Case study da Windows Runtime 8.x a UWP: App di esempio QuizGame
Questo argomento presenta un case study sulla conversione di un'app di esempio WinRT 8.1 di quiz peer-to-peer funzionante in un'app Windows 10 piattaforma UWP (Universal Windows Platform).
Un'app universale 8.1 è una che compila due versioni della stessa app: un pacchetto di app per Windows 8.1 e un pacchetto di app diverso per Windows Phone 8.1. La versione WinRT 8.1 di QuizGame usa una disposizione del progetto di app di Universal Windows, ma accetta un approccio diverso e crea un'app funzionalmente distinta per le due piattaforme. Il pacchetto dell'app Windows 8.1 funge da host per una sessione di gioco di quiz, mentre il pacchetto dell'app Windows Phone 8.1 svolge il ruolo del client nell'host. Le due metà della sessione di gioco quiz comunicano tramite la rete peer-to-peer.
Adattare le due metà al PC e al telefono, rispettivamente, ha un buon senso. Ma, non sarebbe ancora meglio se fosse possibile eseguire sia l'host che il client su qualsiasi dispositivo scelto? In questo case study verranno convertite entrambe le app in Windows 10 in cui ognuna verrà compilata in un unico pacchetto di app che gli utenti possono installare in un'ampia gamma di dispositivi.
L'app usa modelli che usano visualizzazioni e modelli di visualizzazione. In seguito a questa separazione pulita, il processo di conversione per questa app è molto semplice, come si vedrà.
Nota Questo esempio presuppone che la rete sia configurata per l'invio e la ricezione di pacchetti multicast del gruppo UDP personalizzati (la maggior parte delle reti domestiche è, anche se la rete aziendale potrebbe non essere). L'esempio invia e riceve anche pacchetti TCP.
Nota Quando si apre QuizGame10 in Visual Studio, se viene visualizzato il messaggio "Aggiornamento di Visual Studio richiesto", seguire la procedura descritta in TargetPlatformVersion.
Download
Scaricare l'app QuizGame Universal 8.1. Questo è lo stato iniziale dell'app prima della conversione.
Scaricare l'app QuizGame10 di Windows 10. Questo è lo stato dell'app subito dopo la conversione.
Vedere la versione più recente di questo esempio in GitHub.
Soluzione WinRT 8.1
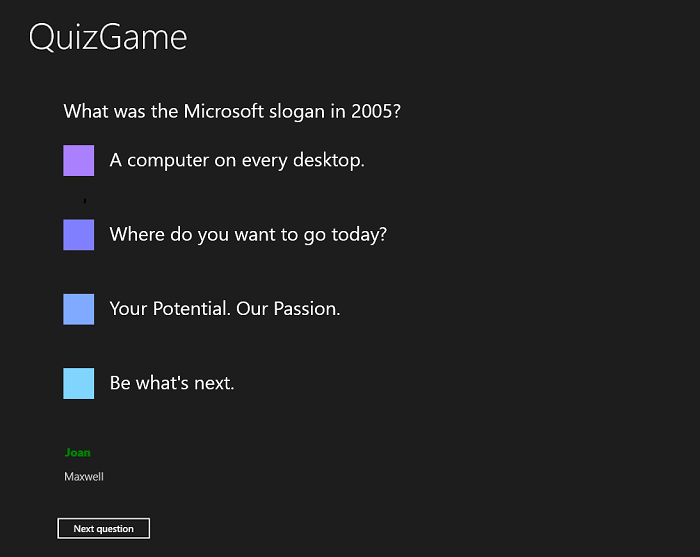
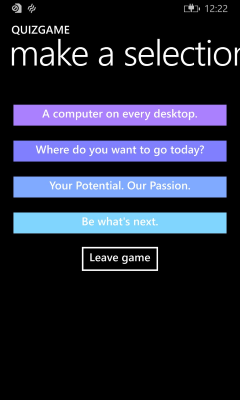
Ecco l'aspetto di QuizGame, ovvero l'app da convertire.

