file di markup e altre risorse e asset usati da entrambi gli altri due progetti.
Proprio come per il case study precedente, l'opzione che prendiamo (di quelle descritte in Se si ha un'app Universal 8.1) consiste nel convertire il contenuto del progetto condiviso in un Windows 10 destinato alla famiglia di dispositivi Universal.
Per iniziare, creare un nuovo progetto di applicazione vuota (Windows Universal). Denominarlo Bookstore2Universal_10. Questi sono i file da copiare da Bookstore2_81 a Bookstore2Universal_10.
Dal progetto condiviso
- Copiare la cartella contenente i file PNG della copertina del libro (la cartella è \Assets\CoverImages). Dopo aver copiato la cartella, in Esplora soluzioni, verificare che l'opzione Mostra tutti i file sia attivata. Fai clic con il pulsante destro del mouse sulla cartella copiata, quindi fare clic su Includi nel progetto. Questo comando è ciò che si intende per "inclusione" di file o cartelle in un progetto. Ogni volta che si copia un file o una cartella, ogni copia, fare clic su Aggiorna in Esplora soluzioni e quindi includere il file o la cartella nel progetto. Non è necessario eseguire questa operazione per i file che si stanno sostituendo nella destinazione.
- Copiare la cartella contenente il file di origine del modello di visualizzazione (la cartella è \ViewModel).
- Copiare MainPage.xaml e sostituire il file nella destinazione.
Dalla pagina Progetto Windows
- Copiare BookstoreStyles.xaml. Useremo questo come buon punto di partenza perché tutte le chiavi di risorsa in questo file verranno risolte in un'app di Windows 10; alcuni di quelli nel file WindowsPhone equivalente non lo faranno.
- Copiare SeZoUC.xaml e SeZoUC.xaml.cs. Si inizierà con la versione di Windows di questa visualizzazione, che è appropriata per le finestre ampie e quindi in un secondo momento lo si adatterà alle finestre più piccole e, di conseguenza, ai dispositivi più piccoli.
Modificare il codice sorgente e i file di markup appena copiati e modificare i riferimenti allo spazio dei nomi Bookstore2_81 in Bookstore2Universal_10. Un modo rapido per eseguire questa operazione consiste nell'usare la funzionalità Sostituisci nei file. Non sono necessarie modifiche al codice nel modello di visualizzazione, né in alcun altro codice imperativo. Tuttavia, solo per semplificare la visualizzazione della versione dell'app in esecuzione, modificare il valore restituito dalla proprietà Bookstore2Universal_10.BookstoreViewModel.AppName da "Bookstore2_81" a "BOOKSTORE2UNIVERSAL_10".
Proprio ora è possibile compilare ed eseguire l'app. Ecco come la nuova app UWP cerca dopo aver eseguito operazioni ancora per convertirla in Windows 10.

L'app Windows 10 con modifiche iniziali al codice sorgente in esecuzione su un dispositivo desktop, visualizzazione ingrandita

L'app Windows 10 con modifiche iniziali al codice sorgente in esecuzione su un dispositivo desktop, visualizzazione rimpicciolita
Il modello di visualizzazione e le visualizzazioni ingrandita e rimpicciolita funzionano correttamente, anche se esistono problemi che rendono difficile la visualizzazione. Un problema è che SemanticZoom non scorre. Ciò è dovuto al fatto che, in Windows 10, lo stile predefinito di un controllo GridView lo rende disposto verticalmente (e le linee guida per la progettazione di Windows 10 consigliano di usarlo in questo modo in app nuove e convertite). Tuttavia, le impostazioni di scorrimento orizzontale nel modello di pannello degli elementi personalizzati copiati dal progetto Bookstore2_81 (progettato per l'app 8.1) sono in conflitto con le impostazioni di scorrimento verticale nello stile predefinito di Windows 10 applicato come risultato della conversione a un'app di Windows 10. Una seconda cosa è che l'app non si adatta ancora alla sua interfaccia utente per offrire la migliore esperienza in finestre di dimensioni diverse e su dispositivi di piccole dimensioni. E, in terzo luogo, gli stili e i pennelli corretti non vengono ancora usati, con conseguente invisibile gran parte del testo (incluse le intestazioni di gruppo che è possibile fare clic per ingrandire). Quindi, nelle tre sezioni successive (SemanticZoom e modifiche alla progettazione GridView, interfaccia utente adattiva e stili universali) verranno risolti questi tre problemi.
