Case study da Windows Runtime 8.x a UWP: Bookstore1
Questo argomento presenta un case study sulla conversione di un'app Universal 8.1 molto semplice in un'app di Windows 10 piattaforma UWP (Universal Windows Platform). Un'app Universal 8.1 è una che compila un pacchetto di app per Windows 8.1 e un pacchetto di app diverso per Windows Phone 8.1. Con Windows 10, si può creare un singolo pacchetto di app che i clienti possono installare in un'ampia gamma di dispositivi ed è ciò che faremo in questo case study. Vedere Guida alle app UWP.
L'app che porteremo è costituita da un controllo ListBox associato a un modello di visualizzazione. Il modello di visualizzazione include un elenco di libri che mostrano titolo, autore e copertina. Le immagini della copertina del libro hanno Azione di compilazione impostata su Contenuto e Copia nella directory di output impostata su Non copiare.
Negli argomenti precedenti di questa sezione vengono descritte le differenze tra le piattaforme e vengono fornite informazioni dettagliate e indicazioni sul processo di conversione per vari aspetti di un'app dal markup XAML, tramite l'associazione a un modello di visualizzazione, fino all'accesso ai dati. Un case study mira a integrare tale materiale sussidiario mostrandolo in azione in un esempio reale. I case study presuppongono che si siano lette le linee guida, che non si ripetono.
Nota Quando si apre Bookstore1Universal_10 in Visual Studio, se viene visualizzato il messaggio "Aggiornamento di Visual Studio richiesto", seguire la procedura descritta in TargetPlatformVersion.
Download
Scaricare l'app Bookstore1_81 Universal 8.1.
Scaricare l'app Bookstore1Universal_10 Windows 10.
App Universal 8.1
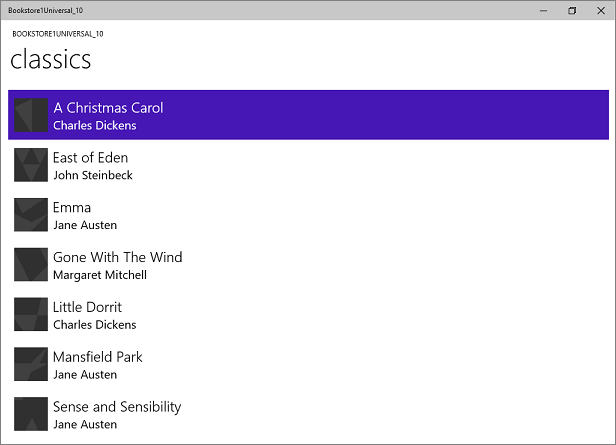
Ecco l'aspetto di Bookstore1_81, ovvero l'app da convertire. È solo una casella di riepilogo a scorrimento verticale dei libri sotto l'intestazione del nome e del titolo della pagina dell'app.