App host QuizGame in esecuzione in Windows

App client QuizGame in esecuzione in Windows Phone
Procedura dettagliata di QuizGame in uso
Si tratta di un breve account ipotetico dell'app in uso, ma fornisce informazioni utili se si vuole provare l'app per se stessi tramite la rete wireless.
Un quiz divertente si svolge in un bar. Nel bar c'è una grande TV che tutti possono vedere. Il quizmaster ha un PC il cui output viene mostrato sulla TV. Il PC ha "l'app host" in esecuzione su di esso. Chiunque voglia partecipare al quiz deve solo installare "l'app client" nel telefono o in Surface.
L'app host è in modalità lobby e, sulla TV grande, è la pubblicità che è pronta per la connessione delle app client. Joan avvia l'app client sul suo dispositivo mobile. Digita il suo nome nella casella di testo Nome del giocatore e tocca Partecipa al gioco. L'app host riconosce che Joan si è unita visualizzando il suo nome e l'app client di Joan indica che è in attesa dell'inizio del gioco. Successivamente, Maxwell esegue gli stessi passaggi sul suo dispositivo mobile.
Il quizmaster fa clic su Avvia gioco e l'app host mostra una domanda e le possibili risposte (mostra anche un elenco dei giocatori uniti in fontweight normale, grigio colorato). Contemporaneamente, le risposte vengono visualizzate sui pulsanti nei dispositivi client aggiunti. Joan tocca il pulsante con la risposta "1975" su di esso in cui tutti i suoi pulsanti diventano disabilitati. Nell'app host, il nome di Joan è dipinto in verde (e diventa grassetto) in riconoscimento della ricezione della sua risposta. Maxwell risponde, anche. Il quizmaster, notando che tutti i nomi dei giocatori sono verdi, fa clic su Domanda successiva.
Le domande continuano a essere poste e risposte in questo stesso ciclo. Quando l'ultima domanda viene visualizzata nell'app host, Mostra risultati è il contenuto del pulsante e non Domanda successiva. Quando si fa clic su Mostra risultati, vengono visualizzati i risultati. Facendo clic su Torna alla sala di attesa torna all'inizio del ciclo del gioco, con l'eccezione che i giocatori aggiunti rimangono partecipanti. Ma, tornando alla sala di attesa, i nuovi giocatori hanno la possibilità di unirsi, e anche un tempo conveniente per i giocatori aggiunti a partire (anche se un giocatore unito può lasciare in qualsiasi momento toccando Lascia gioco).
Modalità test locale
Per provare l'app e le relative interazioni in un singolo PC anziché distribuite tra dispositivi, è possibile compilare l'app host in modalità test locale. Questa modalità ignora completamente l'uso della rete. L'interfaccia utente dell'app host visualizza invece la parte host a sinistra della finestra e, a destra, due copie dell'interfaccia utente dell'app client impilate verticalmente (si noti che, in questa versione, l'interfaccia utente della modalità test locale è fissa per uno schermo del PC; non si adatta ai dispositivi di piccole dimensioni). Questi segmenti di interfaccia utente, tutti nella stessa app, comunicano tra loro tramite un comunicatore client fittizio, che simula le interazioni che altrimenti verrebbero eseguite in rete.
Per attivare la modalità test locale, definire LOCALTESTMODEON (nelle proprietà del progetto) come simbolo di compilazione condizionale e ricompilare.
Conversione in un progetto Windows 10
QuizGame contiene le parti seguenti.
- P2PHelper. Si tratta di una libreria di classi portabile che contiene la logica di rete peer-to-peer.
- QuizGame.Windows. Questo è il progetto che compila il pacchetto dell'app per l'app host, destinato a Windows 8.1.
- QuizGame.WindowsPhone. Questo è il progetto che compila il pacchetto dell'app per l'app client, destinato a Windows Phone 8.1.
- QuizGame.Shared. Si tratta del progetto che contiene codice sorgente, file di markup e altre risorse e asset usati, da entrambi gli altri due progetti.
Per questo case study, abbiamo le opzioni consuete descritte in Se hai un'app Universal 8.1 rispetto ai dispositivi da supportare.