Modifiche alla progettazione di SemanticZoom e GridView
Le modifiche di progettazione in Windows 10 al controllo SemanticZoom sono descritte nella sezione modifiche SemanticZoom. Non è necessario eseguire alcuna operazione in questa sezione in risposta a tali modifiche.
Le modifiche apportate a GridView sono descritte nella sezione GridView/ListView changes. Abbiamo alcune modifiche molto minime da apportare per adattarsi a tali modifiche, come descritto di seguito.
- In SeZoUC.xaml, in
ZoomedInItemsPanelTemplate, impostareOrientation="Horizontal"eGroupPadding="0,0,0,20". - In SeZoUC.xaml eliminare
ZoomedOutItemsPanelTemplatee rimuovere l'attributoItemsPaneldalla visualizzazione rimpicciolita.
L'attività è terminata.
Interfaccia utente adattiva
Dopo questa modifica, il layout dell'interfaccia utente che SeZoUC.xaml offre è ideale per quando l'app è in esecuzione in una finestra estesa (che è possibile solo in un dispositivo con uno schermo grande). Quando la finestra dell'app è stretta, tuttavia (che avviene su un dispositivo di piccole dimensioni e può verificarsi anche in un dispositivo di grandi dimensioni), l'interfaccia utente disponibile nell'app di Windows Phone Store è probabilmente più appropriata.
Per ottenere questo risultato, è possibile usare la funzionalità Visual State Manager adattiva. Verranno impostate le proprietà sugli elementi visivi in modo che, per impostazione predefinita, l'interfaccia utente sia disposta nello stato stretto usando i modelli più piccoli usati nell'app di Windows Phone Store. Si rileverà quindi quando la finestra dell'app è più ampia o uguale a una dimensione specifica (misurata in unità di pixel effettivi) e, in risposta, verranno modificate le proprietà degli elementi visivi in modo da ottenere un layout più grande e più ampio. Queste modifiche alle proprietà verranno inserite in uno stato di visualizzazione e verrà usato un trigger adattivo per monitorare continuamente e determinare se applicare lo stato di visualizzazione o meno, a seconda della larghezza della finestra in pixel effettivi. In questo caso si attiva la larghezza della finestra, ma è anche possibile attivare l'altezza della finestra.
Una larghezza minima della finestra di 548 epx è appropriata per questo caso d'uso perché è la dimensione del dispositivo più piccolo su cui si vuole mostrare il layout wide. Telefono sono in genere inferiori a 548 epx, quindi in un piccolo dispositivo come quello che resteremo nel layout stretto predefinito. In un PC, la finestra verrà avviata per impostazione predefinita sufficientemente ampia da attivare il passaggio allo stato ampio. Da qui sarà possibile trascinare la finestra abbastanza stretta per visualizzare due colonne degli elementi di dimensioni 250x250. Un po' più stretto di quello e il trigger verrà disattivato, lo stato di visualizzazione wide verrà rimosso e il layout stretto predefinito sarà effettivo.
Quali proprietà è quindi necessario impostare e modificare per ottenere questi due layout diversi? Esistono due alternative e ognuna comporta un approccio diverso.
- È possibile inserire due controlli SemanticZoom nel markup. Uno sarebbe una copia del markup usato nell'app Windows Runtime 8.x (usando i controlli GridView all'interno) e compresso per impostazione predefinita. L'altro sarebbe una copia del markup usato nell'app di Windows Telefono Store (usando i controlli ListView all'interno di esso) e visibile per impostazione predefinita. Lo stato di visualizzazione cambierebbe le proprietà di visibilità dei due controlli SemanticZoom. Ciò richiederebbe molto poco sforzo per ottenere, ma questo non, in generale, una tecnica ad alte prestazioni. Quindi, se lo usi, dovresti profilarla e assicurarti che soddisfi ancora i tuoi obiettivi di prestazioni.
- È possibile usare un singolo SemanticZoom contenente controlli ListView. Per ottenere i due layout, nello stato di visualizzazione wide, è necessario modificare le proprietà dei controlli ListView, inclusi i modelli applicati, in modo da renderli disponibili allo stesso modo di GridView. Questo potrebbe migliorare le prestazioni, ma esistono tante piccole differenze tra i vari stili e modelli di GridView e ListView e tra i vari tipi di elemento che questa è la soluzione più difficile da ottenere. Questa soluzione è anche strettamente associata al modo in cui gli stili e i modelli predefiniti sono progettati in questo momento, offrendo una soluzione fragile e sensibile a eventuali modifiche future ai valori predefiniti.
In questo case study, andremo con la prima alternativa. Ma, se piace, si può provare il secondo e vedere se funziona meglio. Ecco i passaggi da eseguire per implementare la prima alternativa.