Bookstore1_81 in Windows

Bookstore1_81 in Windows Phone
Conversione in un progetto Windows 10
La soluzione Bookstore1_81 è un progetto di app Universal 8.1 e contiene questi progetti.
- Bookstore1_81.Windows. Questo è il progetto che compila il pacchetto dell'app per Windows 8.1.
- Bookstore1_81.WindowsPhone. Questo è il progetto che compila il pacchetto dell'app per Windows Phone 8.1.
- Bookstore1_81.Shared. Si tratta del progetto che contiene codice sorgente, file di markup e altre risorse e asset usati, da entrambi gli altri due progetti.
Per questo case study, abbiamo le opzioni consuete descritte in Se hai un'app Universal 8.1 rispetto ai dispositivi da supportare. La decisione qui è semplice: questa app ha le stesse funzionalità e lo fa principalmente con lo stesso codice, sia nei moduli Windows 8.1 che Windows Phone 8.1. Quindi, porteremo il contenuto del progetto condiviso (e qualsiasi altro elemento necessario dagli altri progetti) a un Windows 10 destinato alla famiglia di dispositivi universali (uno che si può installare nella gamma più ampia di dispositivi).
È un'attività molto rapida per creare un nuovo progetto in Visual Studio, copiarvi i file da Bookstore1_81 e includere i file copiati nel nuovo progetto. Per iniziare, creare un nuovo progetto di applicazione vuota (Windows Universal). Denominarlo Bookstore1Universal_10. Questi sono i file da copiare da Bookstore1_81 a Bookstore1Universal_10.
Dal progetto condiviso
- Copiare la cartella contenente i file PNG della copertina del libro (la cartella è \Assets\CoverImages). Dopo aver copiato la cartella, in Esplora soluzioni, verificare che l'opzione Mostra tutti i file sia attivata. Fai clic con il pulsante destro del mouse sulla cartella copiata, quindi fare clic su Includi nel progetto. Questo comando è ciò che si intende per "inclusione" di file o cartelle in un progetto. Ogni volta che si copia un file o una cartella, ogni copia, fare clic su Aggiorna in Esplora soluzioni e quindi includere il file o la cartella nel progetto. Non è necessario eseguire questa operazione per i file che si stanno sostituendo nella destinazione.
- Copiare la cartella contenente il file di origine del modello di visualizzazione (la cartella è \ViewModel).
- Copiare MainPage.xaml e sostituire il file nella destinazione.
Dalla pagina Progetto Windows
- Copiare BookstoreStyles.xaml. Useremo questo come buon punto di partenza perché tutte le chiavi di risorsa in questo file verranno risolte in un'app di Windows 10; alcuni di quelli nel file WindowsPhone equivalente non lo faranno.
Modificare il codice sorgente e i file di markup appena copiati e modificare i riferimenti allo spazio dei nomi Bookstore1_81 in Bookstore1Universal_10. Un modo rapido per eseguire questa operazione consiste nell'usare la funzionalità Sostituisci nei file. Non sono necessarie modifiche al codice nel modello di visualizzazione, né in alcun altro codice imperativo. Tuttavia, solo per semplificare la visualizzazione della versione dell'app in esecuzione, modificare il valore restituito dalla proprietà Bookstore1Universal_10.BookstoreViewModel.AppName da "BOOKSTORE1_81" a "BOOKSTORE1UNIVERSAL_10".
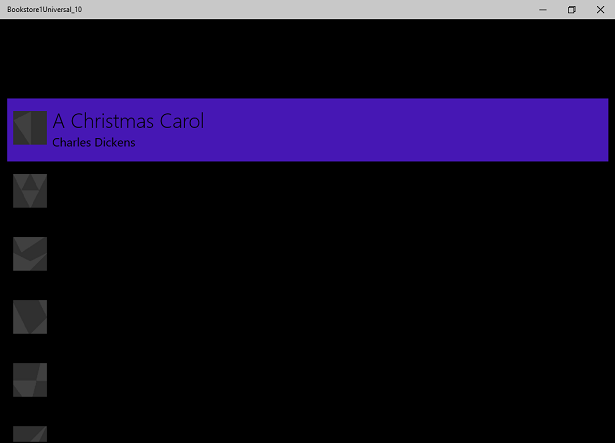
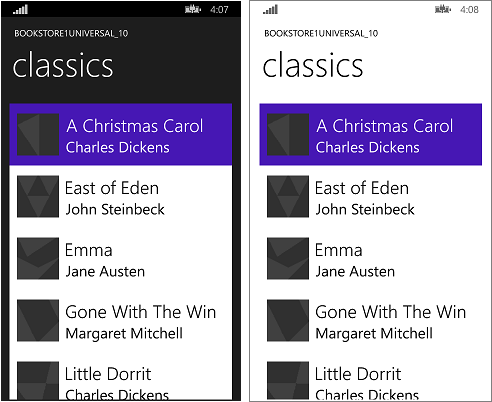
Proprio ora è possibile compilare ed eseguire l'app. Ecco come la nuova app UWP cerca dopo aver eseguito operazioni esplicite ancora per convertirla in Windows 10.

L'app Windows 10 con modifiche iniziali al codice sorgente in esecuzione in un dispositivo Desktop