In base a queste opzioni, porteremo QuizGame.Windows in un nuovo progetto di Windows 10 denominato QuizGameHost. Inoltre, porteremo QuizGame.WindowsPhone in un nuovo progetto di Windows 10 denominato QuizGameClient. Questi progetti saranno destinati alla famiglia di dispositivi universali, in modo che vengano eseguiti in qualsiasi dispositivo. E manterranno i file di origine QuizGame.Shared e così via, nella propria cartella, e i file condivisi verranno collegati ai due nuovi progetti. Proprio come in precedenza, manterranno tutto in una soluzione e lo chiameremo QuizGame10.
La soluzione QuizGame10
- Creare una nuova soluzione (Nuovo progetto>Altri tipi di progetto >SoluzioniVisual Studio) e denominarla QuizGame10.
P2PHelper
- Nella soluzione creare un nuovo progetto di libreria di classi di Windows 10 (Nuovo progetto>Windows Universal>Class Library (Windows Universal)) e rinominarlo P2PHelper.
- Eliminare Class1.cs dal nuovo progetto.
- Copiare P2PSession.cs, P2PSessionClient.cs e P2PSessionHost.cs nella cartella del nuovo progetto e includere i file copiati nel nuovo progetto.
- Il progetto verrà compilato senza dover apportare ulteriori modifiche.
File condivisi
- Copiare le cartelle Common, Model, View e ViewModel da \QuizGame.Shared\ a \QuizGame10\.
- Common, Model, View e ViewModel sono ciò che si intende quando si fa riferimento alle cartelle condivise su disco.
QuizGameHost
- Creare un nuovo progetto di app di Windows 10 (Aggiungere>Nuovo progetto>Windows Universal>Blank Application (Windows Universal)) e denominarlo QuizGameHost.
- Aggiungere un riferimento a P2PHelper (Aggiungere riferimento>Progetti>Soluzione>P2PHelper).
- In Esplora soluzioni creare una nuova cartella per ognuna delle cartelle condivise su disco. A sua volta, fare clic con il pulsante destro del mouse su ogni cartella appena creata e scegliere Aggiungi>Elemento esistente e spostarsi a una cartella. Aprire la cartella condivisa appropriata, selezionare tutti i file e quindi fare clic su Aggiungi come collegamento.
- Copiare MainPage.xaml da \QuizGame.Windows\ a \QuizGameHost\ e modificare lo spazio dei nomi in QuizGameHost.
- Copiare App.xaml da \QuizGame.Shared\ a \QuizGameHost\ e modificare lo spazio dei nomi in QuizGameHost.
- Invece di sovrascrivere app.xaml.cs, la versione verrà mantenuto nel nuovo progetto e verrà apportata una sola modifica mirata per supportare la modalità di test locale. In app.xaml.cs sostituire questa riga di codice:
rootFrame.Navigate(typeof(MainPage), e.Arguments);
con il seguente:
#if LOCALTESTMODEON
rootFrame.Navigate(typeof(TestView), e.Arguments);
#else
rootFrame.Navigate(typeof(MainPage), e.Arguments);
#endif
- In Proprietà>Compilazione>simboli di compilazione condizionale, aggiungere LOCALTESTMODEON.
- A questo punto sarà possibile tornare al codice aggiunto a app.xaml.cs e risolvere il tipo TestView.
- In package.appxmanifest modificare il nome della funzionalità da internetClient a internetClientServer.
QuizGameClient
- Creare un nuovo progetto di app di Windows 10 (Aggiungere>Nuovo progetto>Windows Universal>Blank Application (Windows Universal)) e denominarlo QuizGameClient.
- Aggiungere un riferimento a P2PHelper (Aggiungere riferimento>Progetti>Soluzione>P2PHelper).
- In Esplora soluzioni creare una nuova cartella per ognuna delle cartelle condivise su disco. A sua volta, fare clic con il pulsante destro del mouse su ogni cartella appena creata e scegliere Aggiungi>Elemento esistente e spostarsi a una cartella. Aprire la cartella condivisa appropriata, selezionare tutti i file e quindi fare clic su Aggiungi come collegamento.