- In SemanticZoom nel markup nel nuovo progetto impostare
x:Name="wideSeZo"eVisibility="Collapsed". - Tornare al progetto Bookstore2_81.WindowsPhone e aprire SeZoUC.xaml. Copiare il markup dell'elemento SemanticZoom da tale file e incollarlo immediatamente dopo
wideSeZonel nuovo progetto. Impostarex:Name="narrowSeZo"sull'elemento appena incollato. - Ma
narrowSeZoha bisogno di un paio di stili che non abbiamo ancora copiato. Anche in Bookstore2_81.WindowsPhone copiare i due stili (AuthorGroupHeaderContainerStyleeZoomedOutAuthorItemContainerStyle) da SeZoUC.xaml e incollarli in BookstoreStyles.xaml nel nuovo progetto. - Ora si hanno due elementi SemanticZoom nel nuovo SeZoUC.xaml. Eseguire il wrapping di questi due elementi in una griglia.
- In BookstoreStyles.xaml nel nuovo progetto aggiungere la parola
Widea queste tre chiavi di risorsa (e ai relativi riferimenti in SeZoUC.xaml, ma solo ai riferimenti all'interno diwideSeZo):AuthorGroupHeaderTemplate,ZoomedOutAuthorTemplateeBookTemplate. - Nel progetto Bookstore2_81.WindowsPhone aprire BookstoreStyles.xaml. Da questo file copiare le stesse tre risorse (menzionate in precedenza) e i due convertitori di elementi jump list e la dichiarazione di prefisso dello spazio dei nomi Windows_UI_Xaml_Controls_Primitives e incollarli tutti in BookstoreStyles.xaml nel nuovo progetto.
- Infine, in SeZoUC.xaml nel nuovo progetto aggiungere il markup di Visual State Manager appropriato alla Griglia aggiunta in precedenza.
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="wideSeZo.Visibility" Value="Visible"/>
<Setter Target="narrowSeZo.Visibility" Value="Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</Grid>
Applicazione di stili universali
A questo punto, è possibile risolvere alcuni problemi di stile, incluso quello introdotto in precedenza durante la copia dal progetto precedente.
- In MainPage.xaml modificare
LayoutRootil Background in"{ThemeResource ApplicationPageBackgroundThemeBrush}". - In BookstoreStyles.xaml impostare il valore della risorsa
TitlePanelMarginsu0(o su qualsiasi valore sia corretto). - In SeZoUC.xaml impostare Margin di
wideSeZosu0(o qualsiasi valore abbia un aspetto ottimale). - In BookstoreStyles.xaml rimuovere l'attributo Margin da
AuthorGroupHeaderTemplateWide. - Rimuovere l'attributo FontFamily da
AuthorGroupHeaderTemplatee daZoomedOutAuthorTemplate. - Bookstore2_81 usato le chiavi di risorsa
BookTemplateTitleTextBlockStyle,BookTemplateAuthorTextBlockStyleePageTitleTextBlockStylecome riferimento indiretto in modo che una singola chiave avesse implementazioni diverse nelle due app. Non c'è più bisogno di tale indiretto; è possibile fare riferimento direttamente a stili di sistema. Sostituire quindi i riferimenti in tutta l'app conTitleTextBlockStyle,CaptionTextBlockStyleeHeaderTextBlockStylerispettivamente. È possibile usare la funzionalità Sostituisci in file di Visual Studio per eseguire questa operazione in modo rapido e accurato. È quindi possibile eliminare queste tre risorse inutilizzate. - In
AuthorGroupHeaderTemplate, sostituirePhoneAccentBrushconSystemControlBackgroundAccentBrushe impostareForeground="White"su TextBlock in modo che abbia un aspetto corretto durante l'esecuzione nella famiglia di dispositivi mobili. - In
BookTemplateWidecopiare l'attributo Foreground dal secondo TextBlock al primo. - In
ZoomedOutAuthorTemplateWidemodificare il riferimento aSubheaderTextBlockStyle(ora troppo grande) in un riferimento aSubtitleTextBlockStyle. - La visualizzazione rimpicciolita (jump list) non sovrappone più la visualizzazione ingrandita nella nuova piattaforma, quindi è possibile rimuovere l'attributo
Backgrounddalla visualizzazione rimpicciolita dinarrowSeZo. - In modo che tutti gli stili e i modelli si trovino in un unico file, uscire
ZoomedInItemsPanelTemplateda SeZoUC.xaml e in BookstoreStyles.xaml.