L'app Windows 10 con modifiche iniziali al codice sorgente in esecuzione in un dispositivo Mobile
La visualizzazione e il modello di visualizzazione funzionano correttamente e ListBox funziona. Dobbiamo solo correggere lo stile. In un dispositivo Mobile, in tema chiaro, possiamo vedere il bordo della casella di riepilogo, ma questa sarà facile da nascondere. E la tipografia è troppo grande, quindi cambieremo gli stili in uso. Inoltre, l'app deve essere di colore chiaro quando è in esecuzione in un dispositivo desktop se vogliamo che sia simile al valore predefinito. Quindi, lo cambieremo.
Applicazione di stili universali
L'app Bookstore1_81 ha usato due dizionari di risorse diversi (BookstoreStyles.xaml) per adattarne gli stili ai sistemi operativi Windows 8.1 e Windows Phone 8.1. Nessuno di questi due file BookstoreStyles.xaml contiene esattamente gli stili necessari per la nostra app di Windows 10. Ma la buona notizia è che quello che vogliamo è molto più semplice di entrambi. I passaggi successivi comportano quindi principalmente la rimozione e la semplificazione dei file di progetto e del markup. Di seguito sono riportati i passaggi. Ed è possibile usare i collegamenti nella parte superiore di questo argomento per scaricare i progetti e visualizzare i risultati di tutte le modifiche tra qui e la fine del case study.
- Per restringere la spaziatura tra gli elementi, trovare il modello di dati
BookTemplatein MainPage.xaml ed eliminareMargin="0,0,0,8"l'attributo dalla radice Griglia. - Inoltre, in
BookTemplatesono presenti riferimenti aBookTemplateTitleTextBlockStyleeBookTemplateAuthorTextBlockStyle. Bookstore1_81 ha usato queste chiavi come riferimento indiretto in modo che una singola chiave avesse implementazioni diverse nelle due app. Non c'è più bisogno di tale indiretto; è possibile fare riferimento direttamente a stili di sistema. Sostituire quindi i riferimenti rispettivamente conTitleTextBlockStyleeSubtitleTextBlockStyle. - A questo punto, è necessario impostare il background
LayoutRootsul valore predefinito corretto in modo che l'app abbia l'aspetto appropriato quando viene eseguita in tutti i dispositivi indipendentemente dal tema. Cambiarlo da"Transparent"a"{ThemeResource ApplicationPageBackgroundThemeBrush}". - In
TitlePanelmodificare il riferimento aTitleTextBlockStyle(ora troppo grande) in un riferimento aCaptionTextBlockStyle.PageTitleTextBlockStyleè un altro Bookstore1_81 indiretto di cui non abbiamo più bisogno. Modificare invece tale valore in modo che faccia riferimento aHeaderTextBlockStyle. - Non è più necessario impostare uno speciale Background, Style, né ItemContainerStyle su ListBox, quindi è sufficiente eliminare questi tre attributi e i relativi valori dal markup. Tuttavia, è consigliabile nascondere il bordo del controllo ListBox, quindi aggiungerlo
BorderBrush="{x:Null}". - Non viene più fatto riferimento a alcuna risorsa nel file ResourceDictionary BookstoreStyles.xaml. È possibile eliminare tutte queste risorse. Tuttavia, non eliminare il file BookstoreStyles.xaml stesso: abbiamo ancora un ultimo uso per esso, come si vedrà nella sezione successiva.
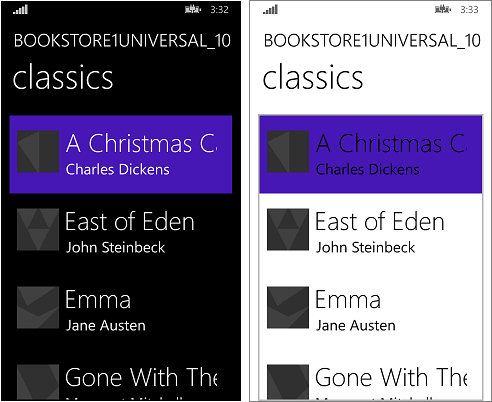
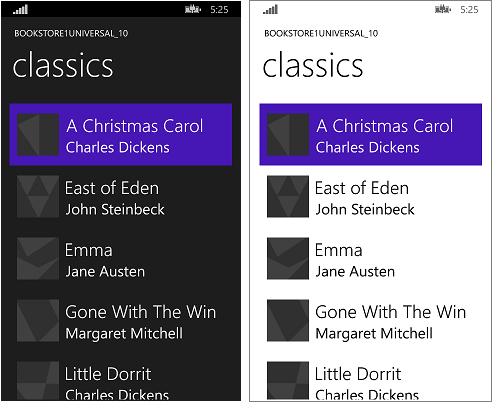
L'ultima sequenza di operazioni di stile lascia l'app simile alla seguente.