- Copiare MainPage.xaml da \QuizGame.WindowsPhone\ a \QuizGameClient\ e modificare lo spazio dei nomi in QuizGameClient.
- Copiare App.xaml da \QuizGame.Shared\ a \QuizGameClient\ e modificare lo spazio dei nomi in QuizGameClient.
- In package.appxmanifest modificare il nome della funzionalità da internetClient a internetClientServer.
A questo punto sarà possibile compilare ed eseguire.
Interfaccia utente adattiva
L'app QuizGameHost di Windows 10 ha un aspetto corretto quando l'app è in esecuzione in una finestra ampia (che è possibile solo in un dispositivo con uno schermo grande). Quando la finestra dell'app è stretta, tuttavia (il che si verifica in un dispositivo di piccole dimensioni e può verificarsi anche in un dispositivo di grandi dimensioni), l'interfaccia utente viene ridotta così tanto che è illeggibile.
È possibile usare la funzionalità Visual State Manager adattiva per risolvere questo problema, come illustrato in Case study: Bookstore2. Prima di tutto, impostare le proprietà sugli elementi visivi in modo che, per impostazione predefinita, l'interfaccia utente sia disposta nello stato stretto. Tutte queste modifiche vengono apportate in \View\HostView.xaml.
- Nella Griglia principale, modificare l'altezza del primo RowDefinition da "140" a "Auto".
- Nella Griglia che contiene TextBlock denominato
pageTitle, impostarex:Name="pageTitleGrid"eHeight="60". Questi primi due passaggi sono in modo da poter controllare in modo efficace l'altezza di tale RowDefinition tramite un setter in uno stato di visualizzazione. - In
pageTitle, impostareMargin="-30,0,0,0". - Nella Griglia
<!-- Content -->indicata dal commentox:Name="contentGrid", impostareMargin="-18,12,0,0"e . - Nel controllo TextBlock immediatamente sopra il commento
<!-- Options -->, impostareMargin="0,0,0,24". - Nello stile TextBlock predefinito (la prima risorsa nel file), modificare il valore del setter FontSize in "15".
- In
OptionContentControlStyle, modificare il valore del setter FontSize in "20". Questo passaggio e quello precedente ci daranno una buona rampa di tipo che funzionerà bene su tutti i dispositivi. Queste sono dimensioni molto più flessibili rispetto a "30" che stavamo usando per l'app di Windows 8.1. - Infine, aggiungere il markup di Visual State Manager appropriato alla Griglia radice.
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="pageTitleGrid.Height" Value="140"/>
<Setter Target="pageTitle.Margin" Value="0,0,30,40"/>
<Setter Target="contentGrid.Margin" Value="40,40,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Applicazione di stili universali
Si noterà che in Windows 10 i pulsanti non hanno la stessa spaziatura interna di destinazione tocco nel modello. Due piccole modifiche rimedieranno. Aggiungere prima di tutto questo markup a app.xaml sia in QuizGameHost che in QuizGameClient.
<Style TargetType="Button">
<Setter Property="Margin" Value="12"/>
</Style>
In secondo luogo, aggiungere questo setter a OptionButtonStyle in \View\ClientView.xaml.
<Setter Property="Margin" Value="6"/>
Con l'ultima modifica, l'app si comporterà e avrà lo stesso aspetto che aveva prima della porta, con il valore aggiuntivo che verrà ora eseguito ovunque.
Conclusione
L'app che abbiamo convertito in questo case study era un progetto relativamente complesso che coinvolge diversi progetti, una libreria di classi e una grande quantità di codice e interfaccia utente. Anche così, la porta era semplice. Alcune delle facilità di conversione sono direttamente attribuibili alla somiglianza tra la piattaforma per sviluppatori Windows 10 e le piattaforme Windows 8.1 e Windows Phone 8.1. Alcuni sono dovuti al modo in cui l'app originale è stata progettata per mantenere separati i modelli, i modelli di visualizzazione e le visualizzazioni.