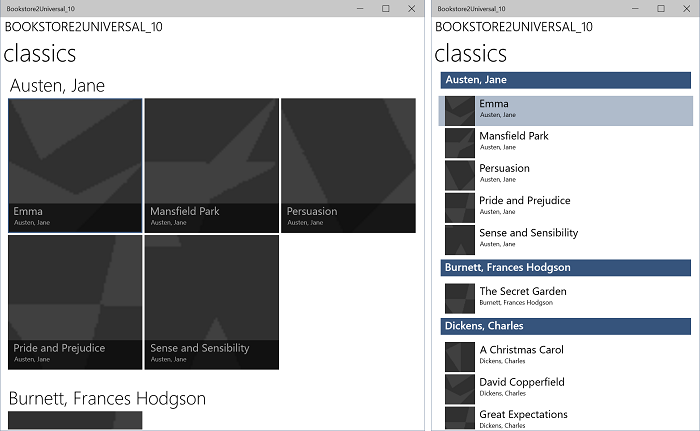
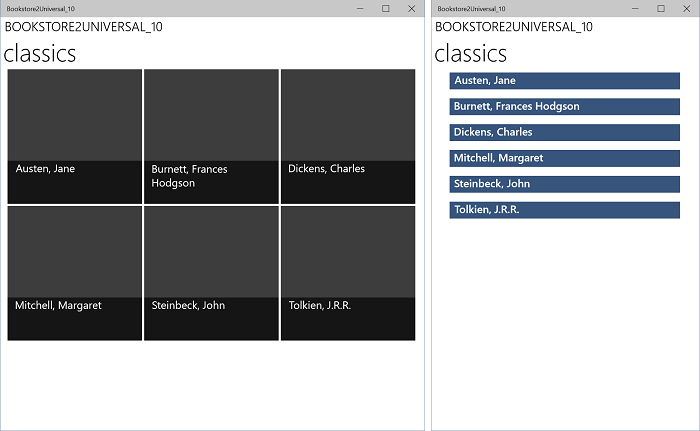
L'ultima sequenza di operazioni di stile lascia l'app simile alla seguente.

App di Windows 10 con conversione in esecuzione su un dispositivo desktop, visualizzazione ingrandita, due dimensioni della finestra

App di Windows 10 con conversione in esecuzione su un dispositivo desktop, visualizzazione rimpicciolita, due dimensioni della finestra

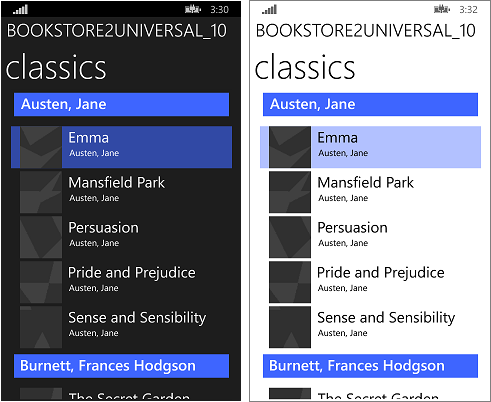
App di Windows 10 con conversione in esecuzione su un dispositivo mobile, visualizzazione ingrandita

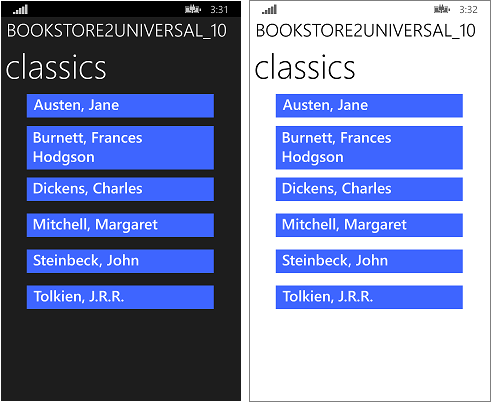
App di Windows 10 con conversione in esecuzione su un dispositivo mobile, visualizzazione rimpicciolita
Conclusione
Questo case study ha coinvolto un'interfaccia utente più ambiziosa di quella precedente. Come per il case study precedente, questo particolare modello di visualizzazione non richiedeva alcun lavoro e i nostri sforzi andavano principalmente nel refactoring dell'interfaccia utente. Alcune delle modifiche sono state il risultato necessario della combinazione di due progetti in uno, pur supportando molti fattori di forma (in realtà, molti più di quanto potessimo prima). Alcune delle modifiche sono state apportate alle modifiche apportate alla piattaforma.
Il case study successivo è QuizGame, in cui si esaminano l'accesso e la visualizzazione di dati raggruppati.