L'app Windows 10 quasi con conversione in esecuzione in un dispositivo desktop

L'app Windows 10 quasi con conversione in esecuzione in un dispositivo mobile
Regolazione facoltativa della casella di riepilogo per i dispositivi mobili
Quando l'app è in esecuzione in un dispositivo mobile, lo sfondo di una casella di riepilogo è chiaro per impostazione predefinita in entrambi i temi. Questo può essere lo stile preferito e, in tal caso, non c'è altro da fare, tranne per riordinare: eliminare il file del dizionario risorse BookstoreStyles.xaml dal progetto e rimuovere il markup che lo unisce in MainPage.xaml.
Tuttavia, i controlli sono progettati in modo che sia possibile personalizzare l'aspetto lasciando invariato il comportamento. Quindi, se si vuole che la casella di riepilogo sia scura nel tema scuro, come sembrava l'app originale, questa sezione descrive un modo per farlo.
La modifica apportata deve influire solo sull'app quando è in esecuzione nei dispositivi mobili. Si userà quindi uno stile di casella di riepilogo leggermente personalizzato quando si esegue la famiglia di dispositivi mobili e si continuerà a usare lo stile predefinito quando si esegue altrove. A tale scopo, creeremo una copia di BookstoreStyles.xaml e daremo un nome speciale qualificato MRT, che causerà il caricamento solo nei dispositivi mobili.
Aggiungere un nuovo elemento di progetto ResourceDictionary e denominarlo BookstoreStyles.DeviceFamily-Mobile.xaml. Ora si hanno due file il cui nome logico è BookstoreStyles.xaml (e questo è il nome usato nel markup e nel codice). I file hanno nomi fisici diversi, tuttavia, in modo che possano contenere markup diversi. Si può usare questo schema di denominazione qualificato MRT con qualsiasi file xaml, ma tenere presente che tutti i file XAML con lo stesso nome logico condividono un singolo file code-behind xaml.cs (dove è applicabile).
Modificare una copia del modello di controllo per la casella di riepilogo e archiviare quella con la chiave di BookstoreListBoxStyle nel nuovo dizionario risorse BookstoreStyles.DeviceFamily-Mobile.xaml. A questo punto, verranno apportate semplici modifiche a tre dei setter.
- Nel setter in primo piano modificare il valore in
"{x:Null}". Si noti che l'impostazione di una proprietà su"{x:Null}"direttamente su un elemento equivale a impostarla anullnel codice. Tuttavia, l'uso di un valore di"{x:Null}"in un setter ha un effetto univoco: esegue l'override del setter nello stile predefinito (per la stessa proprietà) e ripristina il valore predefinito della proprietà nell'elemento di destinazione. - Nel setter in Background modificare il valore in
"Transparent"per rimuovere lo sfondo chiaro. - Nel setter modello trovare lo stato di visualizzazione denominato
Focuseded eliminarlo nello Storyboard, rendendolo in un tag vuoto. - Eliminare tutti gli altri setter dal markup.
Infine, copiare BookstoreListBoxStyle in BookstoreStyles.xaml ed eliminare i tre setter, rendendolo in un tag vuoto. Questa operazione viene eseguita in modo che nei dispositivi diversi da quelli mobili, il riferimento a BookstoreStyles.xaml e per BookstoreListBoxStyle risolverlo, ma non avrà alcun effetto.

L'app Windows 10 con conversione in esecuzione in un dispositivo mobile
Conclusione
Questo case study ha mostrato il processo di conversione di un'app molto semplice, probabilmente una semplice. Ad esempio, una casella elenco può essere utilizzata per la selezione o per stabilire un contesto per la navigazione; l'app passa a una pagina con altri dettagli sull'elemento toccato. Questa particolare app non esegue alcuna operazione con la selezione dell'utente e non ha alcuna navigazione. Anche in questo caso, il case study è servito a rompere il ghiaccio, a introdurre il processo di conversione e a dimostrare tecniche importanti che è possibile usare nelle app UWP reali.
Abbiamo anche visto che la conversione dei modelli di visualizzazione è in genere un processo uniforme. L'interfaccia utente e il supporto dei fattori di forma sono aspetti che richiedono maggiore probabilità di prestare attenzione durante la conversione.
Il case study successivo è Bookstore2, in cui si esaminano l'accesso e la visualizzazione di dati raggruppati.